Как добавить полосу прокрутки на ваш сайт WordPress
Опубликовано: 2022-09-25Если вы хотите добавить полосу прокрутки на свой сайт WordPress, есть несколько способов сделать это. Один из способов — добавить плагин, такой как полоса прокрутки для WordPress. Этот плагин автоматически добавит полосу прокрутки на ваш сайт. Еще один способ добавить полосу прокрутки на ваш сайт WordPress — добавить некоторый код в вашу тему. Вы можете добавить этот код в файл functions.php вашей темы. Добавление полосы прокрутки на ваш сайт WordPress может стать отличным способом сделать ваш сайт более удобным для пользователя. Это также может помочь вам улучшить удобство использования вашего сайта.
В этом руководстве вы узнаете, как добавить собственные полосы прокрутки на свой веб-сайт WordPress с помощью плагина или пользовательского кода CSS. Как добавить пользовательскую полосу прокрутки в WordPress | Всеобъемлющее руководство проведет вас через этапы создания пользовательской полосы прокрутки для вашего сайта WordPress. Использование плагина — самый эффективный и простой способ добавить собственные полосы прокрутки на ваш сайт. Если вы хотите, чтобы ваш веб-сайт был легким, вы можете рассмотреть возможность добавления собственного CSS, а не более удобного для разработчиков подхода. С другой стороны, настройка полосы прокрутки вашего сайта не является настройкой по умолчанию. Наша команда рассматривает лучшие плагины для добавления пользовательских полос прокрутки на веб-сайт WordPress. Использование плагина Advanced Scroll — это самый простой и экономичный способ добавить элемент прокрутки на ваш сайт.
Плагин должен быть установлен и активирован на панели управления WordPress. Основные конфигурации плагина могут быть изменены после его активации. По умолчанию вы можете изменить цвет, скорость и выравнивание полосы прокрутки. Плагин Custom Scrollbar — это плагин WordPress, который позволяет вам добавлять пользовательские полосы прокрутки на ваш сайт. Это легкий и мощный плагин, который позволяет вам включать собственные полосы прокрутки. Нажмите «Внешний вид», чтобы увидеть основные настройки плагина. Чтобы развернуть электронную таблицу параметров, используйте этот значок, который отображается рядом с полем «Имя полосы прокрутки ».
Компоненты полосы прокрутки могут быть настроены в четырех различных цветовых настройках. Пользовательский CSS может быть добавлен на ваш веб-сайт, чтобы настроить его стиль, в дополнение к уже существующему CSS. Он работает в настольных браузерах, использующих механизмы рендеринга WebKit, такие как Google Chrome, Safari, Opera и многие другие. Устройства с версиями Firefox или Edge не будут затронуты. Добавить или изменить цвета полосы прокрутки, а также фона очень просто. С помощью плагинов WordPress вы можете легко и эффективно добавить пользовательскую прокрутку на свой сайт. Пользовательский код CSS можно добавить на другую сторону экрана.
Оставьте комментарии о предпочитаемой операционной системе ниже. Являетесь ли вы членом команды плагинов или пользовательской команды CSS? Мы будем признательны, если вы сообщите нам об этом.
Вам просто нужно установить overflow:hidden в селекторе body, чтобы удалить полосу прокрутки.
Свойство overflow-x должно быть установлено, если вы хотите создать поле прокрутки с горизонтальной прокруткой. Вы должны использовать overflow-x:scroll, если хотите прокрутить. Если содержимое контейнера слишком широкое, ваш браузер отобразит полосы прокрутки на оси x (горизонтальной).
Если вместо этого вы используете width: 100%, проблем не будет. Поскольку он не включает ширину полосы прокрутки, процентное значение будет подходить автоматически. Если вы не можете или не хотите, чтобы элемент прокручивался, если вы устанавливаете ширину другого элемента, добавьте overflow-x: hidden или overflow: hidden к окружающему элементу, чтобы предотвратить прокрутку элемента.
Как добавить горизонтальную полосу прокрутки в WordPress?
 Кредит: переполнение стека
Кредит: переполнение стекаПрокрутите вниз до вкладки «Основные настройки» и выберите параметр «Горизонтальная прокрутка». Нажав «Включить» на переключателе, вы можете перейти к более подробной настройке горизонтальной прокрутки.
