Как добавить форму на ваш сайт WordPress с помощью Elementor
Опубликовано: 2022-09-11Если вы хотите добавить форму на свой сайт WordPress, вы можете сделать это с помощью конструктора страниц Elementor. Elementor — это плагин WordPress, который позволяет вам создавать собственные страницы и записи с помощью простого перетаскивания. После того, как вы установили и активировали Elementor, вы можете создать новую страницу или публикацию, а затем нажать кнопку «Добавить элемент», чтобы добавить элемент формы на свою страницу. Чтобы добавить форму на свой сайт WordPress с помощью Elementor, вам сначала необходимо установить и активировать плагин. Сделав это, вы можете создать новую страницу или сообщение, а затем нажать кнопку «Добавить элемент», чтобы добавить элемент формы на свою страницу. Затем вы можете использовать различные поля формы, чтобы добавить содержимое формы, а затем нажать кнопку «Опубликовать», чтобы ваша форма появилась на вашем сайте WordPress.
Цель этого руководства — показать вам, как использовать Elementor для создания формы на вашем веб-сайте. В зависимости от версии Elementor, которую вы используете, вы можете сделать это через бесплатную или профессиональную версию. В этой статье мы покажем вам, как добавлять формы в Elementor с помощью плагина WP Forms . Это фантастический инструмент, который поможет вам создать форму любого типа и сделать ее видимой на вашем веб-сайте. Если вы приобретете профессиональную версию WP Forms, вы получите доступ к некоторым из этих функций. Доступна бесплатная версия, и приведенная ниже демонстрация демонстрирует, как она работает. Elementor позволяет легко добавлять формы на веб-сайт с помощью конструктора страниц. В этом случае вам нужно будет использовать несколько отличных плагинов форм WordPress. Если вы используете версию Elementor Pro, вы можете создавать формы и при необходимости делать их многоколоночными.
Как настроить формы Elementor?
 1 кредит
1 кредитЕсть несколько различных способов настройки форм Elementor. Один из способов — использовать Elementor Form Builder, который позволяет создавать настраиваемые формы с использованием различных полей формы. Другой способ — использовать сторонний плагин формы, такой как Gravity Forms или Contact Form 7. Наконец, вы также можете использовать собственный конструктор форм WordPress .
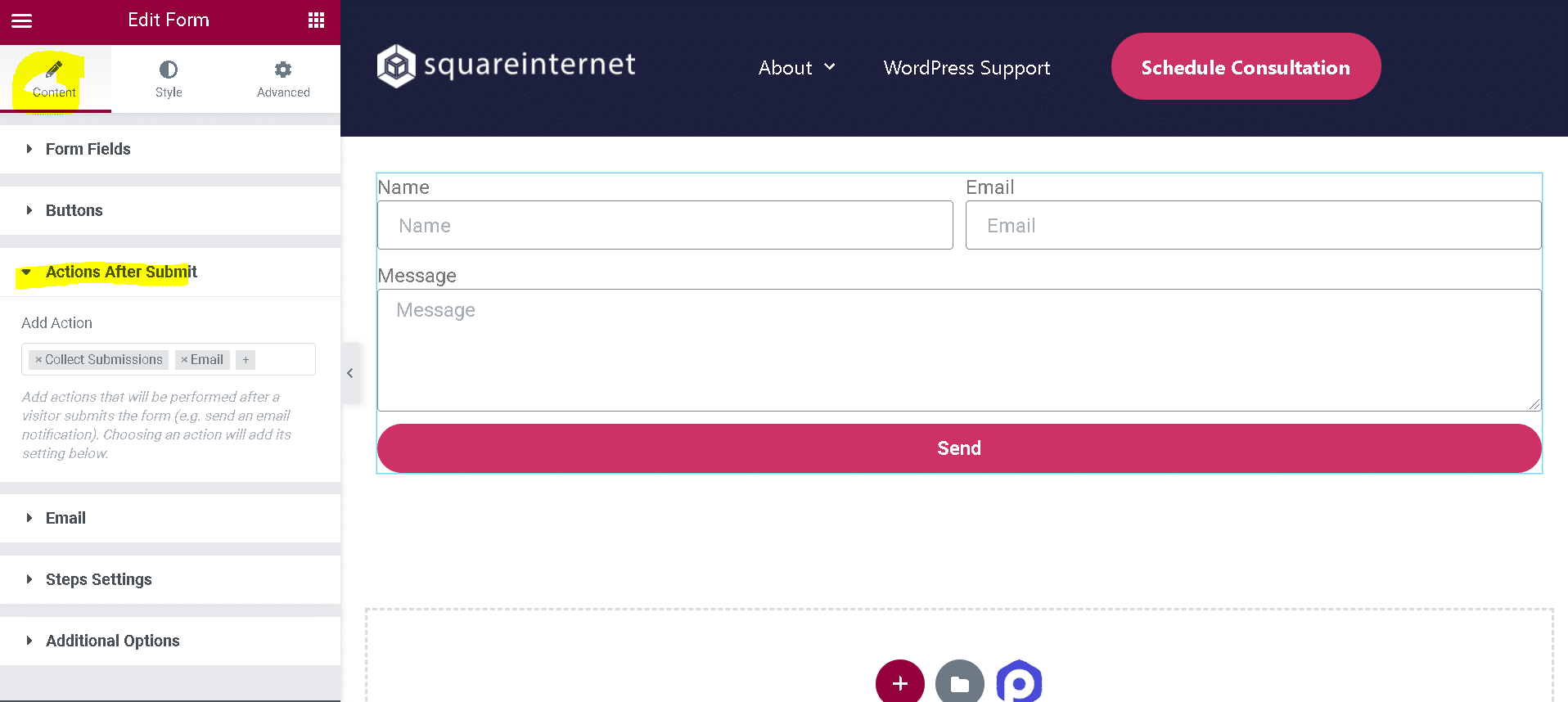
