Как добавить меню в WordPress Elementor
Опубликовано: 2022-09-25Добавить меню в WordPress Elementor очень просто. В панели администратора WordPress перейдите в раздел «Внешний вид» > «Меню». Здесь вы можете создать новое меню или отредактировать существующее. Чтобы добавить меню на свой сайт WordPress, вам сначала нужно создать новое меню. Для этого нажмите на ссылку «Меню » в разделе «Внешний вид» панели администратора WordPress. Затем дайте меню имя и нажмите кнопку «Создать меню». Теперь вы можете начать добавлять элементы в свое меню. Для этого просто нажмите кнопку «Добавить элементы» и выберите страницы, сообщения или пользовательские ссылки, которые вы хотите добавить в свое меню. Добавив все нужные элементы, нажмите кнопку «Сохранить меню», чтобы сохранить изменения. Вот и все! Теперь вы можете перейти на свой сайт WordPress и увидеть новое меню в действии.
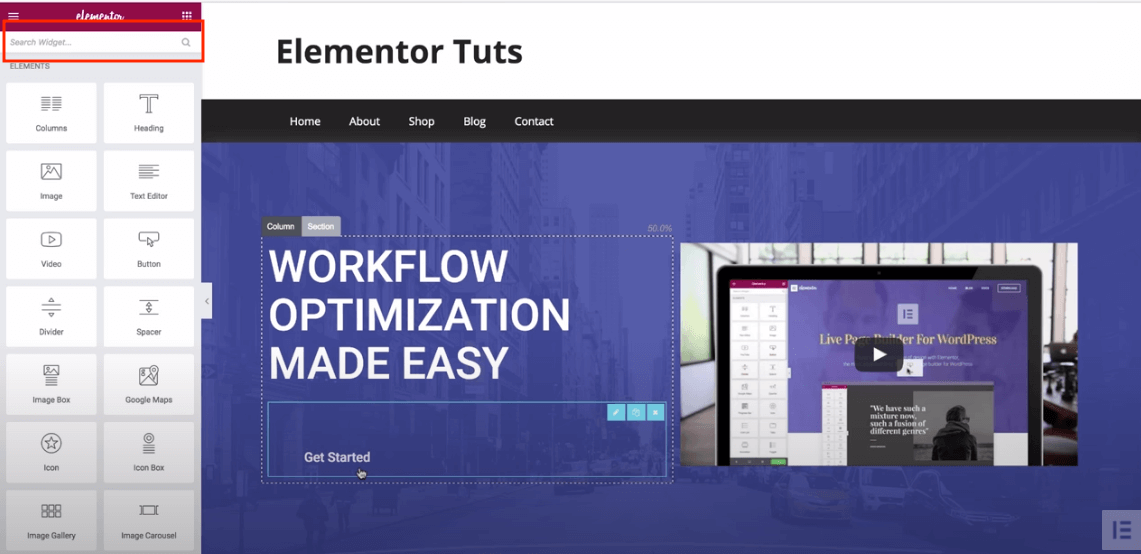
Меню является одним из наиболее важных аспектов любого веб-сайта. Вы можете удержать внимание посетителей, сделав меню навигации пресным и скучным. WordPress имеет много преимуществ по сравнению с другими конструкторами веб-сайтов, но также имеет некоторые недостатки, такие как возможность создавать собственные меню и стили. Мы должны использовать виджет расширенного меню PowerPack, чтобы преодолеть эти недостатки. Чтобы добавить виджет расширенного меню на страницу, выберите его из списка и используйте Elementor для его редактирования. Когда вы используете виджет расширенного меню PowerPack, его можно настроить для отображения меню навигации в горизонтальной или вертикальной ориентации. С помощью этой функции вы можете настроить точку останова для каждого типа устройства.
Надстройка расширенного меню PowerPack для Elementor упрощает создание меню вне холста. Выбрав Off Canvas: в адаптивном меню, вы можете установить точки останова на Always, как показано на рисунке ниже. В центре страницы вы увидите значок гамбургера. Значок, значок и метка отображаются на дисплее кнопки-переключателя, а метка отображается только на кнопке-переключателе. Виджет «Расширенное меню» PowerPack — отличный способ создать выдающееся навигационное меню на вашем веб-сайте. Для создания полнофункциональных навигационных меню не требуется кодирования. Надстройка Elementor от PowerPack включает в себя более 60 креативных виджетов Elementor. Нажмите здесь, чтобы загрузить виджет Advanced Menu Widget с PowerPack.
Выберите «Раскрывающийся список» в раскрывающемся меню «Макет» в разделе «Содержимое» виджета «Меню навигации ». Полезна ли эта статья?
Как добавить панель меню в WordPress Elementor?
