Как добавить миниатюру к сообщению WordPress
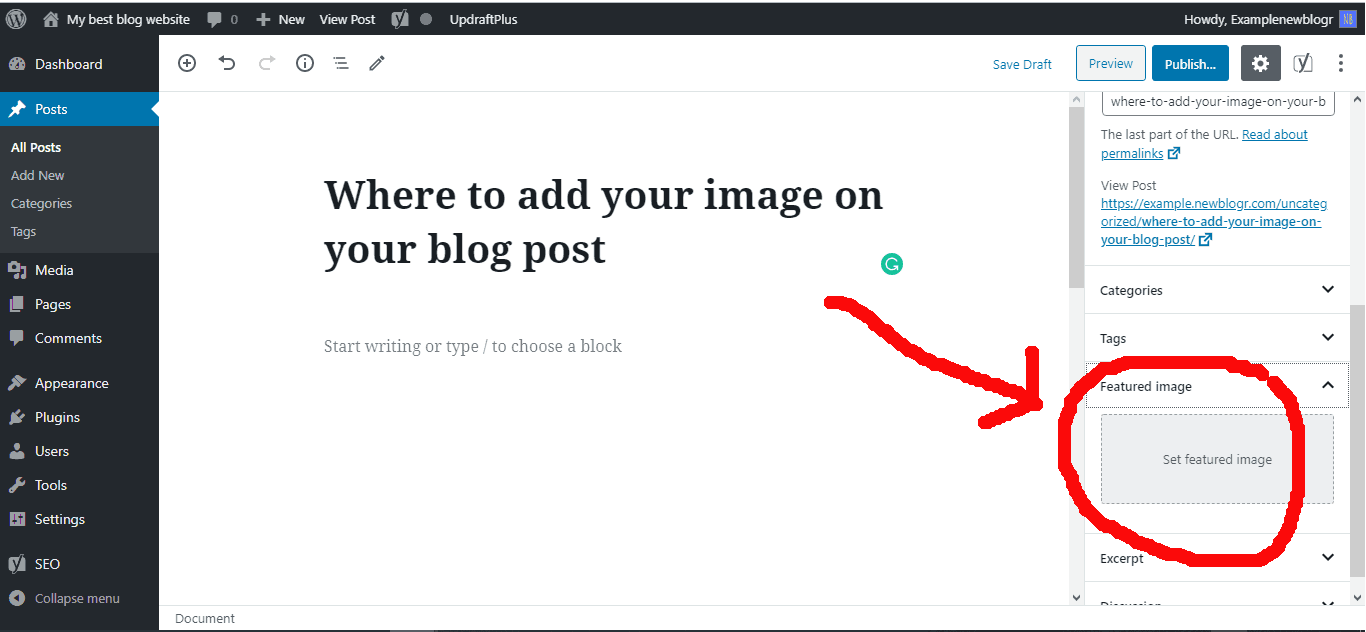
Опубликовано: 2022-09-11Если вы хотите добавить миниатюру к сообщению WordPress, вам нужно сделать несколько вещей. Во-первых, вам нужно найти или создать изображение, которое вы хотите использовать в качестве миниатюры. Когда у вас есть изображение, вам нужно загрузить его на свой сайт WordPress. После того, как изображение загружено, вам нужно отредактировать сообщение, к которому вы хотите добавить миниатюру. В редакторе сообщений вы увидите раздел «Избранное изображение». Нажмите на ссылку « Установить избранное изображение » и выберите изображение, которое вы только что загрузили. После выбора изображения нажмите кнопку «Опубликовать» или «Обновить», чтобы сохранить изменения.
Миниатюра сообщения — это краткий графический и текстовый фрагмент, который появляется на веб-сайте. Когда пользователь нажимает на ссылку или изображение, он видит полноразмерную версию статьи. Избранное изображение сообщения используется для предварительного просмотра сообщения в WordPress. В этом уроке вы узнаете, как создавать миниатюры записей в WordPress. Активировав этот плагин, ваши сообщения будут автоматически отображать изображения Flickr в зависимости от их названия. В результате эти избранные изображения будут использоваться для создания миниатюр сообщений для WordPress. Вы можете обрезать и изменить размер изображения в редакторе в зависимости от разрешения, которое использует WordPress.
