Как добавить виджет нижнего колонтитула в WordPress
Опубликовано: 2022-09-11Чтобы добавить виджет нижнего колонтитула в WordPress, вам сначала нужно установить и активировать плагин Jetpack. После этого вам нужно будет перейти в меню «Виджеты» и добавить виджет «Пользовательский HTML» в область нижнего колонтитула. Далее вам нужно будет добавить в виджет следующий код: Виджет нижнего колонтитула Это область виджета нижнего колонтитула, куда вы можете добавить текст или HTML-код. Вот и все! Теперь вы можете добавить свой собственный контент в область виджета нижнего колонтитула.
Как добавить нижний колонтитул в WordPress?
 1 кредит
1 кредитЕсть несколько различных способов добавить нижний колонтитул на ваш сайт WordPress. Один из способов — просто добавить текстовый виджет в область нижнего колонтитула и ввести текст, который вы хотите отобразить. Другой способ — использовать плагин, такой как WordPress Footer Putter , который позволит вам легко добавить нижний колонтитул на ваш сайт.
В веб-дизайне нижний колонтитул — это нижняя часть страницы, где обычно находится важная информация. Если вы используете премиальные темы WordPress, нижний колонтитул будет иметь собственную структуру, но вы не обязаны этого делать. Область нижнего колонтитула также может быть виджетизирована, что означает, что она содержит несколько столбцов, с помощью которых можно выбирать виджеты. Перейдя в «Внешний вид» и выбрав «Настроить», вы можете добавить виджеты в нижний колонтитул вашего сайта WordPress. Перетащите, чтобы изменить порядок разделов виджетов в нижнем колонтитуле, а затем отпустите, чтобы переместить их. В некоторых темах может быть несколько нижних колонтитулов, а в других — только один. Независимо от страницы, нижний колонтитул обычно одинаков на любом сайте WordPress.
Крайне важно включить нижний колонтитул на любом веб-сайте. Правильная система навигации по сайту требует добавления навигационных ссылок в нижний колонтитул. Вы можете использовать кнопку призыва к действию (CTA), чтобы побудить посетителей сделать следующий шаг к вашей цели. Если вы хотите сделать это, вы можете изучить использование виджетов социальных сетей.
WordPress Head включает в себя простой в использовании плагин, который позволяет легко вставлять код нижнего колонтитула на ваш сайт WordPress. Вы можете изменить код нижнего колонтитула, щелкнув ссылку «Настройки», предоставленную плагином. Вы можете создать шаблон, который можно использовать для добавления кода нижнего колонтитула на ваш сайт WordPress. Теперь вы можете опубликовать свой дизайн после того, как закончите его.
Почему мой нижний колонтитул не отображается в WordPress?
Иными словами, пока для вашего сайта WordPress включена функция fullPage, будет загружена пустая страница, не связанная с темой. Из-за этого ваш верхний или нижний колонтитулы не отображаются на вашем сайте. Вам решать, показывать ли снова верхний и нижний колонтитулы после отключения параметра «Включить пустой шаблон страницы».
Что такое виджеты нижнего колонтитула в WordPress?
