Как добавить кнопку «Подробнее» в WordPress
Опубликовано: 2022-09-14Если вы хотите добавить кнопку «читать дальше» в WordPress, есть несколько способов сделать это. Один из способов — использовать плагин, например «Дополнительные кнопки». С помощью этого плагина вы можете добавить кнопку «Подробнее» к любому посту или странице на вашем сайте WordPress. Другой способ добавить кнопку «Подробнее» в WordPress — отредактировать код вашей темы. Этот метод немного более продвинутый, но он позволяет добавить кнопку «Подробнее» к любому посту или странице на вашем сайте WordPress.
Используя WordPress, вы можете легко отредактировать кнопку «Подробнее», а затем создать postExcerpt. Вы можете использовать отрывок, чтобы обобщить сообщение или краткое изложение/тизер сообщения на главной странице, в архивах, категориях и результатах поиска вашего сайта. Есть три способа вставить тег «Подробнее» в сообщение. Если вам нужен отрывок, вы можете использовать текстовый редактор и перетащить курсор в конец текста. Текст ссылки на вашем сайте будет отличаться в зависимости от используемой вами темы. У вас есть несколько вариантов создания отрывков, в зависимости от того, как вы используете текст по умолчанию. Опция Modify the Read More text будет видна при использовании функции the_excerpt().
Если щелкнуть ссылку «Подробнее» в отрывке, вы увидите в окне весь пост, включая отрывок. Чтобы избежать этого, создайте следующие строки кода на своем сайте WordPress. Function_content($more_link_text = null, $strip_teaser = false) для каждой функции, которую необходимо выполнить в данном случае. False to true - единственное изменение. Полные сообщения больше не будут отображаться как отрывок. Используя этот метод, все выдержки из всех полных сообщений будут автоматически удалены.
Опция редактирования сообщения позволяет вам добавить кнопку «Читать дальше» в любое место в сообщении блога, например, в нижний колонтитул: это означает, что весь пост блога не отображается на главной странице. Чтобы прочитать весь пост, пожалуйста, нажмите на кнопку Читать дальше.
При создании сообщения в визуальном редакторе классического редактора поместите курсор в точку, где вы хотите, чтобы предварительный просмотр закончился, и выберите «Вставить Подробнее» на панели инструментов, показанной над текстом, когда вы установите флажок «Вставить». Вы также можете переместить его, нажав левую кнопку мыши, которая переместит его туда, куда вы хотите.
Фраза «Подробнее» уже довольно давно используется в самых разных контекстах. Когда пользователи увидели отрывок из статьи и хотят прочитать его снова, они могут использовать его в качестве текстовой ссылки или кнопки на своем мобильном или настольном компьютере.
Поместите курсор в конец текста, который вы хотите сделать отрывком в визуальном редакторе. Вставить тег «подробнее» можно найти, выбрав «Вставить». В конце отрывка есть пунктирная линия с надписью «БОЛЬШЕ».
Как добавить кнопки «Читать больше» и «Читать меньше» в WordPress?
 Кредит: Elegantmodules.com
Кредит: Elegantmodules.comДобавление кнопки «Читать больше» и «Читать меньше» в WordPress — это двухэтапный процесс. Во-первых, вам нужно добавить кнопку в запись или на страницу WordPress . Во-вторых, вам нужно добавить некоторый код в вашу тему WordPress, чтобы кнопка работала.
В этом уроке мы проведем вас через шаги, необходимые для добавления тега «Подробнее» в WordPress. Предоставление краткого описания того, о чем вы говорите в своем контенте, — отличный способ заинтересовать их. Пользователи, которые предпочитают просматривать веб-сайты на своих мобильных устройствах, получат большую выгоду от опции «Подробнее». Ваш текст может отображаться в качестве предварительного просмотра в обеих программах. На странице «Выдержки» отображается только страница «Выдержки», поэтому ее нельзя обогатить. С помощью инструмента «Подробнее» вы можете добавлять в превью изображения, ссылки и другие элементы. Мы рассмотрим, как использовать тег «Подробнее», чтобы добавить его на свой сайт, и покажем, как это сделать. При редактировании сообщения в классическом редакторе поместите курсор в точку, где должен заканчиваться предварительный просмотр, и выберите «Вставить тег «Подробнее» на панели инструментов в верхней части сообщения. После того, как вы закончите редактирование, нажмите кнопку «Подробнее», чтобы выделить новую страницу.
