Как добавить оглавление в ваш пост или страницу WordPress
Опубликовано: 2022-09-08Если вы хотите добавить оглавление в свой пост или страницу WordPress , есть несколько способов сделать это. Один из способов — использовать плагин, такой как Yoast SEO, который автоматически создаст для вас оглавление на основе заголовков в вашем посте. Другой способ — вручную создать оглавление с помощью HTML. Вы можете сделать это, создав список различных разделов в своем сообщении, а затем добавив теги привязки к каждому разделу. Это позволит читателям щелкнуть раздел в оглавлении и перейти непосредственно к этому разделу сообщения. Наконец, вы также можете использовать редактор WordPress, чтобы вставить оглавление в свой пост. Просто поместите курсор туда, где вы хотите, чтобы появилось оглавление, и нажмите кнопку «Вставить оглавление». Это добавит в ваш пост базовое оглавление, которое вы затем сможете настроить по своему вкусу.
Вы можете сделать свои сообщения более организованными, а читателям будет легче находить разделы, включив оглавление (TOC) в каждый из них. Кроме того, оглавление может повысить эффективность поисковой оптимизации вашего сайта (SEO). Вы можете легко включить ключевые слова в эти удобные ссылки, потому что они являются очень важным фактором ранжирования. Сайт WordPress может иметь оглавление (TOC). Если вы хотите создать оглавление, вам необходимо установить плагин. TOC также можно создать вручную, используя шорткоды и HTML. Стиль оглавления оказывает значительное влияние на то, насколько хорошо его воспринимают посетители.
WordPress предоставляет два типа оглавлений: плавающие и фиксированные. Плавающий виджет TOC — это виджет, который остается сбоку страницы, когда пользователь прокручивает страницу вниз. Несмотря на то, что она похожа на боковую панель оглавления, она не прокручивается вместе с пользователем, а остается неподвижной.
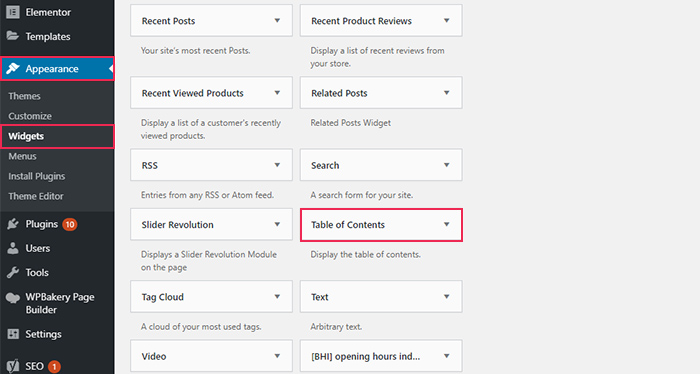
Чтобы отобразить оглавление на боковой панели, перейдите в раздел «Внешний вид» > «Виджеты» и перетащите виджет «TOC+» в область виджетов боковой панели. Вы закончили теперь, когда вы решили сохранить файл. Все сообщения и страницы, оглавление которых соответствует критериям, будут иметь боковые панели. В любом случае виджет боковой панели статьи будет продолжать прокручиваться.
Как добавить оглавление на боковую панель в WordPress?
 Кредит: qodeinteractive.com
Кредит: qodeinteractive.comДобавление оглавления на боковую панель в WordPress — это двухэтапный процесс. Во-первых, вам нужно создать собственное меню и добавить его на боковую панель. Во-вторых, вам нужно добавить на боковую панель виджет, который будет отображать оглавление.
Блог Большого Боба делится советами по добавлению оглавления на боковую панель с помощью WordPress. Нет необходимости добавлять оглавление в WordPress с помощью плагина. На таблицу не будут влиять обновления плагина, если вы создадите ее самостоятельно. Добавления html и css в вашу таблицу достаточно для обеспечения долгосрочной совместимости. После создания пользовательского блока HTML вставьте следующий код в раздел содержимого. Вы не должны включать заголовок в заявку. Убедитесь, что количество элементов списка установлено по мере необходимости и что заголовок страницы включает компонент «Содержимое страницы». Только когда вы вводите содержимое вашего оглавления, оно будет отображаться.
