Как добавить шорткод в ваш пост или страницу WordPress
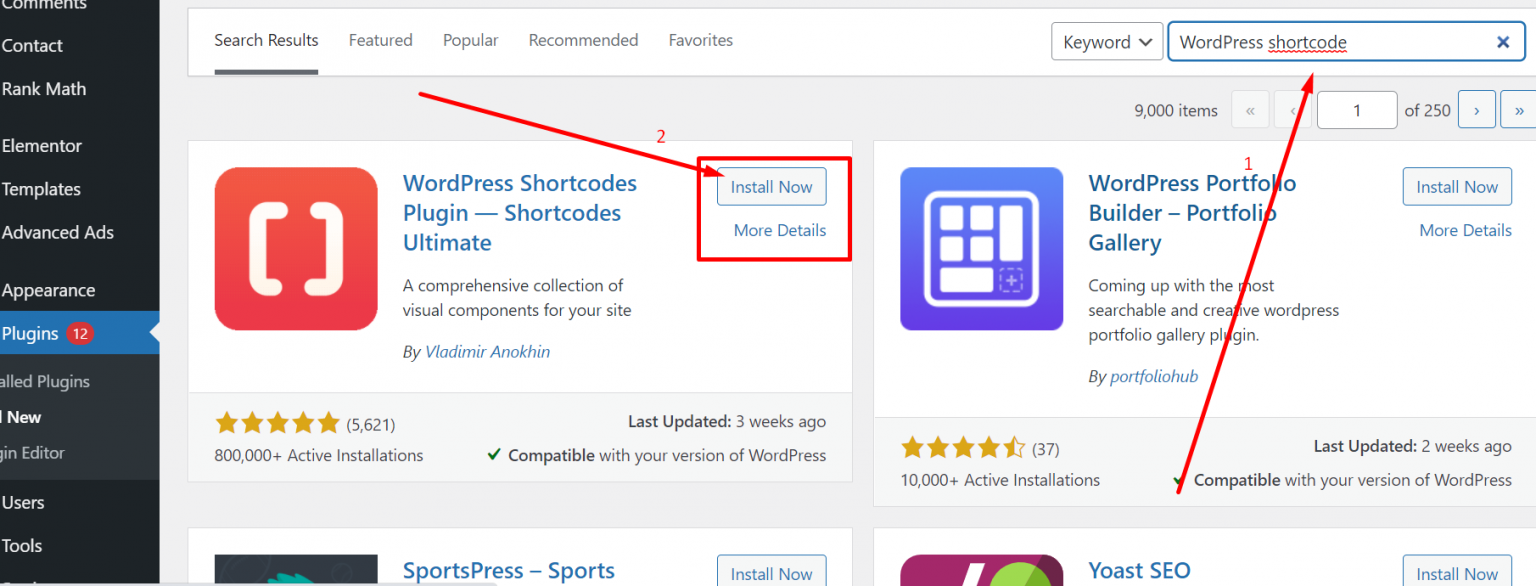
Опубликовано: 2022-09-25Классический редактор WordPress — отличный способ добавить контент на ваш сайт. Но что, если вы хотите добавить шорткод к своему сообщению или странице? Добавить шорткод в запись или на страницу WordPress очень просто. Просто выполните следующие действия: 1. Найдите шорткод, который хотите использовать. Есть много мест, где вы можете найти короткие коды. Например, в WordPress Codex есть список самых популярных шорткодов . 2. Скопируйте шорткод. Как только вы нашли шорткод, который хотите использовать, просто скопируйте его. 3. Вставьте шорткод в свой пост или на страницу. Теперь, когда у вас есть шорткод, все, что вам нужно сделать, это вставить его в сообщение или на страницу, где вы хотите, чтобы он отображался. 4. Сохраните свой пост или страницу. Вот и все! Просто не забудьте сохранить свой пост или страницу после добавления шорткода.
Шорткод — это фрагмент кода, который появляется в квадратных скобках на страницах WordPress или страницах записей. Вы можете использовать эти шорткоды для создания многократно используемых функций как на страницах, так и в сообщениях, если вы разрабатываете масштабируемость. Как я объясню в следующих разделах, вы сможете использовать короткие коды в классическом редакторе и редакторе по умолчанию. Блоки можно редактировать с помощью редактора блоков или редактора по умолчанию. Элементы представляют собой блоки, от текста до изображений и шорткодов. В этой статье мы покажем вам, как добавить блок шорткода в редакторе по умолчанию. Просто выберите все, что вы хотите закодировать, а затем вставьте в него шорткод с помощью плагина Shortcode.
Здесь происходит вся магия Кубио, и все параметры доступны в блоке. Отредактировав блок шорткода на этом уровне, вы можете сделать его как обычным, так и с поддержкой наведения. Есть также массовые действия, которые нужно выполнить в виде редактирования и перемещения в корзину.
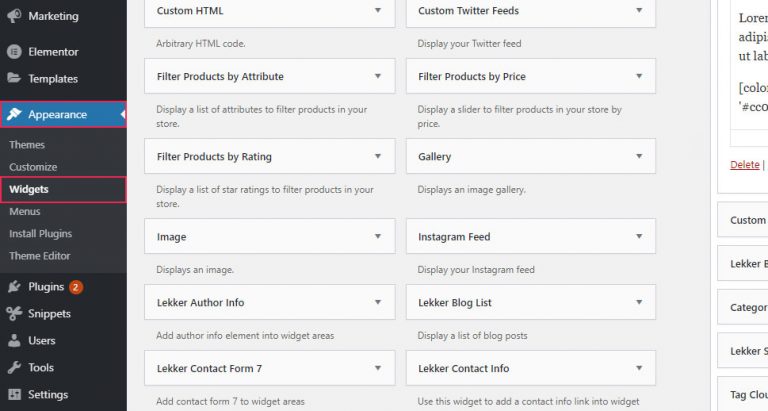
Как добавить шорткод виджета в WordPress?
