Как добавить средство просмотра PDF в WordPress (простой способ)
Опубликовано: 2023-02-15Вы хотите включить средство просмотра PDF в WordPress?
Внедряя PDF-файлы на свою веб-страницу, вы можете убедиться, что информация о людях часто имеет точный формат, независимо от того, какое устройство использует клиент. Эти документы также могут дольше удерживать пользователей на вашем веб-сайте и повышать стоимость вашего использования.
В этой статье мы покажем вам, как включить средство просмотра PDF в WordPress.

Почему вам нужна программа просмотра PDF в WordPress?
Многие веб-сайты используют файлы PDF для обмена информацией о своих решениях и товарах. Например, ресторанные предприниматели обычно публикуют свое меню в виде PDF-файла в сети.
Вы всегда можете добавить PDF-файл на свой веб-сайт, а затем увеличить URL-адрес загрузки в WordPress.
С другой стороны, это не идеальный пользовательский опыт для тех, кто хочет быстро открыть PDF-документ. Например, человек, желающий осмотреть ваше кафе, может изучить PDF-меню на вашем веб-сайте, а не загружать копию на свой ноутбук или компьютер.
Кроме того, вы можете включить средство просмотра PDF-файлов в WordPress, а затем представить PDF-файлы прямо на своем сайте. Это позволяет посетителям веб-сайта просматривать документ, не загружая его на свой компьютер, что обычно происходит быстрее и проще. Это особенно верно для посетителей веб-сайта, использующих смартфоны или планшеты.
Это также удерживает посетителей на вашем веб-сайте, что может увеличить количество просмотров страниц и снизить уровень отказов.
После этого давайте посмотрим, как вы можете быстро вставить программу просмотра PDF в WordPress. Используйте только быстрые входящие ссылки, чтобы перейти прямо к системе, которую вы хотите использовать.
Стратегия 1. Добавление средства просмотра PDF с помощью редактора блоков (быстрое)
Самый простой способ представить PDF-файлы на веб-странице WordPress — применить встроенный блок File.
Эта стратегия не требует специального плагина, но вы можете настроить средство просмотра несколькими способами. Если вам нужны гораздо более современные настройки и характеристики, мы рекомендуем работать с плагином в качестве замены.
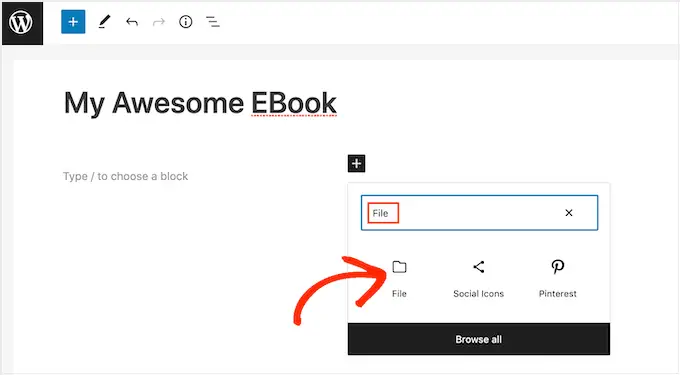
Чтобы начать, просто откройте страницу или рецензию, где вы хотите вставить средство просмотра PDF, в редакторе статей, а затем нажмите кнопку «+», чтобы добавить новый блок.
После этого начните вводить «Файл» и выберите нужный блок, когда он появится.

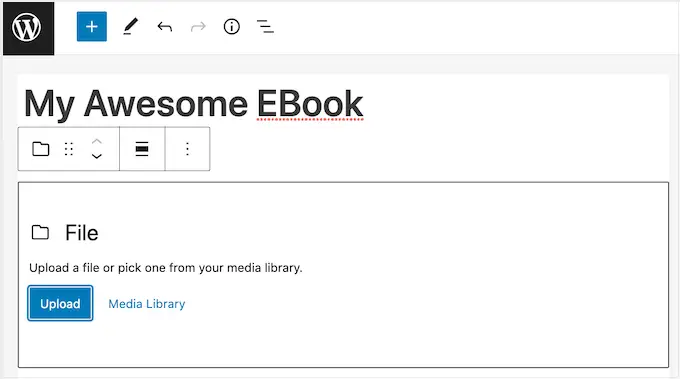
Если вы уже загрузили свой PDF-файл в медиатеку WordPress, нажмите кнопку «Медиатека». Затем вы можете выбрать PDF-файл, который хотите встроить.
Если вы еще не загрузили PDF-файл, нажмите «Загрузить» и выберите файл со своего персонального компьютера.

