Как добавить страницу в меню в WordPress
Опубликовано: 2022-09-08Предположим, вам нужно пошаговое руководство по добавлению страницы в меню в WordPress: 1. Войдите в свою учетную запись WordPress. Если вы не знаете, как это сделать, обратитесь к своему веб-хостингу или документации WordPress. 2. После входа в систему вы попадете на панель инструментов. Отсюда наведите указатель мыши на вкладку «Внешний вид» на левой боковой панели. Появится раскрывающееся меню. 3. Нажмите «Меню» в раскрывающемся меню. Вы попадете на экран конструктора меню. 4. На экране конструктора меню вы увидите список страниц с левой стороны и пустое меню с правой стороны. 5. Чтобы добавить страницу в свое меню, просто установите флажок рядом со страницей, которую вы хотите добавить. Затем нажмите на кнопку «Добавить в меню». 6. Выбранная вами страница теперь появится в меню справа. 7. Чтобы изменить порядок страниц в вашем меню, просто щелкните страницу и перетащите ее вверх или вниз в нужное место. 8. Как только вы будете удовлетворены порядком своих страниц, нажмите кнопку « Сохранить меню ». Вот и все! Теперь вы успешно добавили страницу в свое меню в WordPress.
В этом уроке вы узнаете, как создать страницу WordPress и добавить ее в меню навигации вашего сайта. Несмотря на длину поста, беспокоиться не о чем, потому что он относительно прост. После того, как вы освоите его несколько раз, освоить его будет просто. Если у вас есть пользовательская тема, вы можете заметить, что в меню навигации появляется новая страница, но это зависит от того, как настроена тема. Если у вас его еще нет, вам нужно настроить меню WordPress для своей темы. Если у вас уже есть меню, вам не нужно добавлять к нему страницу. Левая боковая панель имеет множество областей, куда вы можете добавлять пункты меню.
Вы увидите список последних созданных страниц, если выберете его в верхней части экрана. Нажав на кнопку Добавить в меню , вы можете добавить его в меню. Вы можете выбрать местоположения в своей теме на основе этой команды.
Как добавить страницу в мое меню Elementor WordPress?
 Кредит: powerpackelements.com
Кредит: powerpackelements.comДля начала перейдите на Страницы. Вкладка «Новые» находится в левой части панели инструментов. Вы можете использовать кнопку Elementor для добавления или удаления элементов. Когда вы нажимаете «Добавить новый», вы должны сначала определить структуру раздела, а затем разместить в нем меню. Структура раздела, которую необходимо выбрать, должна быть выбрана.
Меню можно создать в Elementor всего за несколько шагов. Вам не нужно устанавливать какие-либо дополнительные плагины, чтобы использовать его. Этот трюк будет очень полезен, если у вас возникли проблемы со стилем виджета меню или вы просто хотите, чтобы он выглядел лучше. Создание меню заголовка — это первый шаг в добавлении вашего логотипа и других элементов. Всплывающее окно можно опубликовать в два этапа: шаг 2 и шаг 3. Шаг 3: Добавьте действие, которое приведет к появлению ранее созданной страницы всплывающего меню. Четвертый шаг — щелкнуть значок «Динамические теги» (который выглядит как стопка блинов). Это все, насколько я понимаю.
Как сделать Elementor адаптивным меню?
Чтобы добавить кнопку в меню, щелкните вкладку «Дополнительно». Другой виджет внутренней секции следует перетащить под кнопку в первый столбец. Выберите параметр «Полная ширина» в меню «Макет».
Как создать якорь меню в Elemento
Создайте якорь меню в Elementor, используя *br. Выбрав виджеты, вы можете получить доступ к левой боковой панели. Выберите параметр «Привязка меню» на панели «Виджеты» списка виджетов. Задайте следующие свойства, перейдя в диалоговое окно «Параметры» и выбрав *br. Название якоря меню Якорь меню описан ниже. На странице якорь меню находится внизу. Родительским элементом привязки меню является элемент. Если якорь меню не принадлежит родительскому элементу, поле остается пустым. С точки зрения детализации якорь меню оценивается следующим образом. Прокрутка происходит, когда якорь меню прокручивается при прокрутке страницы. Чтобы применить изменения, нажмите ОК. Теперь вы можете добавлять элементы в свое меню, перетаскивая их с помощью интерфейса перетаскивания. Перетащите элемент меню в виджет «Привязка меню» с панели «Виджеты». Клавиатура также может использоваться для ввода пунктов меню . После того, как вы закончите, нажмите кнопку «Сохранить меню», чтобы сохранить только что созданное меню. При создании привязки меню в Elementor вы можете указать следующие свойства: *br Якорь меню — это заголовок. Элементы можно добавлять в якорь меню, перетаскивая их с помощью интерфейса перетаскивания. Этот метод прост в использовании: перетащите элемент меню с панели виджетов на виджет «Якорь меню». Клавиатура — еще один способ ввода пунктов меню. Вы можете сохранить свое меню, нажав кнопку «Сохранить меню», когда закончите.
