Как добавить текстовый слайдер в WordPress (пошаговое руководство)
Опубликовано: 2023-03-20
Текстовый слайдер содержит серию заголовков и сообщений, представленных в скользящем режиме. Каждое сообщение отображается определенное время, прежде чем на экране появится следующее.
Владельцы веб-сайтов используют текстовые слайдеры по разным причинам. Это может быть привлечение внимания к важным сообщениям, таким как предложения скидок, запуск новых продуктов, предстоящие события и многое другое.
Здесь мы покажем вам, как добавить текстовый слайдер в WordPress с пошаговым руководством.
Как добавить текстовый слайдер в WordPress
Как и все, вы можете использовать плагин для добавления текстового слайдера в WordPress. Smart Slider 3 — одно из решений. Он позволяет создать текстовый слайдер как с нуля, так и с использованием шаблона. Мы рассмотрим эти два метода в этом уроке.
Способ 1: создать текстовый слайдер с нуля
Этот процесс займет немного времени, так как вам придется выполнять все с нуля. Но и удовольствие будет.
Шаг 01: Установите и активируйте плагин Smart Slider 3
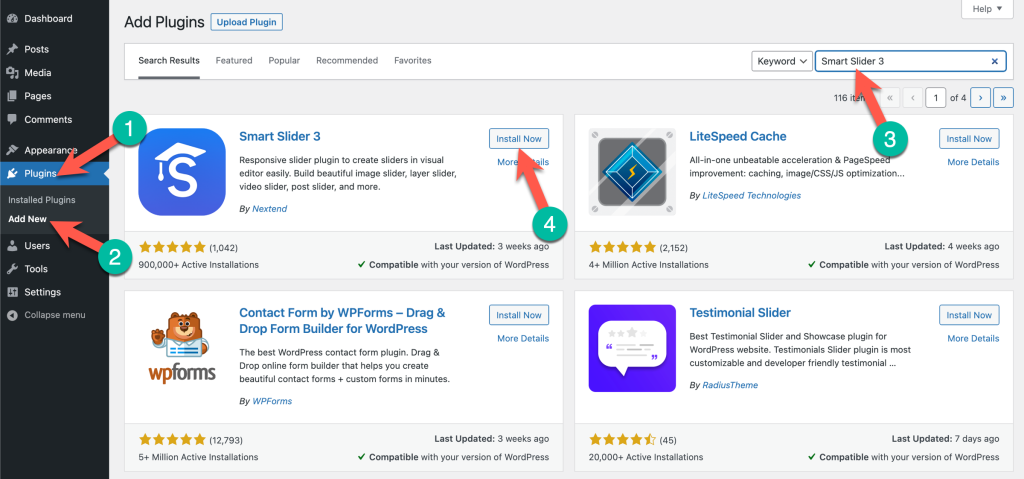
Сначала перейдите на панель инструментов WordPress и перейдите в «Плагины» ( 1 ) > «Добавить новый» ( 2 ). Затем введите «Smart Slider 3» в поле поиска ( 3 ). Вы увидите, что плагин появляется поверх результата. Установите и активируйте плагин ( 4 ).

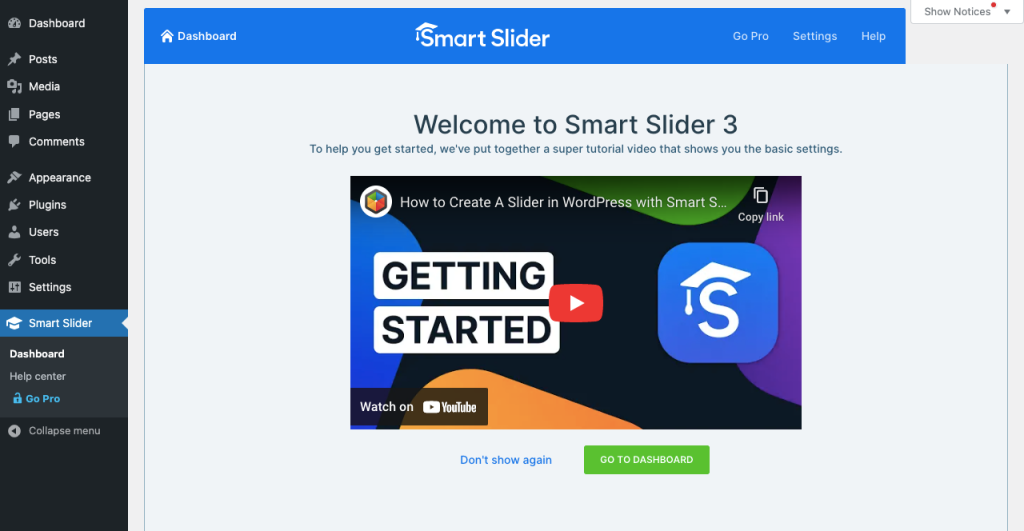
Шаг 02: Перейдите на панель инструментов Smart Slider 3.
Вы увидите, как плагин появится в строке меню администратора после его активации. Перейдите к Smart Slider > Dashboard.
( Примечание. Бесплатная версия позволяет создать и встроить базовый слайдер на свой веб-сайт. Чтобы получить более интересные возможности, вам необходимо перейти на версию Premium.)