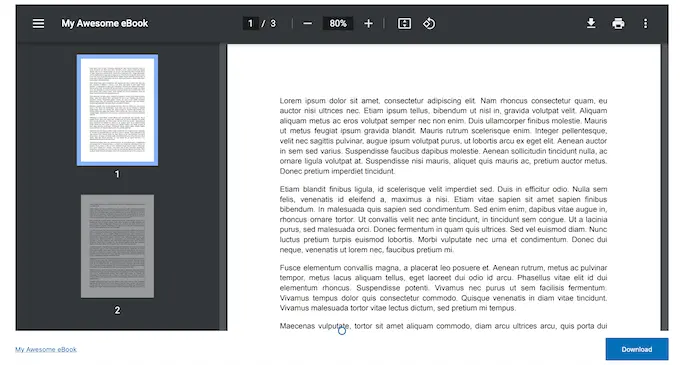
WordPress автоматически выберет размер встроенного PDF-файла.
Обратите внимание, что часы по умолчанию не могут отображать весь документ, но блок «Файл» включает панель инструментов, которая позволяет посетителям веб-сайта увеличивать и уменьшать масштаб документа. Они также могут прокручивать PDF-файл, чтобы увидеть больше статей.

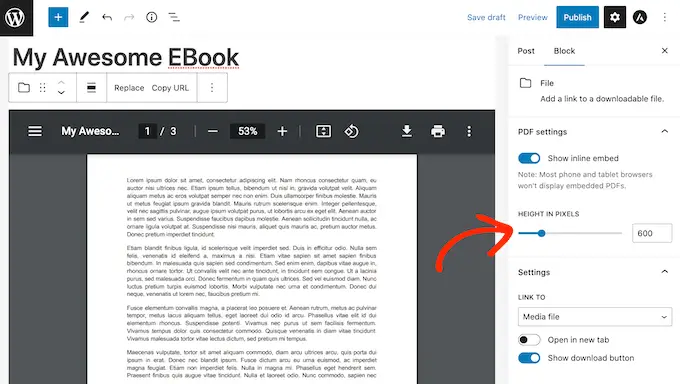
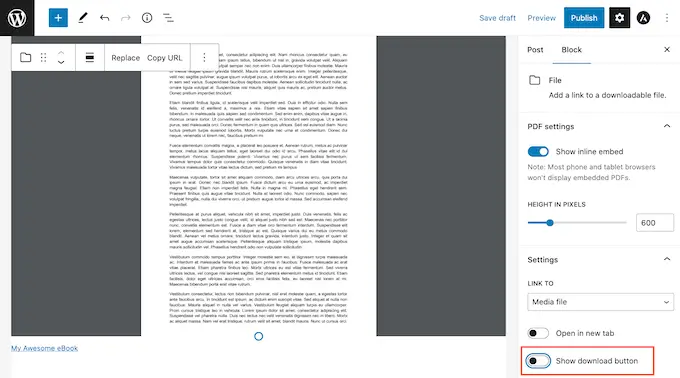
Если хотите, вы можете настроить верхнюю часть средства просмотра PDF, чтобы отображать больше или меньше встроенного документа.
Для этого просто используйте ползунок «Высота в пикселях» в меню подходящей руки.

Иногда читатели могут захотеть загрузить PDF-файл, чтобы он всегда был под рукой. Например, потенциальные клиенты могут захотеть загрузить руководство для потребителей по вашему самому известному продукту или программу программирования для будущего мероприятия или конференции.
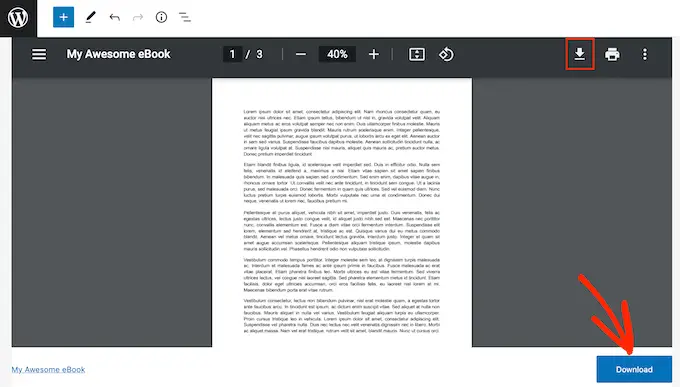
По умолчанию WordPress показывает значок «Скачать» на панели инструментов и кнопку под PDF-файлом.

