Как добавить изображение на домашнюю страницу WordPress
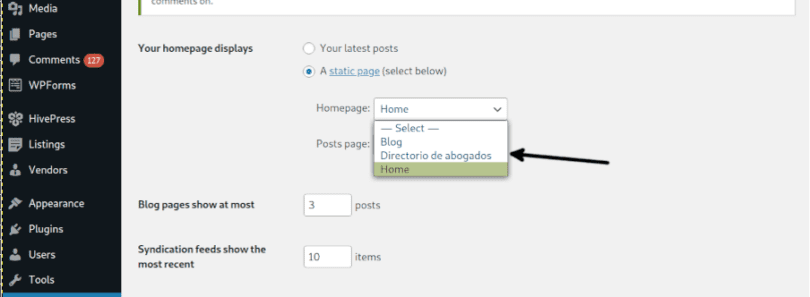
Опубликовано: 2022-09-05Добавление изображения на домашнюю страницу WordPress — отличный способ персонализировать ваш сайт и сделать его более привлекательным. Существует несколько различных способов добавления изображения на домашнюю страницу, и метод, который вы используете, будет зависеть от того, где находится изображение и как вы хотите, чтобы оно отображалось на вашей домашней странице. Если у вас есть изображение, которое вы загрузили на свой сайт WordPress, вы можете добавить его на свою домашнюю страницу, просто вставив изображение в область содержимого вашей домашней страницы. Для этого нажмите на кнопку «Добавить медиа», которая находится над редактором контента на вашей домашней странице. Это откроет медиатеку, где вы можете выбрать изображение, которое хотите вставить. После того, как вы выбрали картинку, нажмите на кнопку «Вставить в сообщение». Если изображение, которое вы хотите добавить на свою домашнюю страницу, находится на другом веб-сайте, вы можете использовать кнопку «Добавить медиафайл», чтобы вставить изображение на свою домашнюю страницу. Для этого нажмите кнопку «Добавить медиафайл», а затем перейдите на вкладку «От URL». Введите URL-адрес изображения, которое вы хотите вставить, а затем нажмите кнопку «Вставить в сообщение». Вы также можете добавить изображение на свою домашнюю страницу с помощью виджета. Существует множество виджетов, которые вы можете использовать для добавления изображения на свою домашнюю страницу, и вы можете найти виджет, который соответствует вашим потребностям, выполнив поиск «виджет изображения» в каталоге плагинов WordPress. Найдя понравившийся виджет, просто перетащите его на боковую панель домашней страницы.
Ваш сайт WordPress.com будет выглядеть лучше с изображениями. Существует множество способов размещения изображений на вашем веб-сайте. Изображения из библиотеки бесплатных фотографий Pexels. Если вы используете блок мультимедиа, вы также можете вставить изображение или видео в текстовый блок. Его можно использовать для хранения мультимедиа и текста на мобильных устройствах различными способами. Блок Tiled Gallery, представленный в четырех различных стилях, можно использовать со скругленными углами.
Как мне отредактировать мою домашнюю страницу в WordPress?
 Кредит: linuxhint.com
Кредит: linuxhint.comЧтобы отредактировать домашнюю страницу в WordPress, вам потребуется доступ к панели администратора WordPress. После того, как вы вошли в систему, вам нужно будет перейти в раздел «Страницы» и найти страницу, которая в настоящее время установлена в качестве вашей домашней страницы. Отсюда вы можете редактировать страницу, как и любую другую страницу в WordPress. Когда вы закончите вносить изменения, не забудьте нажать кнопку «Обновить», чтобы сохранить изменения.
Когда пользователь посещает ваш сайт, он видит главную страницу. Средняя продолжительность внимания на вашем веб-сайте сегодня составляет всего 8,25 секунды, поэтому ваша домашняя страница должна вызывать интерес у ваших пользователей, если они намерены остаться. В этом уроке мы рассмотрим, как редактировать домашнюю страницу WordPress. Для получения дополнительной информации о том, как редактировать и настраивать домашнюю страницу, перейдите в раздел «Редактирование домашней страницы для начинающих». Пожалуйста, посмотрите вашу установку WordPress для файла index.php, который мы редактируем. Просто перейдите на Страницы, чтобы отредактировать содержимое своей страницы, а затем измените содержимое там. WordPress отобразит различные параметры редактирования в верхнем левом углу экрана, а справа будет синий значок.
