Как добавить гиперссылку в WordPress
Опубликовано: 2022-09-14Если вы хотите добавить гиперссылку в WordPress, есть несколько способов сделать это. Вы можете использовать встроенный редактор WordPress, чтобы добавить свою ссылку, или вы можете использовать плагин, чтобы добавить свою ссылку. Если вы хотите добавить гиперссылку с помощью редактора WordPress, вам сначала нужно создать новый пост или страницу. Для этого войдите на свой сайт WordPress и перейдите в панель инструментов. Затем перейдите на вкладку «Сообщения» или «Страницы». Когда вы окажетесь на экране «Сообщения» или «Страницы», нажмите кнопку «Добавить новый». Это приведет вас к экрану «Добавить новую запись» или «Добавить новую страницу». На экране «Добавить новую запись» или «Добавить новую страницу» вы увидите текстовый редактор. Здесь вы будете добавлять свой контент. Чтобы добавить гиперссылку, просто выделите текст, который вы хотите связать, и нажмите кнопку «Вставить/ отредактировать ссылку ». Появится всплывающее окно, в котором вы можете ввести URL-адрес страницы, на которую хотите сослаться. После того, как вы ввели URL-адрес, нажмите кнопку «Добавить ссылку». Это вставит вашу ссылку в текстовый редактор. Если вы хотите добавить гиперссылку с помощью плагина, вы можете использовать несколько разных плагинов. Один популярный плагин называется «WP Easy Hyperlinks». Чтобы установить плагин «WP Easy Hyperlinks», войдите на свой сайт WordPress и перейдите в панель инструментов. Затем нажмите на вкладку «Плагины». На экране «Плагины» нажмите кнопку «Добавить новый». Это приведет вас к экрану «Добавить плагины». На экране «Добавить плагины» найдите «WP Easy Hyperlinks». Найдя плагин, нажмите кнопку «Установить сейчас». После установки плагина его можно активировать, перейдя на экран «Плагины» и нажав ссылку «Активировать». После активации плагина вы можете добавить гиперссылку, перейдя на вкладку «Настройки» и щелкнув ссылку «WP Easy Hyperlinks». Вы перейдете на страницу настроек «WP Easy Hyperlinks». На этой странице вы можете настроить плагин в соответствии с вашими потребностями. Как только вы
Создание ссылки возможно несколькими способами. Ваши страницы, сообщения, виджеты, меню, нижние колонтитулы, боковые панели и т. д. могут быть связаны ссылкой. Вы можете использовать это руководство, чтобы узнать, как связать свой пост, страницу, виджет и меню WordPress. Создав новый пост или страницу, а затем отредактировав их, вы можете сделать это еще проще. WordPress будет управлять отдыхом после того, как вы выбрали якорный текст и ввели одно или два слова в заголовок контента. Когда вы нажимаете на заголовок сообщения или страницы, URL-адрес будет добавлен автоматически. Вы можете открыть ссылку в новой вкладке, перетащив кнопку «Открыть в новой вкладке», но ссылка всегда будет открываться в существующей вкладке.
Могу ли я вставить ссылку в WordPress?
 1 кредит
1 кредитЧтобы встроить контент, просто вставьте URL-адрес в редактор, и WordPress сделает это автоматически.
В WordPress вы можете вставить гиперссылку на веб-страницу или в запись блога. Этот пост в блоге покажет вам, как размещать ссылки на страницы или сообщения вашего веб-сайта с помощью недавно выпущенного редактора блоков WordPress. Доннча Хьюз предлагает лидерство и помощь в бизнесе, финансах и обучении. Стартап Hughes можно найти на сайте www.startuphughes.com. Мы должны сделать больше, чем просто вставить ссылку на вашу страницу или опубликовать сообщение электронной почты, чтобы SEO было успешным. Ссылка, встроенная в текст, может указывать на то, что она встроена. вставляйте ссылки в текст с помощью нового блочного редактора WordPress. Когда эти слова публикуются, они отображаются либо другим цветом, либо подчеркнутым изображением.
Лучшей практикой для SEO считается добавление нескольких внутренних ссылок на страницу и публикация по мере необходимости. Внешние ссылки могут быть сделаны с других веб-сайтов или со страниц или сообщений вашего собственного веб-сайта. На следующем изображении показано, как новый редактор блоков будет отображаться в пользовательском интерфейсе, а также как это повлияет на поток экранов.
Можете ли вы вставить ссылку на сайт?
Внешние веб-страницы могут быть встроены с помощью HTML-тегов iframe. Те же теги можно использовать для встраивания веб-сайта.
Встроенный контент: ключ к увеличению вовлеченности
встроенный контент в публикации в социальных сетях и другой веб-контент может повысить рейтинг кликов и вовлеченность. Когда встроенный контент включает в себя привлекательный визуальный элемент, который побуждает пользователей продолжать потреблять контент, это позволяет пользователям потреблять контент быстрее и проще. Кроме того, встроенный контент дает читателям прямой доступ к контенту, что делает их взаимодействие более близким.