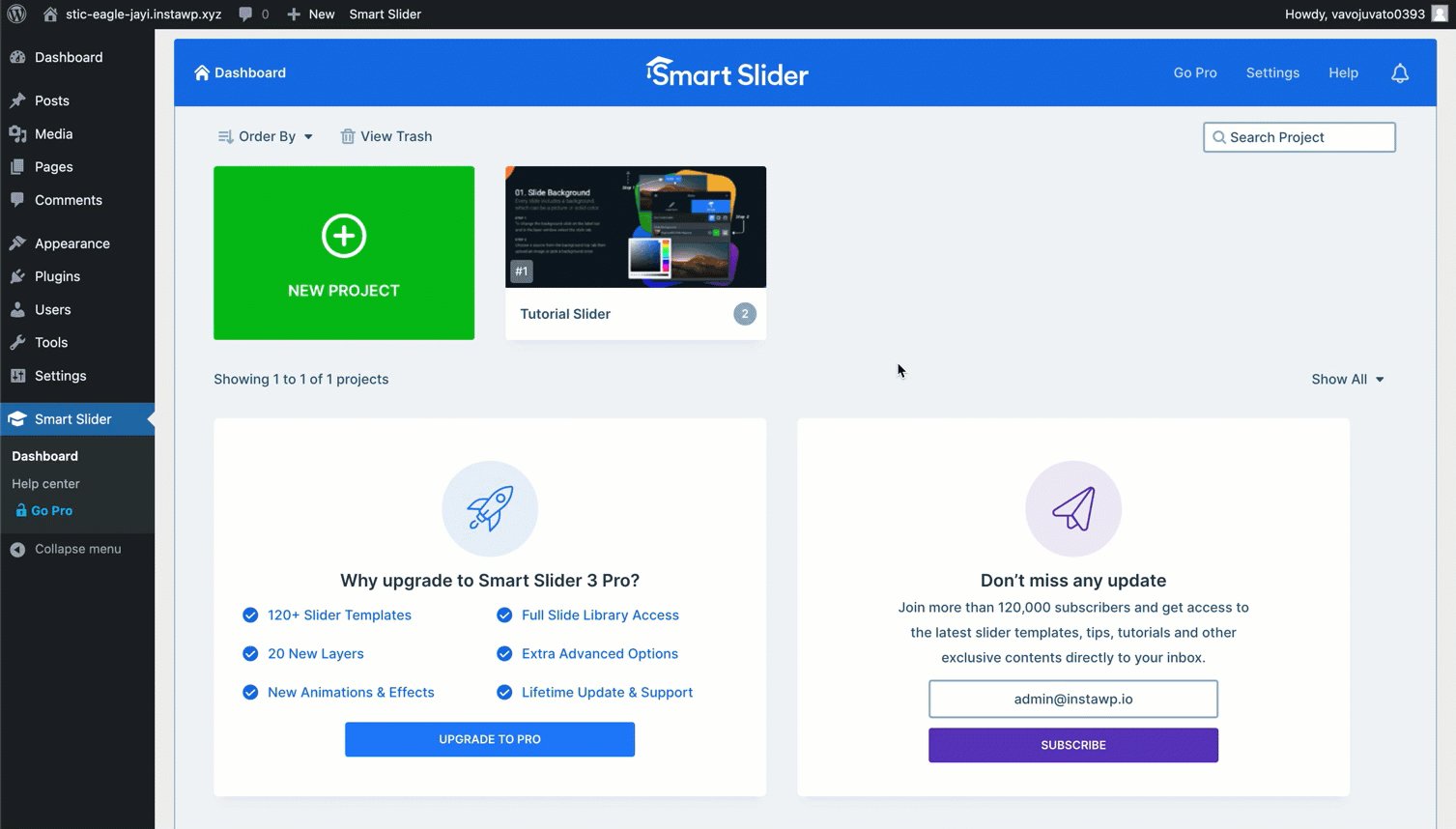
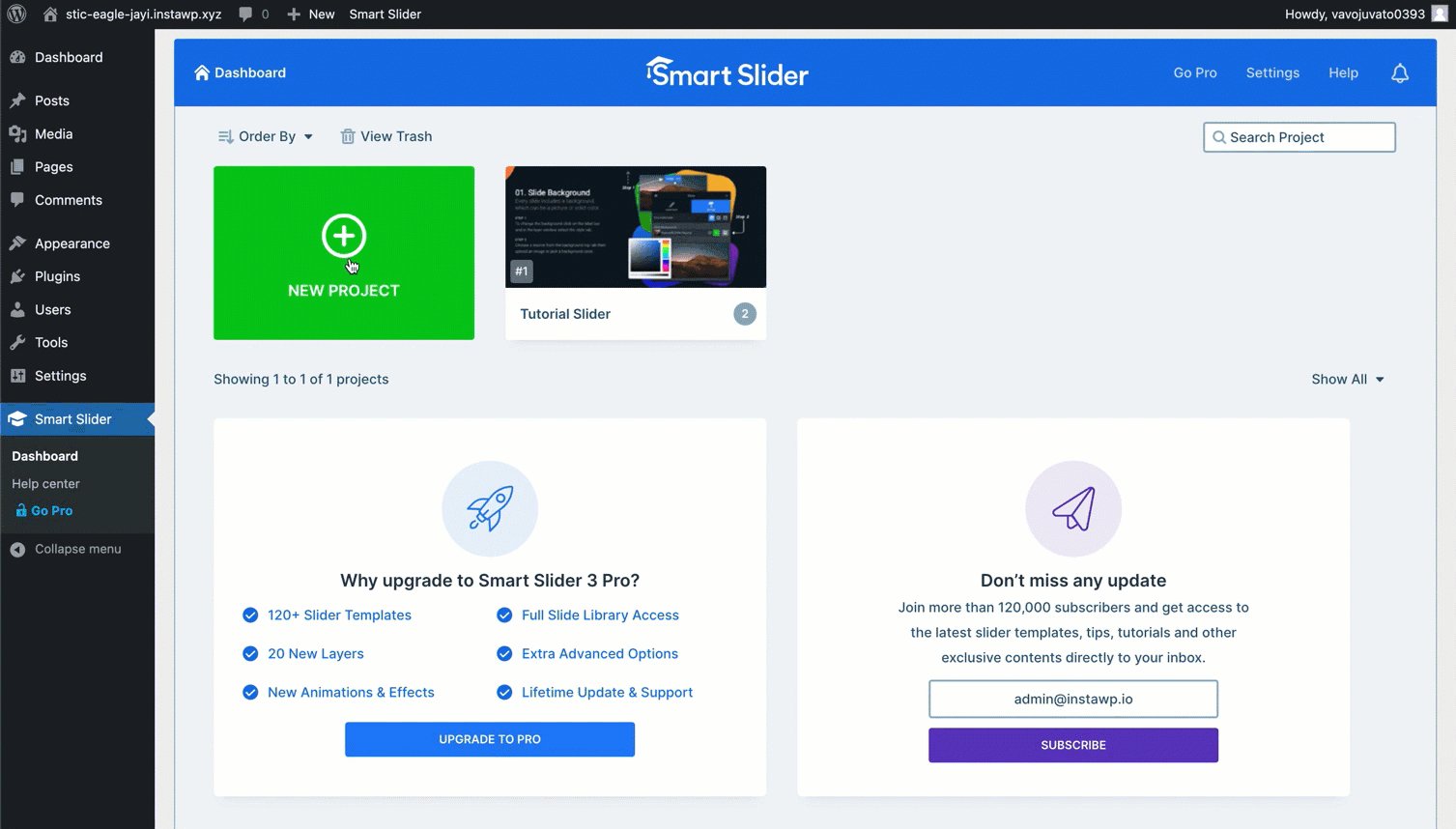
Шаг 03: Создайте новый проект в Smart Slider 3