Если вам нужна простая стратегия, формы Elementor — ваш лучший выбор. С помощью этого конструктора страниц вы можете создавать множество привлекательных и простых в использовании форм. В этом руководстве мы рассмотрим, что вам следует делать в этом случае, а также дадим несколько полезных советов по устранению неполадок. После того, как вы создали контактную форму, вы можете изменить несколько настроек. Нажав на виджет, вы можете настроить текст и отредактировать основные поля формы. Следующим шагом является настройка параметров отправки формы. Например, введите свой адрес электронной почты в поле «Кому», чтобы мы могли связаться с вами и сообщить о результатах.
С конструктором страниц Elementor вы можете создавать широкий спектр форм для веб-сайтов WordPress. Теперь вам решать, как оформить контактную форму, чтобы она отражала ваш бренд. Вы можете настроить интервалы и отступы, а также цвета, размер, метки и кнопки. Кнопка «Опубликовать» находится в левом нижнем углу страницы и позволяет сохранить и опубликовать форму. Контактные формы Elementor предназначены для определенных видов бизнеса, таких как агентства, рестораны, салоны и многое другое. Хотя доступна бесплатная версия, мы рекомендуем приобрести премиум-лицензию, если вы хотите максимально использовать этот ценный набор инструментов. Плагин формы WordPress , такой как WPForms или Formidable Forms, должен использоваться в этом методе для сопряжения компоновщика страниц.
Сценарий PHP, который обычно используется для отправки электронных писем, был отключен некоторыми хостами. Свяжитесь с вашим хостинг-провайдером и попросите его включить функцию send_mail, чтобы решить эту проблему. Вы также можете использовать сервер Simple Mail Transfer Protocol (SMTP) в качестве альтернативы. Маркетинговый почтовый сервер — это служба, которая отправляет ваши электронные письма в почтовые ящики ваших клиентов.
Как исправить контактную форму Elementor
Elementor — отличный инструмент для создания контактных форм, потому что он очень прост в использовании. Перетащите виджет формы на свою страницу из панели редактора и используйте элементы управления, чтобы создать красивую и отзывчивую форму на своем веб-сайте. Если ваша контактная форма Elementor не работает, электронные письма вашего сайта могут считаться спамом. Когда вы отправляете электронное письмо из формы Elementor, используется функция WP_mail(). Используя этот метод, вы можете отправлять электронные письма своему хостинг-провайдеру, не требуя их аутентификации. Если вы загружаете файлы, они будут сохранены в специальном каталоге с именем «uploads/elementor/forms/». В настройках Elementor вы можете изменить расположение форм на этот каталог, но по умолчанию они обычно помещаются в этот каталог. С Elementor веб-дизайнеры могут создавать красивые, пиксельные веб-сайты в дополнение к использованию полного набора инструментов. Этот пакет включает в себя Elementor Theme Builder , настраиваемые формы, функциональность WooCommerce и, конечно же, формы.