Кнопка «Загрузить» под PDF-файлом полезна для читателей, которые не знакомы с уникальными значками панели инструментов PDF. Демонстрируя кнопку «Скачать», гости сразу же полностью поймут, что этот файл сам по себе не привязан к вашему сайту.
Имея это в виду, вы можете захотеть отключить кнопку «Загрузить». Однако, если вы действительно не хотите использовать эту информацию о копировании, вы можете просто щелкнуть, чтобы отключить переключатель «Показать кнопку получения».

Когда вы будете довольны тем, как настроен PDF-файл, нажмите «Обновить» или «Опубликовать», чтобы изменения вступили в силу.
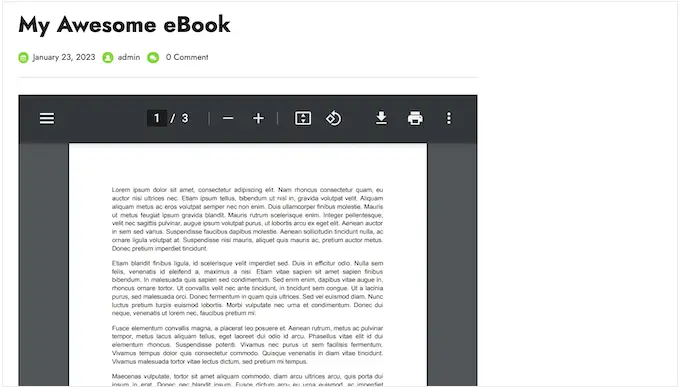
Теперь, если вы зайдете на свой веб-сайт WordPress, вы увидите средство просмотра PDF в действии.

Система 2. Расширьте возможности просмотра PDF в WordPress с помощью плагина (гораздо более настраиваемый)
Созданный блок файлов WordPress должен быть полезен для веб-сайтов, которые просто хотят встроить несколько PDF-файлов. Тем не менее, если вам нужен больший контроль над зрителем, то, как правило, можно использовать плагин в качестве замены.
PDF.js Viewer — один из лучших плагинов PDF для WordPress. Это позволяет вам изменять высоту и ширину средства просмотра PDF и убирать кнопки с панели инструментов PDF.
Он также поставляется с полноэкранным режимом, который отлично подходит для демонстрации более длинных документов, таких как электронные книги и руководства пользователя.

Для начала вам нужно установить и активировать PDF.js Viewer. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
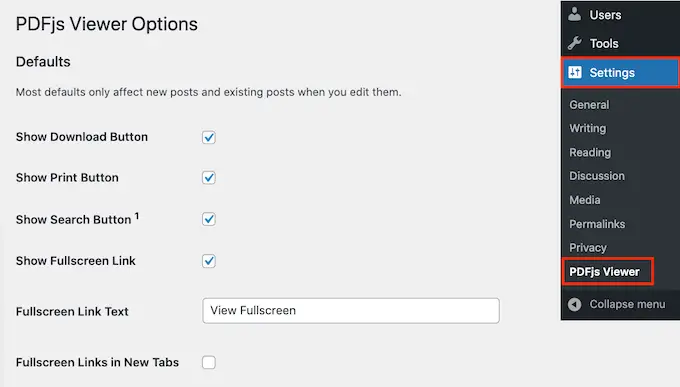
После активации перейдите в Options » PDFjs Viewer , чтобы настроить параметры плагина.

В большинстве случаев вы можете переопределить эти настройки по умолчанию при встраивании каждого PDF-файла. Например, вы можете изменить уникальные параметры PDF для размеров или масштаба.

