Как добавить мегаменю на свой сайт WordPress (шаг за шагом)
Опубликовано: 2023-03-01Хотите добавить мегаменю на свой сайт WordPress?
Мегаменю позволяют расположить десятки или даже сотни ссылок в удобные для пользователя столбцы и строки. Затем вы можете добавить богатый контент, такой как изображения и видео, чтобы сделать ваши мегаменю еще более полезными.
В этой статье мы покажем вам, как шаг за шагом добавить мегаменю на свой веб-сайт WordPress.

Зачем добавлять мегаменю на свой сайт WordPress?
WordPress поставляется с конструктором перетаскивания, который вы можете использовать для создания выпадающего меню, меню заголовка и многого другого. Существуют даже плагины, которые позволяют создавать собственные навигационные меню в темах WordPress.
Если на вашем сайте много контента, вам может понадобиться создать мегаменю. Эти мегаменю позволяют добавлять раскрывающиеся списки из нескольких столбцов в навигацию WordPress.
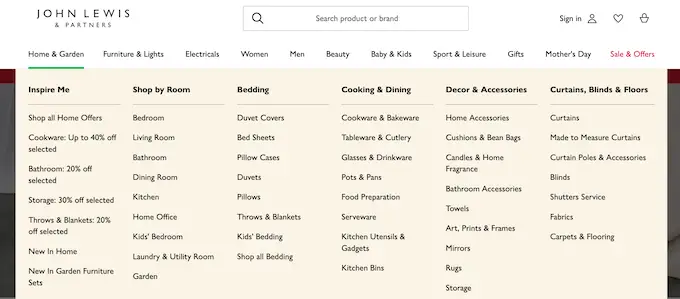
Вы можете использовать мегаменю, чтобы упорядочить свой контент по разным заголовкам и подзаголовкам, чтобы посетители могли найти именно ту страницу, которую ищут. Например, если вы создаете онлайн-рынок, вы можете расположить все категории и подкатегории своих продуктов в мегаменю.

Это помогает покупателям найти именно ту категорию товаров, которую они хотят, и совершить покупку.
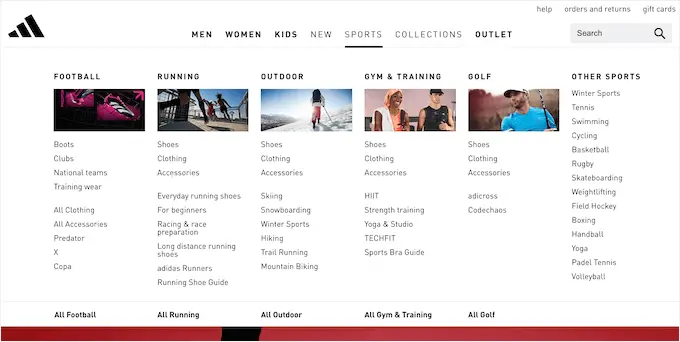
Мегаменю также могут показывать вашим посетителям богатый контент, такой как видео, текст, результаты поиска и последние сообщения.
Многие веб-сайты также используют изображения, потому что они облегчают просмотр мегаменю. Даже если вы показываете десятки пунктов меню, разделение их на столбцы и последующее добавление соответствующего изображения может помочь посетителям найти именно тот контент, который они ищут, за считанные секунды.

Тем не менее, давайте посмотрим, как вы можете легко добавить мегаменю на свой веб-сайт WordPress.
Самый простой способ добавить мегаменю на ваш сайт WordPress — использовать Max Mega Menu. Этот плагин позволяет добавлять в мегаменю богатый контент, включая изображения, текст, галереи и многое другое.
Таким образом, вы можете создавать более привлекательные и полезные меню.

Вы также можете стилизовать каждую часть мегаменю, добавляя разные цвета, изменяя размер шрифта и используя разные значки.
Во-первых, вам нужно установить и активировать плагин. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
Включите мегаменю на своем веб-сайте WordPress
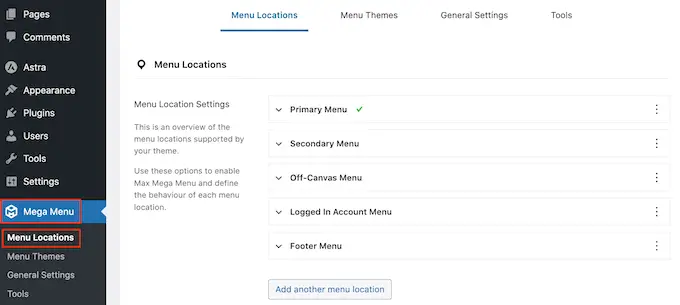
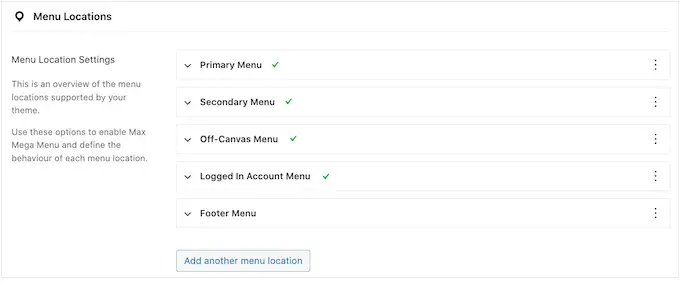
После активации перейдите в Mega Menu » Menu Locations , чтобы увидеть все различные области, в которые вы можете добавить мегаменю.
Вы можете увидеть разные варианты в зависимости от вашей темы WordPress.