Первым шагом является загрузка и установка плагина «Миниатюры связанных сообщений» для WordPress. В области настроек WordPress появится новая функция под названием «Плюшки похожих сообщений». Третий шаг — изменить отображение сообщений. Когда вы вносите изменения в свои страницы или сообщения, вы можете выбрать, отображать ли отношения. В разделе « Миниатюры» выберите область, в которой должны отображаться миниатюры. Третий шаг — выбрать стиль эскиза, который может быть цветом, размером шрифта или длиной отрывка. Этот плагин должен быть интегрирован в ваши сообщения и страницы с помощью шорткода.
Как добавить избранное изображение в WordPress?
 1 кредит
1 кредитПростое редактирование или создание нового сообщения в блоге позволит вам включить избранное изображение в сообщение WordPress. Вкладку избранного изображения можно найти в правом столбце редактора контента. Вы должны щелкнуть вкладку «Установить избранное изображение», чтобы просмотреть всплывающее окно загрузки медиафайлов WordPress.
Использование изображений на вашем веб-сайте или в блогах может сделать их более привлекательными. Вы можете улучшить визуальное качество своего блога или веб-сайта, используя отличное изображение. В панели инструментов нет избранных изображений? Это руководство проведет вас через процесс добавления избранных изображений на ваш сайт WordPress. Поскольку WordPress.org является одним из крупнейших онлайн-сообществ, неудивительно, что некоторые из самых вдумчивых разработчиков включили эту функцию в свои темы. Вы должны использовать следующий код, чтобы изменить структуру функций в файле functions.php вашей темы, чтобы добавить функции. Как только вы закончите этот шаг, раздел рекомендуемых изображений вашей темы будет готов.
На своем компьютере выберите изображение для сайта. Индикатор выполнения, который вы видите, теперь отображает вашу загрузку фотографии. Нажав на нее, вы можете выбрать, какое изображение вы хотите использовать в качестве избранного изображения. Обновите свой пост или страницу, чтобы иметь избранное изображение.
Что такое избранное изображение в некоторых темах WordPress?
Основное изображение, используемое для написания сообщения в блоге на WordPress, — это избранное изображение. Вы можете найти их рядом с заголовком каждого сообщения на своей домашней странице и в социальных сетях.
3 совета по выбору идеального избранного изображения
Выбирая избранное изображение, имейте в виду несколько вещей. Вы должны рассмотреть содержание вашего веб-сайта с точки зрения качества и репрезентативности. Во-вторых, он должен быть визуально привлекательным и соответствовать тону и посылу ваших постов и страниц. Кроме того, поисковые системы должны быть в состоянии найти его легко.
Также важно учитывать практичность наличия избранного изображения. Когда дело доходит до создания изображений для вашего сайта, может быть сложно найти одно изображение, подходящее для всех. Кроме того, если вы создаете веб-сайт с помощью программы графического дизайна, обязательно сохраните избранное изображение в виде файла изображения, чтобы использовать его на других страницах.
Добавление избранного изображения на ваш сайт может сделать его свежим, а также повысить его видимость и SEO-потенциал. Если вы хотите добавить избранные изображения в свои сообщения и страницы, не бойтесь делать это сейчас!
Как создать миниатюру для моей темы WordPress?
 Предоставлено: www.wildflowersandpixels.co.uk
Предоставлено: www.wildflowersandpixels.co.ukСоздать миниатюру PNG очень просто: вставьте изображение шириной 880 пикселей и высотой 660 пикселей, на котором показан снимок экрана с работающей темой. Сделайте скриншот этого изображения. Пожалуйста, загрузите файл PNG в каталог вашей темы, прежде чем отображать его на панели инструментов WordPress.
