Как добавить эффект свечения к веб-графике
Опубликовано: 2023-02-11Когда дело доходит до добавления специальных эффектов к веб-графике , одним из самых популярных вариантов является добавление эффекта «свечения», который может выделить любой элемент на странице. Самый простой способ добавить эффект свечения — использовать свойство «фильтр» CSS3. Это свойство поддерживается во всех современных браузерах и позволяет добавлять к элементу всевозможные спецэффекты. Чтобы добавить эффект свечения к элементу, вам просто нужно добавить свойство «фильтр» в стиль CSS элемента. Свойство «фильтр» принимает несколько разных значений, но мы хотим использовать для эффекта свечения значение «url». Это значение позволяет указать внешний файл фильтра, который содержит правила фильтрации, которые будут применяться к элементу. Существует несколько различных способов создания файла фильтра, но самый простой способ — использовать онлайн-инструмент, подобный этому. Просто выберите фильтр «Свечение» из списка параметров, а затем нажмите кнопку «Создать фильтр». Это создаст файл фильтра, который вам нужно добавить на свою страницу. Когда у вас есть файл фильтра, вам нужно добавить его на свою страницу. Самый простой способ сделать это — использовать атрибут «стиль» элемента, к которому вы хотите применить фильтр. Например, если вы хотите применить фильтр к элементу раздела с идентификатором «main», вы должны использовать следующий код: Этот код применит фильтр к элементу раздела с идентификатором «main». Вы также можете применить фильтр к нескольким элементам, разделив идентификаторы запятыми. Например, следующий код применит фильтр как к «основному», так и к «боковому» элементу раздела: После того, как вы добавили файл фильтра и код CSS на свою страницу, вам нужно будет перезагрузить страницу, чтобы увидеть эффекты.
Тело и теги базового шаблона HTML5 — это то, что вы видите в редакторе HTML. Здесь можно добавить классы, которые могут повлиять на весь документ. Практика фиксирования префиксов поставщиков для свойств и значений, которые должны быть рабочими, распространена в индустрии программного обеспечения. Вы можете написать сценарий из любого места в Интернете, включая Интернет. Мы добавим его, как только вы укажете здесь URL-адрес в указанном вами порядке. Когда мы получим ссылку, содержащую расширение для препроцессора, мы обработаем ее перед применением.
Можем ли мы изменить цвет Svg?
Да, мы можем изменить цвет svg, добавив атрибут «fill» к элементу svg, а затем установив значение атрибута «fill» на нужный нам цвет.
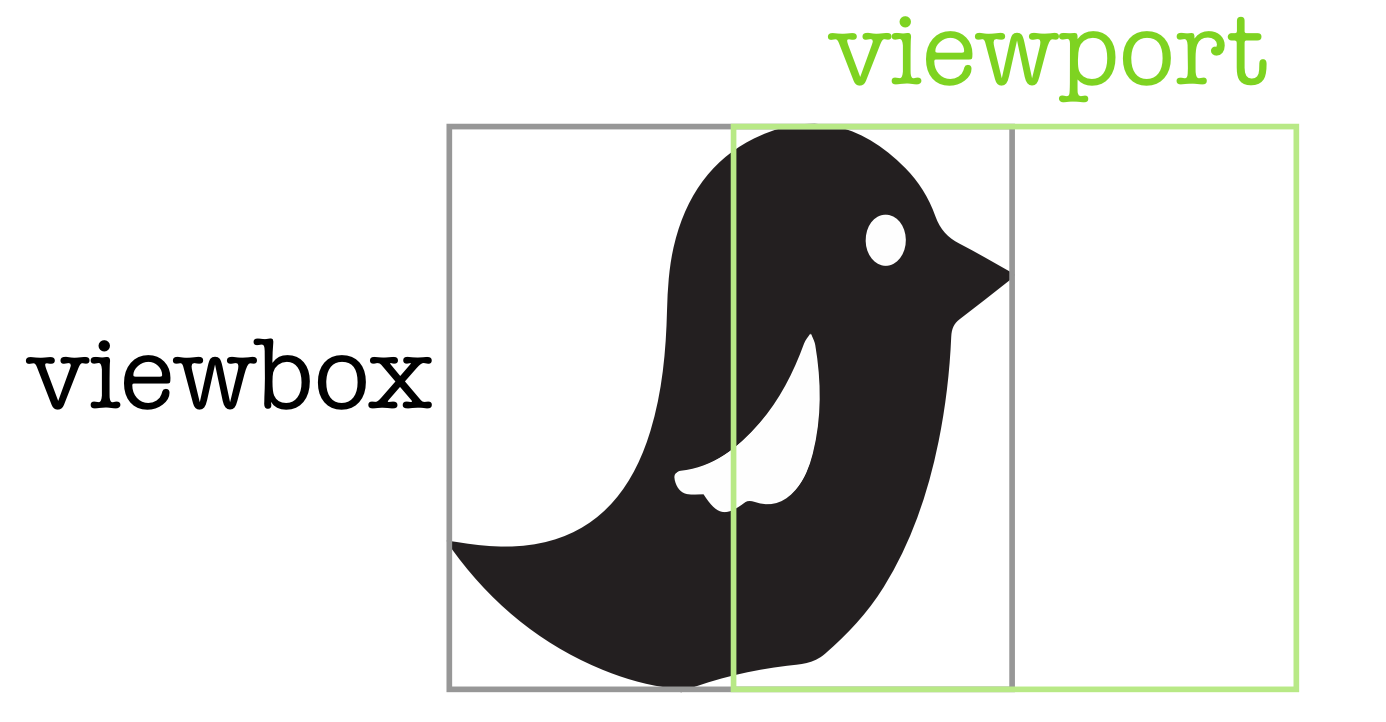
Что такое окно просмотра Svg?

SVG viewBox — это атрибут элемента SVG, который определяет систему координат для содержимого элемента. Это позволяет вам указать, что определенный набор графики растягивается, чтобы соответствовать определенному элементу контейнера.