Как сделать кликабельную гиперссылку?
 1 кредит
1 кредитВы можете сделать ссылку на текст или изображение, выбрав его в раскрывающемся меню. Вы можете ввести CtrlK на клавиатуре, чтобы начать. Ссылку также можно найти под текстом или изображением, щелкнув ее правой кнопкой мыши и выбрав Ссылка в контекстном меню. Вставьте ссылку в поле «Вставить гиперссылку», выбрав поле «Адрес» в меню «Вставить гиперссылку ».
Ссылкой служит изображение или слово, которое можно добавить на любую веб-страницу. Они могут общаться практически с любым ресурсом в Интернете. Использование ссылок является второй натурой для большинства из нас, и мы очень полагаемся на них для веб-навигации. встроенный со ссылкой Как сделать кликабельную ссылку в WordPress? Как создать гиперссылку в Word, Google Docs, Outlook и других почтовых клиентах. HTML не требуется на большинстве веб-сайтов, поэтому просто щелкните значок, чтобы добавить ссылку на панель инструментов редактирования текста. Затем используйте поле «Адрес», чтобы добавить URL-адрес в поле адреса или ссылку на него.
Два способа создания гиперссылок в тексте
При создании ссылки в тексте у вас есть два варианта: ввести ссылку непосредственно в текст или вставить ее в диалоговое окно «Редактировать гиперссылку» . Если вы вводите ссылку непосредственно в текст, вы должны использовать оба префикса http:// или https://. Например, если вы хотите сделать ссылку на статью в Википедии о Уитни Хьюстон, вы можете сделать это, набрав http://en.wikipedia.org/Wiki/Whitney_Houston. Диалоговое окно «Редактировать гиперссылку» позволит вам вставить ссылку либо в поле «Адрес», либо в поле «Заголовок», нажав кнопку «Вставить гиперссылку». Если URL-адрес отображается в виде поля «Адрес», он будет вставлен в текст таким же образом, как и на странице, а если URL-адрес отображается в виде поля «Заголовок», он будет вставлен в заголовок страницы (например, Уитни Хьюстон).

Ссылка WordPress на пост
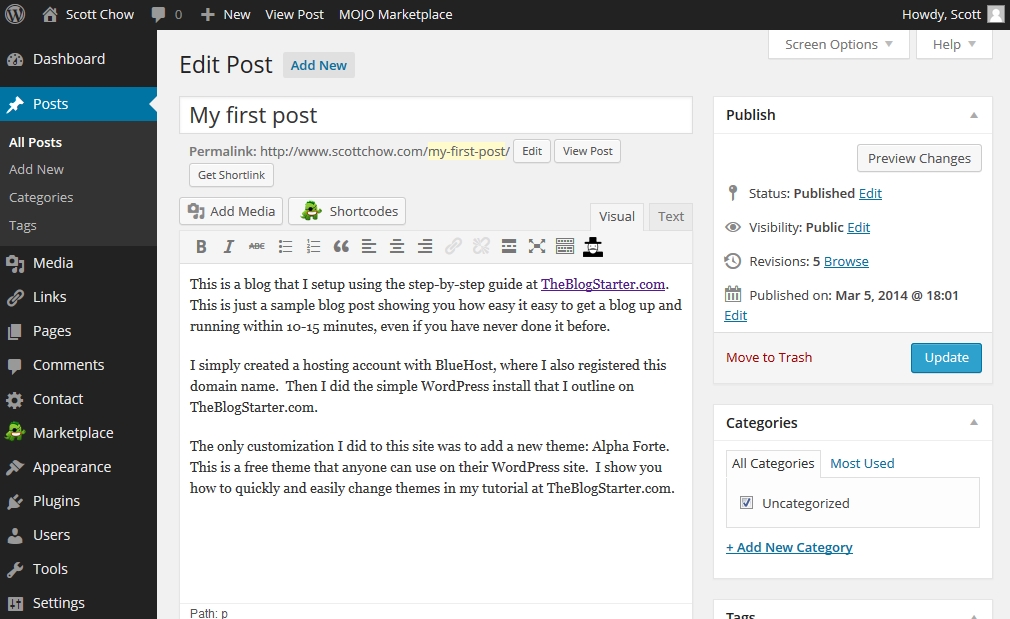
 Кредит: Стартер блога
Кредит: Стартер блогаКогда вы создаете новый пост в WordPress, вы можете добавить ссылку на другой пост на своем сайте с помощью кнопки «Вставить/отредактировать ссылку». Откроется диалоговое окно, в котором вы можете ввести URL-адрес публикации, на которую хотите сослаться, а также некоторые дополнительные настройки.
Существует несколько способов добавления ссылок к сообщениям, страницам, меню навигации, виджетам боковой панели и областям нижнего колонтитула. Посетители вашего сайта WordPress будут перенаправлены на страницу, где они смогут найти дополнительную информацию. Гипертекстовая ссылка ведет на несколько веб-сайтов и может переносить вас с одной страницы на другую. Если вы используете старый редактор блоков, то вставить ссылку можно достаточно просто. Пост, который вы хотите отредактировать или создать, должен быть сначала показан вам. Когда вы нажимаете кнопку «Ссылка», должна отображаться панель инструментов. Если вы нажмете ссылку непосредственно на якорный текст, он превратит якорный текст в ссылку.