 1 кредит
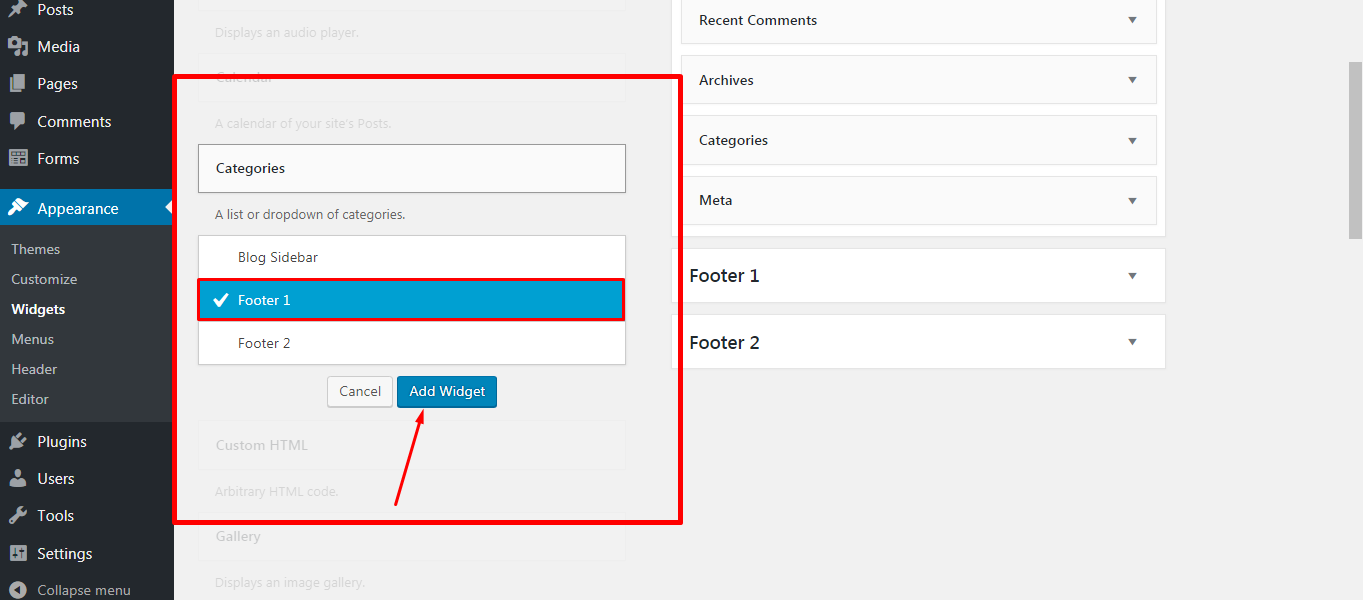
1 кредитВиджеты нижнего колонтитула — это области в нижнем колонтитуле веб-сайта WordPress, где пользователи могут добавлять контент или функциональные возможности. Это может быть календарь, последние сообщения, ссылки на социальные сети или контактная информация. Виджеты нижнего колонтитула обычно управляются в панели администратора WordPress в разделе «Внешний вид» > «Виджеты».
Многие темы WordPress имеют функцию виджетов нижнего колонтитула. Колонка из трех или более обычно используется для их разбиения. Каждый столбец включает область для использования виджета. Используя метод гибких виджетов нижнего колонтитула, столбцы виджетов нижнего колонтитула темы будут автоматически перемещаться пополам, а не по третям. При использовании темы гибких виджетов нижнего колонтитула мы будем регулировать ширину столбца в зависимости от количества активных областей виджетов. Техника, описанная Леей Вероу, позволяет нам добиться такого упреждающего стиля ширины в чистом CSS. Я удивлен, что это техника, с которой я не сталкивался раньше. Эта опция — еще один способ для пользователей темы получить большую гибкость с меньшим количеством опций, как в нашем руководстве по автоматической компоновке столбцов.
Как показать виджеты в нижнем колонтитуле?
 Кредит: help.wprentals.org
Кредит: help.wprentals.orgЧтобы отобразить виджеты в нижнем колонтитуле, вам нужно добавить следующий код в файл functions.php: add_action('widgets_init', 'my_register_sidebars'); function my_register_sidebars() { register_sidebar( array( 'name' => 'Footer Widget Area', 'id' => 'footer-widget-area', 'description' => 'Появляется в нижнем колонтитуле сайта', ' before_widget' => », 'after_widget' => », 'before_title' => », 'after_title' => », ) ) ); } Это зарегистрирует новую боковую панель под названием «Область виджетов нижнего колонтитула», в которую вы сможете добавлять виджеты со страницы «Внешний вид» > «Виджеты» в панели администратора WordPress.
В это руководство будут включены функциональные возможности виджета WordPress, позволяющие отображать стандартные виджеты WordPress (такие как меню, категории или поиск) в вашем шаблоне. Чтобы начать, мы должны сначала создать пользовательскую боковую панель, которая появится в файле footer.php. В дополнение к обертыванию виджета в HTML мы указываем заголовок и HTML виджета. Если вы используете дочернюю тему, вы можете создать свою собственную, скопировав родительскую тему или используя предоставленную вам тему. Если боковая панель активна, мы должны сначала подтвердить, что она использует is_active_sidebar внутри раздела div.site-info. Если это так, визуализируйте его как динамический файл. Вы можете использовать этот метод для добавления боковых панелей в дополнение к тем, которые у вас уже есть.
Как показать виджеты в нижнем колонтитуле?