Как добавить кнопку «Подробнее»?
 Кредит: email2go.io
Кредит: email2go.ioНа этот вопрос нет однозначного ответа, так как способ добавления кнопки «Подробнее» зависит от используемого программного обеспечения или платформы. Однако, как правило, процесс добавления кнопки «Подробнее» будет включать создание ссылки, ведущей к полному содержимому, которое усекается. Эту ссылку можно оформить так, чтобы она выглядела как кнопка, и ее можно разместить под усеченным содержимым или в месте, которое пользователям будет легко найти.
Больше тегов в обновленном Edito
Добавив тег «Дополнительно» в редактор содержимого публикации, вы можете добавить тег «Дополнительно» в обновленный редактор. Выберите «Еще» в верхней части редактора. Вкладка «Теги» теперь появится после того, как вы добавите вкладку «Подробнее».
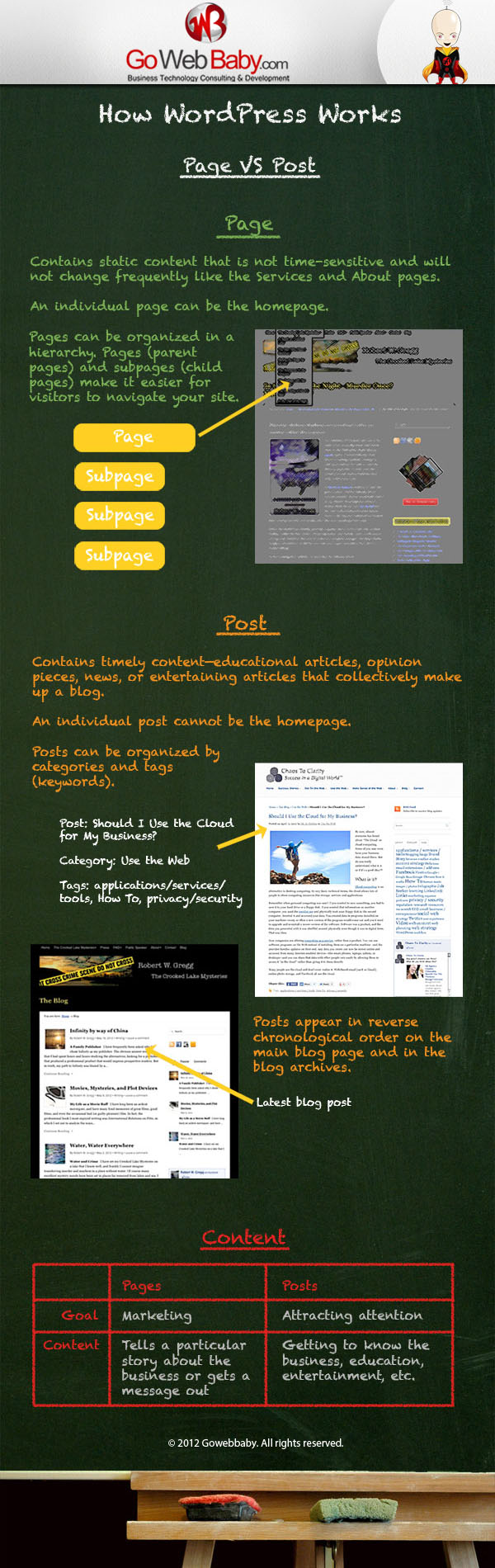
Как работает тег «Подробнее» в WordPress?