Когда вы редактируете сообщение или страницу, вы можете заметить выделенное поле изображения. Вы можете загрузить изображение для статьи или выбрать изображение, связанное с ней. Добавление поддержки эскизов ко всем типам сообщений может быть выполнено путем вставки этой команды после открывающего <html:. У вас есть возможность разрешить миниатюры только для сообщений или только для страниц. Поле Featured Image теперь должно отображаться на экране редактирования поста/страницы WordPress. Функция должна быть проверена, если она отсутствует или включена в опции «Параметры экрана» или в вашем коде functions.php. Циклы WordPress теперь можно настроить для использования трех основных команд эскизов. Честно говоря, добавление ссылки и миниатюры по умолчанию — одна из самых простых реализаций.
Как получить URL миниатюры в WordPress?
URL-адрес миниатюры сообщения будет отображаться, как только вы добавите его в шаблон темы. Пожалуйста, обратитесь к нашему руководству по WordPress для получения дополнительной информации о том, как создать собственный код. Если вы хотите отображать только миниатюру сообщения, вы можете вставить код в шаблон, над которым работаете, в цикле WordPress.
Как включить миниатюры в сообщениях WordPress?
Начиная с версии WordPress 2.9, вы можете легко добавлять миниатюры сообщений на свою домашнюю страницу с помощью простого обновления темы WordPress. Функции можно открывать и закрывать в любое время. Пожалуйста, используйте расширение php: add_theme_support('post-nails'); и расширение php: add_theme_support('post-nails').

Как отключить избранные изображения в WordPress
Если вы хотите отключить избранные изображения в своей теме или внести изменения, вы можете сделать это, отключив их вывод. Опция «Показывать избранные изображения для сообщений» отключена в настройках.
Как изменить миниатюру в моем блоге WordPress?
Страницы или сообщения можно редактировать на панели инструментов, щелкнув по ним. В правой части экрана есть модуль «Избранные изображения». Выбрав «Установить избранное изображение», вы можете выбрать изображение из медиатеки вашего сайта, Google Фото, Pexels Free Photos или Openverse.
Важность создания хороших миниатюр
Если вы хотите продвигать свой контент, вам следует использовать миниатюры изображений, которые привлекают зрителей к вашим видео и помогают продвигать ваш контент. Хотя существует множество факторов, которые следует учитывать при создании миниатюры, размер и соотношение должны быть в первую очередь. Для начала рассмотрим размер 1280 х 720 пикселей. При таком размере миниатюра будет иметь более широкое пространство, но все же будет достаточно компактной, чтобы ее можно было использовать в большинстве видеоплееров. Чтобы миниатюра имела ширину не менее 640 пикселей, убедитесь, что вы используете видеопроигрыватель, например YouTube, потому что это размер миниатюры. Когда дело доходит до размера файла, имейте в виду, что большинство зрителей увидят миниатюру только в течение нескольких секунд. С этой целью размер эскиза должен быть достаточно маленьким, чтобы поместиться в доступном пространстве. Хорошим практическим правилом является сохранение их размера не более 50 КБ. Вы также должны помнить, что вы можете включать в миниатюру различные типы файлов. Есть еще два способа создавать более качественные и креативные эскизы : PNG и GIF.
URL-адрес миниатюры сообщения WordPress
 1 кредит
1 кредитURL-адрес эскиза сообщения WordPress — это URL-адрес, связанный с сообщением WordPress. Этот URL-адрес можно использовать для ссылки на рассматриваемое сообщение или для доступа к уменьшенному изображению сообщения.
