Как добавить логотип в строку меню в WordPress
Опубликовано: 2022-09-11Предположим, вы хотели бы узнать, как добавить логотип в строку меню в WordPress: добавление логотипа на ваш сайт WordPress — отличный способ сделать его более личным и выделиться из толпы. Хотя есть много способов сделать это, один из самых простых — просто добавить его в строку меню. Вот как добавить логотип в строку меню в WordPress: 1. Перейдите на страницу «Внешний вид» > «Меню» в панели администратора WordPress. 2. Нажмите на вкладку «Параметры экрана» в верхней части страницы. 3. Убедитесь, что флажок рядом с «Лого» установлен. 4. Нажмите кнопку «Сохранить меню». 5. Теперь вы можете загрузить изображение своего логотипа, нажав кнопку «Выбрать изображение». 6. Выбрав изображение, снова нажмите кнопку «Сохранить меню». Вот и все! Теперь ваш логотип появится в строке меню на вашем сайте WordPress.
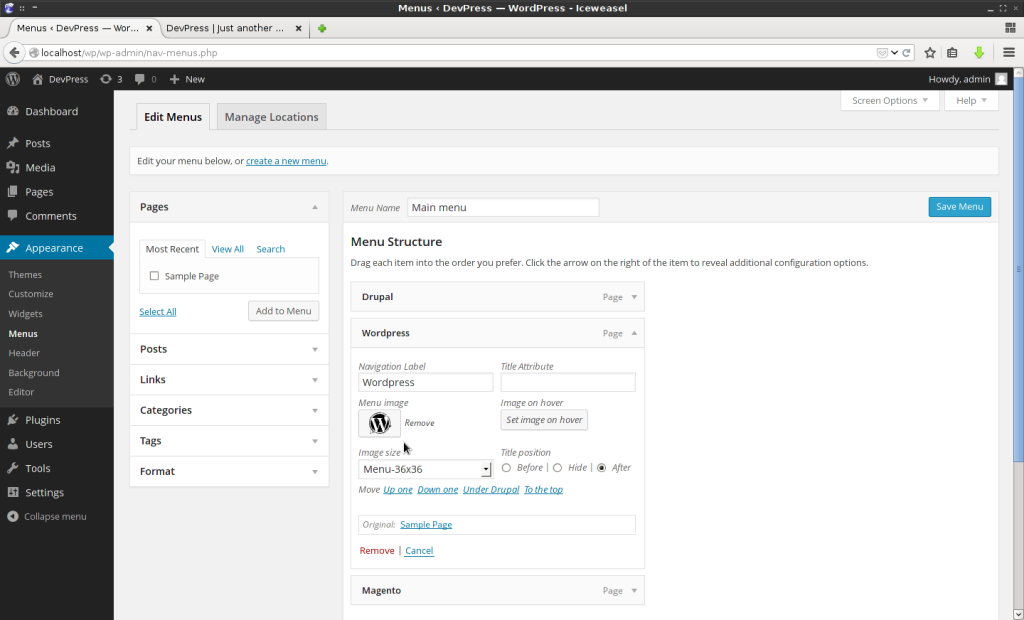
Max Mega Menu Pro также включает в себя функции, которые позволяют вам заменить существующий пункт меню чем-то другим, например, логотипом, окном поиска, шорткодом или HTML-кодом. Как только появится логотип, поместите пункт меню туда, где вы хотите, чтобы он появился, затем наведите указатель мыши на новый пункт и выберите «Логотип» в качестве замены. Во встроенных настройках вы можете выбрать логотип из вашей медиатеки и установить его ширину и высоту. В будущем логотип будет отображаться как обычный пункт меню в мобильном меню. Если вы хотите, чтобы логотип отображался на панели переключения мобильных устройств, сначала скройте его на мобильном устройстве. Затем вам нужно добавить блок логотипа на мобильную панель переключения. Если размер исходного изображения как минимум в два раза превышает максимально настроенный размер экрана, в Max Mega Menu автоматически отобразится логотип Retina.
Как добавить иконки в меню WordPress без плагинов?
