Как добавить карту Google на свой сайт WordPress
Опубликовано: 2022-06-13Добавить Карты Google на ваш сайт WordPress очень просто. Это может показаться техническим, но я могу заверить вас, что это не так. Даже если у вас нет знаний в области кодирования, вы можете сделать это за один раз. Добавление Google Maps на ваш сайт займет менее 5 минут. Этот учебник покажет вам три процесса, из которых вы можете выбрать тот, который вам удобен.
Преимущества добавления Google Maps на ваш сайт
Посетители больше полагаются на веб-сайт, когда находят карту во время посещения. Вот почему Карты Google являются неотъемлемой частью любого современного веб-сайта. Кроме того, это гарантирует подлинность веб-сайта. Вот почему интеграция карт хороша для любого бизнеса. Некоторые плагины карт Google для веб-сайтов WordPress могут легко уменьшить ваши усилия, и добавление такого рода функций на ваш веб-сайт дает много преимуществ. такие как:
- Если вы ведете местный бизнес, посетители могут легко найти ваш магазин. Кроме того, он оставляет цифровой след в памяти посетителей.
- Наличие местоположения на вашем веб-сайте повышает авторитет домена сайта и повышает доверие Google. Это поможет вам в вашем SEO
- Используя Карты Google, вы можете показать несколько местоположений вашего бизнеса, если вам нужно
Есть несколько способов добавить Карты Google на ваш веб-сайт на базе WordPress. Мы экспериментировали со многими процессами и выбрали для вас самые простые. Это:
- Добавление Google Maps с помощью Spectra
- Добавление Google Maps в WordPress с помощью пользовательского HTML
- Как добавить карты OpenLayers с помощью основных плагинов для WordPress (без API)
Вот пошаговое руководство по этим трем процессам. Узнайте наиболее подходящий для вас!
1. Как добавить карты Google в WordPress с помощью Spectra
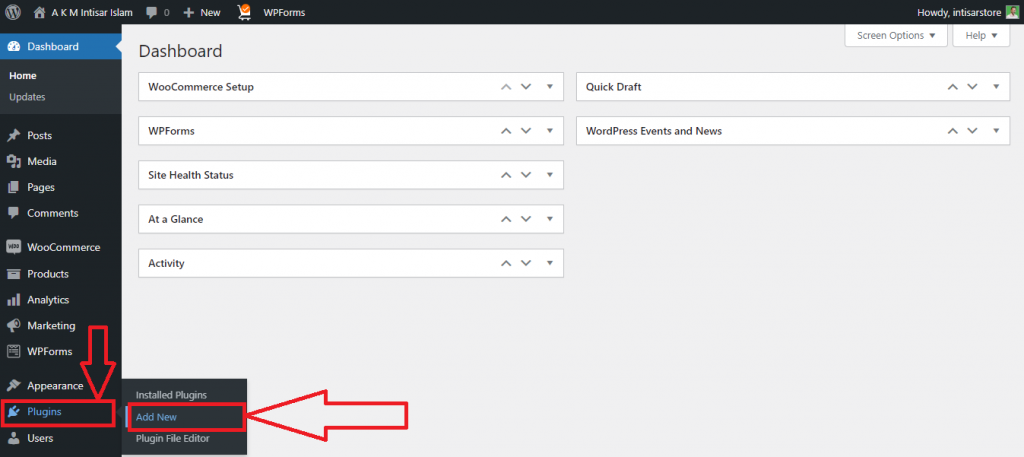
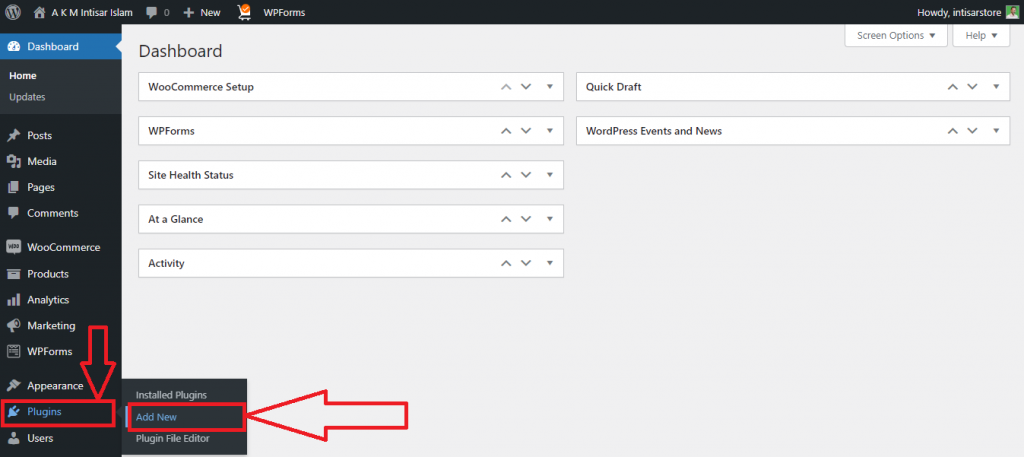
Шаг 1: Перейдите на панель инструментов и наведите указатель на « Плагины » . Появятся три варианта, нажмите « Добавить новый » .

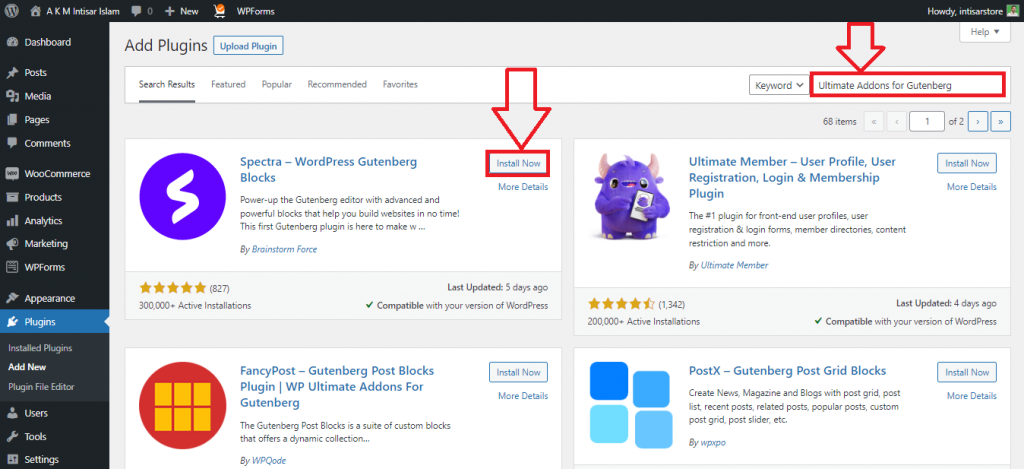
Шаг 2: Вы найдете новую страницу плагинов. Щелкните поле поиска и введите Specta или Ultimate Addons for Gutenberg . Установите первый. Затем активируйте его.