Для начала вам нужно включить мегаменю во всех местах, где вы хотите их использовать.
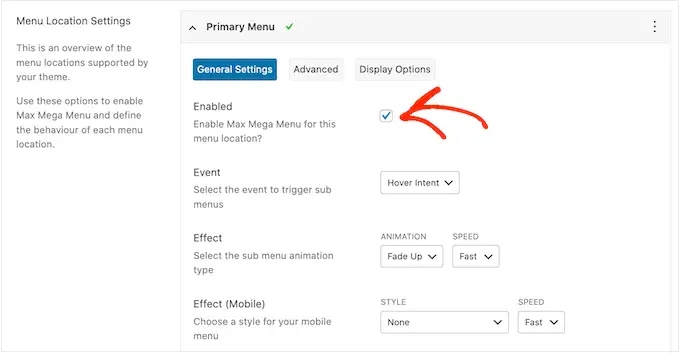
Для этого просто нажмите, чтобы развернуть местоположение, а затем установите флажок «Включено».

После этого вы можете изменить «Событие», которое откроет мегаменю.
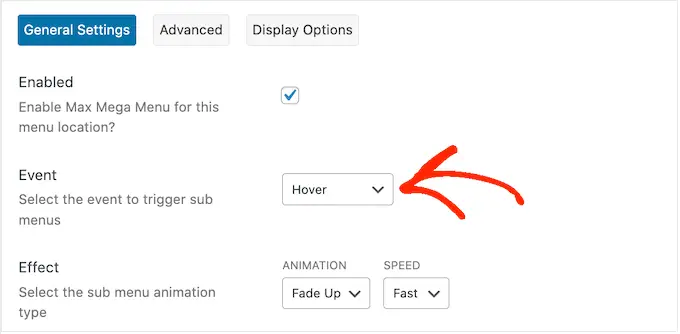
По умолчанию установлено значение «Наведение при наведении», что означает, что посетитель должен навести указатель мыши на мегаменю на несколько секунд. Это хорошо работает для большинства веб-сайтов WordPress, но вы также можете открыть раскрывающийся список «Эффект» и вместо этого выбрать «Наведение» или «Щелчок».
Если вы выберете «Щелкнуть», посетитель должен будет щелкнуть, чтобы изучить мегаменю. Это может быть полезно, если вы беспокоитесь, что посетители могут случайно вызвать меню, что может быть неприятно.
Между тем, «Hover» откроет ваше мегаменю, как только посетитель наведет на него указатель мыши. Это может побудить посетителей исследовать различные области вашего сайта, поэтому вы можете использовать функцию «Наведение курсора» на целевых страницах или главной странице вашего сайта.

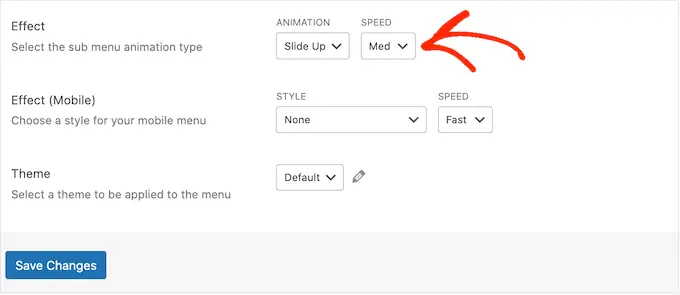
Приняв это решение, вы можете изменить способ открытия меню с помощью настроек «Эффект».
В Max Mega Menu есть различные анимации, которые вы можете попробовать, в том числе затухание и скольжение вверх. Вы также можете изменить скорость анимации. Пробуя различные анимации, вы можете создать мегаменю, которое привлечет внимание посетителя.

Если вы не хотите использовать какие-либо анимации, просто откройте первое раскрывающееся меню и выберите «Нет».
По умолчанию Mega Menu не использует анимацию на мобильных устройствах, чтобы предотвратить проблемы с производительностью. Если вы хотите создать уникальную анимацию для мобильных посетителей, вы можете использовать настройки в области «Эффект (мобильный)».
Если вы хотите протестировать свои мегаменю на мобильных устройствах, ознакомьтесь с нашим руководством о том, как просматривать мобильную версию сайтов WordPress с рабочего стола.
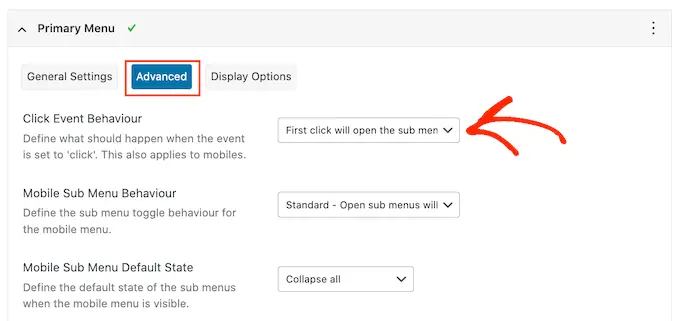
Кроме того, если вы установили раскрывающийся список «Событие» на «щелчок», убедитесь, что вы выбрали вкладку «Дополнительно» рядом.
Здесь вы можете использовать «Поведение события клика», чтобы определить, что происходит, когда посетитель щелкает ваше мегаменю. Например, второй щелчок может закрыть меню или открыть новую ссылку.

Есть и другие настройки, которые вы можете просмотреть, но этого должно быть достаточно для большинства блогов и веб-сайтов WordPress.
Когда вы довольны тем, как настроен плагин, нажмите «Сохранить изменения».
Чтобы включить мегаменю для большего количества мест, просто выполните тот же процесс, описанный выше.