 Кредит: WPMU DEV
Кредит: WPMU DEVОткройте панель администратора, выбрав «Внешний вид» в меню слева и выбрав «Меню». На новом экране щелкните параметр «Экран» в правом верхнем углу, затем установите флажок «Отображать классы CSS в элементах меню» для меню, в которые вы хотите поместить значки CSS без плагинов.
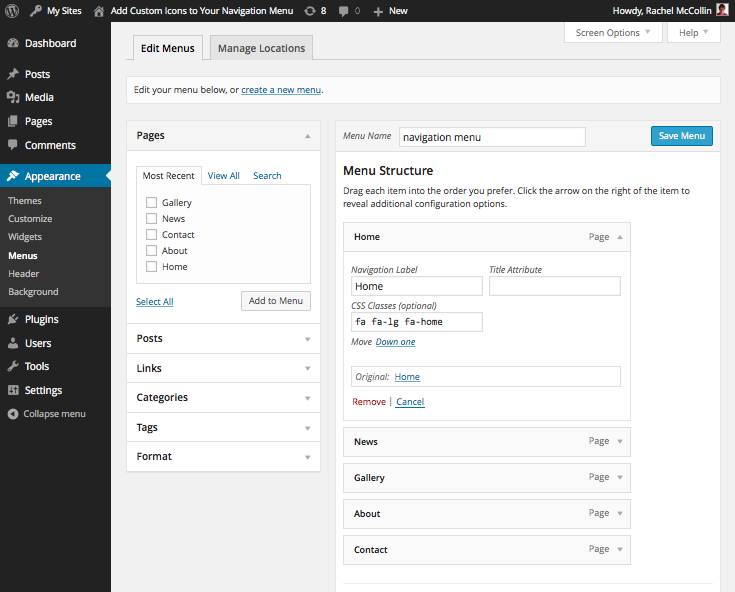
Добавляя значки в меню навигации, вы можете дать своим посетителям визуальные подсказки о содержании, а также добавить приятный штрих в дизайн. Когда дело доходит до меню WordPress, вы можете сделать их более интерактивными, используя значки изображений вместо обычного текста. Однако для этого необходимо сначала добавить шрифт. Удивительно, как много отличных иконок есть в WordPress. Самый простой способ установить и использовать Better Font Awesome — сначала активировать его. Это означает, что классы CSS для каждой иконки, а также каждого пункта меню навигации не нужно копировать из одного поля в другое. Иконки также могут быть изменены как по стилю, так и по размеру.
Как добавить меню и иконки на ваш сайт WordPress
WordPress — это известная система управления контентом, которая позволяет вам создать новый веб-сайт или блог с нуля или обновить существующий веб-сайт. Это бесплатное и простое в использовании приложение, а также множество доступных плагинов, которые помогут вам в достижении ваших целей. Цель этого руководства — провести вас через процесс добавления меню и значков на ваш веб-сайт WordPress. Чтобы добавить меню WordPress, вы должны сначала выбрать любой из созданных вами пунктов меню. Значок можно найти, нажав на него. На первом экране выберите ссылку. Если вы нажмете на это, вы можете добавить значок к определенному пункту меню, перейдя в раздел, где он появляется. Вы можете открыть значок: как только вы найдете значок, который хотите использовать, просто нажмите на него. Вы попадете на ссылку. Вкладка «Значок» в настройках Мегаменю должна находиться рядом с названием пункта меню. Вы сможете просмотреть список доступных типов значков, щелкнув значок типа значка в верхней части страницы. Выбрав «Пользовательский значок», вы можете указать значок. Вы можете выбрать изображение из своей медиатеки для использования в качестве значка, нажав «Выбрать значок». Выберите значок, который хотите использовать, затем нажмите кнопку «Сохранить изменения», чтобы сохранить изменения. Наконец, пункт меню должен быть добавлен на ваш сайт WordPress. Для этого войдите на свой веб-сайт WordPress и щелкните пункт меню «Внешний вид». Чтобы добавить меню на свой сайт, щелкните элемент подменю «Меню», а затем заголовок «Вторичное меню». Наконец, добавьте в меню несколько пунктов (например, пункт меню 1, пункт меню 2 и пункт меню 3) и сохраните его. Пожалуйста, свяжитесь со службой поддержки WordPress, если у вас есть какие-либо вопросы о плагине.