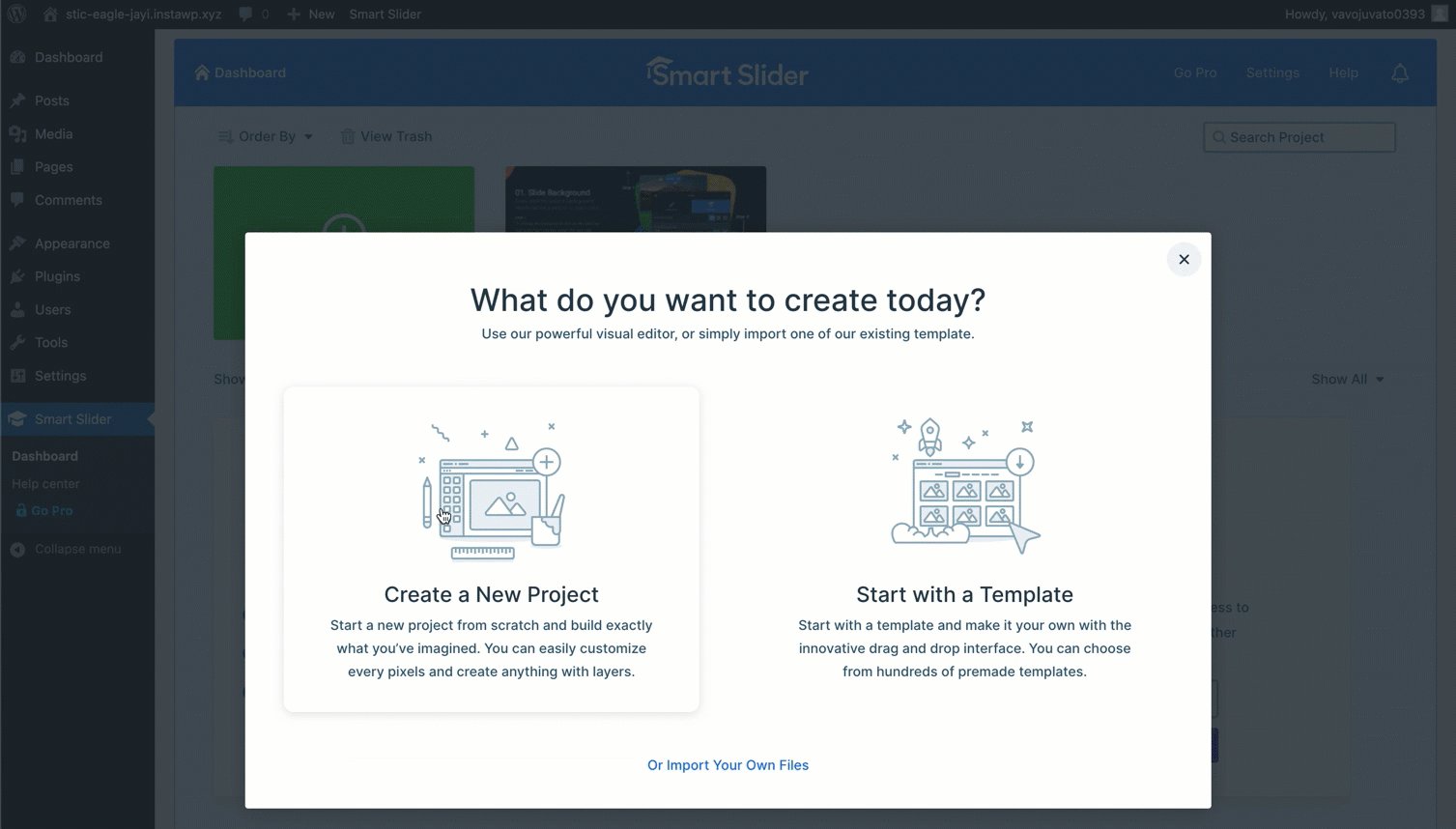
Нажмите НОВЫЙ ПРОЕКТ . Это даст вам два варианта: создать новый проект и начать с шаблона .