Как добавить оглавление в WordPress Elementor
 1 кредит
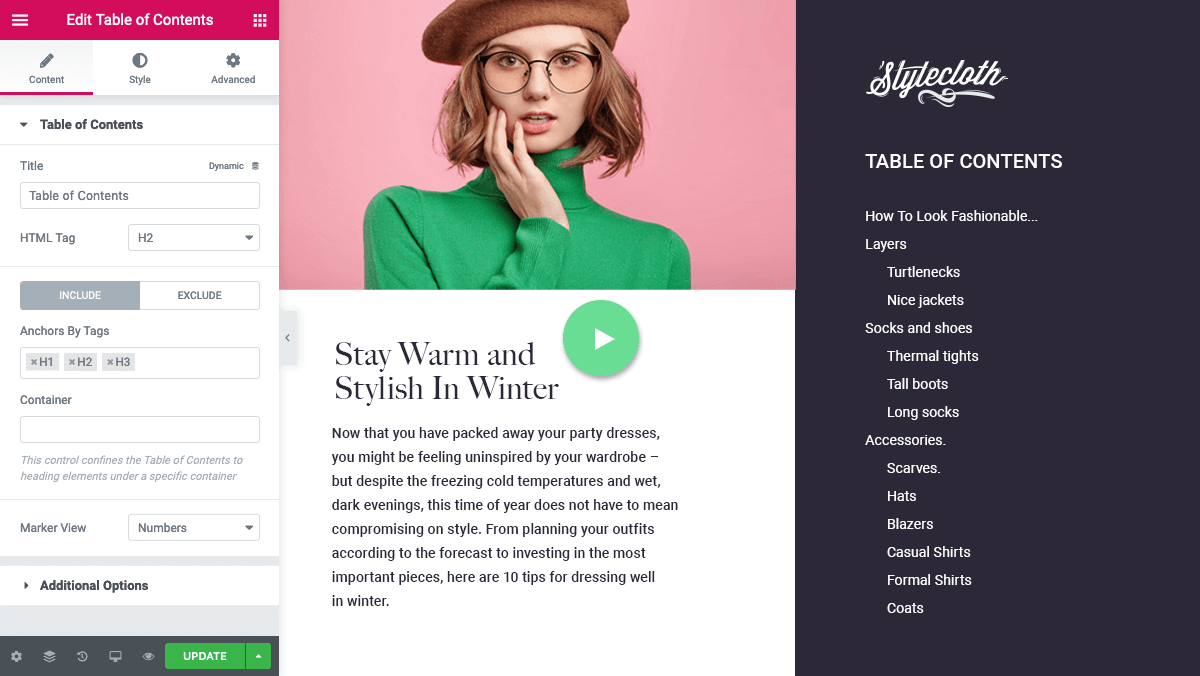
1 кредитДобавление оглавления в WordPress Elementor — простой процесс. Сначала создайте новый пост или страницу WordPress. Затем перетащите элемент «Оглавление » в макет. Затем добавьте заголовки и подзаголовки в таблицу. Наконец, нажмите кнопку «Опубликовать», чтобы сохранить изменения.
Добавьте оглавление на свой веб-сайт с помощью виджета оглавления Elementor. На основе иерархии тегов заголовков в вашем контенте виджет автоматически генерирует свое содержимое. Когда посетитель нажимает на ссылку, она служит якорем и переводит их в этот раздел страницы. Используйте виджет «Оглавление» в Elementor Theme Builder, чтобы добавить оглавление к содержимому. На вкладке «Содержимое» вы можете изменить содержимое виджета. Введите оглавление на вкладку «Включить», затем выберите контент, который нужно включить или исключить. Вкладку «Исключить» в вашем сообщении можно использовать для удаления определенных заголовков, выбрав селектор CSS.
Как создать оглавление в WordPress без плагина
Есть несколько способов создать оглавление в WordPress без использования плагина. Один из способов — просто создать список тем, которые вы хотите включить в свое оглавление, а затем гиперсвязать эти темы с соответствующими страницами или сообщениями на вашем сайте. Другой способ — использовать текстовый виджет и вставить оглавление в этот виджет. Наконец, вы также можете создать оглавление вручную, используя HTML и CSS.