Чтобы добавить больше блоков на свою страницу, щелкните значок +, затем отредактируйте их по пути и, наконец, удалите, если вам не нравится то, что вы видите. Существует множество тем WordPress с доступными параметрами настройки. Elementor — это плагин WordPress, который предоставляет дополнительные функции для веб-сайтов WordPress. Все темы можно редактировать с помощью Elementor, но сначала вы должны выбрать тему, готовую к Elementor. У вас будет множество вариантов редактирования в редакторе Elementor благодаря интерфейсу перетаскивания. Шаблон, который вы видите здесь, будет стандартным, и будет сгенерирован файл с именем single.php (как мы делали ранее). Вы также можете внести изменения в шаблон домашней страницы. Выберите один из шаблонов в раскрывающемся меню в разделе «Атрибуты страницы» > «Шаблон».
Как отредактировать домашнюю страницу WordPress
WordPress — это популярная система управления контентом (CMS), которая позволяет пользователям легко создавать собственные веб-сайты и управлять ими. Чтобы отредактировать раздел главной страницы, просто щелкните значок синего карандаша рядом с ним. Здесь мы можем изменить изображение, текст и кнопку в верхней части главной страницы. Когда вы вносите какие-либо изменения, ваши правки будут видны в разделе предварительного просмотра вашего веб-сайта. Ваш веб-сайт не будет обновлен с учетом этих изменений, пока они не станут общедоступными. На главной странице веб-сайта есть важный компонент. Посетители будут привлечены к главной странице этого сайта, потому что это первое, что они увидят. Если вы хотите изменить свою домашнюю страницу, вы должны сначала перейти в панель администратора, которая отобразит статическую страницу. Вы можете управлять страницей таким образом, не беспокоясь об обновлениях в реальном времени. Наш гид поможет вам, если вы не знаете, как это сделать. Между тем, обязательно ознакомьтесь с другими нашими ценными статьями по установке веб-сайта WordPress, например, как настроить блог WordPress и как настроить учетную запись Google Analytics.
Как изменить изображение главной страницы на WordPress
Перейдите на панель инструментов WordPress, чтобы получить к ней доступ. Вы можете загрузить новое изображение, открыв страницу или нажав на сообщение. Затем, нажав кнопку «Заменить», вы можете изменить изображение, которое хотите использовать. Следующим шагом является загрузка существующего изображения или выбор изображения для включения в панель инструментов WordPress в разделе « Открытая библиотека мультимедиа» .
Когда я прочитал OP, я предположил, что это относится к большому изображению по умолчанию в верхнем правом углу статической главной страницы, которое должно было использоваться для шаблона домашней страницы. Если вы замените это изображение своим собственным, перейдите в раздел «Мой сайт» > «Настроить». Поскольку он отображается в таком узком формате, изображение заголовка шлюза ограничено. Каков размер главной страницы сайта с изображением заголовка? Есть ли способ сделать тему Gateway статической, а не вращающейся? Лучше всего создать новую тему, если вы не хотите создавать новую тему для своего запроса в службу поддержки.

Как изменить фон WordPress
Если вы используете WordPress, перейдите в раздел «Внешний вид» > «Фон» и выберите новое фоновое изображение. Если вы хотите изменить изображение по умолчанию для главной страницы вашего блога, перейдите в раздел «Медиа» и выберите логотип в раскрывающемся меню.
Как добавить избранное изображение на страницу WordPress
В WordPress есть изображение функции, которое можно отредактировать или создать в новой записи блога. Вкладка избранного изображения расположена в правой колонке редактора контента. Вы можете увидеть всплывающее окно загрузчика мультимедиа WordPress, щелкнув ссылку «Установить избранное изображение» в разделе «Установить избранное изображение».
Функцию Featured Image можно использовать для вставки изображения в качестве основного визуального элемента вашей страницы или публикации. Источник обычно находится где-то на вашем компьютере, по ссылке в Интернете или в разделе «Медиа» (вы можете использовать любую комбинацию этих параметров). PixelRockstar также предоставляет возможность добавлять изображения непосредственно на сайт. Если вы не можете найти функцию на экране редактирования сообщения или страницы, вы можете просмотреть ее, нажав кнопку «Параметры экрана» в правом верхнем углу экрана редактирования WordPress. В зависимости от темы вы можете использовать изображение различными способами. Убедитесь, что изображение, которое вы видите, установлено разработчиком вашей темы.
Как добавить избранное изображение в запись в WordPress
Изображение функции можно добавить в публикацию, нажав кнопку *br. В левой части экрана администратора WordPress вы найдете вкладку «Сообщения».
Вы можете просмотреть сведения о публикации, которую хотите добавить, нажав на нее.
Прокрутите вниз до раздела «Миниатюры» на вкладке «Мультимедиа» и выберите «Добавить новый».
Заполните поле «Размер миниатюры» шириной 350 пикселей и высотой 150 пикселей.