Тем не менее, мы по-прежнему выступаем за изменение параметров по умолчанию, чтобы они лучше соответствовали вашим потребностям, поскольку это может помочь вам сэкономить много времени и усилий.
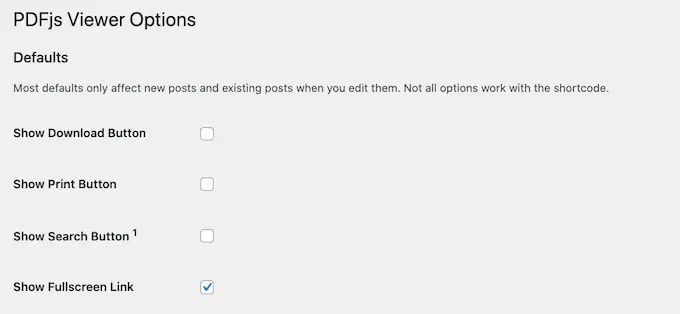
По умолчанию плагин использует кнопки «Получить», «Печать» и «Исследовать» на панели инструментов PDF. Если вы хотите удалить любую из этих кнопок, просто снимите флажок рядом с ней.

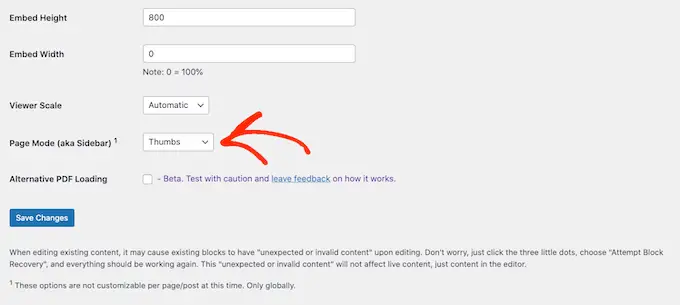
Вы также можете изменить высоту и ширину встраивания по умолчанию, а также «Масштаб средства просмотра».
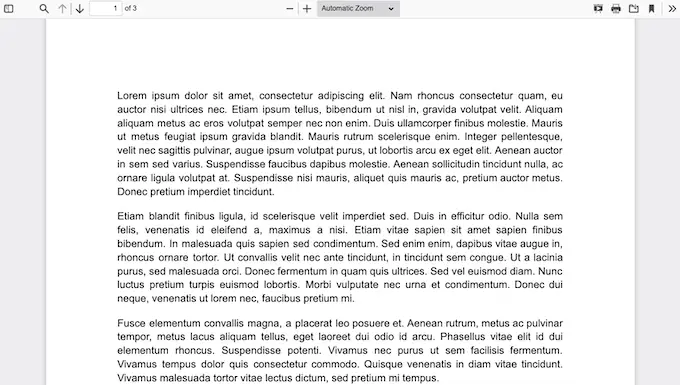
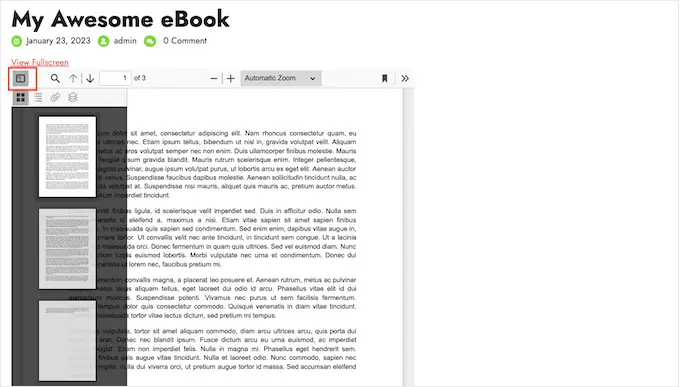
По умолчанию PDF.js Viewer отображает PDF-файл без какой-либо боковой панели, поэтому читатели могут увидеть полный документ, когда они попадут на веб-сайт. Они могут открыть боковую панель по любому вопросу, нажав кнопку «Переключить боковую панель», как вы можете видеть на следующем изображении.

Если вы планируете включать расширенные документы или PDF-файлы с несколькими сайтами, может быть полезно отображать боковую панель по умолчанию.
Для этого откройте раскрывающееся меню «Режим страницы» и выберите «Большой палец», «Закладки» или «Вложения».