 Кредит: qodeinteractive.com
Кредит: qodeinteractive.comСамый простой способ использовать шорткоды в виджетах боковой панели WordPress — создать новый виджет. Выберите в меню Внешний вид > Виджеты. Затем в текстовом поле скопируйте и вставьте шорткод.
Этот плагин может вставлять 1 или более наборов виджетов на страницы, сообщения (и пользовательские типы сообщений?) с помощью шорткодов, а также сохранять список настроенных шорткодов. Шорткод каждого виджета добавляется к нижнему краю виджета, и каждому экземпляру виджета назначаются разные шорткоды. Вы можете использовать шорткоды виджетов в плагине Pages, чтобы вставлять шорткоды виджетов непосредственно на страницу, запись или CPT. Он прост для понимания, прост в использовании, универсален и безупречно работает для нас, даже в дополнение к шорткоду виджета. Мы также протестировали боковую панель и профессиональную версию Widgetize Pages Light и обнаружили, что ни у одного из них не возникло проблем.
Правительство США объявило о новых санкциях против России Новые санкции против России
Как показать шорткоды в шаблоне WordPress?
 Кредит: www.wpoven.com
Кредит: www.wpoven.comЧтобы отображать шорткоды в шаблоне WordPress, вам нужно будет добавить следующий код в файл шаблона: Замените [шорткод] фактическим шорткодом , который вы хотите отобразить. Это позволит WordPress проанализировать и выполнить шорткод.
Виджет WordPress Popular Posts — это фантастическое приложение, которое позволяет отображать популярные сообщения с вашего сайта на любой боковой панели. Кроме того, вы можете настроить виджет для отображения понравившихся вам сообщений, включая сообщения, которые были процитированы, опубликованы или добавлены в избранное. Чтобы использовать шорткод Popular Posts , просто вставьте следующий код в файл шаблона страницы/темы, для которого вы хотите активировать определенные функции: Что такое шорткод PHP для WP'popular_posts'?

Как добавить шорткод в HTML?
Шорткод — это небольшой фрагмент кода, обычно заключенный в квадратные скобки, который выполняет определенную функцию на веб-сайте. Шорткоды можно использовать для добавления функциональности веб-сайту без необходимости написания кода. Чтобы добавить шорткод на веб-сайт, просто добавьте тег шорткода в HTML-код страницы. Затем шорткод будет выполнен при загрузке страницы.
Вставьте шорткод в сообщение или редактор страницы, выбрав «Добавить форму» в меню «Добавить форму». Появится элемент, который предложит вам нажать на него. Появится диалоговое окно «Добавить форму», и вам будет предложено заполнить контактную форму. Шорткоды контактных форм будут добавлены к содержимому страницы, как только они станут доступны. Для начала введите шорткод в появившееся поле. Расширение [contact-form-7], например, добавит контактную форму в ваш пост или на страницу. Шорткоды можно использовать для добавления функций на ваш веб-сайт, которые обычно требуют обширного компьютерного кода и технических знаний, но с помощью нескольких щелчков мыши. Примером этого является шорткод [YouTube], который можно использовать для встраивания любого общедоступного видео YouTube в любую страницу или сообщение. Вы также можете добавлять формы в редактор сообщений или страниц классического редактора, нажав кнопку «Добавить форму». Когда вы создаете страницу, вам необходимо будет указать шорткод контактной формы. Шорткод можно ввести, введя его в появившееся поле.
Как редактировать шорткод в WordPress
Чтобы отредактировать шорткод в WordPress, просто нажмите на шорткод, который вы хотите отредактировать, а затем внесите изменения в редакторе WordPress . Когда вы закончите, нажмите кнопку «Обновить», чтобы сохранить изменения.
Щелчок правой кнопкой мыши на странице позволит вам отредактировать ее и отменить синхронизацию в классическом редакторе или редакторе Гутенберга . Для получения дополнительной информации см. https://snipboard.io/jRPian.JPG. Я проверил весь столбец в Гутемберге и активировал все из опций, но эта опция не видна. Если вы не хотите автоматически генерировать документы, вы все равно можете использовать список файлов cookie в своем собственном документе, вставив следующий шорткод:. Если TCF включен, вы также можете включить список коротких кодов поставщиков, которые использует Complianz. Этот шорткод предоставляется как премиум-функция, поэтому в большинстве случаев он не разрешен.
Шорткоды в WordPress
Добавьте больше функциональности к своим постам и страницам блога WordPress с помощью шорткодов WordPress . Вы можете добавить к ним код в любом месте вашего контента, и их легко настроить, если вам нужно их изменить.
Как добавить шорткод в HTML
Чтобы добавить шорткод в ваш HTML, вам нужно будет использовать правильный код для шорткода, который вы хотите добавить. Например, если вы хотите добавить шорткод для контактной формы, используйте код [contact-form].
Шорткоды предназначены для хранения содержимого HTML и не разрешены в атрибутах HTML. Если никакие параметры не используются, HTML-теги принимают неприемлемые шорткоды. Вместо этого можно использовать следующие методы: Чтобы выполнить шорткод внутри необработанного элемента, вы должны сначала найти функцию обратного вызова, которая вызывается с помощью шорткода, а затем повторить ее в необработанном элементе. Более подробную информацию о том, почему это работает, можно найти в ответе на этот вопрос. Почему этот вопрос не является ответом, который я могу найти? Вы также можете добавить свой вопрос в HTML-раздел шорткода на веб-сайте.