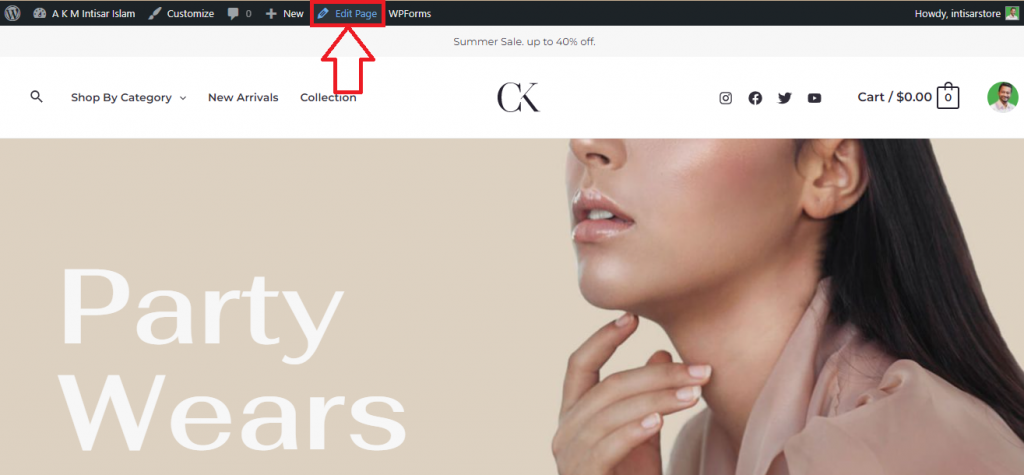
Шаг 3: Перейдите на основной сайт и нажмите « Редактировать страницу » .

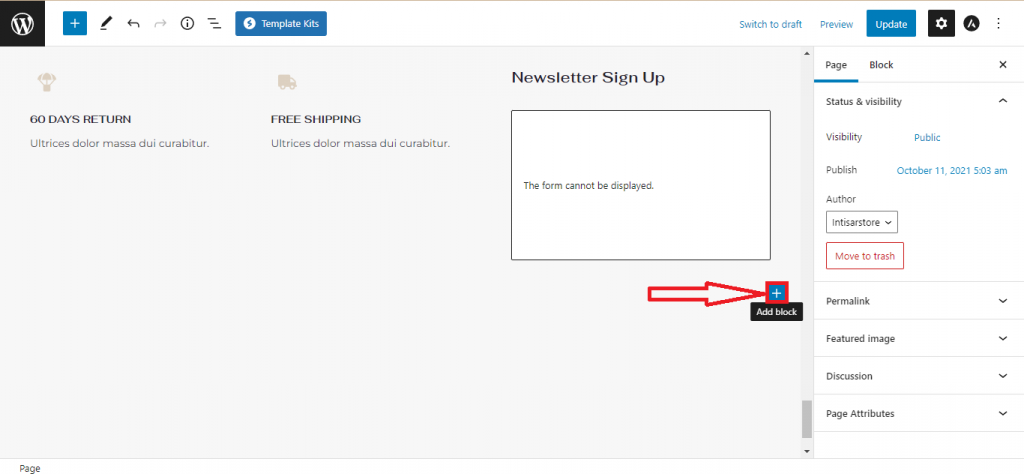
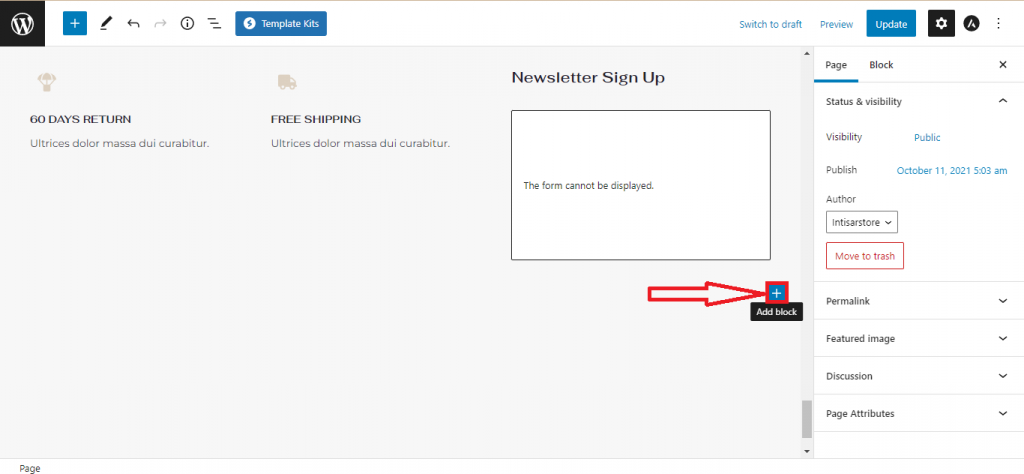
Шаг 4: Прокрутите и найдите подходящее место для установки карты. Вы найдете кнопку « Добавить блок », нажмите на нее.