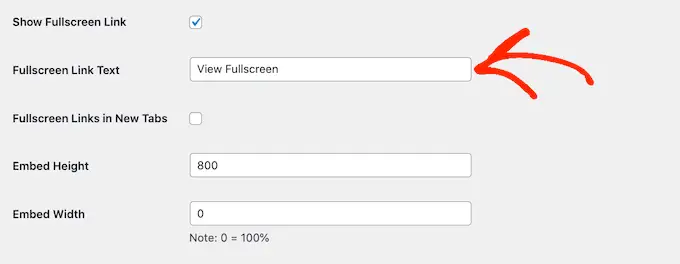
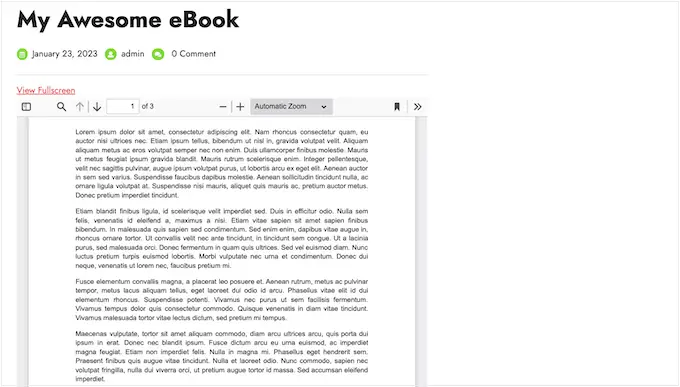
PDF.js Viewer позволяет людям открывать PDF в полноэкранном режиме. По умолчанию посетители сайта могут открыть этот метод, щелкнув обратную ссылку «Просмотреть в полноэкранном режиме» выше встроенного PDF-файла.
Чтобы заменить текстовое содержимое вашими собственными сообщениями, просто введите текст в поле «Полноэкранный текст ссылки на веб-сайт».

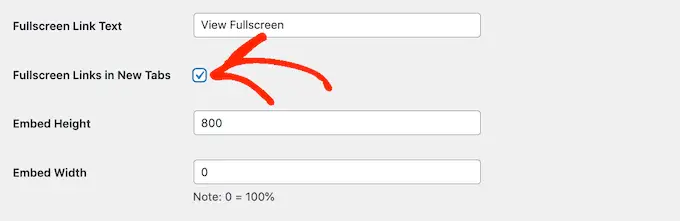
Вы также можете выбрать, будет ли URL-адрес открываться в новой вкладке, используя поле «Полноэкранные входящие ссылки в новых вкладках».
Запуск новой вкладки поможет удержать гостей на вашем сайте, но может раздражать тех, кто пользуется мобильными телефонами и таблетками.

Полноэкранный метод значительно облегчит просмотр расширенных документов, поэтому мы рекомендуем оставить этот параметр включенным. Тем не менее, если вы действительно не хотите его использовать, вы можете снять флажок «Показать полноэкранную гиперссылку».
Если вы довольны тем, как настроен плагин, просто нажмите «Сохранить улучшения».
Теперь вы готовы включить средство просмотра PDF в WordPress. Просто откройте веб-сайт или опубликуйте именно то место, где вы хотите четко показать PDF-файл, а затем просто нажмите кнопку «+».
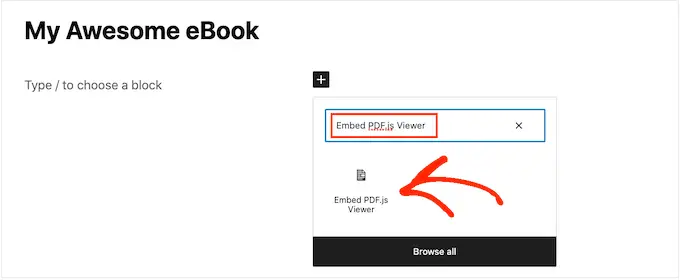
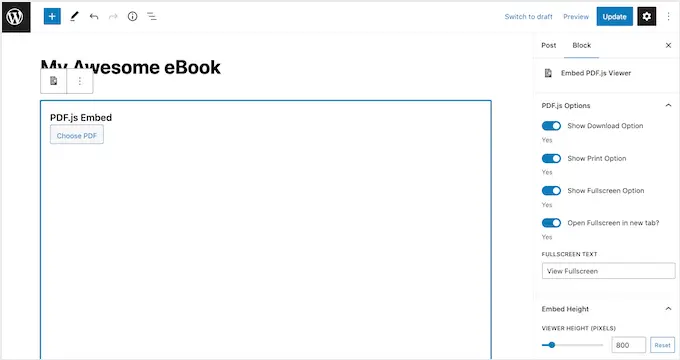
Теперь вы можете начать вводить «Embed PDF.js Viewer» и выбрать идеальный блок, когда он появится.