Настройте внешний вид мегаменю на своем веб-сайте
Следующим шагом является настройка того, как мегаменю будет выглядеть на вашем веб-сайте.
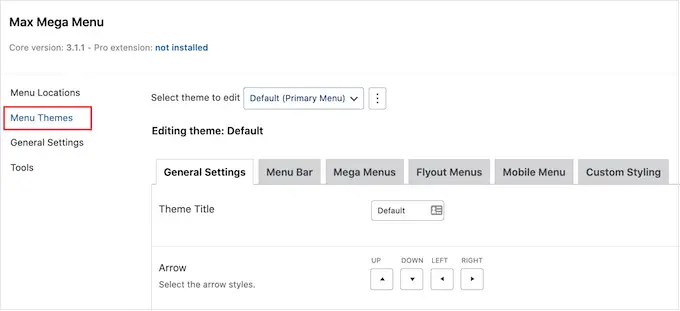
Вы можете сделать это, выбрав вкладку «Темы меню» в левой части экрана.

На этом экране вы можете изменить направление значков со стрелками, использовать другую высоту строки и добавить тень.
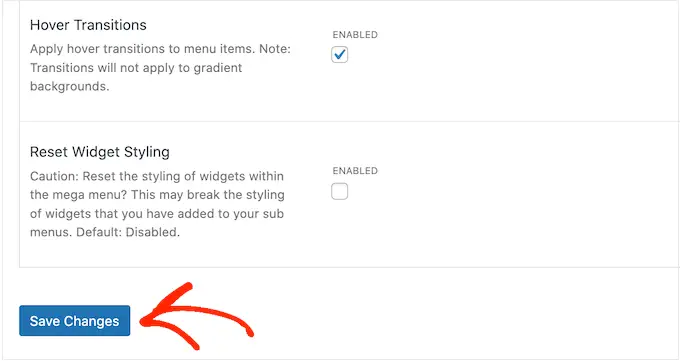
Когда вы будете довольны своими настройками, не забудьте нажать «Сохранить изменения».

Если вы хотите удалить эти изменения в любой момент, просто установите флажок «Сбросить стиль виджета» и нажмите «Сохранить изменения».
Затем вы можете настроить строку меню, которую посетители видят, когда меню находится в свернутом состоянии по умолчанию.

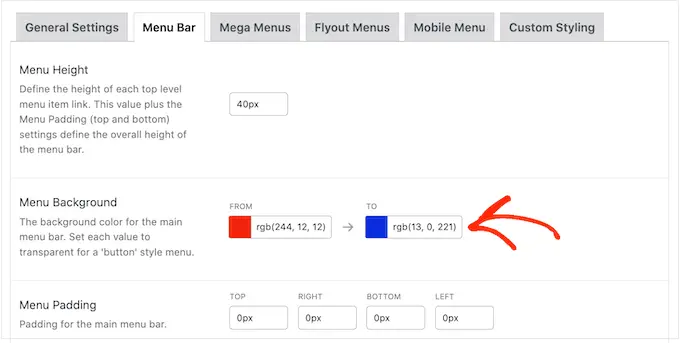
Чтобы внести эти изменения, щелкните вкладку «Строка меню», а затем используйте настройки, чтобы изменить цвет фона, отступы, радиус границы и многое другое.
Вы даже можете создать цветовой градиент, выбрав два разных цвета в разделе «Фон меню».

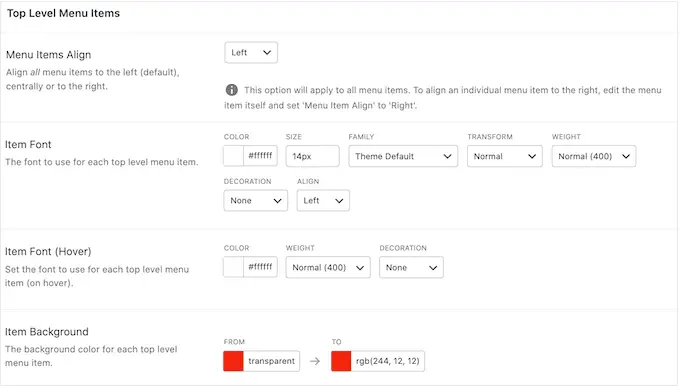
Если вы прокрутите вниз, вы можете изменить внешний вид меню верхнего уровня.
Это первая строка элементов, которая видна, когда мегаменю находится в свернутом состоянии.

Поскольку они очень важны, вы можете выделить пункты меню верхнего уровня.
Например, на следующем изображении мы используем другой цвет фона.

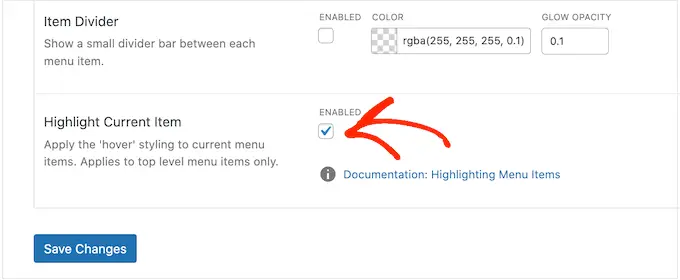
В разделе «Состояние наведения» вы можете выделить текущий выбранный пункт меню верхнего уровня.
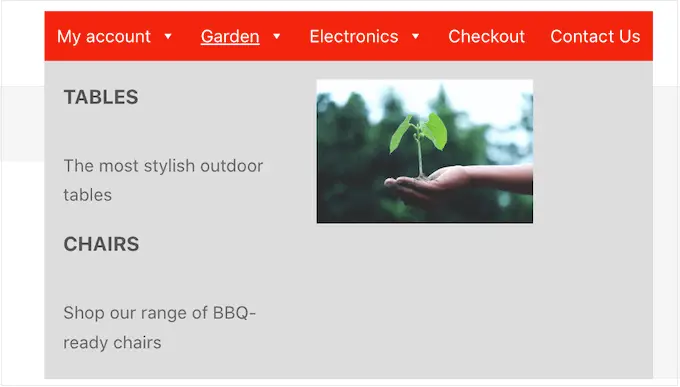
Например, на следующем изображении мы используем эффект подчеркивания.