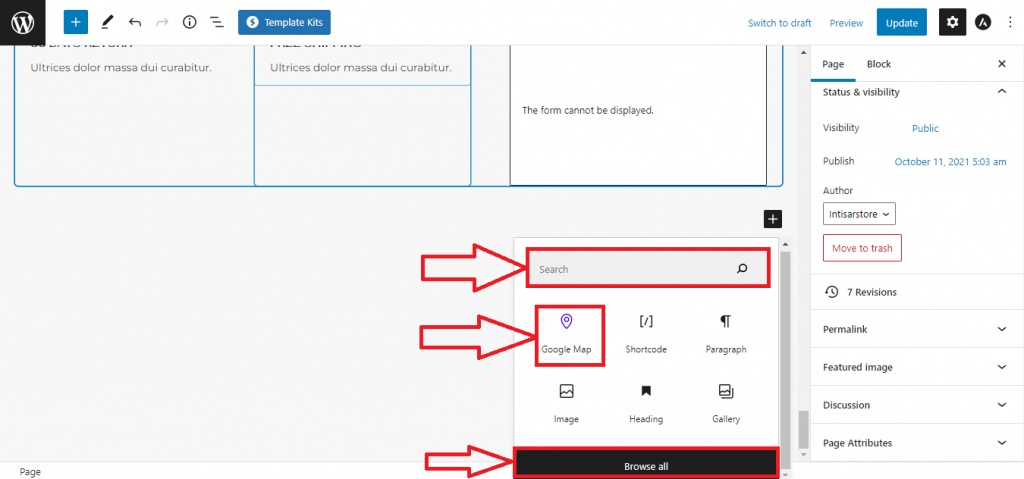
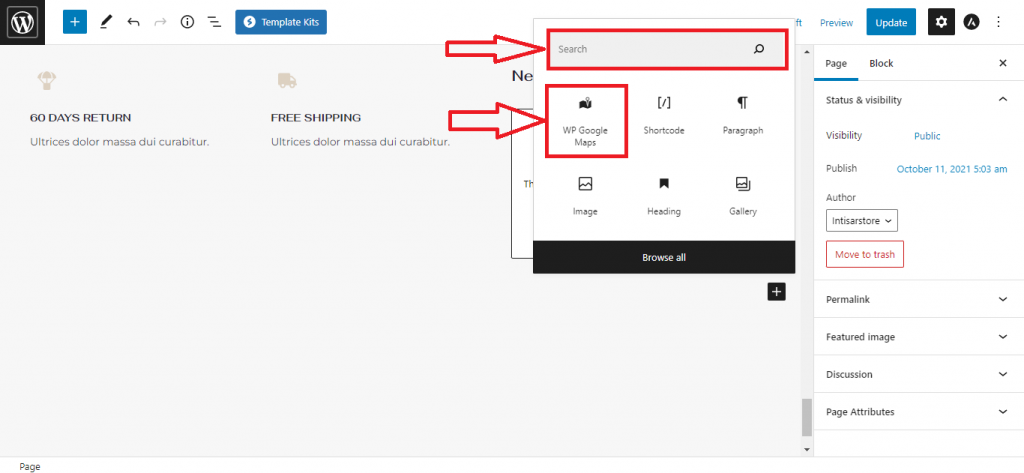
Шаг 5: Появится всплывающее окно. Там вы найдете опцию Google Map . Если вы не найдете его, введите Google Map в поле поиска и выберите его.

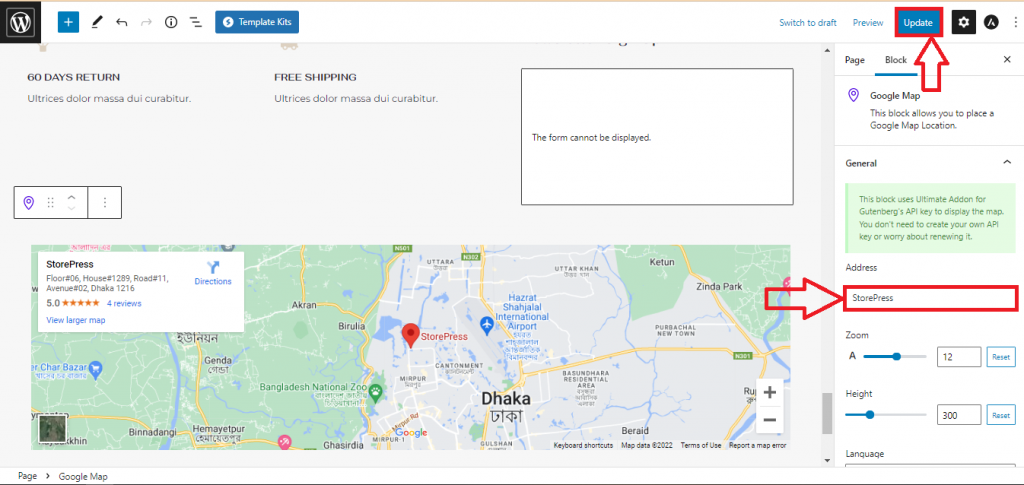
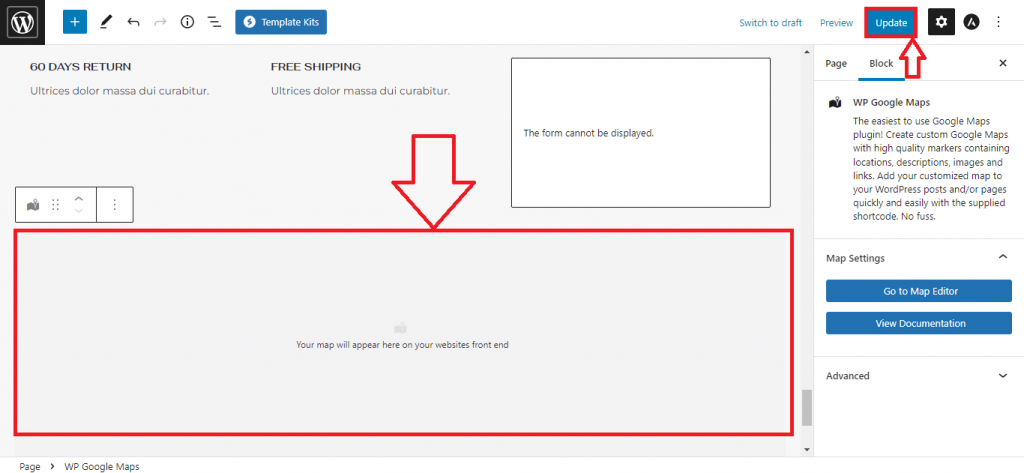
Шаг 6: Ваша карта будет добавлена. Щелкните поле ввода под адресом и введите местоположение, которое вы хотите добавить. После добавления местоположения нажмите кнопку « Обновить » .