С последним обновлением WordPress многие из нас перешли с классического редактора на редактор Gutenberg. С точки зрения пользовательского опыта, Table of Contents — хороший выбор в WordPress. Точно так же использование TOC на вашем веб-сайте может помочь пользователям перейти к области контента, которую они ищут; Google также может отображать несколько ссылок перехода в поисковой выдаче. Чтобы оформить оглавление, мы должны сначала создать имя класса для всего блока «Группа», а также заголовок для оглавления и блока списка. Крис Фердинанди разработал легкий язык сценариев, который сглаживает прокрутку якорных ссылок. Если вы используете липкий заголовок, смещение можно включить, но его можно удалить из кода, если вы используете заголовок без суффикса. Для создания оглавления можно использовать плагин или сделать это самостоятельно. Отображается ссылка в результатах поисковой системы Google, к которой можно перейти, если вы используете оглавление с якорными ссылками. Если вы не хотите использовать плагин, убедитесь, что вы включили оглавление вручную.
Как вставить оглавление в редактор блоков WordPress?
Когда вы работаете в редакторе блоков, щелкните значок «плюс» и найдите «Оглавление», чтобы добавить оглавление на страницу или в запись. Блок автоматически сгенерирует таблицу на основе заголовков ваших сообщений, но есть множество других вариантов на выбор.
Плагин оглавления WordPress
Для WordPress доступно множество плагинов оглавления. Некоторые из них бесплатные, а некоторые платные. Плагин оглавления может быть очень полезен при организации постов и страниц вашего блога. Это также может помочь вашим читателям легче ориентироваться на вашем сайте.
Модуль Easy Table of Contents можно использовать для добавления оглавления (TOC) к вашим сообщениям, страницам и пользовательским типам сообщений. Пользователи AMP теперь смогут получить полную поддержку. Он генерирует оглавление и автоматически настраивает его как AMP, совместимый с вашей существующей настройкой. Easy Table Contents является продолжением превосходного плагина Table of Contents Plus Майкла Трана. Когда вы выбираете один из параметров заголовка n в раскрывающемся меню «Формат» в визуальном редакторе сообщений WordPres, эти теги заголовков появляются и вставляются в сообщение. Таблица элементов контента генерируется каждым заголовком, который появляется на странице. Также можно создать вложенное оглавление, в котором первые три элемента сопровождаются вложенным под ними дочерним элементом.

Бесплатное программное обеспечение Easy Table of Contents доступно для скачивания. Эта программа проста в использовании, и мне не требуется много знаний для ее использования. Оглавление можно найти в документации. Из-за последнего обновления он был удален из магазина плагинов.
Простое оглавление WordPress
Плагин Easy Table of Contents WordPress позволяет легко создавать и вставлять оглавления в ваши записи и страницы WordPress . Плагин автоматически генерирует оглавление из заголовков в вашем контенте и позволяет вам вставить его в ваш пост или страницу с помощью шорткода. Вы также можете настроить внешний вид оглавления и настроить его на автоматическое обновление при редактировании содержимого.
Оглавление (TOC) может быть добавлено, чтобы сделать ваш контент более понятным и доступным для читателей. Оглавление Plus имеет рейтинг 4,5 звезды из 5 и имеет более 300 000 активных установок. Существует множество плагинов для TOC на WordPress, но некоторые из них дороже других. Easy Table of Contents автоматически генерирует оглавление всякий раз, когда вы добавляете новую запись, страницу или пользовательскую запись. Кроме того, пользователи могут настроить плагин различными способами. Если вы хотите исключить заголовки, вы можете сделать это, включив и выключив TOC по мере необходимости. У игры не так много установок, как у двух предыдущих версий, но она получает пятизвездочный рейтинг.