Когда мы используем эту функцию, мы можем заполнить любой контейнер нашими SVG, например, скажем, у нас есть изображение птицы в контейнере. Если viewBox настроен правильно, размер контейнера будет масштабирован до его размеров. С другой стороны, viewBox скрывает части изображения, которые гораздо полезнее для анимации. ViewBox — очень полезный инструмент, который мы можем использовать для обрезки изображений. Чтобы создать анимацию облака, мы будем использовать ее для перемещения по небу. Нам нужно изменить значение min-x для viewBox, чтобы анимировать это. Из-за подавляющего характера метода saveRatioAspect я удалил его из этой статьи.
Эффекты наведения SVG
При использовании масштабируемой векторной графики (SVG) для веб-графики часто полезно добавлять эффекты наведения, например изменение цвета элемента при наведении курсора. Хотя это можно сделать с помощью встроенного CSS , удобнее использовать внешнюю таблицу стилей.
Редактор HTML в CodePen сохраняет все, что вы пишете, в тегах <head> базового шаблона HTML5. CSS можно использовать, чтобы применить его к вашему Pen из любого файла стиля в Интернете. Общепринятой практикой является применение префиксов поставщиков к свойствам и значениям, которые необходимо выполнить. Ваша ручка может быть преобразована в скрипт из любого места в Интернете. Вы можете ввести URL-адрес в поле, и он будет добавлен в том порядке, в котором вы его вводите. Прежде чем подать заявку, мы проверим, связан ли скрипт, на который вы ссылаетесь, с препроцессором.
3 совета по созданию эффектов наведения Css
При создании эффекта наведения CSS важно учитывать несколько факторов. Чтобы поменять местами цвета, вы должны сначала настроить класс .icon в CSS, который должен быть установлен в свойство заливки SVG. Таким образом, вы можете легко добавить цветное состояние наведения в SVG. На втором шаге вам нужно будет определить состояние наведения в CSS. Вы можете определить различные состояния, используя псевдоклассы: hover и: active. Чтобы указать цвет заливки элемента, при наведении курсора установите его цвет на цвет фона, а в активном режиме установите его цвет на текущий цвет. Наконец, вы должны указать эффекты перехода, которые вы собираетесь использовать в своем CSS. Свойство перехода можно использовать для имитации скольжения или перелистывания.

Как изменить цвет изображения Svg при наведении с помощью Css
Установите свойство fill для класса значков SVG в CSS, чтобы изменять цвета во время переходов состояния наведения , а затем выберите класс значков в CSS. Если вы используете SVG, это самый удобный способ применить цветное состояние наведения.