Это может помочь посетителю увидеть, где они находятся в меню, что делает его особенно полезным для сайтов, которым необходимо иметь большие мегаменю.
Если вы добавляете состояние наведения, прокрутите экран вниз и установите флажок «Выделить текущий элемент».

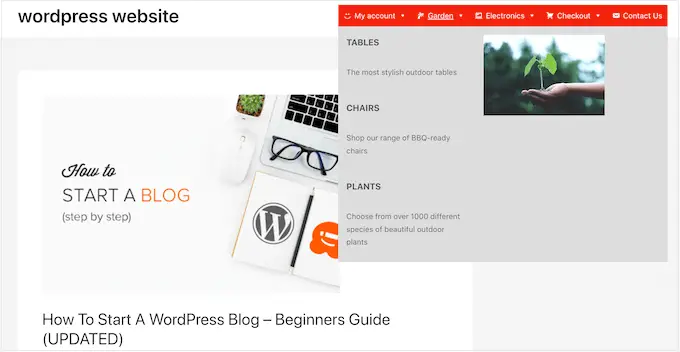
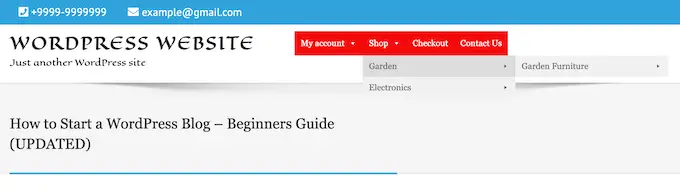
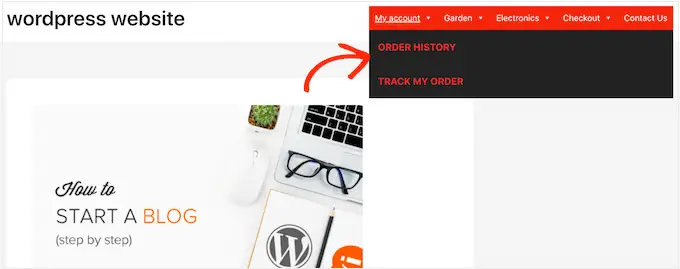
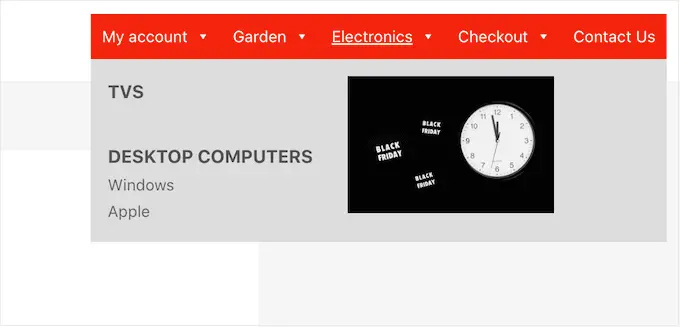
После этого вы можете изменить внешний вид подменю.
Это меню, которое появляется под родительским элементом верхнего уровня, как вы можете видеть на следующем изображении.

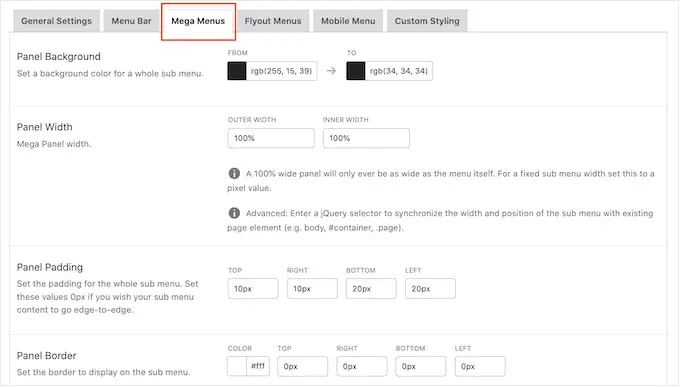
Чтобы настроить подменю, щелкните вкладку «Мегаменю».
Теперь вы можете использовать эти настройки для изменения цвета фона подменю, увеличения радиуса для создания изогнутых углов, добавления отступов и многого другого.

Вы добавляете контент в свои мегаменю с помощью виджетов. Например, вы можете добавить виджет «Галерея» и отобразить свои самые популярные продукты WooCommerce или встроить облако тегов в мегаменю. Эти виджеты могут предоставлять дополнительную информацию или побуждать посетителей нажимать на определенные пункты меню.
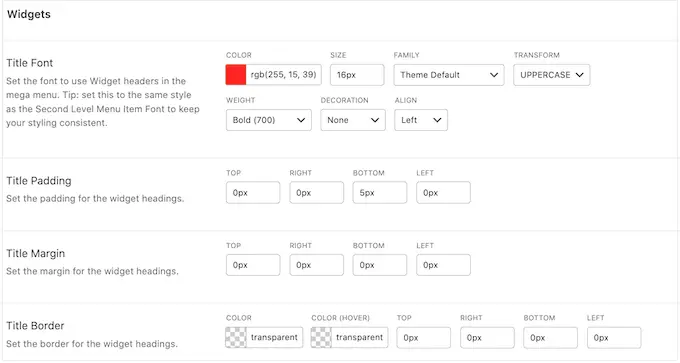
Вы можете настроить внешний вид этих виджетов, прокрутив до раздела «Виджеты». Например, вы можете изменить цвет заголовка виджета, увеличить размер шрифта, добавить отступы и настроить выравнивание.

