Как добавить фильтр к графике SVG
Опубликовано: 2022-12-27Добавить фильтр к графике SVG можно двумя способами: встроенным или по ссылке. Встроенные фильтры определяются внутри элемента SVG и поэтому доступны только внутри этого элемента. Фильтры по ссылке определяются отдельно от элемента SVG и могут использоваться несколькими элементами. Фильтры используются для создания таких эффектов, как размытие, тени и блики. Их можно применять к любому графическому элементу, включая изображения, фигуры и текст. При использовании фильтров по ссылкам важно убедиться, что фильтр определен перед любыми элементами, которые его используют. Это можно сделать, поместив элемент фильтра перед элементами, которые его используют в коде SVG, или используя правило CSS `filter: url(#filter-id);` для элемента, который использует фильтр.
Любой стандартный контент страницы может быть преобразован в фильтры SVG . CSS, по сути, определяет, каким должен быть идентификатор фильтра, и затем этот идентификатор применяется к изображению. Поскольку код не будет виден, его следует разместить внизу перед закрывающим тегом body. К заголовку будет применен фильтр для оформления. Набивка добавлена, чтобы она была надежно закреплена, и изменен цвет, чтобы она была в правильном месте. Текст в этой анимации будет масштабироваться от нулевой ширины по вертикали до ширины 5,5 по вертикали с использованием той же анимации. По мере того, как текст перемещается с течением времени, его смещение меняется, что приводит к водянистой ряби.
После сохранения этой страницы вы должны выбрать файл «design.css». При применении фильтра меню будет фиксированным и всегда будет отображаться на экране. Когда меню открыто, оно становится невидимым. Вы заметите, что меню расходится по мере того, как липкие капли жидкости распадаются на части.
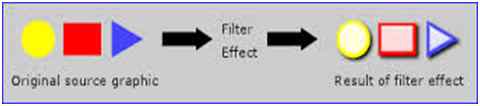
Консорциум World Wide Web (W3C) определяет стандарт XML SVG как формат открытого стандарта XML для двумерной векторной графики. Эффекты фильтра используются для изменения растрового изображения векторной графики путем применения ряда графических операций к исходной графике. Фильтры состоят из фильтрующих элементов, которые являются фильтрующими эффектами.
Illustrator будет выпущен 13 июля 2022 года. Одно из основных преимуществ использования масштабируемой векторной графики (SVG) по сравнению с другими типами форматов изображений заключается в том, что она бесконечно масштабируема, что означает отсутствие ухудшения качества независимо от размера или тип изображения. Хотя изображения являются наиболее распространенным форматом, SVG используется во множестве других форматов.
Можете ли вы поместить SVG в контент Css?

Да, вы можете поместить SVG в содержимое CSS. Это можно сделать с помощью свойства содержимого CSS. Свойство содержимого используется для вставки содержимого в элемент. Это можно сделать с помощью функции url(). Функция url() принимает URL-адрес в качестве аргумента. URL-адрес может быть относительным URL-адресом или абсолютным URL-адресом.
Еще одним преимуществом SVG является то, что его можно использовать для создания анимированного эффекта пользовательского интерфейса. Простые анимации можно создавать с помощью SVG, а сложные анимации можно использовать для создания привлекательных пользовательских интерфейсов. Если вы хотите изменить способ отображения вашего SVG-изображения в браузере, вы должны выполнить один из трех шагов, описанных выше. Вы можете изменить размер изображения, не загружая его в средство просмотра изображений, используя встроенный метод, такой как object/iframe/svg/iframe.
Что такое фильтры Svg Illustrator?

Фильтры SVG используются для добавления специальных эффектов к векторным иллюстрациям. Общие эффекты включают размытие, раскрашивание и затенение. Фильтры SVG написаны на языке XML и могут применяться к любой векторной графике, в том числе созданной в Illustrator.
Большинство фильтров в SVG, как и эффекты, нельзя редактировать сразу. Когда вы применяете фильтр SVG , он будет находиться в той же лиге, что и эффект без SVG. Вскоре вы сможете импортировать и даже создавать собственные фильтры SVG. Эффекты и фильтры svg оказывают тонкое, но прямое влияние на поведение объекта. Эффекты Theaster не программируются. Когда вы применяете фильтры SVG, а не растровые эффекты к графическому объекту, вам не нужно беспокоиться об ухудшении качества фильтров при изменении масштаба в браузере. На панели «Внешний вид» также есть возможность удалить фильтр SVG.
Можно ли редактировать Svg в Illustrator?
Хотя в Illustrator можно редактировать файлы SVG , существуют некоторые ограничения. Файл SVG нельзя редактировать по отдельности, и, например, некоторые функции редактирования могут работать неправильно. Чтобы подтвердить, что отмечены оба пути, установите флажок в диалоговом окне Путь соединения.
Svg-файлы: универсальный способ создания иллюстраций
Люди часто используют файлы sva для создания иллюстраций для веб-сайтов, печатной продукции или даже мобильных приложений. Photoshop и Inkscape являются широко используемыми форматами файлов, но Illustrator, векторное приложение, более удобен для пользователя, когда дело доходит до редактирования. Кроме того, файлы SVG можно экспортировать в формат PDF или изображения, что упрощает обмен ими или их хранение.
Примеры SVG-фильтров

В svg доступно несколько различных типов фильтров, в том числе: размытие, тень и свечение. Каждый фильтр имеет свою конкретную цель и может быть применен к элементу для создания желаемого эффекта. Например, фильтр «Размытие » можно использовать для создания мягкого мечтательного вида, а фильтр «Тень» может добавить изображению глубины и объема.