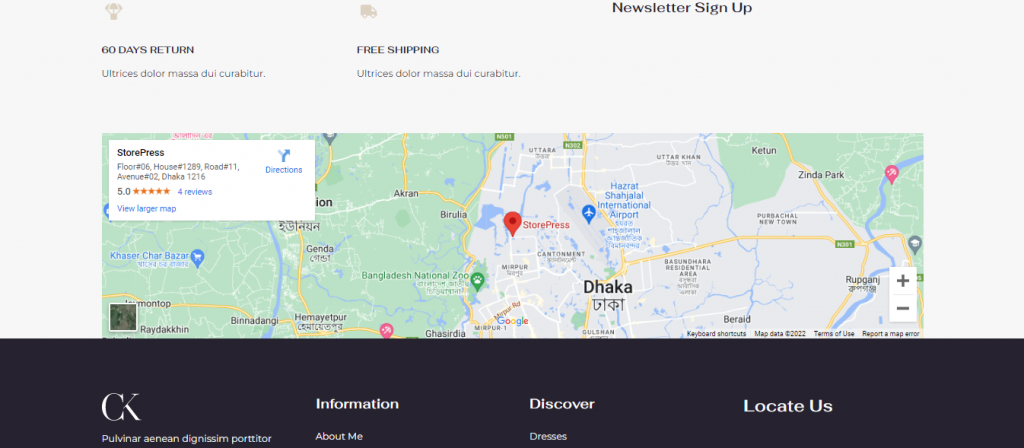
Окончательный предварительный просмотр
Ваша карта будет обновлена и будет выглядеть так.

2. Как добавить Карты Google в WordPress с помощью пользовательского HTML
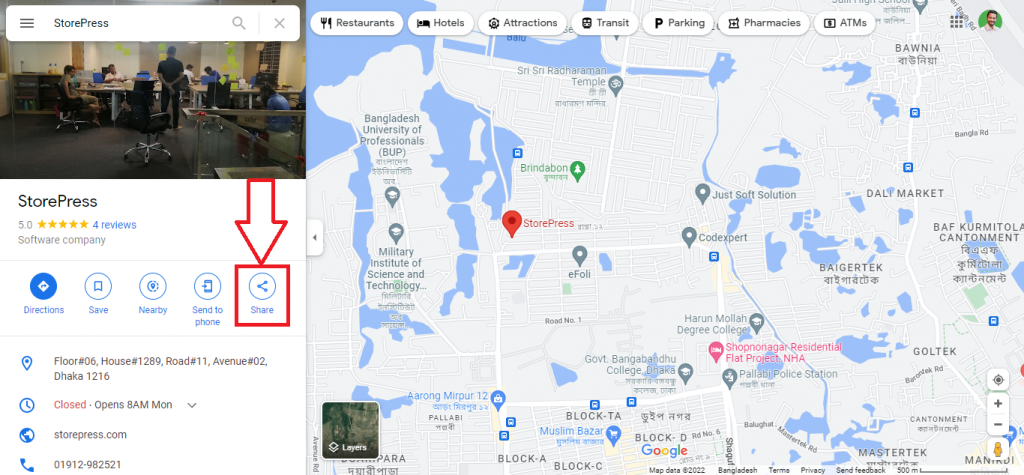
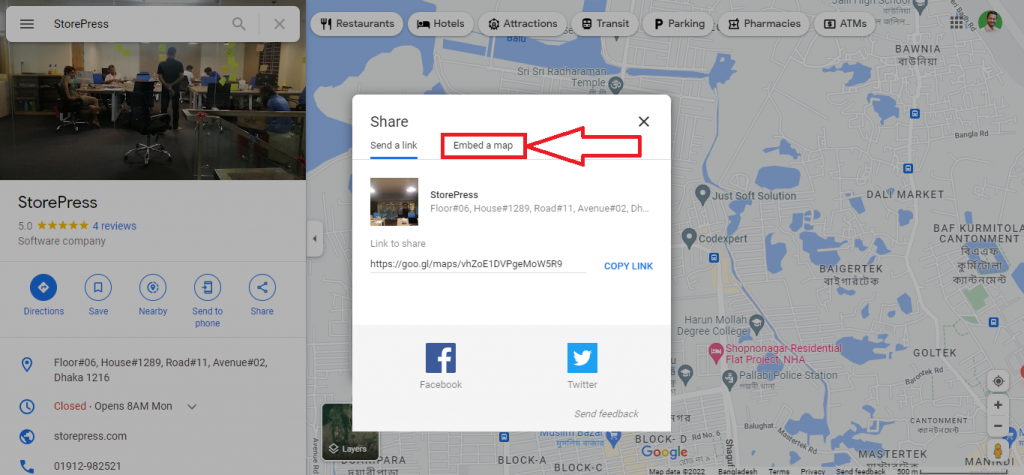
Шаг 1: Перейдите на Google Maps и найдите место, которое вы хотите добавить. Найдя его, нажмите кнопку « Поделиться » .

Шаг 2: Появится всплывающее окно, нажмите « Встроить карту».

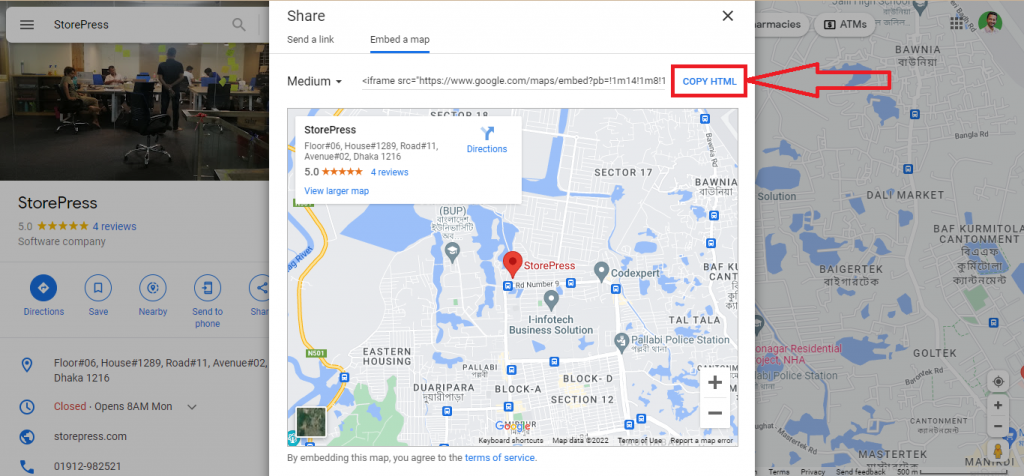
Шаг 3: Затем нажмите КОПИРОВАТЬ HTML. Код HTML копируется в буфер обмена.