Следующие шаги помогут вам сделать это: Нажмите «Настройщик тем» > «Нижний колонтитул» > «Макет» и выберите «Макет столбца» на одну ширину. Теперь добавьте свой шорткод в виджет Custom HTML, который вы можете использовать для отображения нижнего колонтитула. Мы решили, что это неправда, что он имеет полную ширину.
Что такое виджеты нижнего колонтитула?
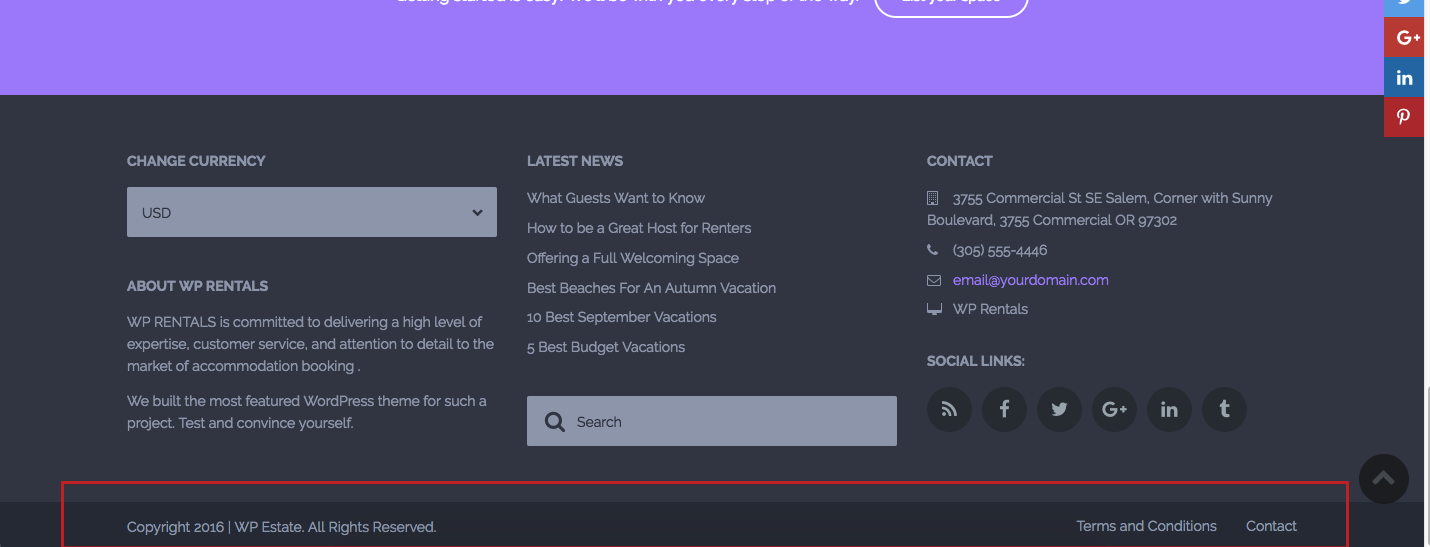
Виджет нижнего колонтитула — это функция, которая часто встречается в темах WordPress. Большинство областей виджетов разделены на три или более столбцов, каждый из которых содержит собственную область виджетов. В приведенной ниже демонстрации есть три столбца виджета нижнего колонтитула.
Можно ли добавлять виджеты в нижние колонтитулы темы?
Добавление областей виджетов в вашу тему Вы должны включить их в нижний колонтитул вашей темы. Для начала я рассмотрю код, необходимый для поэтапной вставки файла нижнего колонтитула , добавляя дополнительные проверки по мере продвижения.
Как удалить виджет из нижнего колонтитула?
Следующие шаги покажут вам, как удалить область виджетов нижнего колонтитула с панели инструментов WordPress: Перейдите в раздел «Внешний вид» > «Настроить» > «Нижний колонтитул» > «Виджеты нижнего колонтитула» на панели инструментов WordPress. Перейдя в меню «Настройки», вы можете отключить виджет «Включить нижний колонтитул» . Чтобы опубликовать, нажмите кнопку публикации.
WordPress Удалить область виджета нижнего колонтитула
 1 кредит
1 кредитЧтобы удалить область виджета нижнего колонтитула в WordPress, вам потребуется получить доступ к файлам вашей темы и внести некоторые изменения в код. В зависимости от вашей темы вам может понадобиться отредактировать файл footer.php или functions.php. После того, как вы нашли нужный файл, вам нужно будет удалить код, который вызывает виджеты нижнего колонтитула. После сохранения изменений область виджета нижнего колонтитула будет удалена с вашего сайта WordPress.