На этом экране вы также можете настроить, как элементы меню второго уровня и элементы меню третьего уровня будут выглядеть на вашем веб-сайте. Это дочерние элементы пунктов меню верхнего уровня.
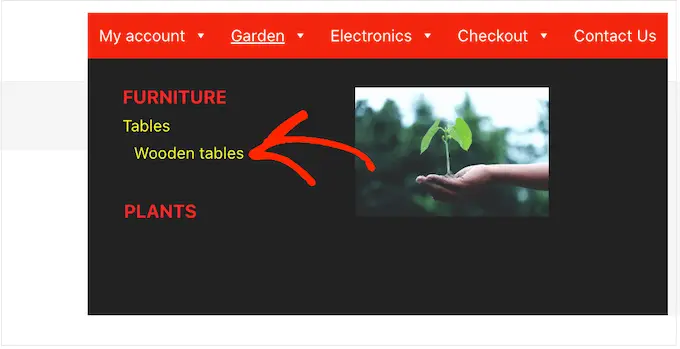
При создании меню можно добавить четыре или даже больше уровней для создания вложенного мегаменю. Если вы сделаете это, то WordPress будет просто использовать стили третьего уровня для всех последующих уровней.
Вы можете увидеть это в действии на следующем изображении. Второй уровень имеет красный текст, а третий и четвертый уровни используют один и тот же желтый текст.


Когда вы довольны тем, как настроено меню, не забудьте нажать «Сохранить изменения».
После того, как вы закончили настройку мегаменю с помощью Max Mega Menu, пришло время добавить его на свой веб-сайт.
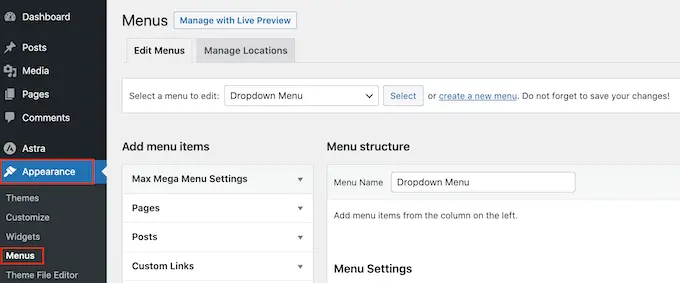
Просто зайдите в Внешний вид »Меню .

Если вы хотите превратить существующее меню в мегаменю, откройте раскрывающийся список «Выберите меню для редактирования» и выберите его из списка. Просто имейте в виду, что выбранное вами меню должно быть назначено месту, где вы включили функцию мегаменю.
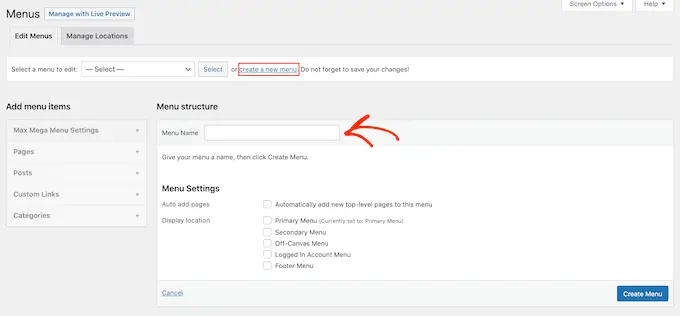
Если вы хотите начать с нуля, нажмите «Создать новое меню», а затем введите название нового мегаменю.

Затем вы можете выбрать место, которое хотите использовать, и нажать «Создать меню». Еще раз, это должно быть место, где вы включили мегаменю.
Добавьте контент в свое меню WordPress
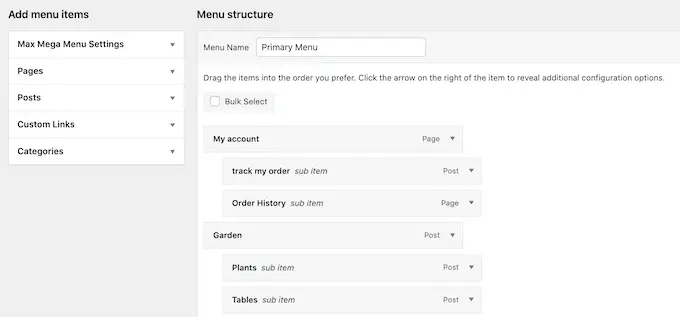
После этого добавьте все страницы, сообщения и любой другой контент, который вы хотите включить в меню. Пошаговые инструкции см. в нашем руководстве для начинающих о том, как добавить меню навигации в WordPress.
Далее вам нужно расположить элементы в родительских и подменю. Чтобы создать подменю, перетащите элемент под родительский элемент, а затем слегка перетащите его вправо, прежде чем отпустить.

Чтобы создать несколько уровней, просто продолжайте перетаскивать элементы вправо, чтобы они отображались с отступом друг под другом. Это похоже на создание выпадающего меню в WordPress.
Независимо от того, создаете ли вы новое меню или обновляете старое, на этом этапе у вас будут все элементы, которые вы хотите включить в мегаменю.
Включить функцию мегаменю
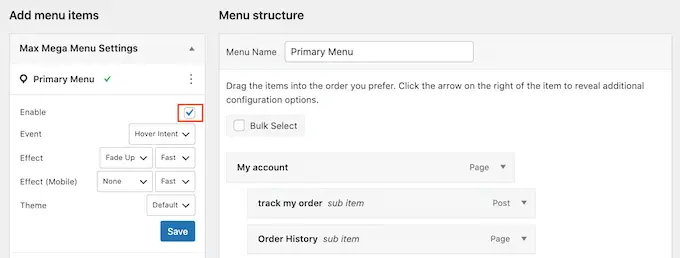
Сделав это, нажмите, чтобы развернуть «Максимальные настройки мегаменю» и установите флажок «Включить».

