Как добавить слайдер в заголовок WordPress
Опубликовано: 2022-09-25Добавление слайдера в заголовок WordPress — отличный способ продемонстрировать наиболее важный контент привлекательным и привлекательным способом. Есть несколько разных способов добавить ползунок в заголовок, и выбранный вами метод будет зависеть от вашей темы и желаемой функциональности. Если в вашей теме уже есть встроенная функция слайдера, вы можете просто активировать ее и добавить свои слайды. Многие популярные темы, такие как Divi и Genesis, имеют встроенные функции слайдера. Если в вашей теме нет встроенного слайдера, вы можете добавить его с помощью плагина. Для WordPress доступно множество отличных плагинов для слайдеров, таких как Meta Slider, Smart Slider 3 и Slider Revolution. После того, как вы установили и активировали плагин слайдера, вам нужно будет добавить свои слайды. Большинство плагинов для слайдеров позволяют добавлять слайды через редактор WordPress. Просто создайте новый пост или страницу, а затем добавьте свои слайды, используя шорткод или интерфейс плагина. После добавления слайдов вы можете настроить параметры слайдера. Это будет включать в себя выбор размера, стиля и перехода вашего ползунка. Большинство плагинов для слайдеров также позволяют добавлять подписи и ссылки к вашим слайдам. После того, как вы настроили параметры слайдера, вы можете добавить его в свой заголовок. Это можно сделать, добавив шорткод слайдера в ваш файл header.php или используя плагин, такой как Header and Footer Scripts.
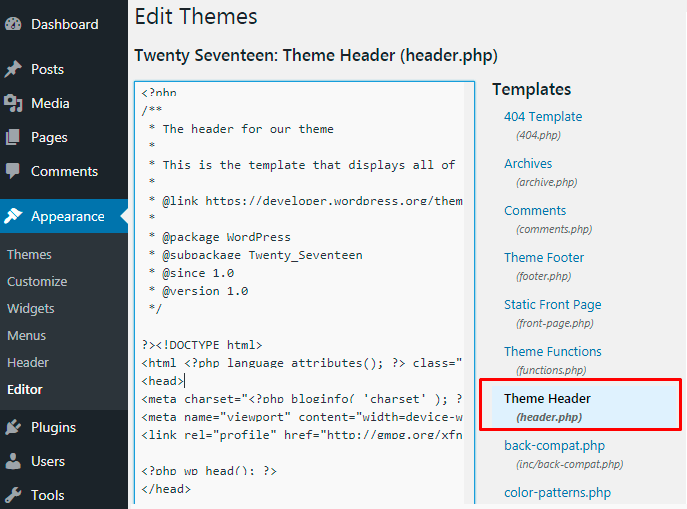
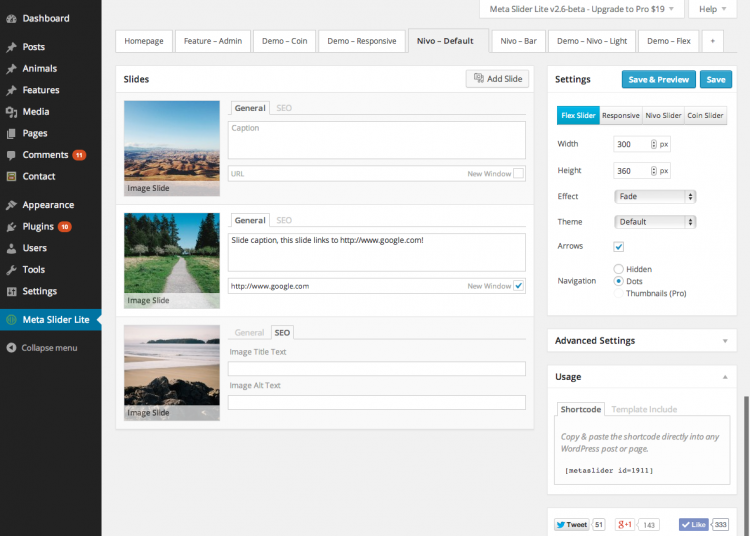
Meta Slider — это бесплатный плагин WordPress, который можно установить прямо из каталога плагинов WordPress. Код «Включение в шаблон» должен быть вставлен в вашу тему (вы можете найти его в разделе «Использование» в настройках слайд-шоу). В разделе «Внешний вид» выберите «Редактор». Вы должны изменить имя файла «header.php» (или подобное). Уместно разместить его в соответствующем месте (например, под логотипом). Прежде чем вы сможете использовать плагин Soliloquy Slider, вы должны сначала установить и активировать его. Если вы активировали плагин, значок мета-слайдера появится на боковой панели вашей панели инструментов. Если вы хотите убедиться, что ваш веб-сайт обновлен с помощью Google Analytics или Google Webmasters с помощью метатега, вы можете сделать это, вручную отредактировав файл заголовка вашего веб-сайта.
Как добавить слайдер в заголовок?
 1 кредит
1 кредитЕсть несколько способов добавить ползунок в заголовок. Один из способов — использовать такие плагины, как Slider Revolution или Master Slider. Эти плагины позволят вам создать слайдер и добавить его в свой заголовок. Другой способ — использовать тему со встроенным слайдером. Это позволит вам добавить слайдер в заголовок без установки плагина.