После того, как вы введете URL-адрес избранного изображения, нажмите кнопку «Ссылка на публикацию».
Нажав кнопку «Обновить», вы можете внести необходимые изменения.
Чтобы изменить внешний вид избранных изображений в сообщениях и на страницах, используйте кнопку *br*. Вкладка «Внешний вид» находится в левой части экрана администратора WordPress. Выберите сообщение или страницу, которую вы хотите изменить, и нажмите кнопку «Изменить». Вы можете изменить высоту или ширину миниатюр, выбрав опцию «Изменить» в разделе «Миниатюры» вкладки «Мультимедиа».
Как вставить изображение в WordPress с помощью кода
Добавлять изображения к вашим сообщениям и страницам WordPress очень просто. Редактор WordPress позволяет добавлять изображения к вашим сообщениям и страницам всего за несколько кликов. Однако, если вы хотите добавить изображения к своим сообщениям и страницам с кодом, вы можете сделать это, выполнив следующие действия: 1. Войдите на свой сайт WordPress и перейдите к сообщению или странице, где вы хотите добавить изображение. 2. В редакторе нажмите на кнопку « Добавить медиа ». 3. В окне «Вставить медиафайл» нажмите на вкладку «Загрузить файлы». 4. Нажмите кнопку «Выбрать файлы» и выберите изображение, которое хотите загрузить со своего компьютера. 5. После загрузки изображения вы можете добавить заголовок, подпись и описание. 6. Нажмите на кнопку «Вставить в сообщение». Теперь ваше изображение будет вставлено в ваш пост или на страницу.
Как создать миниатюру изображения в WordPress
Чтобы создать миниатюру изображения в WordPress, перейдите в свою медиатеку и щелкните изображение, которое хотите использовать. Под изображением вы увидите ссылку « Редактировать изображение ». Нажмите на это, и появится всплывающее окно. В разделе «Настройки миниатюр» выберите параметр «Обрезать», а затем нажмите кнопку «Применить». Теперь вы можете перетащить изображение, чтобы обрезать его до нужного размера. Если вы довольны изображением, нажмите кнопку «Сохранить».
Миниатюра сообщения на веб-сайте — это небольшая графическая и текстовая часть страницы. Когда пользователь нажимает на ссылку или изображение, появляется полноразмерная статья. WordPress использует избранное изображение в миниатюре поста, чтобы сделать его больше. Этот туториал проведет вас через процесс создания миниатюр записей в WordPress. Название вашего поста определяет, сможете ли вы загружать изображения с Flickr с помощью этого плагина. Вы можете создавать миниатюры постов, нажимая на избранные изображения в WordPress. WordPress позволяет обрезать изображения и изменять их размер в редакторе в соответствии с настройками разрешения.
Плагин для миниатюр связанных сообщений должен быть загружен и настроен, чтобы быть активным. Этот плагин будет включать в себя новую функцию в области настроек WordPress под названием «Связанные посты Thumbs». На третьем шаге выберите предпочтительные общие параметры отображения. На этом экране вы можете изменить способ отображения сообщений. Вы можете выбрать источник своего эскиза на вкладке «Миниатюры» вашего браузера. Третий шаг — выбрать стиль миниатюр, который может быть цветом, размером шрифта или длиной отрывка.
Блок изображения
Блок изображения — это блок, содержащий изображение. Изображения можно вставлять в блок изображений из файла, хранящегося на вашем компьютере, или из URL-адреса. Изображения можно выравнивать по левому, правому или центру блока.
Выберите блок изображения, нажав кнопку «Добавить блок». В размер и размеры изображения можно вносить различные корректировки, включая добавление или удаление размеров по высоте и ширине. Чтобы выровнять изображение внутри абзаца, вставьте его непосредственно над целевым блоком абзаца. С помощью новой функции вы можете добавлять к изображению фильтры, полностью заменяющие цвета. Эффект дуотона, как следует из названия, похож на черно-белый фильтр; вместо того, чтобы тени и блики были черно-белыми, вы выбираете свои собственные оттенки. Копировать Копировать можно использовать для копирования определенного блока, а затем вы можете вставить его в любое место в редакторе. Функция «Добавить в повторно используемые блоки» позволяет добавить выбранный блок в список повторно используемых блоков, что позволяет использовать его на других страницах или в сообщениях.
Редактируя как HTML, вы можете изменить HTML-код встраиваемого блока. В Twenty Twenty Twenty настройки изображения назначаются каждому блоку, что позволяет округлить изображение с помощью границ или рамок. Кроме того, вкладка «Дополнительно» позволяет вам добавить класс CSS в свой блок, позволяя вам писать собственный CSS и стилизовать его по своему усмотрению.