Есть ли у Elementor формы?
 1 кредит
1 кредитС конструктором форм Elementor вы можете создавать неограниченное количество форм для своего веб-сайта WordPress. Elementor Pro включает в себя все инструменты, которые требуются веб-дизайнерам для создания профессиональных веб-сайтов с идеальной точностью до пикселя. Elementor включает в себя несколько функций в этом пакете, в том числе лучший в отрасли конструктор тем, настраиваемые формы и, конечно же, опцию FORMS .
Элементор Форма WordPress
 1 кредит
1 кредитElementor — это плагин WordPress, который позволяет создавать собственные формы для вашего сайта. Вы можете использовать Elementor для создания контактных форм, форм подписки и других типов форм. Формы Elementor просты в создании и управлении, и они предлагают множество функций, которые вы можете использовать для настройки своих форм.

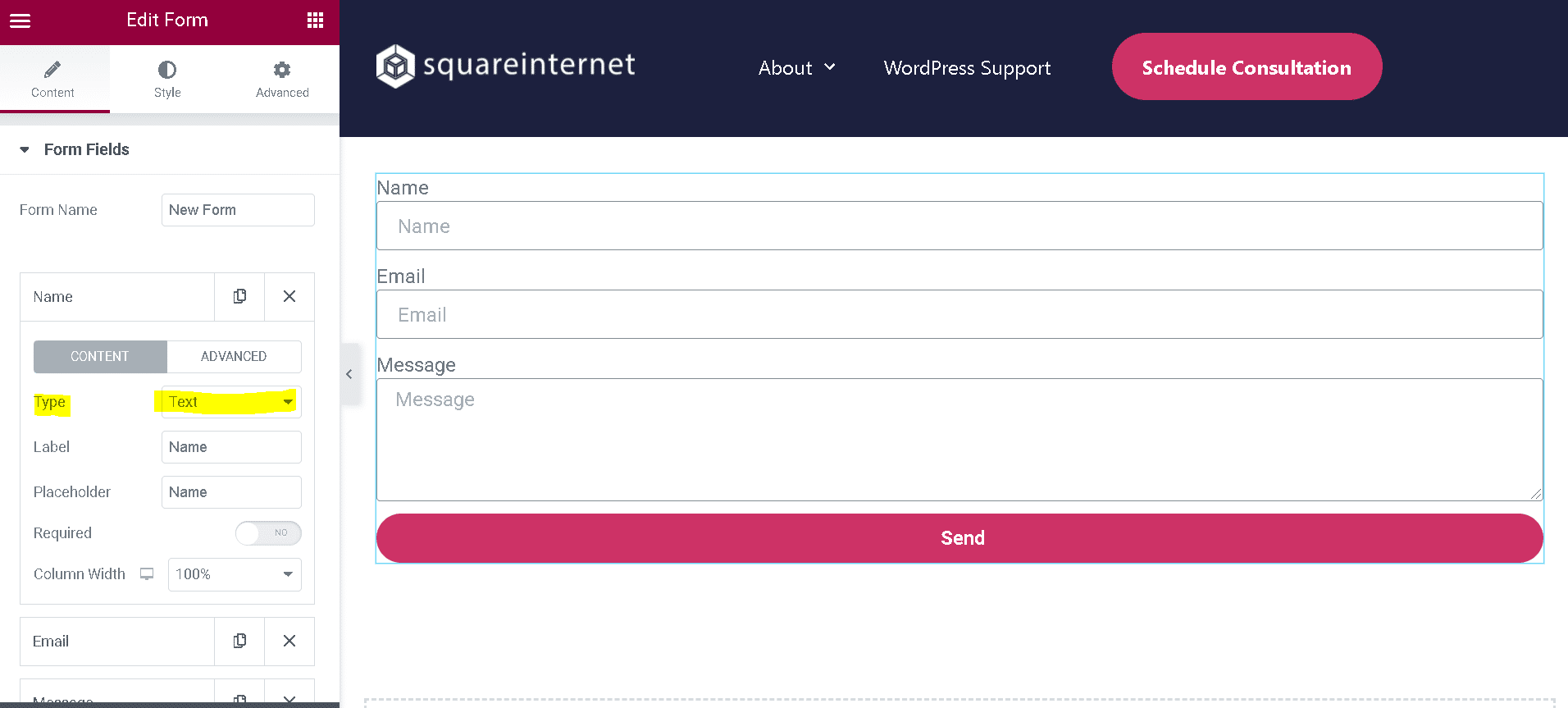
Поля формы Elementor
 1 кредит
1 кредитПоля формы Elementor являются одними из самых настраиваемых и простых в использовании доступных полей. С Elementor вы можете легко создавать настраиваемые поля, включая текстовые поля, поля электронной почты, числовые поля и многое другое. Вы также можете настроить внешний вид полей формы, включая шрифт, размер и цвет.