Как редактировать нижний колонтитул в WordPress
Чтобы отредактировать нижний колонтитул в WordPress, вам потребуется доступ к редактору тем. Для этого перейдите в «Внешний вид» > «Редактор». В редакторе тем найдите файл footer.php справа. Нажмите на этот файл, чтобы отредактировать его. При редактировании файла footer.php вы можете вносить изменения в код HTML и CSS. После внесения изменений нажмите кнопку «Обновить файл», чтобы сохранить изменения.

Нижний колонтитул — это часть веб-сайта в нижней части страницы. Приведена дополнительная информация о сайте, а также ссылки на страницы, которые могут помочь пользователям. В файле footer.php темы WordPress есть редактор HTML или CSS, который создает содержимое нижнего колонтитула . Вы также можете использовать настройщик WordPress или виджет, чтобы изменить нижний колонтитул вашего сайта WordPress. Наведя указатель мыши на Внешний вид, вы можете получить доступ к области виджетов с панели инструментов WordPress. Важно помнить, что тема, которую вы используете, имеет области нижнего колонтитула, отличные от показанной выше. Пользователи также могут редактировать внешний вид нижнего колонтитула с помощью встроенной функции настройки.
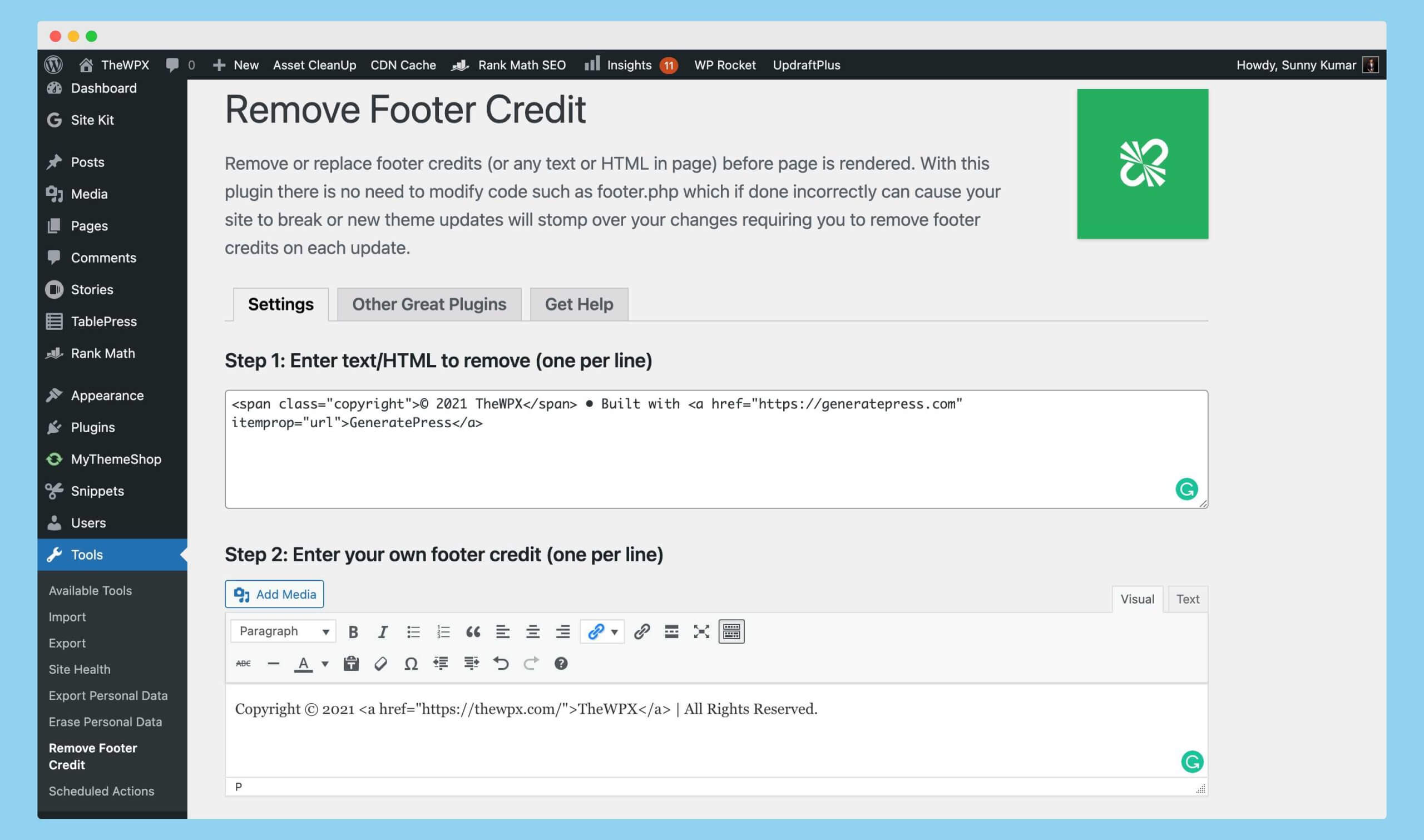
Есть способ отредактировать или удалить сообщение «Powered by WordPress» из нижнего колонтитула. Чтобы изменить порядок блоков в нижнем колонтитуле, щелкните значок списка в верхнем левом углу экрана. Если вы вручную редактируете файлы PHP темы WordPress, вы можете добавить собственные скрипты. Однако вам потребуется предварительный опыт веб-разработки и дизайна в дополнение к HTML, CSS, JavaScript и JavaScript. Плагин Insert headers and footers позволяет вставлять код и скрипты без необходимости изменять файлы темы. Этот плагин имеет очень простой интерфейс, что упрощает его использование для новых пользователей. Вы можете использовать его для создания пользовательских кодов CSS, HTML и JavaScript из любого сервиса, например Google AdSense и Twitter.
Footer Mega Grid Columns, который работает с плагинами, такими как Footer Mega Grid Columns, отображает виджет в горизонтальной сетке, чтобы помочь организовать содержимое нижнего колонтитула в столбцах. Виджет можно перетащить в нижнюю часть столбца, чтобы содержимое нижнего колонтитула отображалось в виде сетки. Вы также можете добавить в пакет параметры цвета, несколько сеток и собственный редактор CSS за 119 долларов в год.