Эта статья является первой из серии статей и посвящена тому, какие эффекты фильтров доступны в языке программирования, известном как «SVG», и как их использовать. Используя несколько строк кода, вы можете создавать эффекты в стиле Photoshop в браузере, используя фильтры SVG. Эффект может применяться в различных браузерах в зависимости от поддержки браузером отдельных примитивов фильтра. Также может быть разница в поддержке браузерами элементов HTML и SVG при применении фильтра SVG. Фильтрующий элемент представляет собой контейнер для нескольких операций фильтрации, которые объединяются для создания эффекта фильтрации . В каждом элементе фильтры создаются как собственные дочерние элементы. Примитив фильтра выполняет одну фундаментальную графическую операцию над входными данными и генерирует графический результат.
Например, примитив feGaussianBlur используется для применения эффекта размытия по Гауссу к исходной графике. Атрибут результата используется для описания результата операции. Эффект фильтра может принимать второй вход, если для атрибута in2 установлено значение true. Фильтры обычно реализуются с использованием нескольких типов входных данных, наиболее важным из которых является значение. Иногда вам может понадобиться выбрать исходную графику как единственную, которая использует альфа-канал. По умолчанию фильтры расширяют ширину и высоту ограничивающей рамки во всех направлениях на 10 % по всей области. Фильтр можно расширить, изменив атрибуты x, y, ширины и высоты элементов фильтра.
Вы можете визуализировать область вашего фильтра, залив ее цветом, что вы можете сделать с любым изображением, которое хотите. В фильтре SVG вы используете примитив feMerge для объединения слоев элементов или эффектов. Примитив использует два или более узла для объединения слоев. У каждого узла есть свой собственный атрибут, который представляет другой слой, который мы хотим добавить к нему. Более того, примитив feFlood принимает атрибут flood-opacity, который позволяет сделать цветной слой флуда непрозрачным. Вы можете создать простую тень, используя функцию фильтра CSS drop-shadow(). Падающая тень обычно состоит из светло-серого слоя позади (или под) элемента той же формы (или формы), что и внутри.
Поскольку нам понадобится равномерное размытие для тени, мы начнем с этого первого метода. В результате приведенного ниже фрагмента кода появляется следующее утверждение: Использование примитива feComposite так же просто, как определение атрибута оператора, который указывает, какую составную операцию мы хотим использовать. Для смещения слоя в sVG мы используем примитив feOffset. Чтобы убедиться, что тень не мешает исходному изображению, мы будем использовать feMerge для их объединения. В предыдущем разделе мы объединили текст и цвет. Мы узнали, как применить цвет к тени с помощью feFlood в предыдущей демонстрации. Еще один метод — использовать тень более заметным образом.
Это путь, если вы хотите создать тень, которая ярче, чем черная или серая тень по какой-либо причине. В этой статье мы рассмотрим основы настройки и применения фильтра. В этой серии я буду избегать большинства технических терминов, когда речь идет об операциях фильтрации. Вам не нужно быть инженером-механиком, чтобы понять детали того, что происходит под капотом. В заключительной статье я расскажу о некоторых замечательных ресурсах для дальнейшего изучения.
Различные способы размытия SVG
При создании эффекта размытия с помощью SVG вам доступно несколько вариантов. Первый вариант — использовать градиент. Это самый простой из эффектов размытия, и его можно добиться с помощью простого градиента. Единственным недостатком использования градиента является сложность управления эффектом размытия.
Это еще один вариант использования фильтра (*)feGaussianBlur. Он более универсален, чем градиентный фильтр, и лучше контролирует эффект размытия. Атрибуты in=SourceGraphic, stdDeviation и filter элемента rect> могут использоваться для управления фильтром.
Последний вариант — использовать оба. Вы можете использовать градиент для создания начального эффекта размытия, а затем использовать фильтр feGaussianBlur для точной настройки размытия. В результате у вас есть больше контроля над тем, как выглядит ваше размытое изображение, сохраняя при этом простоту использования градиента.
SVG Фильтр Css
Фильтры SVG используются для применения специальных эффектов к графическим элементам. Например, вы можете использовать фильтр, чтобы размыть изображение или добавить к нему тень. Фильтры можно применять к любому графическому элементу SVG и объединять их в цепочки для создания более сложных эффектов. CSS можно использовать для управления внешним видом фильтров SVG.
CSS включает опцию для встроенных фильтров SVG. Ниже приведены примеры функций фильтра, которые можно определить в одном объявлении фильтра. Потребовалось некоторое время, чтобы сложные фильтры SVG заработали в Safari (иногда они не отображались без ошибки). К расширенным фильтрам следует относиться с осторожностью, чтобы обеспечить более прогрессивное улучшение. Фильтр в вашем CSS также можно использовать для встраивания SVG в HTML, если вы не хотите загружать внешние файлы SVG. Этот волновой фильтр от yoksel.io/svg-filters является модифицированной версией одной из предустановленных библиотек, доступных на сайте. Прежде чем развертывать сложные SVG-фильтры для всех своих элементов, убедитесь, что вы успешно протестировали их во всех браузерах.
Фильтр Svg: Тень
Фильтр тени позволяет создать тень для элемента. Фильтр принимает ряд параметров, определяющих тень, таких как цвет, смещение и размытие.
