Как добавить переключатель языка WordPress на ваш многоязычный сайт
Опубликовано: 2023-04-03Превращение вашего веб-сайта WordPress в многоязычный может стать отличным способом привлечь новую аудиторию. Это также один из лучших способов убедиться, что вы всегда представляете свой контент, предложения или услуги на языке, который соответствует предпочтениям читателя. С этим есть только одна проблема — или, скорее, проблема — как на самом деле добавить модуль переключения языка на ваш веб-сайт WordPress?
Это то, что мы здесь, чтобы показать вам сегодня. Далее следует краткое руководство для начинающих по переключателям языков веб-сайтов. Мы собираемся объяснить, что такое переключатель языка, что он на самом деле делает, каковы основные типы переключателей языка и как добавить его на ваш веб-сайт WordPress.
Что такое переключатель языка веб-сайта?
Проще говоря, переключатель языка веб-сайта — это такой элемент, как раскрывающееся меню, ссылка или кнопка, обычно в одном углу структуры страницы.
Например, это может быть что-то вроде этого:

Переключатель позволяет читателю изменить язык содержимого сайта на тот, который ему больше подходит. Это может быть невероятно полезно, если ваш сайт обслуживает аудиторию в нескольких странах, и вы хотите предоставить им больше возможностей, чем просто английский язык.
Переключатель языка может способствовать сохранению бренда, показать, что вы понимаете потребности своей аудитории и можете предлагать решения, адаптированные к ним.
Типы переключателей языка веб-сайта
Есть несколько типов языковых переключателей, которые вы можете использовать на своем веб-сайте. Первый из них вы уже видели в примере выше. ️ Эта демонстрация с веб-сайта Duolingo является хорошим примером переключателя языка «значок плюс текст» .
Возможно, это лучший тип переключателя языка, который вы можете использовать, поскольку он представляет флаги стран вместе с названием языка в письменной форме, чтобы сделать выбор легко сканируемым и очень понятным для читателей.
Одним из упрощений этой идеи является отображение только текста — просто названия языка. Такие переключатели языка обычно находятся в навигационных меню или раскрывающихся списках. Это связано с тем, что в переполненных меню сайтов обычно не так много места для значков, к тому же они могут затмевать остальную часть меню.
Вот пример текстового переключателя языка:

Следующий тип переключателя языка — полностраничный переключатель языка веб-сайта . Идея заключается в том, чтобы не позволить читателю пройти, пока он не решит и не выберет конкретный язык.
Подобное ограничение часто требуется на сайтах, которые по закону обязаны ограничивать некоторые из своих услуг или ограничивать их определенными областями. Этот тип переключателя языка контролирует не только сам язык контента, но и всю локализацию сайта.
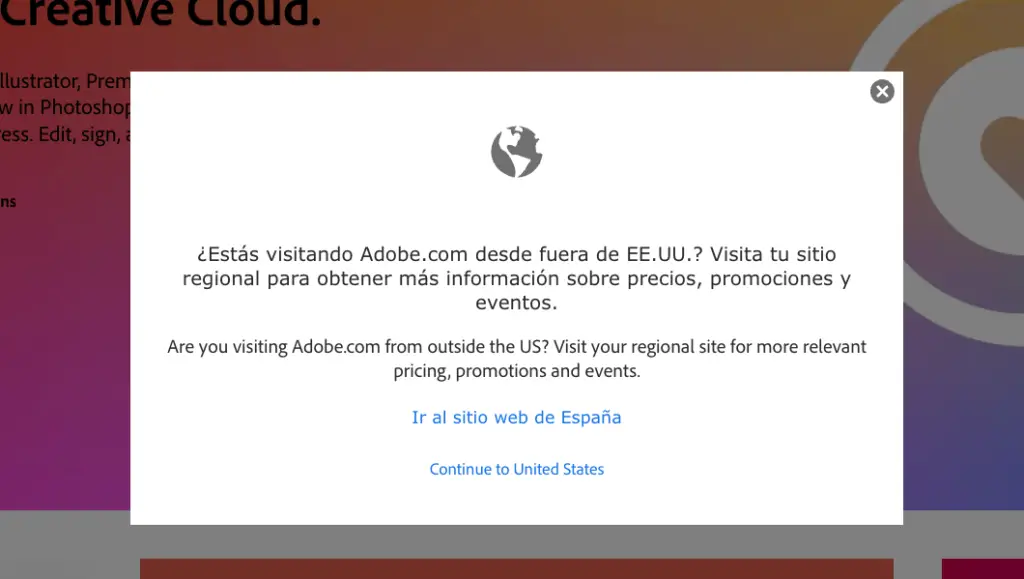
Вот пример такого переключателя языка:

Преимущества многоязычного сайта
Прежде чем вы сможете добавить переключатель языка на свой веб-сайт, вам необходимо сделать этот сайт многоязычным. Все «сделать его многоязычным» означает, что вы просто добавляете другие языковые версии на свой сайт и наполняете их переводами контента.
Так оно и есть: сначала многоязычный веб-сайт, а затем переключатели языков.
Преимущества многоязычности вашего сайта намного превышают тот факт, что вы можете установить на нем переключатель языка. Вот некоторые из ключевых:
Охватить более широкую аудиторию
Исследование Statista показывает, что только 25% интернет-пользователей являются носителями английского языка, в то время как более 50% всего веб-контента написано на английском языке. Этот пробел создает много возможностей для компаний, которые решают предлагать версии своих сайтов на разных языках. По состоянию на январь 2023 года во всем мире насчитывается 5,16 миллиарда пользователей Интернета, поэтому рынок неанглоязычного контента, мягко говоря, довольно огромен.
Хотя есть продукты и услуги, которые могут быть предложены только в определенных областях, люди обычно имеют схожие потребности, когда речь идет о потреблении контента по всему миру. Таким образом, наличие многоязычного веб-сайта может помочь вам выйти на новые и потенциально прибыльные рынки в неанглоязычных странах.
Кроме того, даже в странах, где английский является родным языком, например в США, вы найдете значительные сообщества, говорящие на таких языках, как испанский, французский, китайский и других. Таким образом, многоязычный веб-сайт может расширить ваш бизнес для людей, говорящих на всех языках, как внутри страны, так и за рубежом.
Лучшее многоязычное SEO
Не каждый владелец веб-сайта знает об этом, но есть такая вещь, как многоязычное SEO. Чтобы дать вам краткое изложение, Google в основном представляет различные результаты поиска в зависимости от языка, установленного в системе пользователя и браузере.
Кроме того, что интересно, ранжировать определенные термины на английском языке намного сложнее, чем ранжировать их на испанском или немецком языках. Как только вы добавите тот факт, что у вас действительно может быть веская причина для охвата этой международной аудитории, тогда использование многоязычного SEO станет очень хорошей идеей.
Проще говоря, вы хотите, чтобы ваш контент был найден независимо от языка, на котором пользователь вводит фразу в Google.
Сделать ваш сайт многоязычным, а также убедиться, что весь контент хорошо оптимизирован и доступен для сканирования Google, — это отличное вложение.
Снизьте показатель отказов и увеличьте конверсию
CSA Research опросила более 8700 онлайн-потребителей в 29 странах и обнаружила, что 76% из них предпочитают покупать товары с информацией на их родном языке.
Что это значит на практике? В кои-то веки это означает, что многие люди немедленно покинут ваш сайт, если не смогут найти на нем предпочитаемую языковую версию. Или, скорее, они уйдут к конкуренту, у которого есть эта языковая версия.
Точно так же, сделав свой сайт многоязычным, вы получите преимущество перед конкурентами, которые этого не сделали.
Рекомендации по использованию переключателя языка веб-сайта
Отбросив вопрос «почему», давайте теперь перечислим некоторые вещи, о которых следует помнить при разработке переключателя языка для вашего сайта:
Разместите переключатель языка на видном месте
Стандартное размещение переключателя языка обычно находится где-то в правом верхнем углу — рядом с главным меню сайта или в футере. Пример из понятия:

Или, в качестве альтернативы, многие сайты предпочитают отображать переключатель языка, который плавает где-то в правом нижнем углу и остается видимым все время. Как этот:

Независимо от того, какое конкретное место размещения вы выберете, главная цель — максимально упростить его поиск. Если кто-то не понимает язык, на котором находится сайт, то переключатель языка — это буквально первое, что он будет искать.
Избегайте использования флагов стран в качестве переключателя языка.
Флаги отлично подходят в качестве идентификатора языка в самых простых случаях. Однако они также исключают большие группы пользователей.
Во-первых, флаги сами по себе не являются доступным решением. Это означает, что слабовидящий человек может либо не различать похожие флаги, либо вообще их не видеть.
Во-вторых, в некоторых странах может быть два или более языков, поэтому не сразу понятно, к какому из них относится переключатель языка.
Например, Объединенная языковая группа отмечает, что, хотя Индия использует хинди и английский в качестве официальных языков, в стране проживает 448 уникальных языков. Таким образом, использование индийского флага в переключателе языков может сбивать с толку коренных жителей Индии, поскольку они не могут знать, какой язык представляет этот флаг.