Не существует плагина для отдельных блоков, который можно использовать для создания блоков любого типа. Пользователи могут быстро создать оглавление прямо из своих заголовков, нажав пару кнопок. Одна критика этого приложения заключается в том, что оно совместимо только с редактором Gutenberg. Возможно, вам потребуется обновить классический редактор WordPress, если вы все еще его используете. Rich Table of Contents получил рейтинг 4,5 звезды, несмотря на то, что его установили 9000 раз. Это бесплатно и позволяет вам предварительно просмотреть оглавление в реальном времени. Если у вас есть расширенные настройки, вы можете снять флажок, который позволяет исключить идентификаторы сообщений и страниц или отключить плагин CSS.
Боковая панель содержания WordPress
Боковая панель содержания WordPress — отличный способ упорядочить содержимое и упростить навигацию. Используя эту боковую панель, вы можете создать оглавление для своих сообщений и страниц, чтобы вашим читателям было легко найти то, что они ищут. Вы также можете использовать боковую панель для создания списка связанных сообщений, которые могут быть полезны вашим читателям.
Шаги ниже помогут вам сделать оглавление на боковой панели WordPress. Оглавление становится лучшей практикой в Интернете, поскольку содержание в Интернете становится все больше и сложнее. Показатели на странице, такие как время на сайте и показатель отказов, можно улучшить, если вы внедрите один из них, который легко реализовать в WordPress. Большинство тем WordPress размещают боковую панель внизу записи блога. Для мобильных пользователей оглавление в верхней части страницы должно быть более полезным. Для этого вы должны использовать плагин, который включает шорткод, который можно использовать в качестве виджета на боковой панели. Если на вашем сайте установлен плагин LuckyWP Table of Contents, можно просто добавить виджет на боковую панель с помощью шорткода и простого виджета.
Вы можете прикрепить оглавление, если хотите, чтобы ваши посетители прокручивали содержимое. В этом вам поможет плагин WP Sticky Sidebar. В ноябре 2016 года на мобильный веб-трафик приходилось более половины всего веб-трафика. Мы не видели года мобильных устройств, но мы видели тигра, подкрадывающегося к нам, как стелс-охотник. Поскольку мобильный трафик, скорее всего, будет отображаться в нижней части таблицы содержания, вы можете скрыть его, сделав его невидимым. Большинство людей используют виджеты и шорткоды, но есть и те, кто предпочитает делать это вручную или с помощью кода. Чтобы создать оглавление на вашем сайте WordPress, используйте плагин и код, а также шорткод. Наш код предоставлен WebDeasy, и он на 100% безопасен.
Виджет Toc+: простой способ добавить оглавление на боковую панель
Виджет «TOC» можно перетащить в область виджетов боковой панели, прокрутив вниз до области виджетов боковой панели и перетащив его туда.
Затем нажмите кнопку «Сохранить», чтобы завершить изменения. Чтобы соответствовать критериям, все посты и страницы, соответствующие им, теперь будут включать оглавление на боковой панели.
Оглавление Шорткод WordPress
Содержание будет полностью отображено с помощью коротких кодов оглавления . Шорткод [toc] можно использовать либо для определенных сообщений или страниц, либо для большего контроля над положением оглавления.
Плагин Table of Contents позволяет добавить в статью оглавление (TOC). Плагины Table of Contents должны включать следующие функции: Настройка с помощью классов и CSS, отступов, полей, фона, цветов ссылок и шрифтов. В моем поиске плагинов только один плагин, Shortcode Table Of Contents, удовлетворил мои требования. Приятно иметь возможность настроить шорткод оглавления шорткода (TOC). Все заголовки определенного класса могут использоваться для оглавления. На снимке экрана ниже я добавил новый метод с именем «tocview» в текстовое представление редактора WordPress, в результате чего в этом представлении появился новый >div>. Закрывающий тег div появляется в конце статьи.
Это как раз то, что мне было нужно. Вы можете либо ввести заголовки своего класса, либо использовать содержимое записи по умолчанию. Оглавление имеет довольно мягкий вид на странице. Мы не возражаем против этого; это позволяет нам настраивать его с помощью CSS, что мы очень ценим. Как видите, я использовал следующий CSS, чтобы добиться вида на втором снимке экрана:. Мы видим, что таблица заключена в класс shortcode-toc. Можно создавать отдельные уровни заголовков.