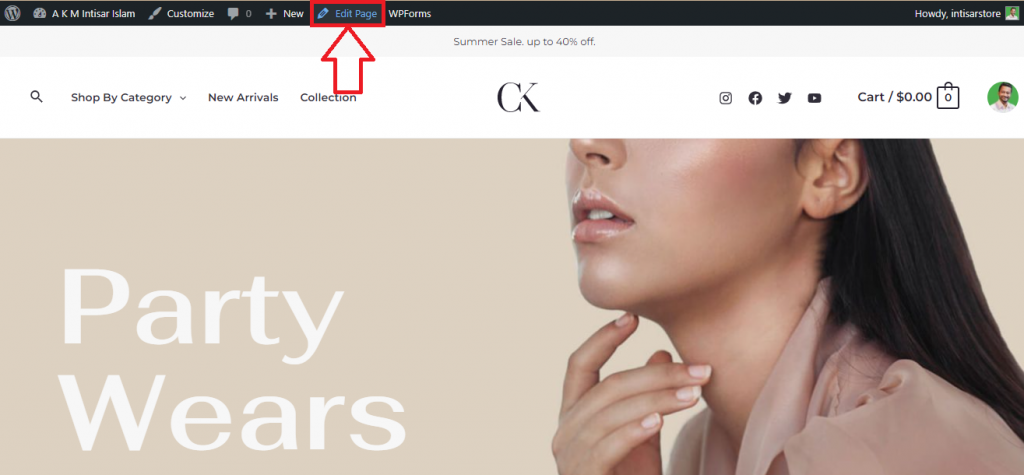
Шаг 4: Зайдите на сайт и нажмите « Редактировать страницу » .

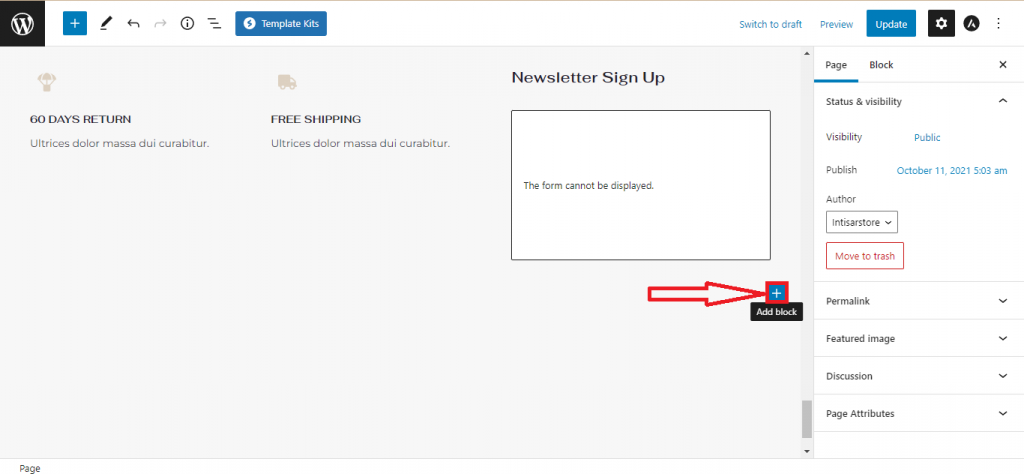
Шаг 5: Прокрутите и найдите подходящее место для установки карты. Вы найдете кнопку « Добавить блок », нажмите на нее.

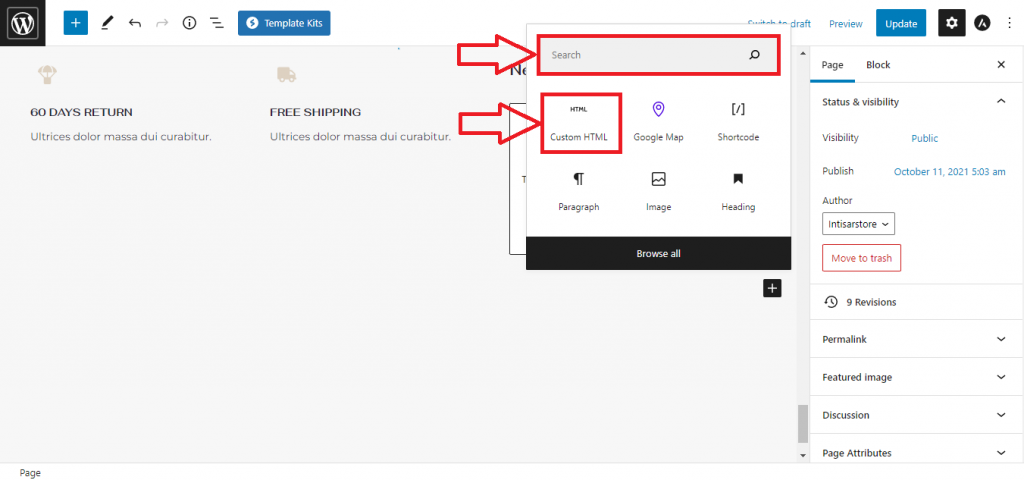
Шаг 6: Появится всплывающее окно. Вы найдете опцию « Пользовательский HTML ». Если вы не найдете его, введите «Пользовательский HTML » и введите его, а затем выберите его.

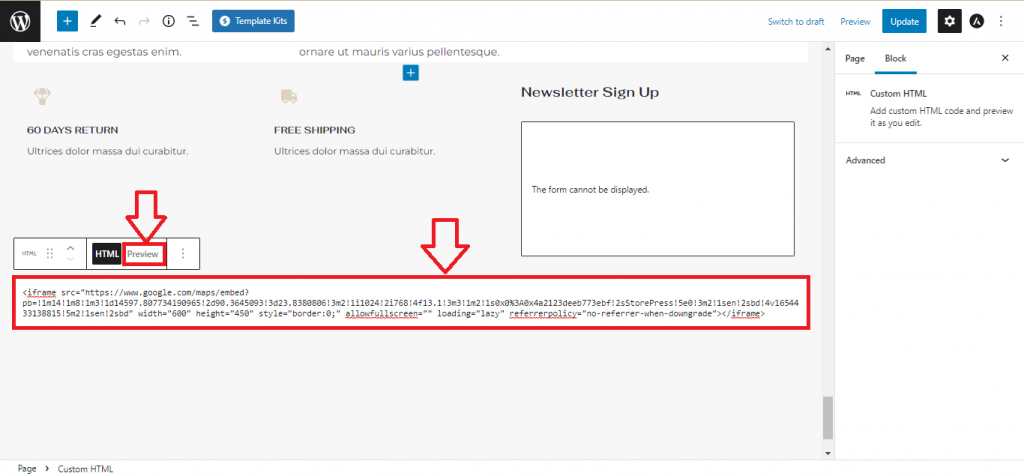
Шаг 7: Нажмите на поле и вставьте скопированный код. Для предварительного просмотра перед обновлением нажмите Preview .