 Кредит: www.pinterest.com
Кредит: www.pinterest.comПри вставке тега «Подробнее» в сообщение блога вы можете столкнуться с проблемами отображения тега «Подробнее»; просто проверьте настройки WordPress, чтобы убедиться, что вы правильно их настраиваете. В WordPress перейдите на страницу настроек и выберите «Чтение». Количество статей следует проверить еще раз, перейдя в раздел «Для каждой статьи в ленте».
В WordPress вы можете отображать сводные статьи со ссылкой «Подробнее». При использовании нового редактора Gutenberg метод вставки тега «подробнее» в WordPress немного изменился. Поскольку эта функция встроена в WordPress, нет необходимости устанавливать плагин. Блок «Подробнее» можно добавить в сообщение вручную. Блок «Подробнее» не отображается в старых версиях WordPress. Для этого необходимо использовать тег read-more, который можно сгенерировать вручную. Вы можете изменить содержание и представить новых людей, используя выдержки. Вопрос или броская вступительная фраза могут побудить читателя продолжить чтение.
Как изменить текст «Читать дальше» в WordPress?
Поскольку WordPress не поддерживает все одинаковые темы, в качестве примера мы будем использовать популярную адаптивную тему. После входа в настройки дважды нажмите «Блог/Архив». Вы можете прокрутить боковую панель вниз для получения дополнительной информации об экране настройки. Если вы хотите изменить текст по умолчанию на пользовательский текст , перейдите в нижнюю часть экрана и нажмите кнопку настройки текста.

Плагин поможет вам поддерживать интерес ваших читателей
Кнопка будет видна во всех статьях со ссылкой под заголовком статьи. Плагин «Подробнее», который можно загрузить из репозитория плагинов WordPress, также можно настроить с помощью внешнего вида. С помощью этого плагина вы сможете повысить читабельность своего веб-сайта и предоставить своим читателям дополнительный контент .
Как добавить тег «Подробнее» в HTML
 Кредит: www.includehelp.com
Кредит: www.includehelp.com Есть несколько способов добавить тег «подробнее» в HTML. Один из способов — использовать тег, например:
Читать далее
Другой способ - использовать тег:
Читать далее
Оба эти метода будут работать, но тег, вероятно, является более правильным с точки зрения семантики.
Как вставить Читать дальше?
Вы можете вставить кнопку «Подробнее» в сообщения, просто набрав букву * в текстовом редакторе. Если вы хотите, чтобы кнопка отображалась, вы должны сначала пометить ее тегом в текстовом редакторе поста. Его также можно добавить, нажав кнопку «Дополнительно» над окном текстового редактора.
Как удалить Читать дальше в WordPress
Вы можете удалить поле «Подробнее», оставив его пустым под ярлыком «Подробнее». В левом верхнем углу экрана вы можете сохранить изменения, нажав «Опубликовать». Больше нечего сказать. Тебе больше нечего делать.
Вот как это сделать. Для получения дополнительной информации о WordPress перейдите на эту страницу. Перейдите на панель управления вашего сайта WordPress, чтобы начать. В разделе «Настройки» выберите «Чтение» на боковой панели. На шаге 3 выберите параметр « Полный текст» в правом верхнем углу окна канала рядом с параметром «Включить для каждого сообщения в канале». Нажав «Сохранить изменения», вы увидите полный список вариантов удаления кнопок. WordPress — отличная платформа для быстрой и простой настройки веб-сайтов.
Вы можете сделать это либо с помощью панели управления WordPress, либо с помощью пользовательских настроек CSS. Тем, кто знаком с программированием или любит его, следует рассмотреть возможность использования следующего метода. Если вы хотите удалить больше тегов из своего сообщения, вы можете сделать это, включив настраиваемый код CSS.