В этом поле вы также можете переопределить настройки мегаменю по умолчанию. Это позволяет вам создавать уникальные мегаменю для разных областей вашего сайта, так что вперед и вносите любые изменения.
После этого нажмите «Сохранить».
Создайте макет мегаменю
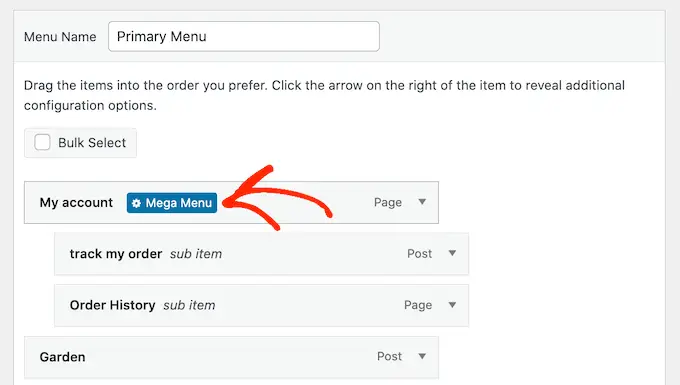
Теперь наведите указатель мыши на первый элемент верхнего уровня, и вы увидите новую кнопку «Мегаменю». Идите вперед и нажмите на кнопку.

Теперь вы увидите все настройки для этого элемента верхнего уровня.
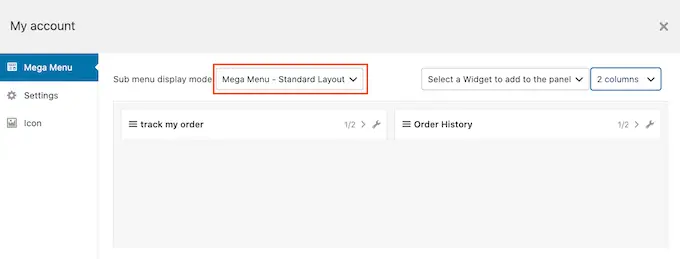
По умолчанию Max Mega Menu будет использовать всплывающий стиль, в котором подменю «выдвигаются» сбоку. Чтобы вместо этого создать мегаменю, откройте раскрывающийся список «Режим отображения подменю» и выберите «Стандартный макет» или «Сетчатый макет».
Стандартная компоновка показывает все подменю в столбцах.

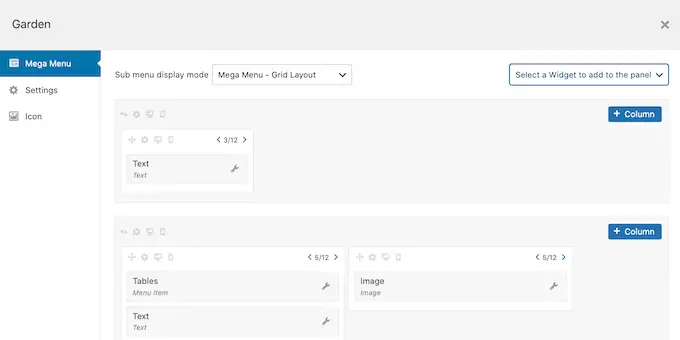
Между тем, макет сетки позволяет вам организовывать элементы подменю в столбцы и строки.
Это идеально, если вы хотите показать много контента или иметь очень специфический макет.

После выбора стандартного макета или макета сетки вы увидите все подменю, назначенные этому родителю.
Теперь вы можете изменить расположение этих элементов в мегаменю.

Если вы используете стандартный макет, вы можете изменить количество столбцов, используя раскрывающееся меню в правом верхнем углу.
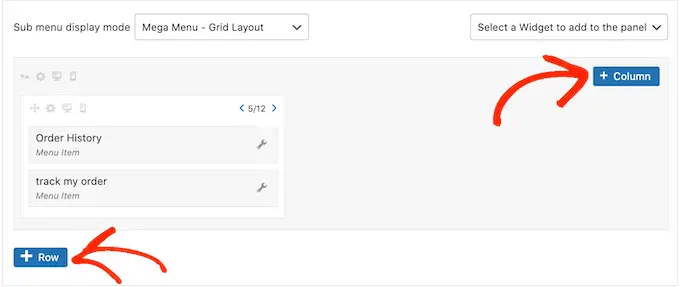
Если вы используете макет сетки, вы можете добавлять столбцы и строки с помощью кнопок «+ Столбец» и «+ Строка».

Когда вы довольны макетом, вы можете расположить элементы подменю в разных столбцах и строках, используя перетаскивание.
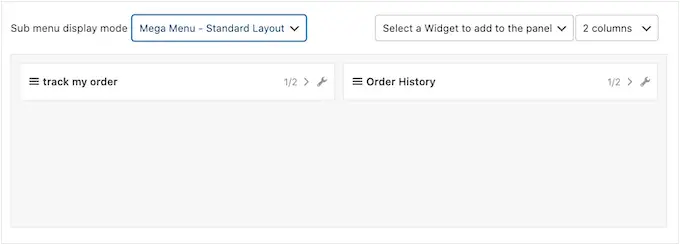
После этого пришло время изменить, сколько места каждый элемент занимает в столбце. Max Mega Menu показывает текущий размер как долю от общей доступной ширины.
Например, на следующем изображении оба столбца занимают половину доступного пространства.