Как добавить горизонтальную полосу прокрутки в WordPress? Параметры горизонтальной прокрутки можно найти на вкладке «Основные настройки», прокрутив вниз и выбрав вкладку. Вы можете сделать это с помощью этих трех вариантов. Выберите палитру цветов, чтобы изменить цвет полосы прокрутки . Как я могу прокручивать горизонтально в CSS? Как добавить вертикальную прокрутку в свой блог WordPress? Чтобы контролировать высоту блока div, установите свойство css max-height на значение 15 пикселей.
Оси x и y можно использовать для позиционирования горизонтальной полосы прокрутки . Как сделать так, чтобы сайт прокручивался горизонтально? Для начала мы сначала создадим блок контента слой за слоем.
Как скрыть полосу прокрутки на веб-сайте
Как скрыть полосу прокрутки на моем сайте?
Нажав маленькую стрелку вниз в правой части панели инструментов браузера, вы можете скрыть полосу прокрутки веб-сайта.
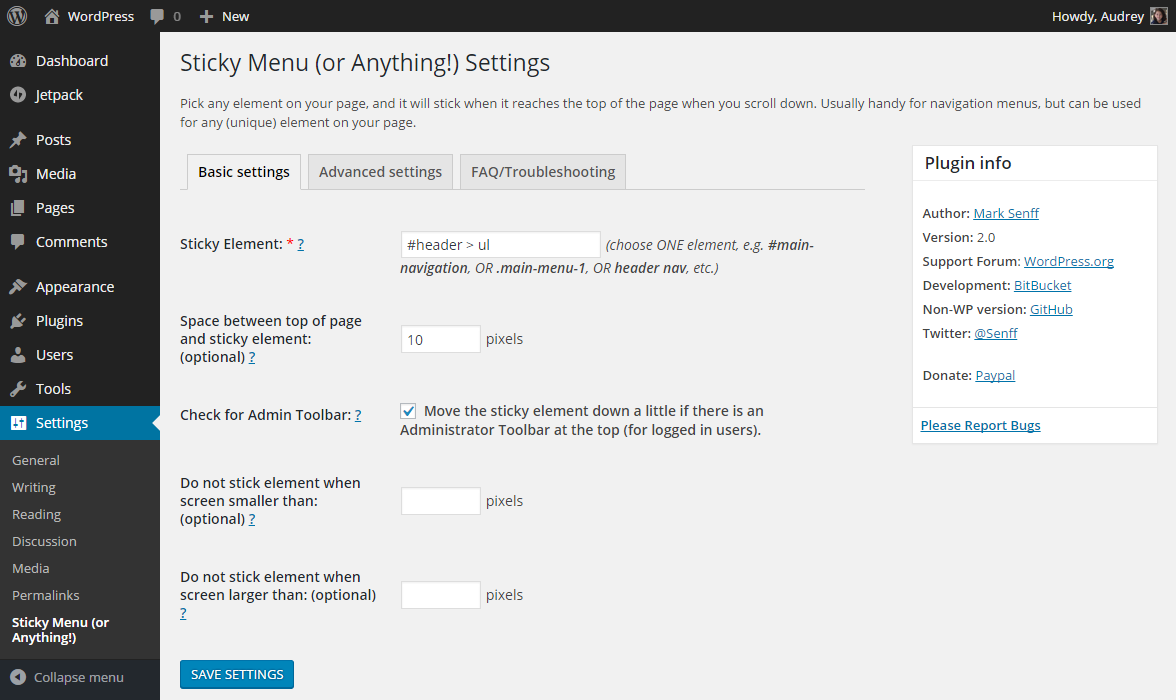
Как сделать меню с прокруткой в WordPress?
 Кредит: wpdownloadfree.com
Кредит: wpdownloadfree.comНа этот вопрос нет однозначного ответа. В зависимости от вашего уровня знаний в области кодирования вы можете найти плагин или тему, в которую уже встроена эта функциональность. Или вам может потребоваться написать собственное решение.
Поскольку тип одностраничного меню (меню с прокруткой) можно использовать с различными бизнес-модальными окнами, WordPress всегда использовал его по умолчанию. Когда вы нажимаете на пункт меню «О программе» в заголовке, вы можете прокрутить вниз до раздела «О программе» и щелкнуть его. Дополнительные скриншоты и видео будут предоставлены в этой статье по мере рассмотрения дела. Шаги по созданию одностраничного меню описаны ниже. Как установить тему Elementor? Предположим, у вас есть одностраничный сайт Elementor WordPress. Поскольку в этом разделе уже есть три раздела, вы можете добавить столько, сколько хотите, выполнив следующие действия.