Create a New Project позволит вам создать целый слайдер с нуля. Начать с шаблона предоставит множество готовых шаблонов, чтобы сэкономить ваше драгоценное время.
Вы можете выбрать кого угодно. Но в этом уроке мы покажем вам, как создать текстовый слайдер с нуля. Итак, мы собираемся с опцией «Создать новый проект» .

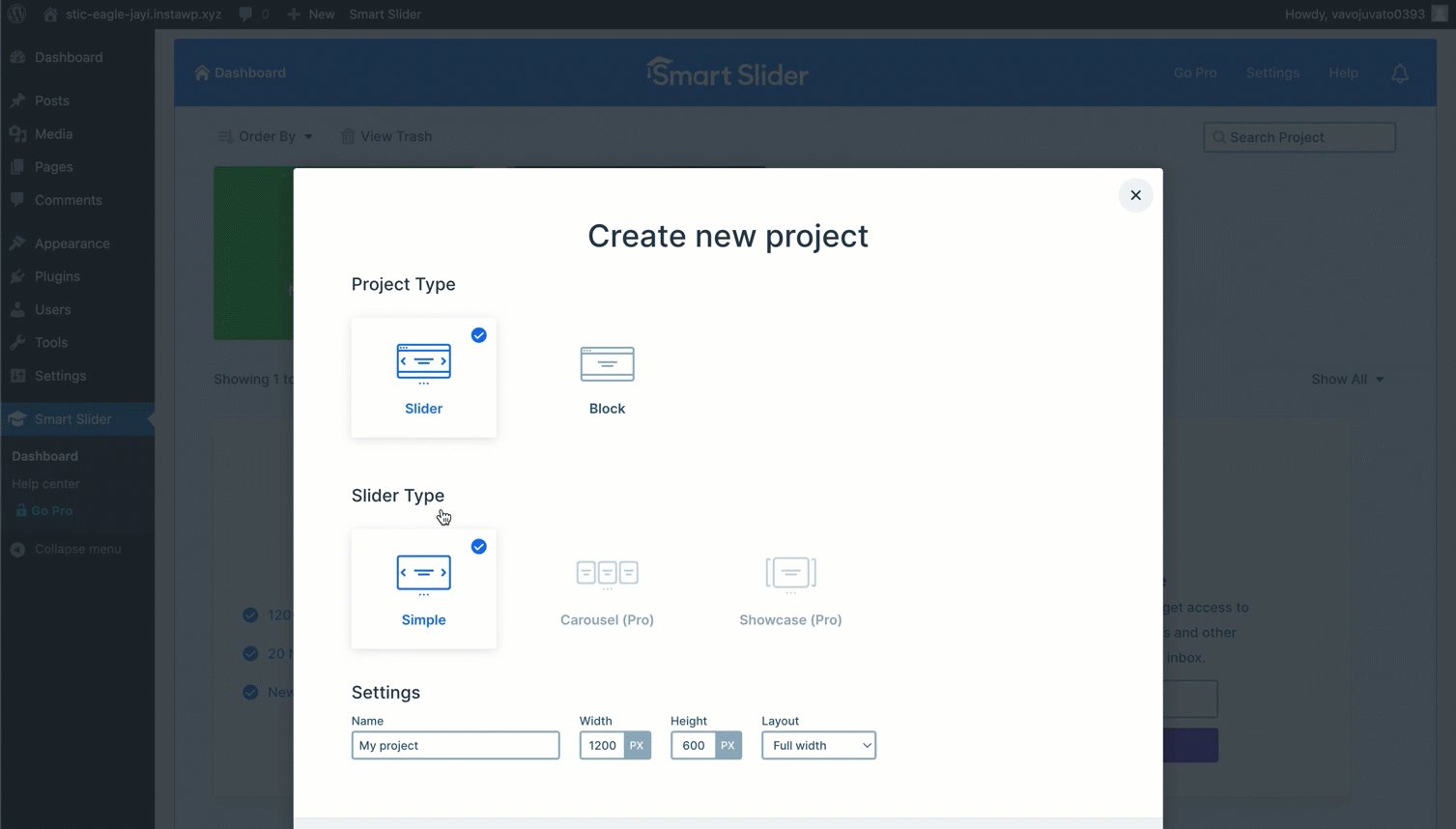
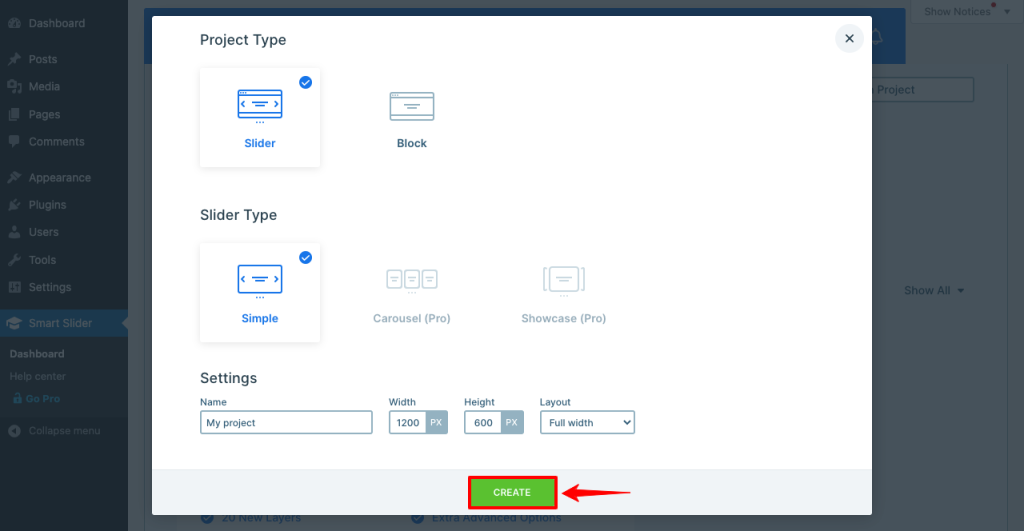
На вашем экране появится всплывающее окно. Вы можете дать ему имя и установить макет слайдера. Настройте их по своему усмотрению. Нажмите кнопку СОЗДАТЬ в конце.