Как добавить страницу в выпадающее меню в WordPress
 Кредит: themeimage.blogspot.com
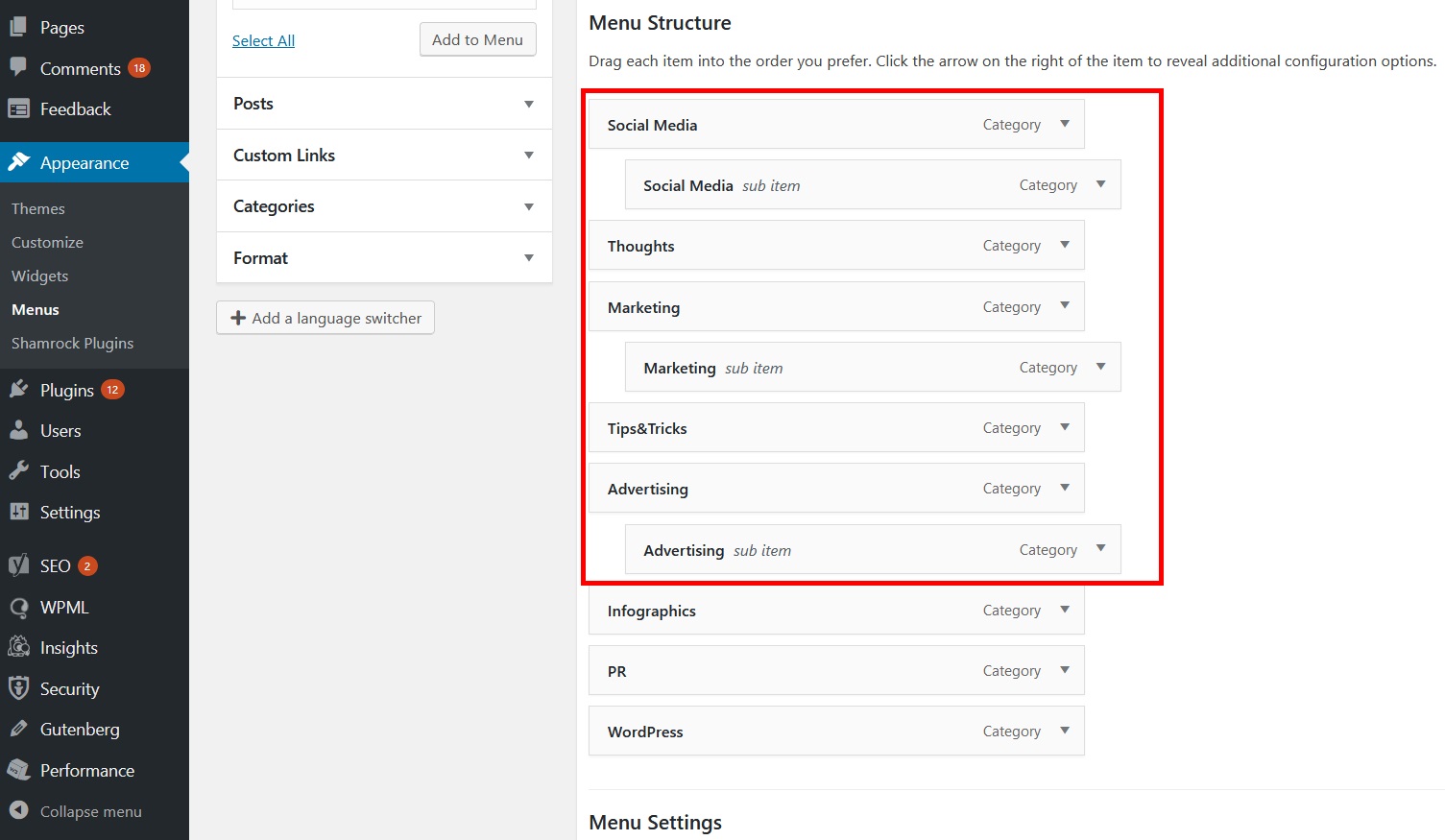
Кредит: themeimage.blogspot.comВыберите «Внешний вид» в раскрывающемся меню в WP Admin. В этом случае вы можете изменить порядок отображения элемента, перетащив его или отпустив. Перетащите один элемент вправо, чтобы вложить его под другой, а затем перетащите его обратно влево, если вы хотите отменить это действие.
Вы должны предоставить панель навигации или меню на своем веб-сайте, чтобы пользователям было проще перемещаться по нему. Во многих отношениях навигационные меню можно рассматривать как набор опций, подобных тем, которые вы могли видеть при просмотре различных веб-сайтов. В этом пошаговом руководстве мы покажем вам, как создать свое меню с помощью встроенных функций WordPress. Как только у вас появится хотя бы одно меню, вы сможете добавлять в него пункты. В эти элементы могут быть включены страницы, сообщения и настраиваемые URL-адреса. Классы CSS также можно использовать для добавления собственного стиля в раскрывающееся меню. Как только какой-либо пункт меню будет сгенерирован в результате этого метода, он отобразит список всего контента, который находится в этой категории.