Хотите узнать больше о ThemeForest? Вы также можете увидеть другие наши темы WordPress, нажав здесь. Если вы хотите перемещаться между разделами на одной странице, вам нужно сделать две вещи. Используя elementor, вы можете начать процесс редактирования своей страницы. Второй шаг — создать уникальное имя в CSS ID. Если вам нужен недорогой, надежный и быстрый сервер WordPress, просто нажмите кнопку и разместите заказ.
Когда вы нажимаете на пункт меню «О программе», появляется полоса прокрутки, позволяющая прокручивать различные разделы страницы.
CSS можно использовать для включения или отключения этого механизма прокрутки. Когда мы устанавливаем для переполнения значение hidden, мы запрещаем браузеру отображать полосу прокрутки. Таким образом, пользователь будет вынужден прокручивать страницу вверх, чтобы просмотреть всю страницу.
CSS также можно использовать для управления высотой документа различными способами. Браузер может сделать его равным 100% высоты окна, если он устанавливает высоту равной 100% ширины документа. В результате пользователю не придется прокручивать документ, чтобы увидеть его, независимо от того, сколько контента он содержит.
Как сделать страницу с прокруткой в WordPress?
Сначала вы должны войти в панель администратора WordPress. Выберите «Добавить новый», щелкнув ссылку «Плагины» в левой колонке навигации. Введите «Прокрутка страницы до идентификатора» в поле «Поиск плагинов…» в поле «Поиск плагинов…». Плагин найден, и теперь вы можете установить его, нажав кнопку «Установить сейчас».

Пользовательская полоса прокрутки WordPress
Полоса прокрутки по умолчанию в WordPress функциональна, но не очень красива. Есть несколько способов изменить полосу прокрутки в WordPress, но проще всего использовать плагин. Есть несколько разных плагинов, которые предлагают настраиваемые полосы прокрутки для WordPress, но мы рекомендуем использовать Simple Custom CSS. После того, как вы установили и активировали плагин, перейдите в раздел «Внешний вид» > «Пользовательский CSS» и добавьте следующий код: ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); цвет фона: #F5F5F5; } ::-webkit-scrollbar-thumb { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); цвет фона: #555; } Этот код изменит ширину полосы прокрутки, цвет дорожки и цвет бегунка. Вы можете изменить цвета на все, что захотите, а также изменить ширину полосы прокрутки. Если вам нужна более широкая полоса прокрутки, вы можете изменить 12px на что-то вроде 15px или 20px.
Следующее руководство расскажет вам, как сделать ваш элемент WordPress индивидуально обернутым. Используя специальный плагин полосы прокрутки, вы можете добавить несколько полос прокрутки на свой сайт. Для начала укажите имя для полосы прокрутки. В браузере Chrome вы можете получить доступ к идентификатору или классу любого элемента, щелкнув его правой кнопкой мыши. Вы можете добавить пользовательскую полосу прокрутки к любому элементу на вашем сайте WordPress, нажав кнопку «Добавить». В разделе селектора цели вы можете выбрать высоту и ширину пользовательской области. Также есть способ добавить тему на полосу прокрутки. Вы можете сохранить свои настройки, нажав кнопку «Сохранить изменения» после завершения.
Настройка шага прокрутки мыши
Чтобы выбрать шаг прокрутки мыши, передвиньте ползунок.
Выберите целевой элемент с помощью селектора.
Как удалить полосу прокрутки в WordPress
Предполагая, что вы хотите удалить полосу прокрутки со своего сайта WordPress, вы можете сделать это, выполнив следующие действия:
1. Войдите на свой сайт WordPress и перейдите в панель инструментов.
2. На левой боковой панели щелкните ссылку Внешний вид.
3. На странице Внешний вид щелкните ссылку Настроить.
4. В интерфейсе настройщика щелкните ссылку Статическая главная страница.
5. На странице настроек Статическая главная страница выберите параметр Статическая страница.
6. В раскрывающемся меню Главная страница выберите страницу, которую вы хотите использовать в качестве главной страницы.
7. В раскрывающемся меню Страница сообщений выберите страницу, которую вы хотите использовать в качестве страницы своего блога.
8. Нажмите кнопку «Сохранить и опубликовать», чтобы сохранить изменения.
Вот и все! Вы успешно удалили полосу прокрутки со своего сайта WordPress.