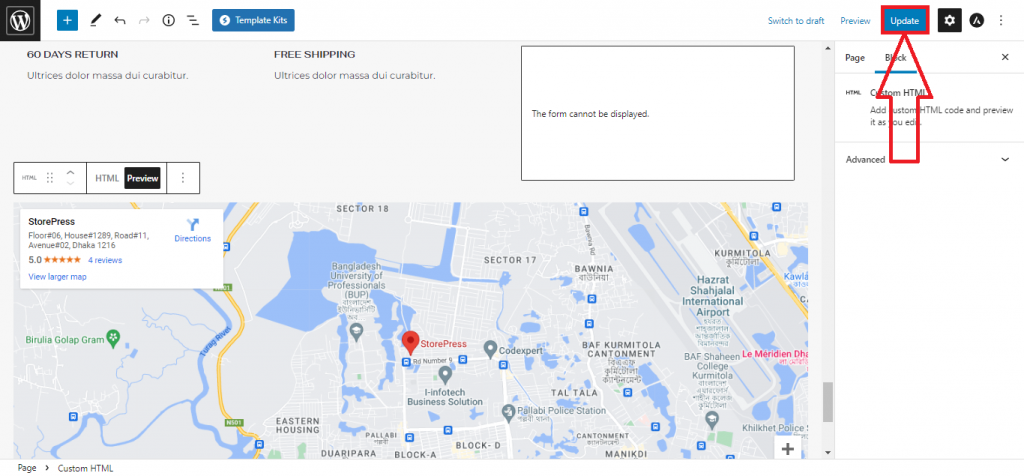
Шаг 8: Теперь вы можете просмотреть карту. Если все в порядке, вы можете нажать кнопку « Обновить » .

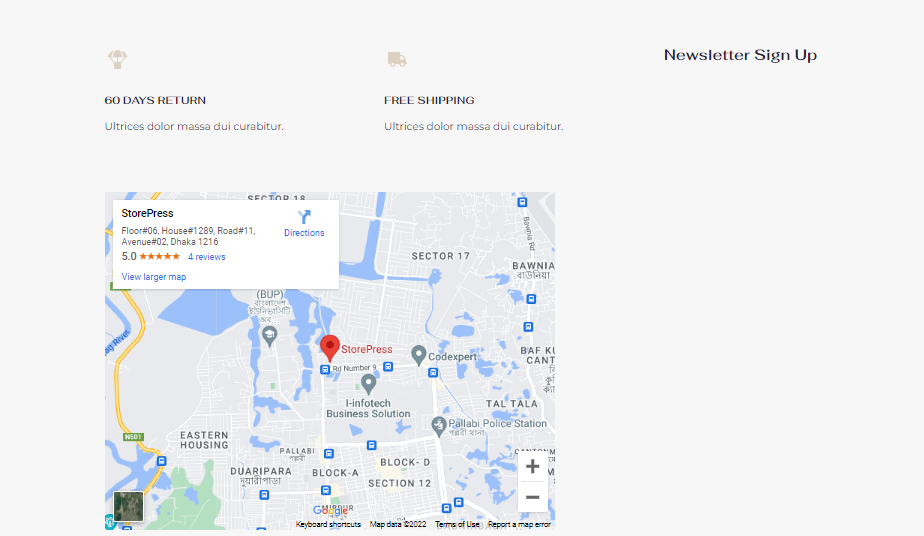
Final Preview: Это будет последняя карта, которую вы увидите на своем сайте.


3. Как добавить карты OpenLayers в WordPress с помощью плагина (без API)
Шаг 1: Перейдите на панель инструментов и наведите указатель на « Плагины » . Вы найдете 3 варианта, выберите « Добавить новый » .

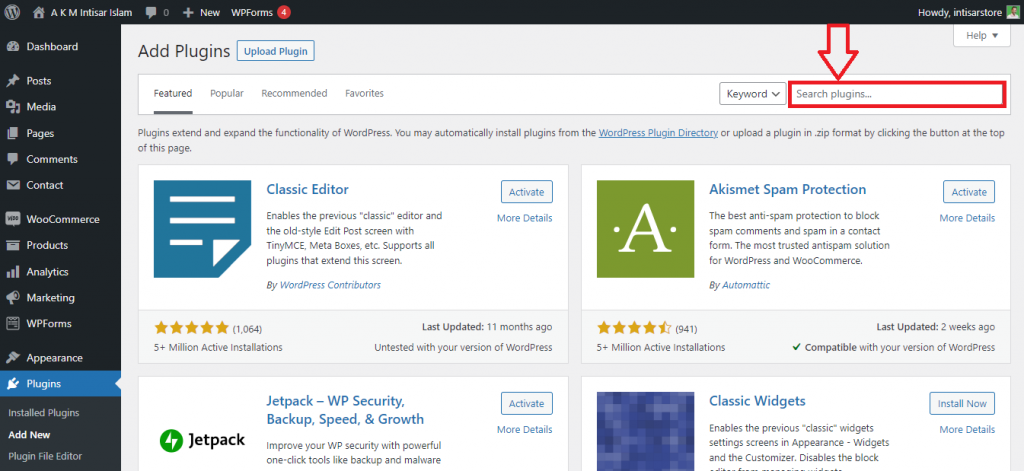
Шаг 2: Появится новое окно. Нажмите на поле «Поиск плагинов» и введите « WP Google Maps » .