 1 кредит
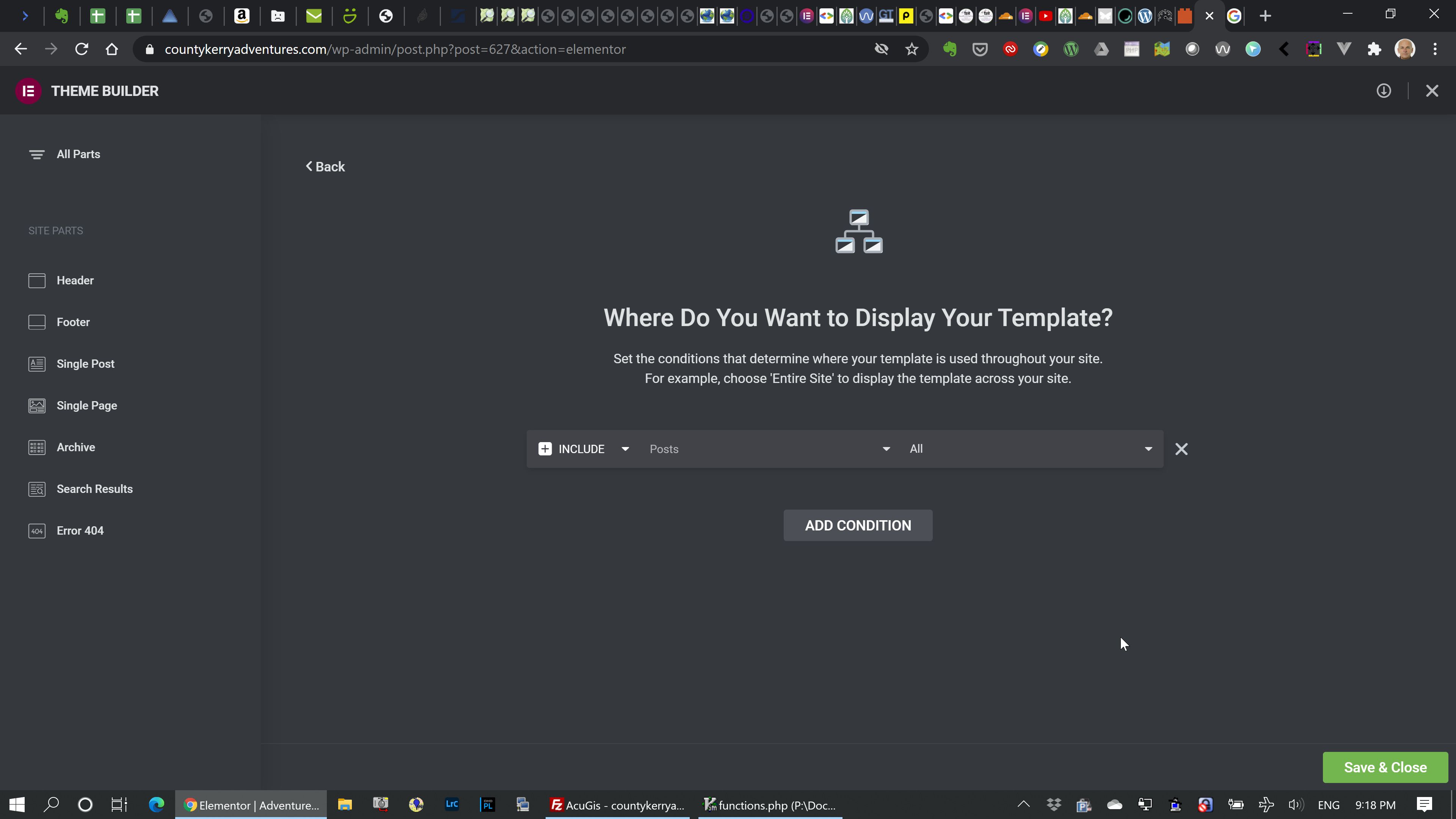
1 кредитПерейдите к страницам. Вы можете добавить новую вкладку на панель инструментов, нажав на нее слева. Нажмите «Редактировать с помощью Elementor», чтобы начать редактирование. Выберите Добавить раздел и определите его структуру, чтобы в нем отображалось меню. Выберите структуру раздела, которую вы хотите использовать.
Как добавить верхнюю панель в Elementor?
Перейдя в Elementor> Настройки> Эксперименты, вы можете активировать или отключить верхнюю панель администратора.
Добавьте верхнюю панель заголовка в свой блог для более профессионального вида
Ваш блог будет выглядеть более профессионально и организовано с помощью заголовков, а ваш блогролл будет организован. Их легко добавлять и настраивать, что позволяет создать заголовок, идеально соответствующий стилю вашего блога.