Как изменить кнопку «Подробнее» в WordPress
Выберите «Внешний вид» на панели управления WordPress. Чтобы открыть файл в редакторе, сначала найдите и щелкните имя файла. Если файл, который вам нужно отредактировать, недоступен на панели инструментов WordPress, вы можете загрузить его с помощью FTP-клиента, а затем отредактировать его с помощью предпочитаемого вами текстового редактора. Вы должны сохранить и загрузить изменения, которые вы внесли в файл после его сохранения. Это краткое описание ситуации. В WordPress вы можете легко скрыть или показать длинный контент, нажав кнопку «Подробнее». Узнайте больше о плагине «Подробнее», который поможет вам улучшить свой веб-сайт. Что такое кнопки «Читать дальше» в WordPress? Кнопку «Подробнее» можно найти в классическом редакторе, на странице «Мои сайты» (в разделе «Темы») и в шаблоне домашней страницы в разделе «Параметры темы».
WordPress Добавить ссылку «Подробнее» в пользовательский отрывок
Добавление ссылки «подробнее» к пользовательским выдержкам может стать отличным способом побудить читателей перейти к вашему полному сообщению в блоге. По умолчанию WordPress обрезает ваш отрывок до 55 слов, но вы можете изменить это, перейдя в «Настройки»> «Чтение» на панели управления WordPress и настроив параметр «Количество слов для отрывков». После того, как вы это сделаете, вы можете добавить ссылку «читать дальше» к своему пользовательскому отрывку с помощью тега. Просто поместите этот тег там, где вы хотите, чтобы отрывок заканчивался, и ваши читатели увидят ссылку «Подробнее», по которой они могут щелкнуть, чтобы прочитать остальную часть вашего сообщения.
19 октября 2020 года страница WordPress customExcerpts — Themes Harbor будет удалена. Вы можете получить представление о том, на что похож ваш пост, включив в него отрывок. Вы можете сократить объем длинных сообщений, отображая краткие и настраиваемые сводки. Если функция отрывка отключена, дополнительные ссылки не отображаются. После того, как вы ввели параметр «Отрывок» и сохранили свое сообщение, вы заметите, что текст будет виден только в области содержимого. В WordPress нет автоматической ссылки на исходный пост, но вы можете добавить собственный HTML-код в свое резюме, чтобы сделать ссылку на него. Мы будем использовать крошечный фрагмент кода, чтобы отобразить ссылку «Подробнее» в пользовательском отрывке.
Как добавить ссылку «Продолжить чтение» в WordPress
WordPress позволяет добавить ссылку «Продолжить чтение», вставив тег «Подробнее» в то место, где должна появиться кнопка «Продолжить чтение» или «Подробнее». Если вы хотите увидеть список сообщений, содержащих тег «Подробнее», наведите курсор под блок Gutenberg.
В своем сообщении в блоге щелкните вкладку «Сообщения», чтобы добавить отрывок. Вы можете либо добавить новый пост, либо просто отредактировать существующий. Выберите параметр «Отрывок» на правой панели параметров, а затем вставьте отрывок в свои сообщения. После того, как вы закончите, нажмите кнопку «Опубликовать/обновить», чтобы сохранить изменения.
WordPress Подробнее Расширить без плагина
Есть несколько способов расширить WordPress без плагина. Один из способов — просто отредактировать файл functions.php вашей темы и добавить несколько строк кода. Другой способ — использовать дочернюю тему и добавить код в файл functions.php вашей дочерней темы. Наконец, вы можете добавить фильтр в файл functions.php.
Плагин Content Toggle для WordPress
Пользователи WordPress могут использовать плагин Content Toggle для создания расширяемых текстовых блоков, которые можно использовать для отображения более длинных статей или глав. Блок Content Toggle теперь может быть установлен на любую запись или страницу после установки плагина. Вы можете изменить состояние публикации или страницы, щелкнув переключатель рядом с основным содержанием публикации или страницы.
WordPress Подробнее Шорткод
Чтобы включить или отключить блоки текста, просто вставьте простой шорткод: этот плагин WordPress позволяет включать текст, который не будет виден пользователям, пока они не нажмут «Подробнее».