Шаг 04: Настройте ползунок, используя различные параметры
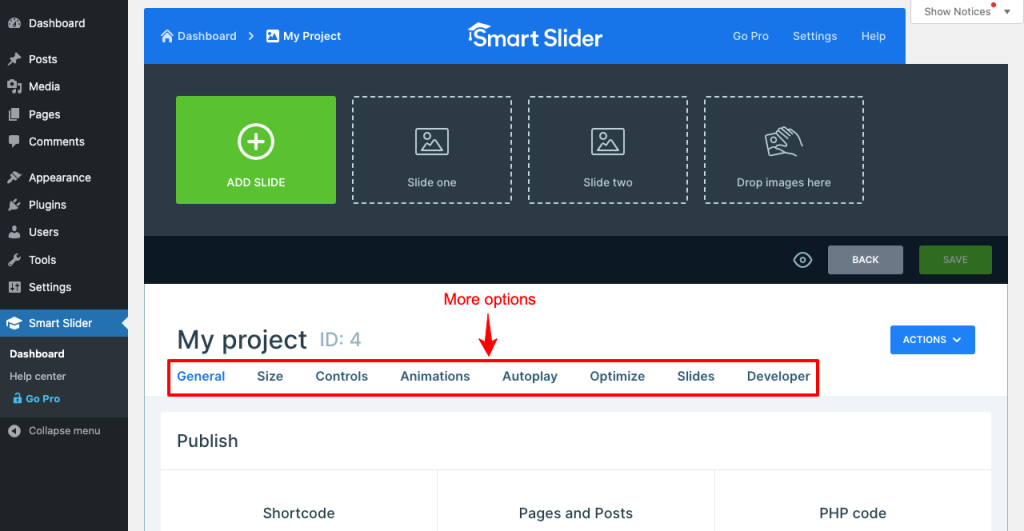
На новой странице вы найдете дополнительные параметры для дальнейшей настройки смарт-слайда.
- На вкладке «Общие» будет указан шорткод, который вы будете использовать для публикации смарт-слайда на нужной странице.
- Вкладка «Размер» позволит вам переопределить макет смарт-ползунка и включить его на рабочем столе, планшете и мобильных устройствах.
- Вкладка «Элементы управления» позволяет выбирать между различными типами стрелок-указателей, которые пользователи могут использовать для переключения ползунков во внешнем интерфейсе.
- Вы можете установить желаемый тип анимации и определить продолжительность на вкладке Анимации .
- Как только вы включите автозапуск , ползунки будут автоматически перемещаться без прикосновения пользователей.
- Вы можете выбрать тип загрузки и включить видимость воспроизведения на вкладке «Оптимизировать» .
- Установите дизайн фона слайда на вкладке «Слайды» .
- Вкладка «Разработчик» предназначена только для разработчиков. Лучше избегать этого, если вы обычный пользователь.
Настройте их в соответствии с вашими предпочтениями.