Это основной плагин, включенный в темы X и Pro, и он позволяет добавлять слайдеры на веб-сайт. ползунки поставляются с широким спектром опций и настроек. Слайдер можно добавить в заголовок каждой страницы веб-сайта, перейдя на экран редактирования соответствующей страницы и введя его в поля слайдера . Если вы хотите, чтобы в верхней части ползунка отображалась прокрутка до нижнего значка, включите привязку к нижнему краю прокрутки. Когда вы нажимаете на значок, страница прокручивается мимо ползунка и отображает остальную часть содержимого веб-сайта. Другой вариант — использовать нижний якорь прокрутки или видеофон в качестве видеофона слайдера Revolution.
Как добавить медиа-слайдер в WordPress?
 Кредит: www.gowp.com
Кредит: www.gowp.comВы можете активировать Media Slider , перейдя в меню плагина. Чтобы загрузить слайды, перейдите на страницу «Добавить слайдер мультимедиа». Вы можете опубликовать слайдер и скопировать шорткод слайдера мультимедиа из нижней части настроек слайдера, а также встроить его в любой виджет страницы/записи/текста. Ситуация решается.
Было продемонстрировано, что время загрузки страницы сокращается при использовании ползунка. В этом уроке мы покажем вам, как использовать мультимедийный слайдер для вашего веб-сайта. Вы можете добавлять ползунки на свой сайт различными способами, включая видео, изображения, кнопки и все, что вы можете придумать. Плагин слайдера — это все, что требуется, чтобы добавить его на ваш сайт. Если вы используете бесплатную версию Soliloquy, вы можете создать тему слайдера, изменить размеры ваших слайдеров и изменить скорость и продолжительность перехода. На вкладке «Разное» есть параметры, позволяющие включить поддержку RTL (язык с письмом справа налево, например арабский), добавить CSS, экспортировать/импортировать слайды и т. д. Когда все файлы будут правильно отредактированы, нажмите кнопку «Опубликовать», чтобы опубликовать их. Ползунок на ваших сообщениях теперь активирован.

Что такое медиа слайдер?
Элемент Media Slider , который является более простой версией элемента слайдера Avada, позволяет отображать несколько изображений и видео в любой части вашего сайта.
Можем ли мы добавить карусель в WordPress?
Перейдите на панель инструментов WordPress, левое меню и нажмите Wonder Carousel — New Carousel. Вы можете добавить сообщения WordPress, нажав кнопку «Добавить сообщения WordPress» на первой вкладке редактора карусели «Изображения». Чтобы добавить сообщение, перейдите в диалоговое окно «Добавить сообщение», выберите параметр «Последнее сообщение» или параметр «Категория» в раскрывающемся меню.
Как добавить мета-слайдер на домашнюю страницу WordPress
Добавление мета-слайдера на домашнюю страницу WordPress — отличный способ продемонстрировать ваш лучший контент и привлечь посетителей к вашему сайту. Есть несколько разных способов добавить мета-слайдер на домашнюю страницу, но самый простой способ — использовать плагин. Для мета-слайдеров доступно множество различных плагинов WordPress, но мы рекомендуем использовать плагин Meta Slider. Этот плагин прост в использовании и имеет множество функций для настройки вашего слайдера. После того, как вы установили и активировали плагин Meta Slider, вы можете приступить к созданию своего слайдера. Во-первых, вам нужно добавить несколько изображений в слайдер. Вы можете сделать это, нажав кнопку «Добавить изображения» в интерфейсе плагина. После того, как вы добавили несколько изображений, вы можете приступить к настройке параметров слайдера. Плагин Meta Slider поставляется с множеством опций на выбор, поэтому вы можете настроить свой слайдер в соответствии с дизайном вашего сайта. После того, как вы настроили параметры слайдера, вы можете добавить его на домашнюю страницу. Для этого вам нужно отредактировать шаблон домашней страницы и добавить следующий код: Обязательно замените «123» на идентификатор вашего ползунка. После того как вы добавили этот код в свой шаблон, вы можете сохранить изменения и предварительно просмотреть домашнюю страницу, чтобы увидеть новый слайдер в действии.
Когда посетители заходят на домашнюю страницу сайта WordPress со своими браузерами, им показывается слайд-шоу. С помощью ползунка вы можете выделить свой контент и упростить его внешний вид, оставаясь при этом удобным для пользователя. Пользователи могут легко создавать слайд-шоу и/или мультимедиа с помощью мета-слайдера. Meta Slider — это фантастический инструмент для пользователей WordPress, потому что он позволяет им выполнять дополнительный уровень оптимизации, а также помогает улучшить внешний вид своего сайта. Щелкните значок « Добавить ползунок », который появляется прямо над полем содержимого (которое было добавлено во время установки плагина), и выберите ползунок, который вы хотите отобразить, в раскрывающемся меню. Перетащите поле метабоковой панели в нужную область отображения содержимого в нижней части экрана.
Как добавить слайдер на ваш сайт WordPress
Плагин MetaSlider — это простой способ добавить слайдер на ваш сайт WordPress. Вы можете сделать это, перейдя в Внешний вид. Виджет Soliloquy должен быть размещен в области виджетов, в которой вы хотите его разместить. Перетащите виджеты из бэкенда. Чтобы добавить ползунок виджета боковой панели в свой список, перейдите к ползунку виджета боковой панели. MetaSlider — самый популярный плагин WordPress для добавления адаптивных слайдеров и каруселей на веб-сайты, и он используется более чем на 800 000 веб-сайтов, что делает его самым популярным плагином WordPress для этой цели.