Чтобы увеличить или уменьшить элемент, просто нажмите на его кнопки со стрелками, чтобы увеличить или уменьшить дробь.
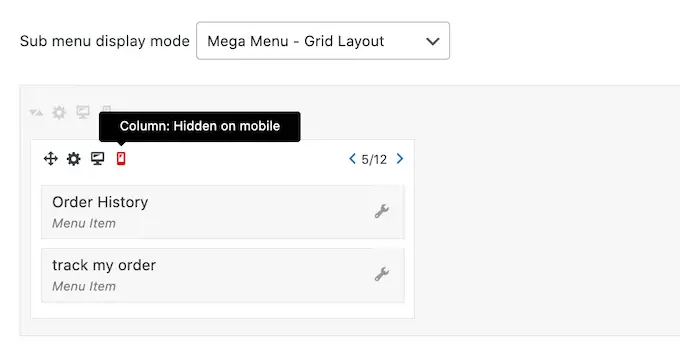
Создайте мегаменю для мобильных устройств (только в виде сетки)
По умолчанию Max Mega Menu будет отображать один и тот же контент на настольных и мобильных устройствах. Это может быть проблемой при макетах сетки, поскольку смартфоны и планшеты обычно имеют меньшие экраны, а прокрутка по горизонтали может быть затруднена.
Если вы используете макет сетки, вы можете создавать различные мегаменю для мобильных устройств. Например, вы можете использовать меньше столбцов, чтобы пользователям не приходилось прокручивать страницу по горизонтали.
Вы можете скрыть целые столбцы или строки с помощью значка «Скрыто на мобильном телефоне», который выглядит как маленький мобильный телефон.

Просто включите и выключите значок, чтобы скрыть и показать различный контент на рабочем столе и мобильном телефоне.
Добавьте богатый контент с помощью виджетов Mega Menu
После этого вы можете начать добавлять виджеты в мегаменю. Это позволяет отображать дополнительный контент в подменю, например галереи WordPress, текст, видео, последние комментарии и многое другое.
Например, вы можете использовать изображения, чтобы продвигать распродажи в своем интернет-магазине или выделять свои последние продукты.

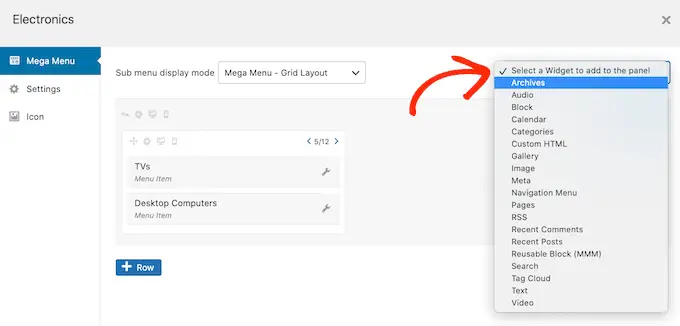
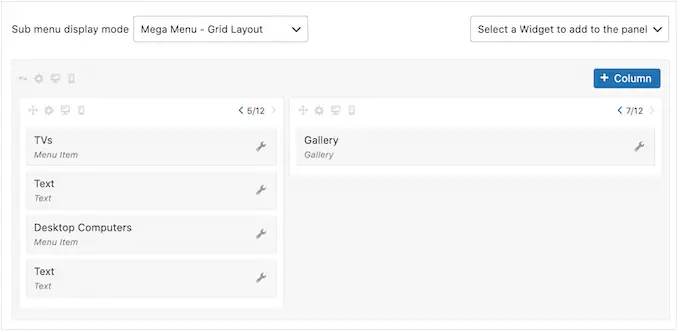
Чтобы добавить виджет, просто нажмите, чтобы открыть окно «Выбрать виджет…». падать.
Теперь вы можете выбрать виджет из списка.

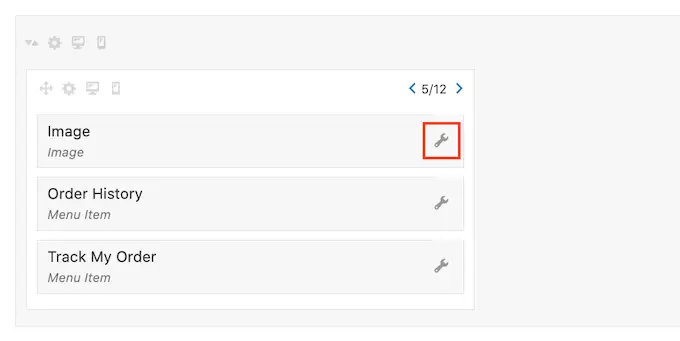
WordPress автоматически добавит виджет в столбец или строку, но вы можете переместить его в новое место с помощью перетаскивания.
Чтобы настроить виджет, нажмите на его маленький значок гаечного ключа.

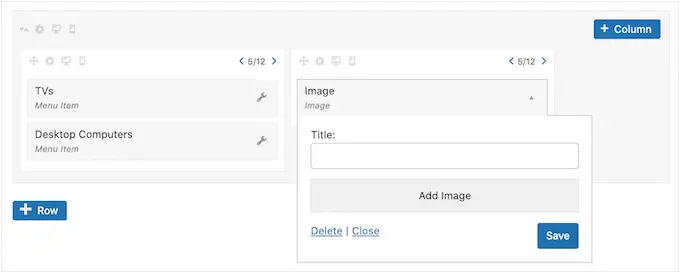
Откроется всплывающее окно, в котором вы можете добавить содержимое в виджет и изменить его настройки.
Вы увидите различные варианты в зависимости от типа создаваемого виджета.