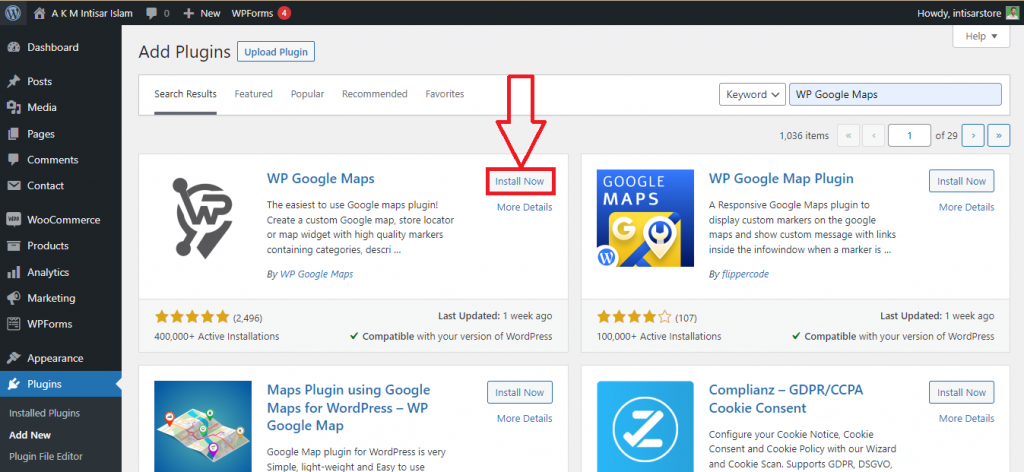
Шаг 3: Вы найдете результат поиска. Нажмите « Установить сейчас » на первом плагине и после успешной установки активируйте его .

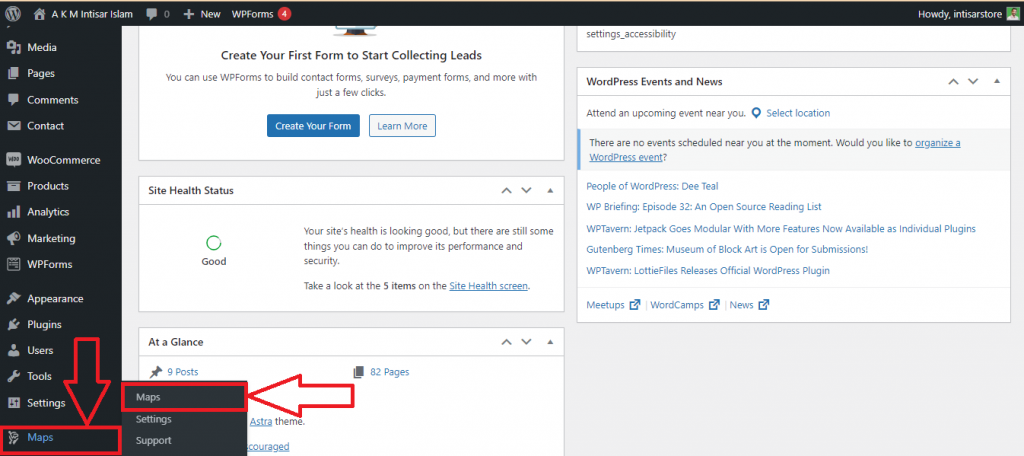
Шаг 4: Теперь снова перейдите на панель инструментов . Наведите указатель мыши на Карты . Появится несколько вариантов, нажмите на Карты среди них.

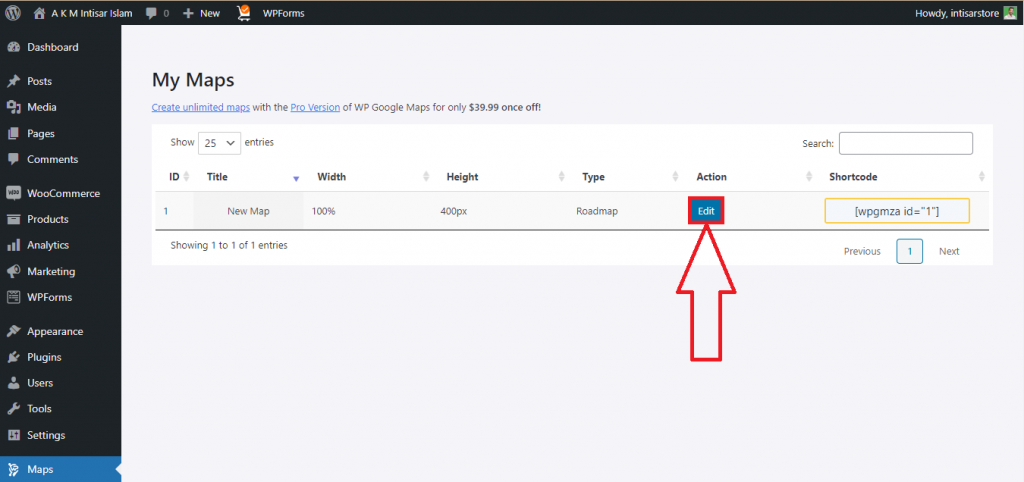
Шаг 6: Появится новое окно. Вы найдете карту по умолчанию под названием « Новая карта » . Нажмите кнопку « Изменить » в этом разделе.

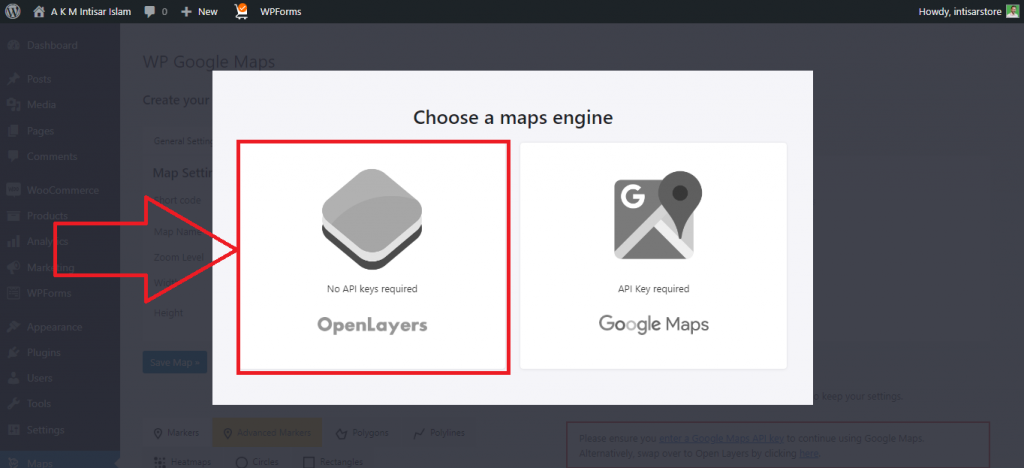
Шаг 7: Появятся два варианта. Один из них — OpenLayers, а другой — Google Maps . Чтобы избежать API, вам нужно нажать на OpenLayers .