На шаге 2 настройщики WordPress позволят вам предварительно просмотреть меню. Третий шаг — разместить свое меню в Интернете. Четвертый шаг — добавление, удаление или изменение порядка пунктов меню . Пятый шаг — включить выпадающие меню в реальном времени, нажав кнопку одним щелчком мыши.
Как добавить меню в заголовок WordPress
Добавление меню в заголовок WordPress — отличный способ улучшить навигацию по сайту. Есть два простых способа сделать это:
1. Используйте плагин: есть много отличных плагинов, которые позволят вам легко добавить меню в ваш заголовок. Просто установите и активируйте плагин, затем следуйте инструкциям, чтобы добавить свое меню.
2. Добавьте меню вручную. Если вам удобно работать с кодом, вы можете добавить меню в свой заголовок, добавив следующий код в файл header.php:
- Дом
- О
- Контакт
Замените функцию home_url() URL-адресом вашей домашней страницы, а страницы сведений и контактов — URL-адресами страниц, на которые вы хотите сослаться.
Используя меню заголовка WordPress в качестве шаблона, вы можете добавить кнопку. Добавление кнопки в меню навигации заголовка может сделать более заметным призыв к действию. Блок «Кнопки», который является дополнительной функцией, позволяет пользователям WordPress добавлять кнопки к сообщениям и страницам WordPress. Этот хак превратит любую ссылку в меню навигации WordPress в удобную кнопку. В разделе «Внешний вид» вы найдете меню для создания учетной записи. Настройщик WordPress можно настроить в соответствии с вашими конкретными потребностями. Теперь вы найдете предварительный просмотр вашего веб-сайта в правом столбце, а также список настроек темы в левом столбце.
Нажмите на вкладку «Дополнительные CSS», чтобы развернуть ее. После того, как вы нажмете на это, вы увидите поле, в котором вы можете добавить свой собственный код CSS. Используя этот трюк, вы можете не только добавлять кнопки в меню заголовка, но и выделять любую ссылку в меню навигации WordPress. Измените цвет фона, цвет текста ссылки и цвет границы. Затем изменения можно сохранить, нажав кнопку «Опубликовать».
Когда ваше меню будет готово, нажмите кнопку «Создать меню». В поле «Расположение» введите название меню, которое вы создали на предыдущем шаге. Вам нужно будет ввести название меню в поле «Название». Вы можете ввести краткое описание вашего меню в поле «Подстановка». Поле «Menu Item 1» может быть заполнено текстом, чтобы начать ваше меню. В поле «Элемент меню 2» введите текст, который вы хотите отобразить для второго пункта меню. Введите текст, который должен отображаться в третьем пункте меню, в поле «Menu Item 3». Нажав Сохранить, вы можете сохранить свои данные. Новое меню администратора WordPress включает новое вторичное меню.
Как редактировать меню в WordPress
Сначала вы должны перейти к внешнему виду. Список всех доступных на данный момент страниц можно найти в меню. Стрелку раскрывающегося списка рядом с нужным пунктом меню можно использовать для изменения меню. После того, как вы перетащили заголовки, вы можете изменить порядок своего меню.
Приведенные ниже шаги проведут вас через процесс редактирования или изменения панели навигации меню в WordPress. Перейдите к «Внешний вид», а затем «Меню» на панели управления WordPress. Вы также можете добавить новый элемент меню , изменить порядок существующих элементов и изменить метки кнопок навигации с помощью редактора элементов меню. Поскольку этот интерфейс поддерживает перетаскивание, вы можете легко изменить порядок меню, перетаскивая элементы. Пост/видео ниже были созданы в версии WordPress 4.01 в 2014 году. Процесс, скорее всего, останется таким же, как сейчас, в сентябре 2021 года. Некоторые темы WordPress могут отображать пункты меню немного по-другому. Чтобы сохранить элементы меню, которые вы добавили, отредактировали или переупорядочили, щелкните правой кнопкой мыши кнопку «Сохранить меню».
WordPress упрощает добавление меню. Вы можете изменить настройки по умолчанию в разделе «Внешний вид». На странице меню нажмите кнопку « Создать меню » . Просто выбрав категории, сообщения и страницы из пользовательских меню, вы можете сразу же начать добавлять категории, сообщения и страницы своего веб-сайта. Просто поместите пункт меню класса CSS в каждый из ваших пунктов меню, чтобы разрешить их изменение.
Как добавить элементы в меню в WordPress?
Под выбором меню вы можете либо создать новое меню , либо выбрать то, которое хотите отредактировать. Установив флажок для добавляемых страниц, нажмите кнопку «Добавить в меню». Страницы можно перетаскивать в соответствии с вашими потребностями. Когда вы закончите, вы можете сохранить свое меню.