Как добавить полосу прокрутки в Elementor
Если вы хотите добавить полосу прокрутки к элементу в Elementor, вы можете сделать это, добавив к элементу следующий CSS: overflow: scroll; Вы также можете добавить полосу прокрутки к элементу, добавив к элементу следующий HTML-код: … Пользовательские цвета полосы прокруткиНекоторым веб-разработчикам нравится изменять цвет полосы прокрутки, чтобы он соответствовал внешнему виду их сайта. Это можно сделать, используя CSS для изменения свойства цвета полосы прокрутки. В этом разделе мы рассмотрим цвет полосы прокрутки. Полоса прокрутки находится внизу экрана или справа. Используя это свойство, вы можете изменить цвет дорожки на цвет бегунка и цвет дорожки на обычный цвет. В следующих разделах мы попробуем манипулировать полосами прокрутки с помощью Css и Javascript. Пользовательскую полосу прокрутки также можно создать с помощью подключаемых модулей и библиотек jQuery. Вы можете настроить свойства для автоматического создания красивых изображений по умолчанию. Свойство '-webkit-scrollbar-thumb:hover', которое добавляется к полосе или ручке, позволяет вам установить цвет полосы прокрутки при наведении на нее курсора. Библиотеки Javascript могут быть установлены и импортированы в ваши проекты, или вы можете включить их непосредственно в свои HTML-страницы (если они есть) и их CSS-файлы. В следующем примере будет использоваться второй вариант, который включает библиотеку Javascript непосредственно в программу. Полный код для CSS можно найти ниже вместе с результатами. Можете ли вы изменить цвет полосы прокрутки? Однако вы можете изменить цвет полосы прокрутки в Windows 10 с помощью редактора реестра, но это должно быть сделано в контексте реестра. Вы должны изменить значение полосы прокрутки на то, что хотите. Значения по умолчанию: 200 200 200 и 212 208 200. Как изменить цвет полосы прокрутки во Flutte Вы можете изменить цвет полосы прокрутки с помощью виджета RawScrollbar во Flutter. Вы можете выбрать любой цвет с помощью thumbColor. Цвет выделения в теме MaterialApp будет использоваться для выделения полосы прокрутки. Как добавить цвет полосы прокрутки в Css? При использовании CSS-свойства цвета полосы прокрутки назначаются цвета дорожки и бегунка полосы прокрутки. Независимо от положения прокрутки трек является фоном полосы прокрутки, которая обычно фиксируется независимо от положения на экране. Большой палец — это движущаяся часть полосы прокрутки, которая обычно плавает поверх дорожки. Большой палец полосы прокрутки: решение для однострочной прокрутки Что такое большой палец? Большой палец ручки прокрутки отвечает за перетаскивание полосы прокрутки по поверхности полосы прокрутки. С помощью этого приложения вы можете прокручивать вниз до определенной строки за раз. Вы можете использовать его, перетаскивая большой палец полосы прокрутки вверх или вниз, когда на него указывает курсор. Можете ли вы стилизовать полосу прокрутки Css? По состоянию на 2020 год 54% пользователей Интернета используют браузеры, поддерживающие стили полосы прокрутки CSS. Чтобы охватить Blink и WebKit, а также браузеры Firefox, вам потребуется написать два набора правил CSS. В этом руководстве вы узнаете, как использовать CSS для настройки полос прокрутки в современных браузерах с помощью метода настройки CSS. Создание полос прокрутки в HTML-коде. Используя следующий код HTML, вы можете создать горизонтальную полосу прокрутки: *br. #br Вы можете ввести это, выбрав «div», а затем выбрав «br». Полоса прокрутки *br Пожалуйста, имейте в виду следующее: *br *div Я собираюсь перейти к */div. В HTML вы можете создать вертикальную полосу прокрутки, используя следующий код. Мне понравилсяiv, br, div. Включите эту функцию, нажав *div. Полоса прокрутки для следующей страницы. ********************* div:div /br:br Щелкните здесь, чтобы просмотреть весь файл. Если вы хотите добавить полосы прокрутки, вы должны сначала написать следующий код в CSS. Полоса прокрутки *br> Высота этой страницы 100×100. overflow: auto Scrollbar-button br> // Высота 20p. Ширина заполнения равна 0x4. Ширина этой страницы 100px. Полоса прокрутки = br> и пальцы прокрутки = br>. Высота: 5 пикселей. Ширина этой страницы составляет 50 символов. Как изменить цвет полосы прокрутки в Chrome? Чтобы выбрать цвет, нажмите и удерживайте левую кнопку мыши на цветовой палитре полосы прокрутки и перетащите туда маленький кружок. Вы также можете изменить оттенки выбранного цвета, перетаскивая ползунки панели HSV вверх и вниз. При использовании палитры цветов дорожки полосы прокрутки можно выбрать цвет полосы дорожки, перетащив кружок.