Верхнюю панель заголовка можно включить, перейдя на панель инструментов WordPress и выбрав «Настроить». В параметрах «Левый контент/Правый контент» вы можете выбрать «Текст/HTML», а затем в разделе «Виджет» вы можете выбрать «Меню/Виджет». Чтобы сохранить изменения, выберите нужный заголовок в раскрывающемся меню.
Теперь, когда вы добавили панель заголовка, появится ваш блог. Нажав на соответствующий заголовок, вы можете перетащить его в верхнюю часть блога, где вы хотите, чтобы он отображался. Вы также можете изменить размер фрагмента и переместить его по мере необходимости.
Вы можете легко добавлять и настраивать заголовки своего блога, придавая ему безупречный профессиональный вид.
Как добавить выпадающее меню в WordPress Elementor?
Перейдите к приборной панели, а затем к внешнему виду. Теперь вы должны создать меню, если вы еще этого не сделали. Введите имя для вашего меню и нажмите кнопку «Создать меню», чтобы начать. Вы также можете настроить номер страницы, а также место, где страница будет отображаться.
Elementor упрощает добавление подменю
Вы можете легко добавить подменю в Elementor, выбрав его в раскрывающемся меню. Вы можете просто перетащить элементы меню в нужное место, чтобы изменить их порядок. Перетащите элементы в том порядке, в котором вы хотите, чтобы они отображались. При создании подменю поместите его под элемент, который вы хотите сделать его родительским, и перетащите его вправо. Вы также можете изменить порядок пунктов меню, перетаскивая их или опуская их путем перетаскивания.
Как добавить меню в WordPress?
 Кредит: blog.hostonnet.com
Кредит: blog.hostonnet.comЕсть несколько способов добавить меню в WordPress. Один из способов — использовать встроенный редактор меню . Это можно найти в меню «Внешний вид». Другой способ — использовать плагин. Существует множество различных плагинов, которые можно использовать для создания меню.
Сделать хорошо организованное меню одним из ваших списков дел должно быть главным приоритетом. Кроме того, хорошо продуманное меню улучшает пользовательский опыт, что, как вы уже догадались, приводит к конверсиям. Сайт, который не разработан должным образом, не может быть составлен из лучшего дизайна. Вы можете сэкономить время, используя Visual Composer для создания и управления меню вашего веб-сайта. Уникальные макеты с более чем 500 элементами контента, дизайнерскими шаблонами и другими функциями можно создавать с помощью расширений на основе контента, таких как темы. Выбирайте из множества готовых элементов меню (базовые и сэндвич-меню, а также боковые меню для более уникального дизайна).
Навигационное меню Elementor не работает
 1 кредит
1 кредитЕсли ваше навигационное меню Elementor не работает, это может быть связано с несколькими причинами. Во-первых, убедитесь, что вы обновили Elementor до последней версии. Затем проверьте, установлено ли в вашем навигационном меню значение «Заголовок» или «Нижний колонтитул» в настройках Elementor. Если он установлен на «Заголовок», попробуйте установить его на «Нижний колонтитул» и наоборот. Наконец, если ничего не помогает, попробуйте сбросить настройки Elementor.

В этом уроке я покажу вам, как устранять неполадки и определять, почему elementor не работает должным образом. Меню навигации не работает. На форуме Elementor одним из наиболее часто задаваемых вопросов является: «Как решить проблему?» Вы можете комбинировать JS и CSS с HTTP/2, если используете HTTP/1.1, но HTTP/2, как правило, более стабилен. Количество CSS-кода, загружаемого на страницу по умолчанию, будет уменьшено, если вы выберете улучшенный режим загрузки CSS. Если этот параметр включен, код CSS будет загружаться как встроенный, так и в отдельный файл, в зависимости от потребностей системы. Если проблемы не устранены, отключите улучшенную загрузку ресурсов и улучшенные эксперименты с загрузкой CSS. Кэширование может иметь огромное значение для производительности вашего веб-сайта, но если вы не настроите его должным образом, оно может создать больше проблем, чем решить.
Как создать меню в WordPress
Создание меню в WordPress — простой процесс. Сначала войдите в панель администратора WordPress. Далее перейдите в раздел «Внешний вид» и нажмите на ссылку «Меню». Здесь вы сможете создать новое меню или отредактировать существующее. Чтобы создать новое меню, просто дайте ему имя и нажмите кнопку «Создать меню». Затем добавьте элементы, которые вы хотите включить в свое меню, и нажмите кнопку «Сохранить меню».
Вам не нужно быть программистом или экспертом, чтобы создавать пользовательские меню и управлять ими. Чтобы продемонстрировать все шаги, которые вы должны предпринять, я использовал тему WordPress по умолчанию, Twenty Fifteen. Также можно создавать подменю, что является долгожданным дополнением к стандартным меню. Просто перетащите тот же пункт меню справа от другого, если вы хотите перейти справа от другого. Некоторые темы WordPress не поддерживают несколько меню . Если вы планируете использовать более двух меню, убедитесь, что настройки темы обновлены. В некоторых темах вы можете создавать настраиваемые меню, которые больше похожи на меню в нижнем колонтитуле и над заголовком, чем на меню по умолчанию.