Использование флага плюс название языка — гораздо лучшее решение. Это доступно и понятно каждому.

Поэкспериментируйте с автоматическим переключением языков
В зависимости от того, какой тип сайта вы используете и какой тип контента вы предлагаете, может быть хорошей идеей настроить автоматический запуск операции переключения языка.
Это работает так, что ваше программное обеспечение для переключения языков может определить языковые настройки веб-браузера посетителя, а также настройки их местоположения с помощью файлов cookie, а затем автоматически адаптировать контент сайта на основе этого.
Это позволяет вашей аудитории беспрепятственно работать, не прерывая свою деятельность поиском ручного переключателя языка. В идеале, посетители вашего сайта не должны выполнять никакой дополнительной работы, чтобы получить необходимую им информацию.
В то же время ваши посетители не теряют возможности вернуться назад или изменить языковые настройки позже.
Как добавить переключатель языка на сайт WordPress
Если ваш сайт работает на WordPress, то добавить к нему переключатель языка — и фактически сделать его многоязычным внутри — очень просто.
Чтобы все заработало, вам понадобится бесплатный плагин TranslatePress. Это один из самых популярных плагинов для перевода и локализации для WordPress.
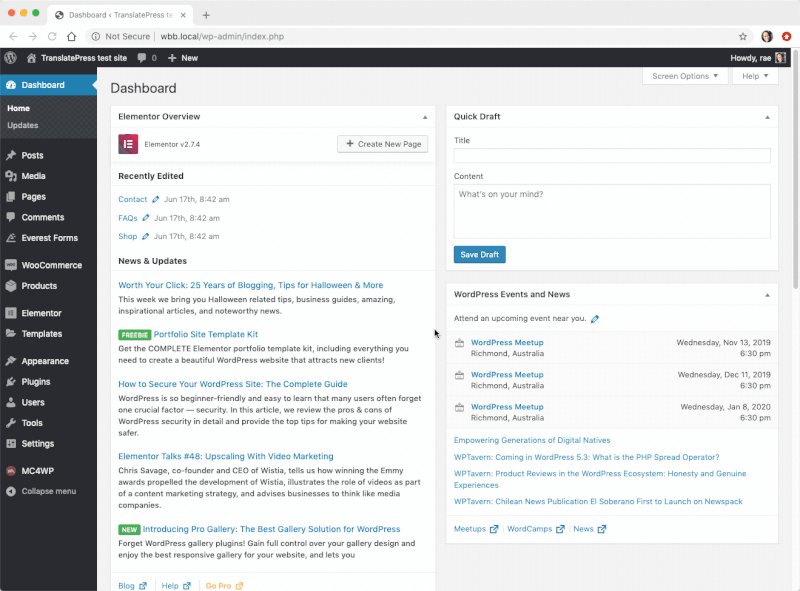
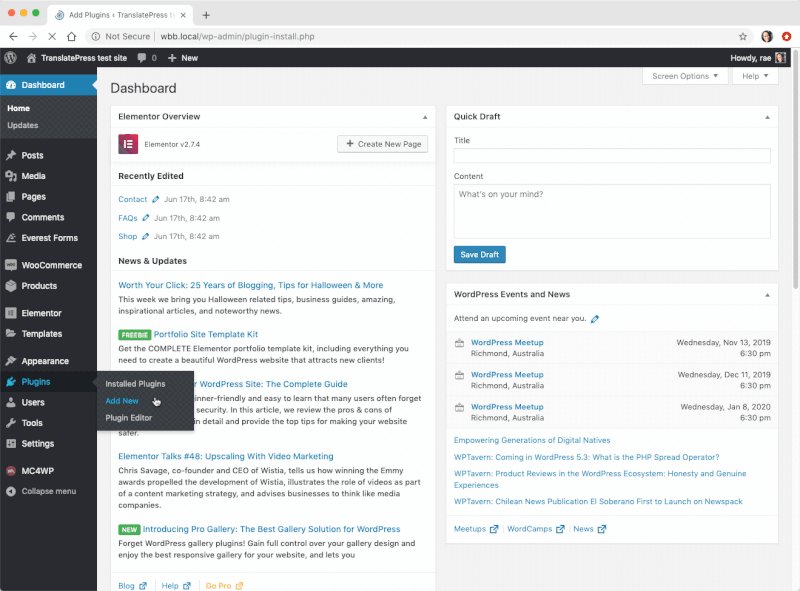
Вы можете установить его прямо с панели управления WordPress. Просто перейдите в «Плагины» → «Добавить новый» и найдите «TranslatePress». Затем нажмите «Установить и активировать» .