Как изменить значок меню в WordPress?
 Кредит: www.tricksntech.com
Кредит: www.tricksntech.comЧтобы изменить значок меню в WordPress, вам необходимо получить доступ к панели администратора WordPress и перейти на страницу «Внешний вид»> «Меню». Отсюда вы сможете изменить значок меню, щелкнув значок рядом с пунктом меню, который вы хотите изменить.
Значок меню — это простой, но эффективный способ сделать ваш веб-сайт более профессиональным и ненавязчиво напомнить пользователям вернуться к нему позже. Бесплатный плагин Menu Icons by Themeisle упрощает добавление значков меню WordPress. Вам не нужно беспокоиться о сложных настройках или пользовательском коде дизайна меню, потому что мы этого не требуем. Плагин Menu Icons by Themeisle добавляет значки меню в меню WordPress. Как правило, плагин поддерживает только Dashicons, но при желании вы также можете добавить дополнительные значки. Самый важный шаг — убедиться, что место отображения назначено этому меню, которое обычно находится в основном меню. Проверьте, отображается ли значок в навигации вашего сайта.
В меню «Внешний вид» приборной панели есть меню. Чтобы изменить значки, перейдите в « Настройки значков меню ». Коллекции значков и источники в вашем меню могут быть включены. Если вы хотите изменить наборы значков, установите флажок «Выбрать параметры». Если вы хотите добавить новый значок, выберите пункт меню из раскрывающегося списка. Вы можете выбрать этот элемент, нажав на него. Выберите нужный пункт меню в разделе «Внешний вид». Иконки, изображения и значки sva можно легко реализовать с помощью плагина Menu Icons by Themeisle. В зависимости от вашей темы вам может потребоваться загрузить очень маленькое изображение (5050 пикселей — хорошая отправная точка).

Добавление иконок в ваше меню WordPress
Вы можете добавить значки меню WordPress, выбрав любой из пунктов меню, которые у вас уже есть. Значок должен быть в правом нижнем углу экрана. Вы должны выбрать ссылку. Нажав на эту ссылку, вы можете изменить значок для этого конкретного пункта меню.
После активации плагина на вашем сайте перейдите в меню «Внешний вид». Когда вы нажимаете кнопку «Значок: Выбрать» на каждой вкладке редактирования элемента, вы увидите дополнительную текстовую строку. После выбора значка появляется всплывающее окно, позволяющее выбрать значки и настроить их размер, положение и другие параметры. Затем вы можете сохранить меню, нажав клавишу Select.
Как добавить логотип в заголовок WordPress
Есть несколько способов добавить логотип в заголовок WordPress. Один из способов — просто загрузить изображение логотипа в медиатеку WordPress, а затем добавить его в заголовок с помощью настройщика WordPress. Другой способ — использовать плагин WordPress, например WP Header Image или Custom Headers, чтобы добавить логотип в заголовок.
Большинство тем позволяют добавить логотип на ваш сайт через общее расположение на странице. Параметры и расположение логотипа будут различаться в зависимости от темы, но большинство из них будут отображаться в шапке сайта. В нашем руководстве ниже мы покажем вам, как добавить логотип в вашу учетную запись WordPress с помощью настройщика WordPress. Первые несколько шагов ниже, скорее всего, потребуются, если вы еще не знаете размеры логотипа для темы вашего сайта. Как я могу установить тему WordPress? Эта страница проведет вас через процесс установки моей темы на этом сайте.