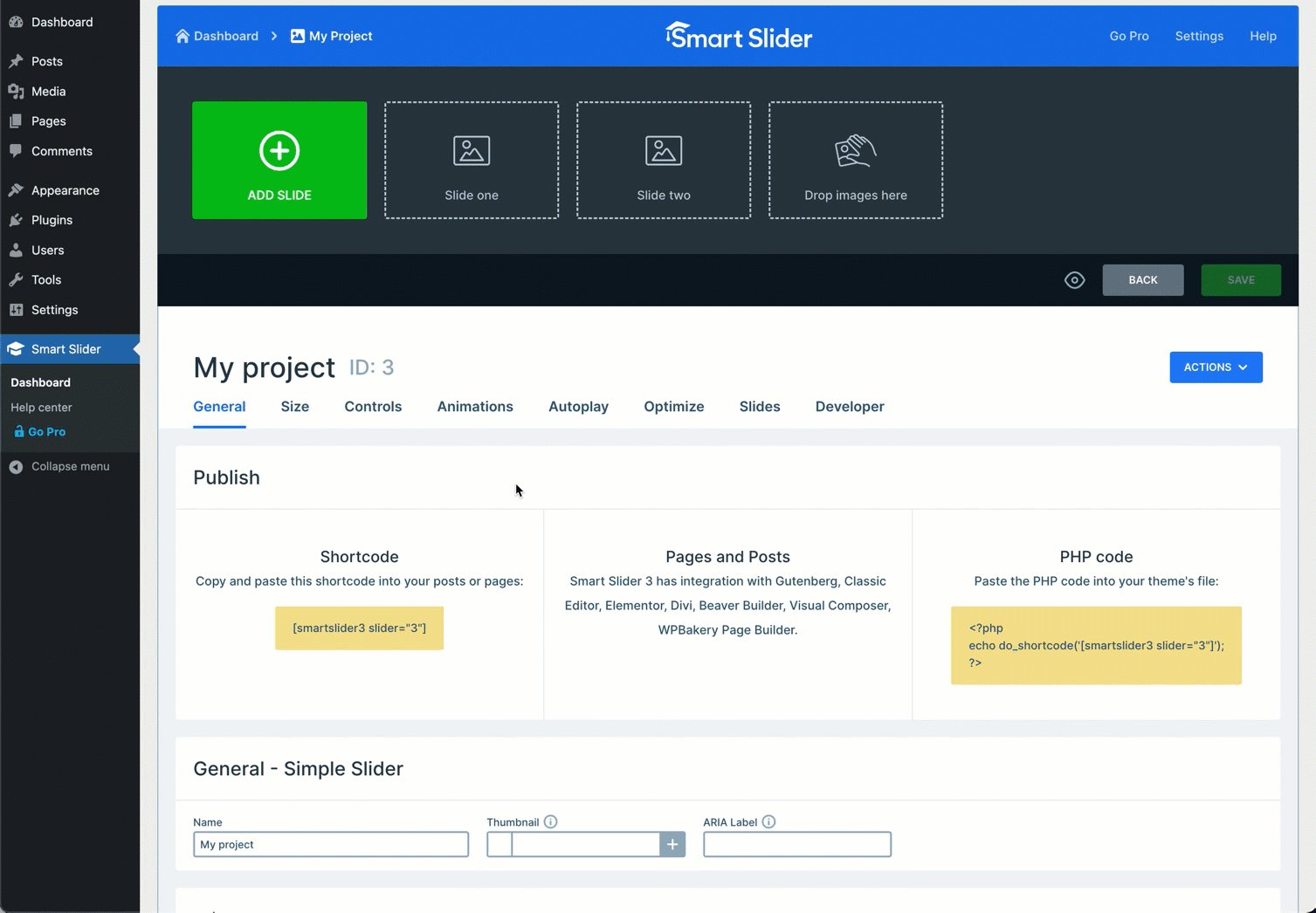
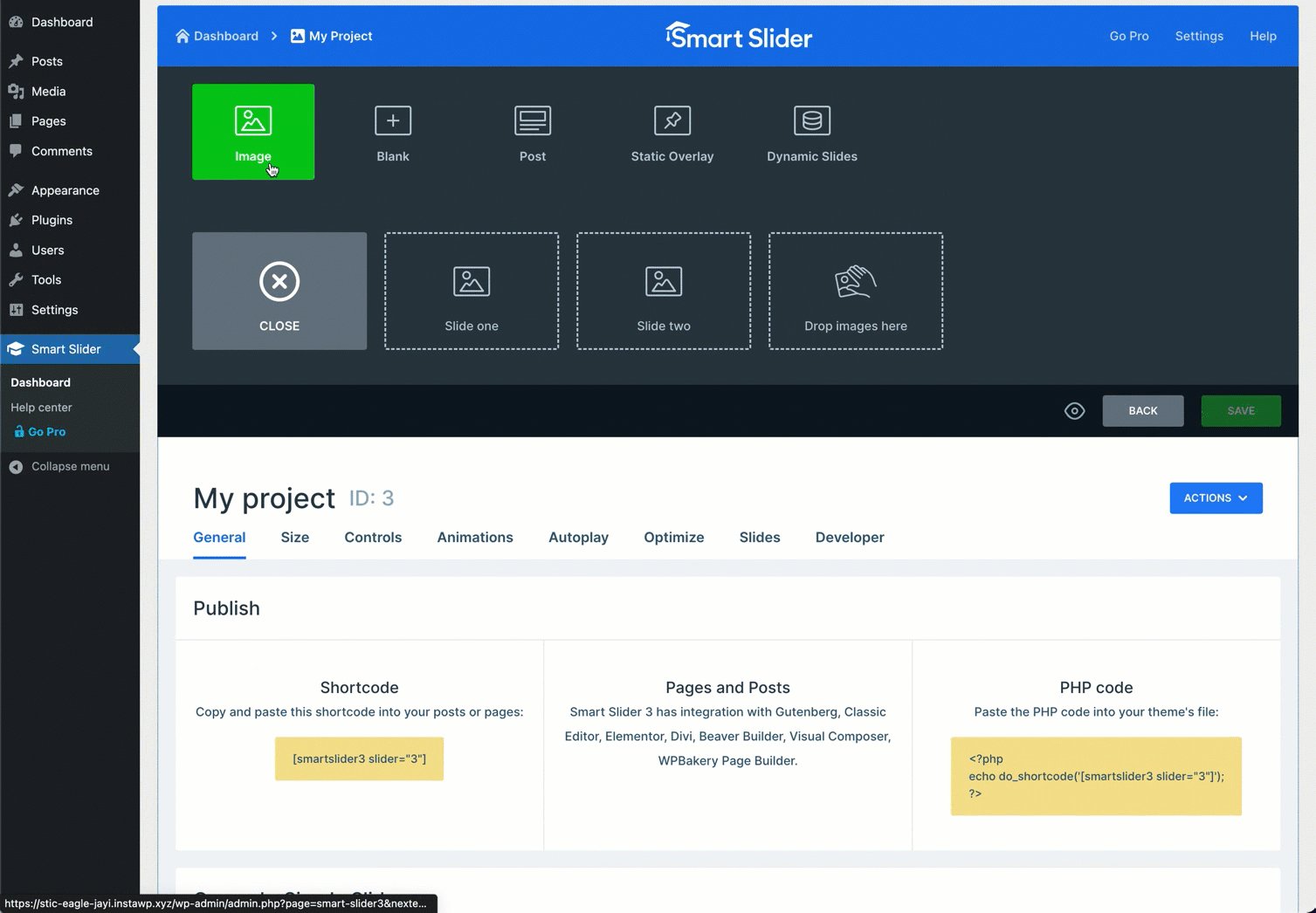
Шаг 05: Добавьте слайд и создайте его
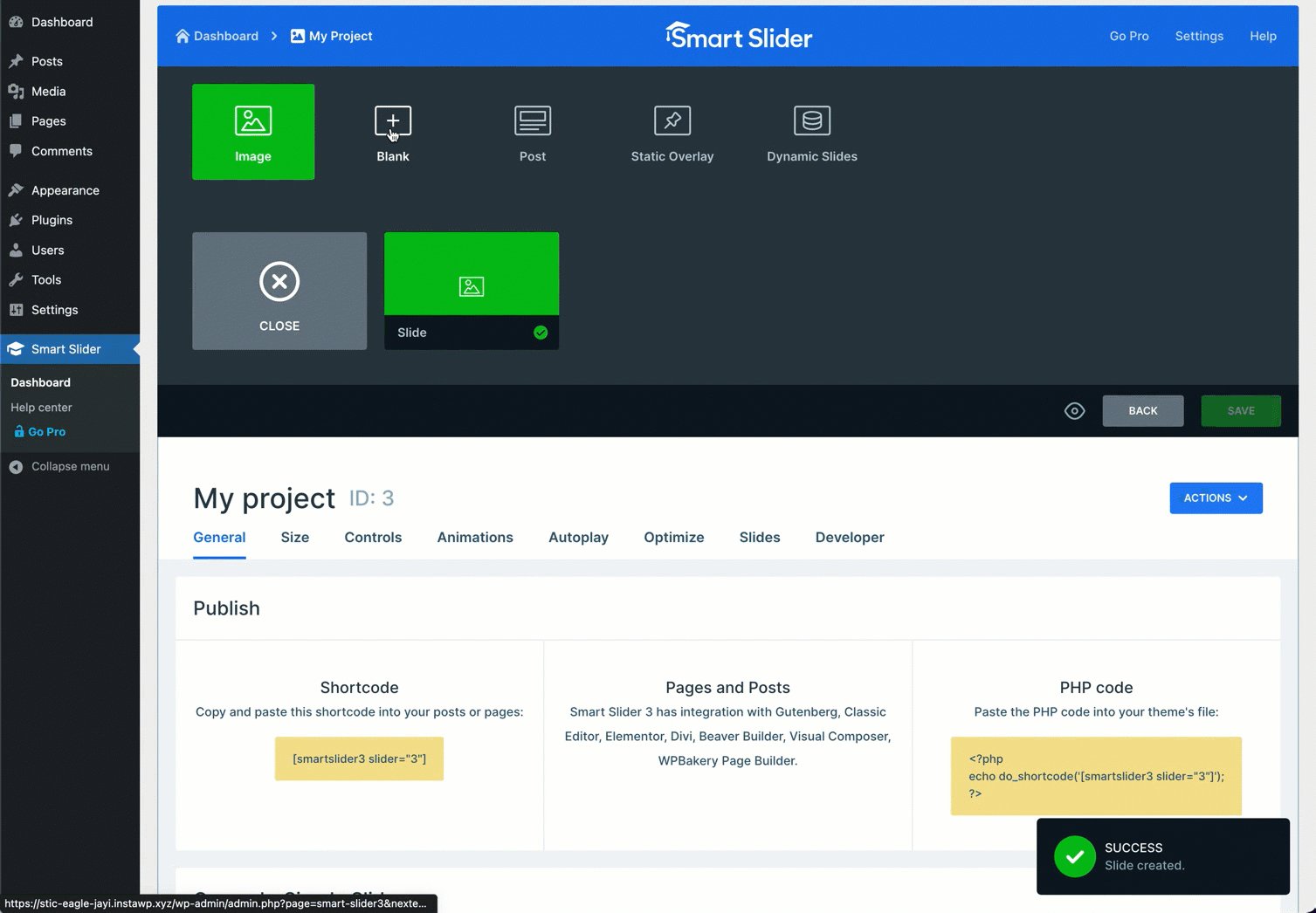
Затем нажмите ДОБАВИТЬ СЛАЙД . Выберите пустой вариант. Вы увидите, что рядом с Закрыть появился новый слайд . Нажмите на этот новый слайд. Он приведет вас к холсту.
Поскольку вы будете создавать текстовый слайдер, вы должны выбрать опцию «Пустой».