Как добавить меню нижнего колонтитула в WordPress
Предположим, вам нужно меню в нижнем колонтитуле вашего сайта WordPress: 1. Войдите в панель управления WordPress. 2. На левой боковой панели наведите указатель мыши на ссылку «Внешний вид» и нажмите появившуюся ссылку «Меню». 3. На странице «Меню» выберите ссылку «создать новое меню». 4. Введите название вашего меню в поле «Имя меню» и нажмите кнопку «Создать меню». 5. Добавьте нужные ссылки в свое меню, выбрав вкладку «Страницы», «Ссылки» или «Категории» и выбрав элементы, которые хотите добавить. 6. После того, как вы добавили все нужные ссылки в свое меню, нажмите кнопку «Сохранить меню». 7. Чтобы добавить свое меню в нижний колонтитул, щелкните вкладку «Управление местоположениями». 8. В разделе « Меню нижнего колонтитула » выберите имя созданного меню в раскрывающемся списке «Выбрать меню». 9. Нажмите кнопку «Сохранить изменения».
Как добавить нижние колонтитулы в блог или на сайт WordPress? Меню нижнего колонтитула могут быть полезны, среди прочего, для добавления ссылок, карт сайта и кнопок возврата наверх. Мы проведем вас через добавление и редактирование меню нижних колонтитулов в WordPress в следующем руководстве.
Шаблон нижнего колонтитула WordPress
Шаблон нижнего колонтитула WordPress — это файл, который сообщает WordPress, как отображать нижний колонтитул для определенной темы. Шаблон нижнего колонтитула обычно содержит уведомление об авторских правах и другую информацию, которая должна отображаться внизу каждой страницы веб-сайта.
Нижний колонтитул веб-сайта находится внизу, или подножке. Он может включать заявление об авторских правах, ссылки на социальные сети, контактную информацию и множество дополнительных ссылок, таких как политика конфиденциальности, отказ от ответственности или даже карта Google. Как я могу редактировать нижний колонтитул в WordPress? Нижний колонтитул вашего сайта WordPress появится после того, как вы настроите его в разделе «О программе». Нижний колонтитул — это ваша основная точка контакта для вашего веб-сайта, и он включает в себя все элементы, которые вам необходимо включить на свой сайт, такие как ссылки на социальные сети, ссылки на информационные бюллетени, отдельные ссылки, адрес, авторские права и питание от линия. Доступ к нижнему колонтитулу и его редактирование можно получить, используя другую тему. Если вы используете тему Astra, вы можете изменить нижний колонтитул с помощью настройщика WordPress.