В этой статье мы покажем вам, как найти миниатюру URL записи в WordPress. Это может быть полезно, если вы разрабатываете новую тему WordPress или дочернюю тему. Чтобы получить URL-адрес миниатюры сообщения, вы должны сначала закодировать его в настраиваемый шаблон темы. Эта статья проведет вас через шаги, которые необходимо предпринять для выполнения этой задачи. Чтобы отобразить миниатюру сообщения в вашем шаблоне, просто вставьте в него этот код:. Он отображает URL-адрес рассматриваемого изображения, а также его описание. Помимо настройки размера, вы можете выбрать изображение для публикации. В любом случае не забудьте повторно сгенерировать эскизы изображений с пользовательским размером изображения.
Как добавить избранное изображение в произвольный тип записи WordPress
Чтобы добавить избранное изображение в пользовательский тип записи в WordPress, вам нужно сначала перейти на страницу «редактировать запись» для рассматриваемой записи. Оказавшись там, найдите раздел «Избранное изображение» на правой боковой панели и нажмите ссылку «Установить избранное изображение». Отсюда вы можете либо загрузить новое изображение, либо выбрать его из своей медиатеки. Выбрав изображение, нажмите кнопку «Установить избранное изображение», чтобы подтвердить свой выбор.
Сообщения или страницы могут быть назначены определенному изображению с помощью функции WordPress, известной как миниатюры сообщений или избранное изображение. Если вы новый пользователь WordPress и испытываете трудности с отображением изображений в своем блоге/сайте, это руководство для вас. Все темы WordPress используют стандартную функцию изменения размера изображения WordPress, которая позволяет вам обрезать изображения в зависимости от размера темы, которую вы хотите загрузить. Некоторые темы, такие как наша премиум-тема Total Theme, имеют встроенную функцию изменения размера, которая оптимизирована и обеспечивает больший контроль со стороны пользователя. Если вы хотите научиться создавать собственные размеры в своей теме, вы можете использовать основную функцию add_image_size.
Как добавить избранные изображения в сообщения
Вы можете добавить избранное изображение к любому сообщению в категории, щелкнув ссылку «Категория» в верхней части страницы «Редактировать категорию» и выбрав « Добавить избранное изображение » . Использование раскрывающегося списка «Формат публикации» поможет вам решить, какой формат публикации лучше всего подходит для добавления избранных изображений. Можно ввести поле «Избранное изображение» и нажать кнопку «Обновить», чтобы обновить изображение.
Миниатюра WordPress не отображается
К счастью, обе ситуации можно легко решить. Раздел «Параметры экрана» панели инструментов WordPress можно найти здесь. При выборе параметра «Избранное изображение» ваши списки сообщений и страниц будут включать столбец с избранным изображением. Теперь вы должны иметь доступ к вкладке «Избранное изображение» в редакторе контента.
Поскольку плагин не может найти избранное изображение, связанное с вашими популярными сообщениями, отображается изображение без эскиза. Наиболее вероятной причиной вашей проблемы является то, что вы испытываете трудности с этим. Какие изменения произошли с вашим сайтом в последнее время? Также перейдите в «Настройки» > «Популярные сообщения», чтобы увидеть скриншот экрана отладки. Я бы проверил права доступа к файлам, чтобы увидеть, создает ли WPWP миниатюры после перехода с вашего предыдущего сервера на новый. Если вы установите Feature Image для каждого сообщения, но оно не отображает их после миграции, я бы проверил разрешения. С помощью этого плагина можно создать папку в WordPress под названием WordPress-popular-posts. Убедитесь, что папка доступна для записи с помощью PHP и что в ней есть действительный файл PHP.
Изображения не отображаются? Проверьте свою тему!
Если вы используете пользовательскую тему, убедитесь, что изображения, которые вы используете для своих сообщений и страниц, являются правильными. Проверьте, включает ли ваша тема по умолчанию установленные изображения и где они должны быть. В зависимости от того, какую тему вы выберете, некоторые используют изображения в своих файлах тем, а другие используют изображения в своих файлах плагинов. Найдите файл _thumbnail.jpg, который подскажет вам, где находится изображение. Если изображение не отображается в вашей медиатеке, и вы не уверены, есть ли у вас разрешения, обратитесь к своему хостингу.