Здесь нет жестких правил, поэтому вы должны экспериментировать. Вы можете легко создать социальное меню так же, как обычное меню. Имена ссылок должны содержать URL (URL ссылки в меню), а также Link Text (текст ссылки). Выберите вкладку Пользовательские ссылки, чтобы добавить ссылки на социальные сети. Всегда сохраняйте страницу перед предварительным просмотром или выходом из нее, и делайте это, нажимая меню «Сохранить».
Как создать пользовательское меню в WordPress без плагина
Создать пользовательское меню в WordPress без плагина так же просто, как перейти в «Внешний вид»> «Меню» и выбрать «Пользовательское». Перейдите на вкладку «Вторичное меню», выберите «Мое пользовательское меню» для этого места, а затем нажмите кнопку «Создать меню». Далее добавьте некоторые пункты в меню (например, Пункт меню 1, Пункт меню 2, Пункт меню 3) и сохраните их.
Элементор Мега Меню
Мегаменю Elementor — это меню, которое позволяет легко создавать большие и сложные меню и управлять ими. С помощью мегаменю Elementor вы можете легко добавлять, удалять и изменять пункты меню без необходимости редактировать какой-либо код. Мегаменю Elementor также легко настраиваются, поэтому вы можете легко изменить внешний вид своего меню в соответствии с вашим брендом.
Мегаменю — чрезвычайно мощная функция WordPress, позволяющая создавать расширяемое меню на основе категории или типа контента. Возможность организованного отображения меню веб-сайта с помощью мегаменю — отличная функция, простая в использовании и понятная. Настроив модуль ElementsKit Mega Menu на панели инструментов WordPress, вы можете создать мегаменю WordPress.
Пошаговое руководство по добавлению пользовательского мегаменю на ваш сайт WordPress
Третий шаг – выбрать появившийся пункт меню. Если вы хотите включить мегаменю в один из пунктов меню, выберите тот, который появляется здесь. Также можно добавить подменю для этого пункта. Следующий шаг — поместить пункт меню в мегаменю, нажав на зеленую стрелку. Для этого необходимо включить подменю. Если вы хотите добавить подменю к этому пункту меню в этом всплывающем окне, вы можете это сделать. Затем щелкните зеленую стрелку рядом с подменю, чтобы добавить его в мегаменю. Пятый шаг — маркировка текста. После этого вы можете добавить текстовые метки к пунктам мегаменю. Мегаменю также можно расширить, добавив изображения. Используя JetMenu, мощный и простой в использовании плагин мегаменю, вы можете легко и быстро создавать собственные мегаменю для веб-сайтов WordPress. Когда мегаменю включено, оно будет отображаться в меню заголовка и может быть настроено с помощью Elementor Theme Builder. Кроме того, виджет мегаменю можно настроить для любого сайта WordPress для отображения мегаменю.
Elementor Вертикальное меню Подменю
Подменю вертикального меню Elementor — отличный способ организовать навигацию по вашему сайту. Создавая вертикальное меню, вы можете легко добавлять подменю, чтобы помочь посетителям найти нужную им информацию. Это отличный способ сделать навигацию по сайту организованной и простой в использовании.
Плагин Elementor JetMenu, который является мощным плагином, можно использовать для создания мегаменю. Эту процедуру можно выполнить, выполнив несколько простых шагов. Основным шагом является выбор элемента, за которым следует возможность использования JetMenu. Нажав на нее, вы можете изменить горизонтальное положение и ширину меню. В JetMenu доступно гораздо больше опций меню, чем вы думаете, например, Мегаменю для просмотра на мобильных устройствах, раскрывающееся меню и меню с несколькими столбцами. На веб-сайте есть ряд настроек стиля, которые можно изменить и настроить. В конце процесса необходимо нажать кнопку «Сохранить/обновить». Посмотрите на результат.
Elementor Другое меню для мобильных устройств
Elementor позволяет создавать различные меню для мобильных устройств. Это полезно, если вы хотите создать меню, оптимизированное для мобильных устройств. Вы можете создать меню, в котором легче ориентироваться на мобильном устройстве, или создать меню, специально предназначенное для мобильных устройств.
Виджет расширенного меню Powerpack
Виджет расширенного меню Powerpack — отличный способ добавить дополнительные функции на ваш сайт. С помощью этого виджета вы можете добавить в меню окно поиска, значки социальных сетей и множество других функций. Этот виджет идеально подходит для тех, кто хочет добавить немного дополнительных функций на свой сайт.