Как настроить поле Honeypot для ловушки спам-ботов
Прежде чем вы сможете изменить значения поля Honeypot, вы должны сначала установить его значения. В поле Значение необходимо ввести URL страницы, где будут заполняться боты. Скрытое поле виджета должно содержать имя, идентичное полю Honeypot. Значение поля Honeypot на странице будет соответствовать значению, которое появится в поле Honeypot виджета.
Скопировав и вставив значения поля «Кнопка» в виджет, вы также можете добавить поле «Кнопка». Поле Button будет установлено в поле Honeypot для триггера. Поле «Кнопка» будет активировано, как только форма будет заполнена полем «Приманка» и поле «Значение» будет установлено. Форма будет отправлена, как только значение будет введено в поле Honeypot.
Контактная форма Elementor
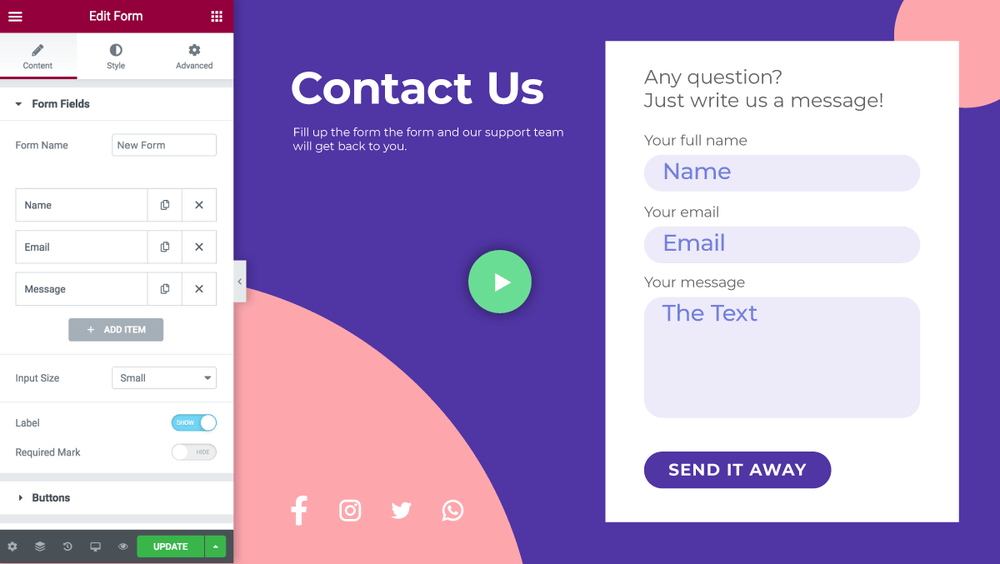
Вы можете легко добавить контактную форму на свой сайт WordPress с помощью конструктора страниц Elementor. Просто перетащите виджет контактной формы на свою страницу, а затем отредактируйте поля формы в соответствии с вашими потребностями. Вы также можете настроить стиль формы в соответствии с дизайном вашего сайта.
Посетители смогут общаться с вами, даже если они не знают ваш адрес электронной почты, если вы создадите контактную форму. Плагин WPForms — это самый простой способ создать контактную форму Elementor. Поскольку оно интегрируется с конструктором страниц Elementor, это приложение идеально подходит для веб-сайтов Elementor. Это руководство проведет вас через процесс создания контактной формы с использованием этого плагина, а также Elementor. Поскольку пользовательский интерфейс WPForms настолько прост в использовании, любой может быстро начать работу. Пункт меню «Уведомления» слева от конструктора форм можно использовать для просмотра уведомлений. В правой части страницы вы найдете все поля, которые можно добавить в контактную форму.