Как добавить значок изображения с меню навигации в WordPress без плагина
Добавление значка изображения в меню навигации WordPress — отличный способ добавить индивидуальности вашему сайту. Есть несколько разных способов сделать это, но мы покажем вам один из самых простых способов. Во-первых, вам нужно создать новый пункт меню и добавить его в свое меню. Для этого перейдите в раздел «Внешний вид» панели инструментов WordPress и нажмите «Меню». Затем нажмите кнопку «Добавить элементы» и выберите «Пользовательские ссылки» в раскрывающемся меню. В поле «URL» введите URL-адрес изображения, которое вы хотите использовать в качестве значка. В поле «Текст ссылки» вы можете ввести любой текст, который хотите использовать для своего пункта меню. Наконец, нажмите на кнопку «Добавить в меню». Ваш новый значок изображения теперь появится в меню навигации!
В этой статье мы покажем вам, как установить значки изображений и меню навигации без каких-либо плагинов WordPress. Пользовательские поля стало проще создавать в меню WordPress благодаря WordPress версии 5.4. Когда мы создадим настраиваемые поля, мы будем использовать хук действия Wp_nav_menu_item_custom_fields. Если вы хотите использовать класс CSS, вы можете использовать хук nav_menu_nav_class. Этот класс можно использовать в пользовательском поле (если применимо) или в стиле темы. Этот код содержит только несколько примеров. Если вы хотите использовать его профессионально, вы должны сначала научиться его использовать. Я надеюсь, вы уже слышали о том, как добавить значки изображений с меню навигации в WordPress.
Как загрузить значок с вашего компьютера
Вы можете загрузить иконку из файла. Чтобы добавить значок, подойдите к своему компьютеру и нажмите на него. Нажав на нее, вы можете получить изображение меню . Перейдите на вкладку загрузки файлов. Сначала вы должны перейти в папку, в которую хотите загрузить изображение. Файл для использования должен быть выбран. Процесс загрузки начнется после того, как вы нажмете кнопку «Загрузить».
Добавить иконку в меню WordPress без плагина
Добавить значок в меню WordPress без плагина очень просто. Все, что вам нужно сделать, это добавить немного кода в файл functions.php. Вот как:
1. Добавьте следующий код в файл functions.php:
функция my_new_menu_item() {
add_menu_item('Мой новый пункт меню', 'dashicons-admin-site', 'http://example.com/');
}
add_action('admin_menu', 'my_new_menu_item');
2. Все! Теперь вы должны увидеть новый пункт меню в меню администратора WordPress.
Следуя этому руководству, вы сможете добавлять значки в меню навигации вашего сайта без использования плагинов или изображений. В этой статье мы будем использовать библиотеку иконок Font Awesome, которую вы можете добавить с помощью плагина, но она вам не нужна, поскольку она уже включена в файл функций темы. Для этого просто создайте дочернюю тему для существующей темы, что означает, что вы можете вносить любые изменения, которые хотите, ничего не изменяя. К концу этого урока мы узнаем, как использовать классы для отображения значков. Если вы еще не создали меню навигации, рекомендуется создать его прямо сейчас и поместить в раздел «Основная навигация» вашей темы. Каждому элементу в вашем меню WordPress может быть назначен класс CSS, но вы не можете видеть поле во время его создания, потому что оно не отображается по умолчанию. Если вы разрабатываете собственную тему, вам может понадобиться использовать разные классы или идентификаторы в зависимости от того, как написана ваша тема.
Максимальная ширина элемента, содержащего каждый элемент, должна быть увеличена до 100% для каждого пункта меню. Целевой класс можно определить с помощью веб-инспектора в вашем браузере. В этом посте вы узнаете, как использовать библиотеку Font Awesome для добавления значков в пункты меню. Добавление этого сюда позволит вам сгенерировать таблицу стилей. Этот класс изменяет шрифт и размер ссылки в любом пункте меню, включающем классы fa и fa-lg. В результате меню выглядит именно так, как должно. Когда меню навигации завершено, я могу сосредоточиться на своей работе.
Как создать пользовательское меню в WordPress без плагина?
Чтобы создать новое меню, перейдите в «Внешний вид» > «Меню» и выберите «Создать». Выберите «Мое пользовательское меню» в качестве местоположения, затем «Вторичное меню», затем « Создать меню ». Затем добавьте некоторые элементы в меню (например, Элемент меню 1, Элемент меню 2 и Элемент меню 3) и сохраните меню.