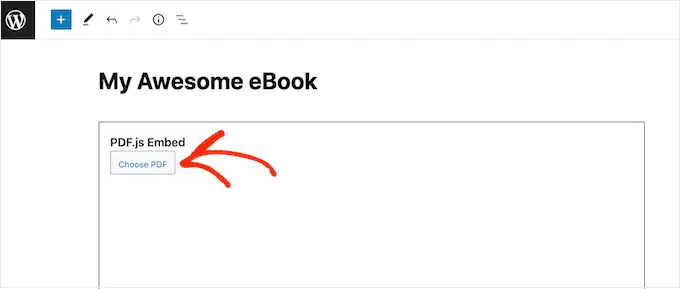
Сразу после этого просто нажмите «Выбрать PDF», чтобы открыть медиатеку WordPress.
Теперь вы можете выбрать PDF-файл из библиотеки или добавить файл со своего компьютера.

Плагин будет использовать ваши настройки по умолчанию, но вы можете качественно настроить внешний вид и работу этого PDF-файла, используя параметры в соответствующем меню.
В этой статье вы можете изменить верхнюю часть, ширину и масштаб PDF-файла. Вы также можете удалить или персонализировать ссылку «В полноэкранном режиме».

Наконец, вы можете удалить или продемонстрировать кнопки «Загрузить» и «Печать».
Когда вы довольны тем, как установлен PDF-файл, просто нажмите «Обновить» или «Опубликовать». Теперь вы можете проверить свой веб-сайт WordPress или веб-сайт, чтобы увидеть встроенную программу просмотра PDF.

Награда: как получить доход от встроенных PDF-файлов
Если у вас есть практичные PDF-файлы хорошего качества, вы можете использовать их для получения дохода в Интернете с помощью WordPress.
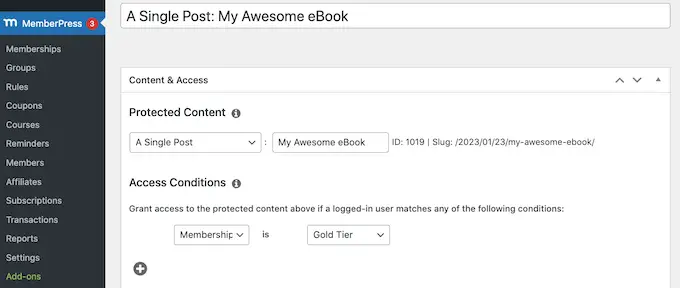
Вскоре после встраивания PDF-документа на свой веб-сайт вы можете превратить эту веб-страницу или отправить ее в уникальный письменный контент, предназначенный только для пользователей. Затем посетителям сайта потребуется получить членство, чтобы получить эту веб-страницу или рецензию и просмотреть встроенный PDF-файл.
Наименее сложный способ превратить WordPress в веб-сайт членства — использовать MemberPress. Это идеальный плагин членства в WordPress, который позволяет вам преобразовать любой сайт или отправить его в особый контент только для подписчиков, например встроенные PDF-файлы.

У нас есть полное руководство по созданию членского интернет-сайта WordPress с пошаговыми инструкциями, которые помогут вам начать работу.
Мы также советуем использовать Simple Electronic Downloads для регулирования и продвижения PDF-файлов на вашем веб-сайте. Вы можете быстро предоставлять все виды цифровых элементов и вставлять PDF-файлы на страницы элементов в качестве предварительного просмотра.
Мы надеемся, что эта короткая статья помогла вам внедрить средство просмотра PDF в WordPress. Вы также можете ознакомиться с нашим руководством о том, как создавать и продвигать онлайн-курсы с помощью WordPress, или ознакомиться с нашим списком самых лучших решений для продвижения по электронной почте для малого бизнеса.
Если вам понравился этот пост, то вам следует подписаться на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Fb.