Например, если вы добавили виджет «Изображение», вы можете нажать «Добавить изображение» и либо выбрать изображение из медиатеки, либо загрузить файл со своего компьютера.
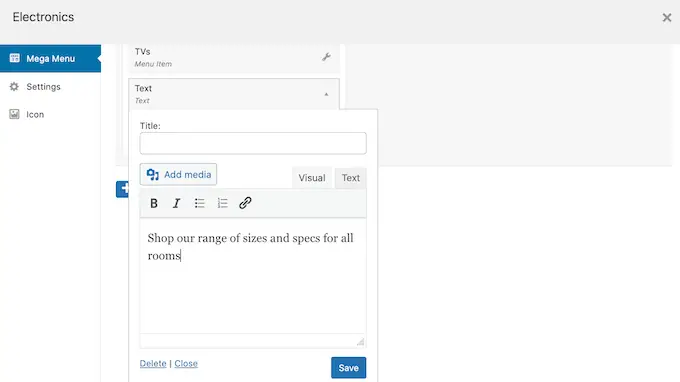
Если вы добавите виджет «Текст», вы увидите небольшой редактор, в котором вы можете ввести свой текст.

Все виджеты имеют поле «Название», в которое можно добавить текст, который будет отображаться над виджетом.
Когда вы закончите, нажмите «Сохранить», чтобы сохранить изменения, а затем выберите «Закрыть». Чтобы добавить больше виджетов в мегаменю, просто выполните тот же процесс, описанный выше.

Просмотрите настройки мегаменю по умолчанию
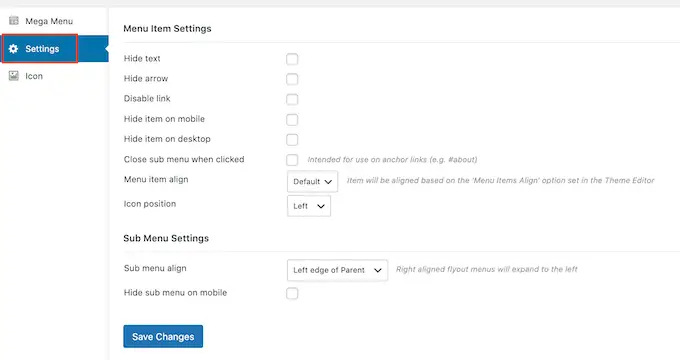
Далее просто нажмите на вкладку «Настройки».
Здесь вы можете использовать флажки, чтобы скрыть или показать другой контент в подменю.

Вы также можете скрыть или показать подменю на мобильных устройствах и настольных компьютерах и изменить выравнивание, чтобы подменю открывалось слева или справа от родителя верхнего уровня.
Если вы вносите какие-либо изменения в настройки по умолчанию, не забудьте нажать «Сохранить изменения».
Добавьте значки изображений в мегаменю WordPress
Значки изображений помогают посетителям понять, о чем пункт меню, даже не читая навигационную метку. Это особенно полезно для больших меню, где посетитель может предпочесть быстро просмотреть содержимое, а не читать каждую навигационную метку.

Вы можете использовать значки, чтобы выделить наиболее важный контент. Например, вы можете побудить посетителей совершить покупку, добавив значок корзины в меню «Оформить заказ».
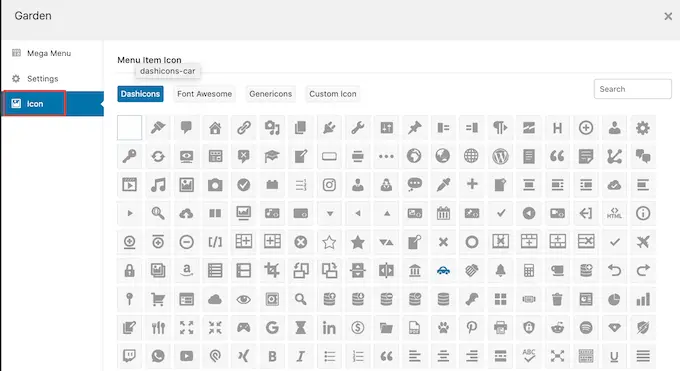
Чтобы добавить значки изображений в меню навигации, щелкните вкладку «Значок».

Теперь вы можете выбрать любой дашикон из встроенной библиотеки. Если вы обновитесь до Max Mega Menu pro, у вас также будет доступ к другим шрифтам значков, Genericons и FontAwesome, или вы можете выбрать файл из своей медиатеки WordPress.
Завершите настройку мегаменю на своем сайте WordPress.
Поработав со всеми этими настройками, вы можете закрыть всплывающее окно, чтобы вернуться на главную страницу Внешний вид »Меню .
Теперь вы можете повторить этот процесс для каждого родителя верхнего уровня.
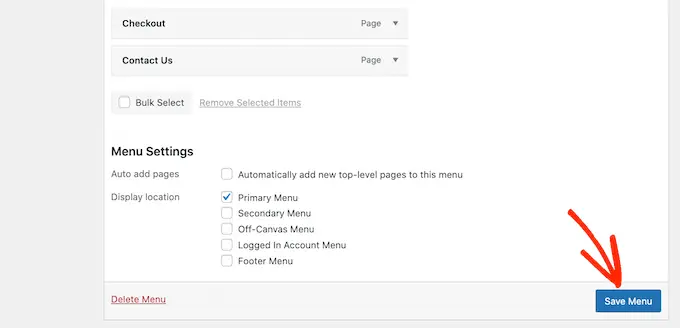
Когда вы довольны тем, как настроено мегаменю, нажмите кнопку «Сохранить меню», чтобы сделать его живым.

Теперь просто зайдите на свой веб-сайт, чтобы увидеть мегаменю в действии.
Мы надеемся, что эта статья помогла вам узнать, как добавить мегаменю на свой сайт WordPress. Вы также можете ознакомиться с нашим руководством о лучших конструкторах страниц WordPress с перетаскиванием и о том, как увеличить трафик вашего блога.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