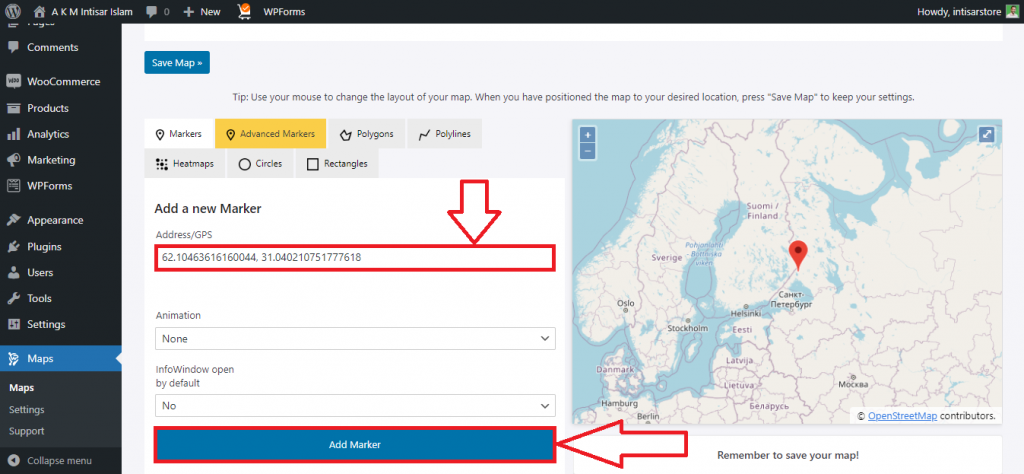
Шаг 8: Появится новое окно. Вы найдете поле ввода с именем Address/GPS . Введите координаты местоположения или название в поле ввода. После этого нажмите на кнопку « Добавить маркер » .

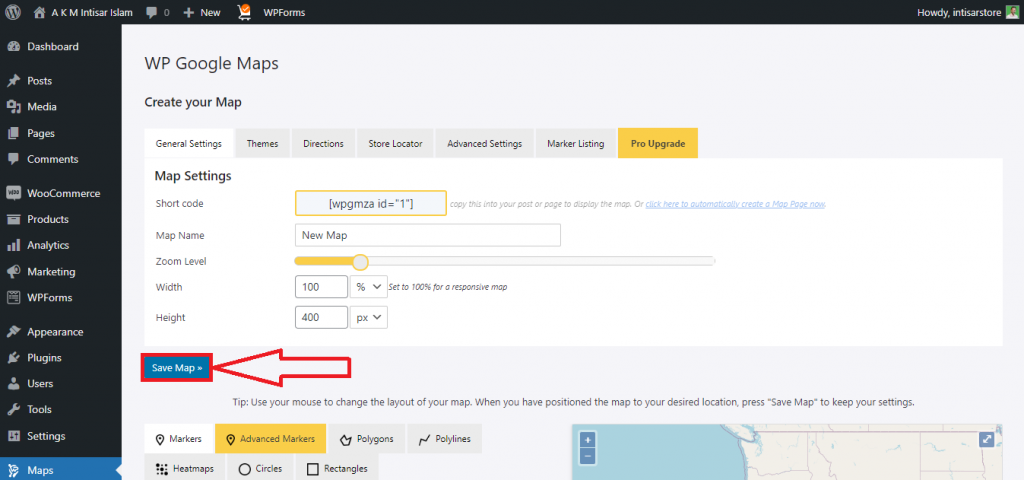
Шаг 9: Прокрутите вверх, и вы найдете кнопку « Сохранить карту » . Нажмите на нее, чтобы сохранить.

Шаг 10: Перейдите на сайт и нажмите « Редактировать страницу » .

Шаг 11: Прокрутите и найдите подходящее место для установки карты. Вы найдете кнопку « Добавить блок », нажмите на нее.

Шаг 12: Появится всплывающее окно. Вы найдете опцию WP Google Map . Если вы не найдете его, введите WP Google Map и выберите его.

Шаг 13: Ваша карта будет добавлена. Нажмите кнопку « Обновить », чтобы обновить свой сайт.

Окончательный предварительный просмотр

Вывод
Вы можете использовать любой из этих методов, чтобы добавить карту в любую бесплатную тему WooCommerce WordPress. Среди них первый самый простой в использовании, второй занимает меньше всего памяти, а третий предлагает широкие возможности настройки.
Подумайте об использовании первого, если вы новичок и хотите выбрать кратчайший путь. Второй рекомендуется, если вы хотите, чтобы ваш сайт работал быстро. Наконец, вы можете рассмотреть последний вариант, если вам нужны дополнительные настройки для вашей карты.
Выберите любой из этих методов в соответствии с вашими потребностями и начните интегрировать карту с вашим сайтом. Если плагин, который вы используете, доставляет вам проблемы, вы можете попробовать плагины карт Google для своего бизнеса. Процесс интеграции очень похож, так что вы можете легко использовать их, когда вам нужно.
Мы надеемся, что вы успешно добавили карты на свой веб-сайт. Оставьте ссылку на свой веб-сайт, чтобы мы могли видеть, насколько хорошо вы добавили карту. Кроме того, не стесняйтесь оставлять комментарии, если у вас возникнут какие-либо проблемы.
Вопросы
Есть ли другие варианты добавления Google Maps?
Да, есть куча вариантов добавления Google Maps. Но нет необходимости проходить через каждый из них. Используйте любой метод, который служит вашей цели, и вы чувствуете, что делаете это легко.
Как я могу добавить Карту Google с помощью API Карт Google?
Для использования Google Map API вам необходимо создать учетную запись на Google Map. Затем вам нужно предоставить платежную информацию, чтобы получить ключ API.
Могу ли я контролировать, какая область будет отображаться на карте Google?
Да, ты можешь. Когда вы устанавливаете карту, вы можете контролировать, какая площадь будет на карте. Нажмите кнопку Alt и прокрутите , чтобы увеличить или уменьшить масштаб. Используя это, вы можете установить, какую область вы хотите показать.
Нужно ли добавлять карты Google на мой сайт?
Это не обязательно, но хорошо иметь. Наличие карт на вашем веб-сайте дает вашему бизнесу ряд преимуществ. Если вы хотите развивать свой бизнес, это необходимо сделать. Вы можете не добавлять карты, если у вашего бизнеса нет офиса или сайт создан с использованием лучших тем портфолио для WordPress для ваших личных целей.