Помимо перетаскивания полей вверх и вниз, вы можете перемещать их по форме. Четвертый шаг — добавить страницу «Свяжитесь с нами» на свой веб-сайт Elementor. Пятый шаг — создать контактную форму для Elementor с помощью инструмента для создания форм. Шестой шаг — настроить страницу «Свяжитесь с нами» для вашего Elementor. Нажав зеленую кнопку «Опубликовать» в нижней части экрана, все, что вам нужно сделать, это опубликовать документ. С помощью плагина вы можете легко изменить цвет текста, верстку и цвет фона. Также легко связать ваш любимый сервис электронного маркетинга с вашей формой. Контактные формы — самая простая часть WordPress, которую можно использовать прямо сейчас благодаря плагину.
Шорткод формы Elementor
Шорткоды форм Elementor — отличный способ добавить формы на ваш сайт без необходимости кодировать их самостоятельно. Они просты в использовании и могут быть добавлены на любую страницу или сообщение на вашем сайте. Просто добавьте шорткод к своему контенту, и форма будет отображаться. Вы можете добавить столько полей, сколько захотите, и даже включить кнопку отправки.
Кодирование — это тип небольшого кода, который можно использовать для выполнения нескольких задач одновременно. Легко встроить форму, видео или другой объект на страницу или в публикацию, не требуя никакого кодирования. В этом уроке мы покажем, как добавить шорткод в WordPress с помощью Elementor. Мы будем использовать виджет Elementor Shortcode для встраивания контактной формы. Этот виджет может отображать множество других функций, включая каналы Twitter, галерею и API веб-сайта. Чтобы использовать шорткод, вы должны сначала установить Elementor Page Builder. Пожалуйста, дайте нам знать, как вы используете шорткод на своем веб-сайте в комментариях ниже, и, пожалуйста, сведите ваши отзывы к минимуму.
Elementor Pro: идеальный инструмент для добавления контактной формы на ваш сайт
Elementor Pro используется для добавления контактной формы на ваш сайт. Elementor Pro — отличный инструмент для добавления контактной формы на веб-сайт. Вы можете создавать красивые и отзывчивые формы с Elementor Pro, что делает его простым в использовании. Перетащите виджет формы из панели редактора на свою страницу, и вы сможете создать форму, которая вам подходит.
Как редактировать контактную форму в Elementor
Если вы хотите отредактировать контактную форму в Elementor, сначала убедитесь, что у вас установлена и активирована версия Elementor Pro. Затем перейдите в «Шаблоны» > «Создание тем» > «Формы» и щелкните контактную форму, которую хотите отредактировать. На левой панели вы увидите раздел «Поля формы», где вы можете добавлять, редактировать или удалять поля формы. Когда вы закончите редактирование контактной формы, нажмите кнопку Сохранить.
Contact Form 7 — один из наиболее широко используемых конструкторов контактных форм для WordPress, а также один из старейших и самых популярных. Плагин Contact Form 7 не имеет встроенной интеграции с Elementor. Contactform 7 можно адаптировать к вашим конкретным потребностям и стилю с помощью сторонних плагинов и надстроек, таких как надстройки PowerPack для Elementor. Запишите свою контактную форму 7 и щелкните раскрывающееся меню. Вы можете добавить новую страницу или отредактировать существующую с помощью редактора elementor . Вы можете перетащить виджет на только что созданную страницу. С добавлением заголовка и описания ваша форма может быть чрезвычайно привлекательной.
Вы также можете увидеть сообщение о проверке на экране, если хотите выразить свою ошибку. Виджет стиля Contact Form 7 от PowerPack позволяет добавлять настраиваемый стиль к переключателю и кнопке флажка. Стиль сообщений об ошибках и подтверждения можно изменить, добавив гарнитуры, изменив цвет фона и текста, а также расположив границы и поля. С надстройками PowerPack Elementor вы можете создавать более 80 шаблонов виджетов, а также более 200 готовых шаблонов страниц и разделов.