На вкладке «Отчет о ссылках» представлены предложения по размещению ссылок на соответствующие сообщения, а также якорный текст, который, по их мнению, поможет вашему веб-сайту достичь наивысшего рейтинга SEO. Нажав кнопку «Добавить ссылку», вы можете быстро добавить эти ссылки в свой контент. Если вы хотите добавить пользовательский текст и ссылки на боковую панель, хорошим выбором будет виджет «Абзац». Редактор WordPress по умолчанию не позволяет добавлять заголовки и теги nofollow к ссылкам. Добавление атрибутов заголовка, nofollow, спонсируемых и пользовательского контента к ссылкам можно выполнить с помощью плагина All in One SEO (AIOSEO) для WordPress. Если вы не хотите использовать AIOSEO, вам нужно вручную добавить заголовок и атрибут nofollow с помощью HTML-кода. Базовое звено состоит из этих четырех компонентов.
Это изображение появляется в результате добавления атрибутов title и nofollow. При наведении указателя мыши на метку навигации введите «nofollow» в поле Link Relationship (XFN). Посетите наше руководство по WordPress для получения дополнительной информации о том, как добавить ссылки nofollow в меню навигации. Многие блоги и веб-сайты будут получать постоянный доход от партнерского маркетинга. Вы можете связать только продукты и услуги, которые вы рекомендуете, со своим реферальным списком. Самый эффективный способ добавления партнерских ссылок и управления ими — использовать плагин управления партнерскими программами. После того, как вы установили свои партнерские ссылки, вы можете легко включить их в свои сообщения и страницы.
Ссылки в HTML создавать просто. Используя пользовательский блок HTML, вы можете создать собственный блок HTML для публикации или страницы. Заголовок может быть уместным в случае ссылки, подобной той, которую мы описали ранее. Если вы хотите, чтобы ваша ссылка открывалась в новой вкладке, используйте HTML-код, который включает символ target="_blank". Ссылка, которая ведет к определенному месту на веб-сайте, называется якорной ссылкой. Вы можете выбрать, какие разделы сайта вы хотите изучить, нажав здесь. Подобные ссылки чрезвычайно полезны при добавлении контента или учебных пособий на веб-сайт. Каков наилучший способ добавить кнопки социальных сетей или кнопки общего доступа на ваш веб-сайт? В нашей статье приведены инструкции по добавлению якорных ссылок в WordPress.
Как добавить категории ссылок в WordPress
Чтобы добавить категории ссылок в WordPress, вам необходимо получить доступ к странице «Ссылки» с левой боковой панели панели инструментов. Когда вы окажетесь на странице «Ссылки», вы увидите список всех созданных категорий ссылок. Чтобы добавить новую категорию ссылок, просто нажмите кнопку «Добавить новую категорию». Отсюда вы сможете ввести название и описание новой категории. Сделав это, нажмите кнопку «Добавить категорию», чтобы сохранить изменения.
WordPress Links Manager — это популярный инструмент, который позволяет вам управлять списком ссылок . Через этот инструмент вы можете вставить новую ссылку или изменить существующую, а также удалить текущую ссылку в панели администратора. WordPress, с другой стороны, позволяет вам добавлять виджет на боковую панель, но вы все равно можете добавлять другие параметры и использовать связанный контент. Справа вы можете увидеть, сколько ссылок вы присвоили каждой категории. Чтобы категории ссылок отображались в ваших постах, каждой из них должна быть назначена ссылка. Категория ссылки может быть назначена другой ссылке по умолчанию, если вы не получили новую ссылку с той же категорией.
Как изменить ссылку кнопки в WordPress
В области администратора выберите «Редактировать свои ссылки». После того, как вы выбрали ссылки, которые хотите изменить, нажмите «Изменить». Как только вы нажмете на эту ссылку, у вас появится возможность удалить или изменить настройки ваших ссылок. При наведении курсора на ссылку появится Edit; нажмите Редактировать, чтобы изменить ссылку.
Вам понадобится WordPress, чтобы добавить ссылки и кнопки к вашему контенту, и вам придется выполнить ряд шагов. Создайте новую страницу или публикацию или отредактируйте и удалите существующую. Когда вы введете полный URL-адрес вашей ссылки, отобразится текстовое поле. Пожалуйста, установите ссылку, чтобы она открывалась в новой вкладке (если вы ссылаетесь на другие веб-сайты). Чтобы добавить кнопку на страницу, щелкните значок в верхнем левом углу редактора. На панели инструментов блока вы можете выровнять кнопки слева, по центру или справа. У вас есть возможность изменить цвет кнопки и текста, выбрав цвет из доступной палитры или нажав на многоцветные варианты.