Тег привязки должен быть включен для размещения ссылки. У вас есть возможность настроить навигацию и нижний колонтитул вашего веб-сайта, не прибегая к единой строке кода. С новым визуальным конструктором нижнего колонтитула вы можете быстро и легко вносить изменения в нижний колонтитул на нескольких веб-сайтах. Когда вы вносите изменения в текст на своем веб-сайте, вы можете визуально просмотреть, как он будет отображаться в нижнем колонтитуле. После того, как вы установили дочернюю тему, вы можете начать ее использовать. Вы можете выбрать имя для дочерней темы. Mychildtheme — это имя, которое вы можете выбрать, и это может быть любое имя, которое вы хотите.
Чтобы ваша дочерняя тема была загружена, вы должны сначала нажать кнопку «Создать», но вместо этого мы рекомендуем нажать «Дополнительные параметры». Выбрав «Дополнительные параметры», вы можете настроить поля, отображаемые на обложке темы (например, «Автор», URL-адрес автора, имя папки и снимок экрана), а также поля, отображаемые на вкладке «Дополнительные параметры». Используя настройщик, вы можете изменить цвет нижнего колонтитула WordPress, добавить фоновое изображение и изменить шрифты. Отредактировав файл «.html» в WordPress, вы можете изменить нижний колонтитул. Такой вариант мы не рекомендуем. Это из-за чего-то. Вы можете добавить код в нижний колонтитул вашего сайта WordPress различными способами.
Будет рассмотрен один из пользовательских макетов, доступных в Astra Pro. Google не любит скрывать контент и может привести к негативным результатам SEO, таким как плохой рейтинг ключевых слов или, в некоторых случаях, вообще отсутствие рейтинга. Нижний колонтитул полезен на веб-сайте, потому что его можно использовать для перемещения по странице. Заявления об авторских правах, значки социальных сетей, ссылки меню, адрес и другие элементы, которые вы разместили в нижнем колонтитуле, — все там. Нижний колонтитул веб-сайта может быть удален, если он работает на WordPress. Ниже приведен пример того, как добавить изображения в нижний колонтитул. Внешний вид — это то, что вам нужно, если вам нужно обновить установку WordPress, например WordPress 5, 8.
Вместо того, чтобы помещать виджет «Изображение» в нижний колонтитул, добавьте виджет «WPForms». Прежде чем вы сможете использовать виджет WPForms, вы должны сначала установить плагин и создать контактную форму. Первый вариант — разместить карту Google в нижнем колонтитуле сайта WordPress. Используя метод внедрения карты, вставьте код в карту. Второй вариант — установить плагин Google Maps, например виджет Maps для Google Maps. Вы можете легко редактировать нижний колонтитул в WordPress, используя редактор WYSIWYG или несколько файлов PHP.
Нижний колонтитул темы WordPress
Большинство тем WordPress имеют область нижнего колонтитула, которая содержит информацию об авторских правах и другую информацию о сайте. Нижний колонтитул обычно располагается внизу страницы, под областью содержимого.
Нижний колонтитул вашего сайта находится внизу каждой страницы. В результате это хороший веб-сайт для контента о недвижимости. Этот инструмент можно использовать для ссылки на страницы, которых нет в главном меню. Вы также можете указать информацию о своей политике конфиденциальности и другие полезные ссылки в разделе «Контакты». Виджет — это пример инструмента, который можно добавить в нижний колонтитул вашего сайта. перетаскивание виджетов также доступно в редакторе блоков. Если вы хотите удалить виджет из нижнего колонтитула, перейдите к параметрам конфигурации и нажмите ссылку Удалить.
Вы можете выбрать категорию или тип страницы, например «Информация о компании» или «О нас», а затем добавить эту страницу в свое меню. Нижний колонтитул вашего веб-сайта на платформе WordPress.com можно легко настроить. возможно создание виджетов, блоки можно перетаскивать из редактора, а кредит нижнего колонтитула можно изменить. Вы можете добавить на сайт свой собственный текст, а также пользовательские стили.