В этом посте мы рассмотрим, как решить головоломку программирования «Как изменить цвет изображения Svg при наведении курсора с помощью Css ». Вопреки общему убеждению, что только одно решение всегда лучше, существует множество стратегий поиска решения. После этого вы можете изменить цвет с помощью CSS, изменив свойство цвета элемента или его родительское свойство. Когда вы используете встроенные SVG, все элементы в изображении располагаются каскадом в зависимости от установленной вами заливки. Мы можем изменить цвет изображения в CSS, объединив функции непрозрачности и тени в свойстве фильтра. Чтобы получить самое простое решение, извлеките CSS из SVG и используйте его в своей таблице стилей.
Как изменить цвет Svg
Вы можете изменить цвет SVG, используя атрибут заливки в текстовом редакторе. В списке свойств заливки есть флажок CurrentColor. Используйте SVG в качестве примера, установив цвет на шестнадцатеричный код, который вы хотите использовать.
Svg Hover не работает
Есть несколько причин, по которым наведение SVG может не работать. Сначала проверьте, включили ли вы обязательный атрибут пространства имен. Без этого атрибута ваш эффект наведения не будет работать. Затем убедитесь, что ваши элементы наведения размещены после содержимого SVG в вашем коде. Если это не так, они не смогут получать события наведения. Наконец, убедитесь, что ваши элементы hover оформлены с использованием правильных свойств CSS .
Эта статья покажет вам, как узнать, какой цвет использовать на ховерборде, используя компьютерный язык. Чтобы помочь вам решить эту идентичную проблему, мы рассмотрим альтернативный метод, который будет описан более подробно в следующих примерах кода. В React вы можете изменить цвет SVG. Установите атрибуты заливки и обводки в SVG, чтобы они не конфликтовали. Файл масштабируемой векторной графики (SVG) состоит из текста XML, определяющего формат графики. Вы можете изменить цвета текстового редактора, введя код цвета в HEX-код. Атрибуты заливки и обводки можно указать в файле SVG и использовать в качестве атрибутов представления с помощью атрибута стиля (свойства заливки и обводки).
Svg путь при наведении
Контуры SVG используются для создания различных фигур, включая линии, кривые и многоугольники. Когда пользователь наводит курсор на путь SVG, курсор меняется на значок руки, указывая на то, что путь можно щелкнуть.
В CodePen все, что вы пишете в редакторе HTML, отображается внутри тегов <body> базового шаблона HTML5. Это лучшее место для поиска больших элементов, таких как тег HTML. CSS можно применить к вашему Pen из любой таблицы стилей, которую вы можете найти в Интернете. Вы можете создать сценарий из любого места в Интернете и использовать его на своей ручке. Предоставленный вами URL-адрес будет добавлен в том порядке, в котором он размещен на экране, перед JavaScript. Когда мы связываемся со сценарием с расширением файла препроцессора, мы сначала пытаемся его обработать.
Svg-демонстрация
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink: http://www.w3.org/1999/xlink/br>. Высота окна 200 футов. В этом viewBox максимальный размер равен 0 0 400 200.
Видео доступно в демо-версии или полной версии. ***бр> /svg/
Ручка фон Svg парит
Ручка — это пишущий инструмент, используемый для нанесения чернил на бумагу для письма или рисования. Ручки бывают разных цветов, размеров и стилей, и их можно найти в большинстве магазинов.
SVG (Scalable Vector Graphics) — это формат файла для описания двухмерной векторной графики, как статической, так и анимированной. Спецификация SVG — это открытый стандарт, разработанный Консорциумом World Wide Web (W3C) с 1999 года.
Когда вы наводите указатель мыши на фон SVG пера, изображение будет меняться, показывая разные цвета или узоры. Это можно использовать, чтобы добавить интереса к веб-сайту или документу или упростить поиск нужной ручки, когда она вам понадобится.
В CodePen все, что вы пишете в редакторе HTML, содержится в теле и теге стандартного шаблона HTML5. Здесь есть классы, которые могут повлиять на весь документ, поэтому, если они вам нужны, сделайте это здесь. CSS можно применить к вашему Pen с любого веб-сайта, используя любую таблицу стилей, удобную для CSS. Существует множество способов включить сценарий в Pen из любого места в Интернете. Когда вы вводите URL-адрес здесь, мы добавим его в указанном вами порядке, прежде чем добавлять JavaScript в Pen. Прежде чем мы подадим заявку, мы попытаемся обработать любой сценарий, содержащий расширение файла, относящееся к препроцессору.