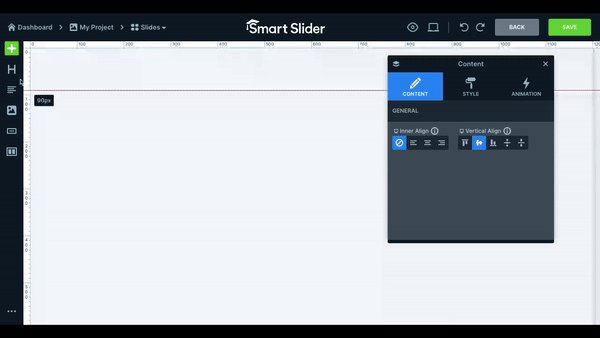
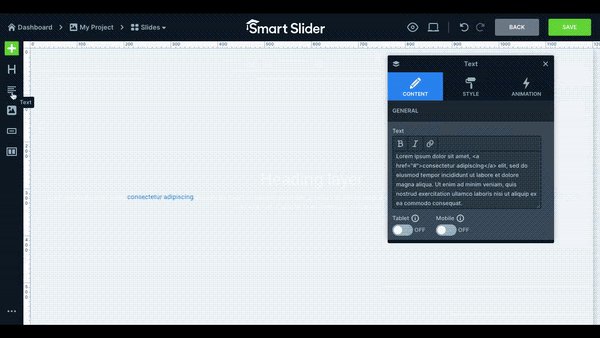
Нажмите на текстовые значки (заголовок и текст) на правой боковой панели. Вы увидите, как они появляются на холсте.
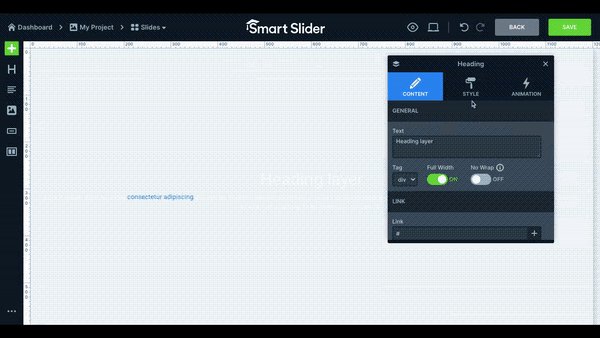
Далее вам нужно стилизовать и настроить их.
- Сначала выберите заголовок или текст.
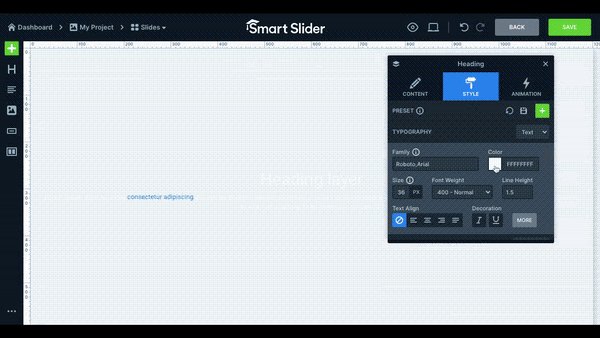
- Перейдите на вкладку «Стиль» во всплывающем редакторе.
- Выберите цвет, который вы хотите применить к тексту.
- Прокрутите эту вкладку вниз и изучите все параметры, доступные в этом редакторе.
- Вы можете использовать их для выравнивания, установки пространства, добавления эффектов, скрытия на определенных устройствах, изменения шрифтов, запуска анимации и многого другого.
- Вы даже можете добавлять изображения, щелкнув значок изображения .
- Как только вы закончите, нажмите кнопку СОХРАНИТЬ .

Итак, ваш первый слайд готов. Таким же образом вы можете создать столько слайдов, сколько захотите.
- Для этого нажмите кнопку «Назад» после приведенного выше GIF.
- Нажмите кнопку (+) ДОБАВИТЬ СЛАЙД еще раз и сделайте то же самое, что мы показали выше.
Шаг 06: опубликуйте текстовый слайдер
- Как только вы закончите создание текстовых слайдов столько, сколько хотите, вернитесь на страницу проекта Smart Slider.
- Прокрутите страницу немного вниз.
- Вы получите короткий код.
- Скопируйте и вставьте его в любой пост или страницу, которую вы хотите.
Шаг 07: Предварительный просмотр смарт-слайдера
Перейдите в режим предварительного просмотра публикации или страницы. Вы увидите, что ползунок работает отлично.
Способ 2: создать текстовый слайдер с помощью шаблона
Использование шаблона может сэкономить ваше время при создании и публикации текстовых слайдеров на вашем сайте WordPress. Процесс прост. Давай сделаем это!
Шаг 01: Создайте новый проект
Перейдите к Smart Slider > Dashboard. Нажмите ДОБАВИТЬ СЛАЙД.
Шаг 02: перейдите в раздел шаблонов
Откроется всплывающее окно. Выберите вариант «Начать с шаблона» .
Шаг 03: Импорт шаблона
Бесплатная версия позволит вам использовать только пять готовых шаблонов. Наведите курсор на понравившийся. Вы увидите кнопку Импорт . Нажмите кнопку «Импорт» .
Шаг 04: опубликуйте текстовый слайдер
- Вы увидите их на странице проекта.
- Теперь вам нужно настроить их, выполнив шаги, описанные выше.
- Прокрутите страницу немного вниз.
- Вы получите короткий код.
- Скопируйте шорткод и вставьте его в любую публикацию или страницу.
- Там вы увидите ползунок.
Шаг 05: опубликуйте текстовые ползунки
Перейдите в режим предварительного просмотра публикации или страницы. Вы увидите, что ползунок работает отлично.
Заключение
Прежде чем закончить это обсуждение, мы хотим напомнить вам, что в Интернете существует более 1,7 миллиарда веб-сайтов. Людей больше всего привлекают те веб-сайты, которые представляют ценную информацию в наиболее привлекательной форме.
Без сомнения, с умным слайдером 3 вы сможете вывести свою текстовую презентацию на новый уровень. Но при этом обязательно позаботьтесь о качестве своей информации. Мы будем рады, если вы найдете эту статью полезной для достижения ваших целей.