TranslatePress позволяет вам сделать гораздо больше, чем просто добавить модуль переключения языков на ваш сайт. Фактически, вы можете использовать его для добавления полных переводов контента вашего веб-сайта на сотни поддерживаемых языков, оптимизации для многоязычного SEO, а также включения автоматических переводов на основе таких инструментов, как Google Translate или DeepL.
Но давайте сосредоточимся только на способности плагина переключать языки. Вот как это настроить:
Выберите свои языки
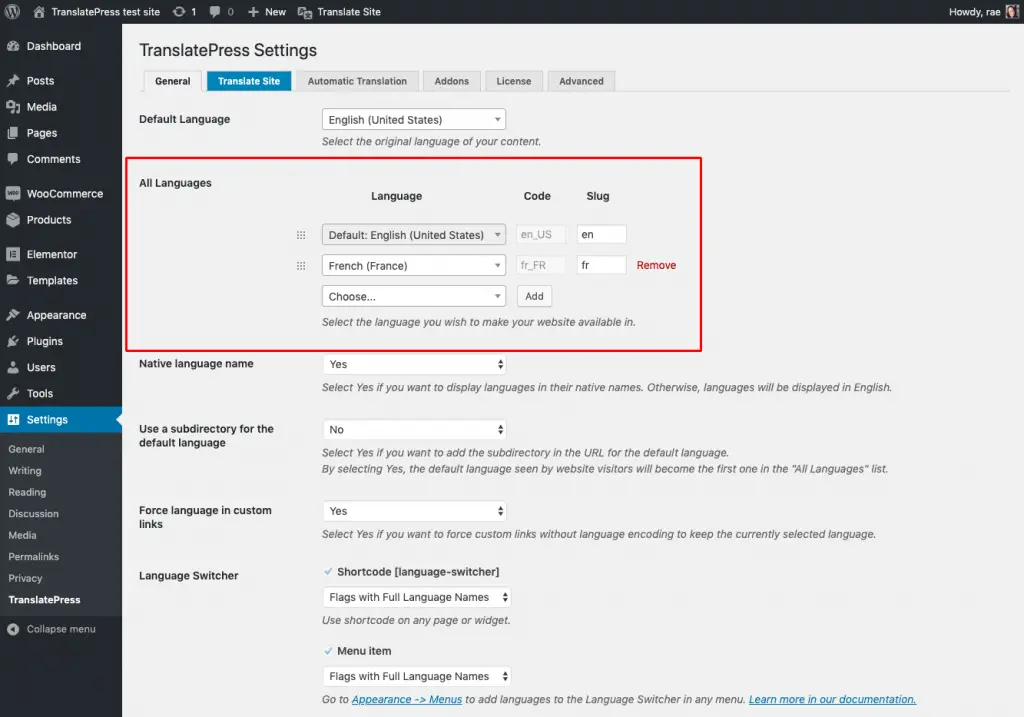
Прежде всего, вам нужно выбрать языки, на которых вы хотите отображать содержимое вашего сайта. В бесплатной версии TranslatePress вы можете выбрать один дополнительный язык. Чтобы установить это, перейдите в «Настройки» → «TranslatePress» и используйте раздел, отмеченный на изображении:

Нажмите «Сохранить изменения» , когда закончите.
Выберите переключатель языка
TranslatePress позволяет выбрать один из трех доступных типов переключателей языка. На самом деле, вы можете использовать все три из них одновременно.
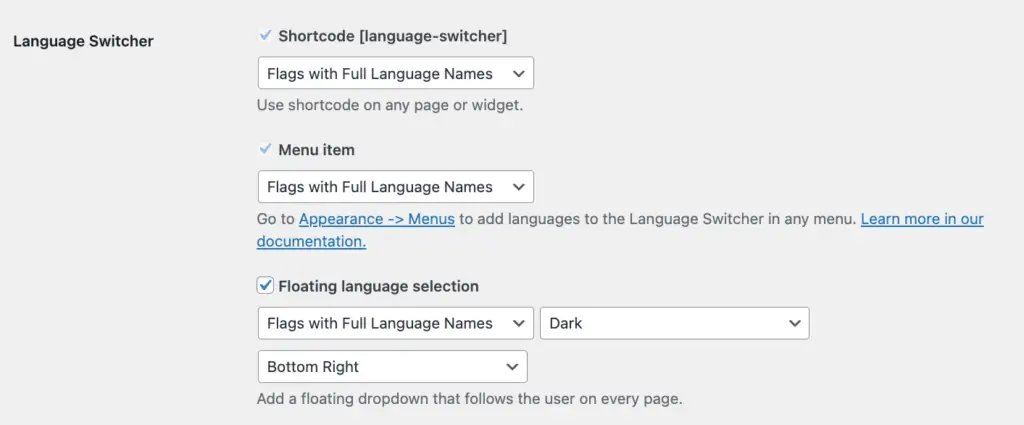
Вы найдете эти переключатели языков в меню «Настройки» → «TranslatePress» в самом низу страницы:

Вот какие они:
- Шорткод — этот тип переключателя языка является наиболее универсальным, поскольку вы можете включить его в любой пост, страницу или виджет. Подробнее о том, как это сделать, ниже.
- Пункт меню — довольно простой, этот параметр позволяет добавить ссылку на переключатель языка в меню вашего сайта.
- Плавающий выбор языка — это самый интересный и настраиваемый тип переключения языка. Это блок, который будет плавать рядом с содержимым вашего сайта и всегда оставаться видимым.
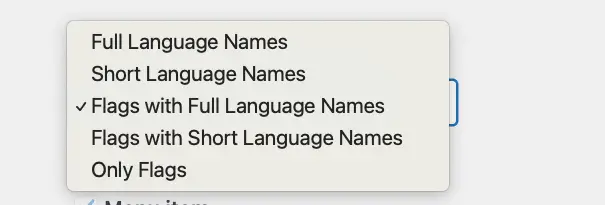
Для каждого из этих переключателей вы можете выбрать способ их отображения. Варианты:

Приятно то, что вам не нужно использовать одну настройку для всего сайта, вместо этого вы можете выбрать активный тип переключателя в качестве ссылки в меню, а другой - внутри плавающего блока. Все зависит от тебя!
Как использовать шорткод переключателя языка
Как мы уже говорили выше, переключатель языка шорткода является наиболее универсальным, поскольку вы можете разместить его практически в любом месте.
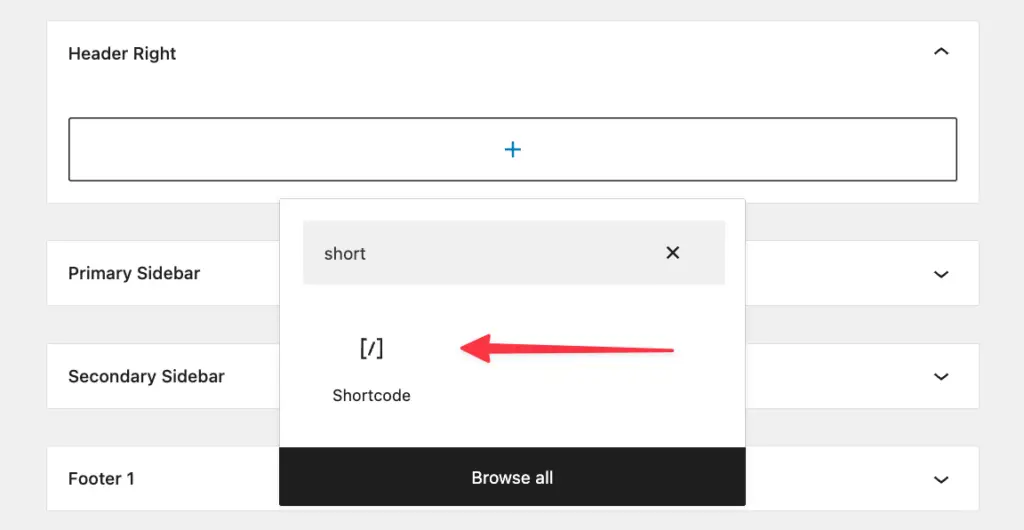
Например, вы можете перейти на панель виджетов вашего сайта, выбрать область виджетов и добавить к ней блок шорткода . Вот так:

Затем поместите [language-switcher] в этот блок шорткода и сохраните настройки.
После этого вы увидите переключатель языка в действии в определенной области виджетов, в которую вы его добавили.
Если вы знакомы с интерфейсами WordPress и тем, как работают меню сайта, то вы будете чувствовать себя как дома, добавив переключатель языка в эти меню.
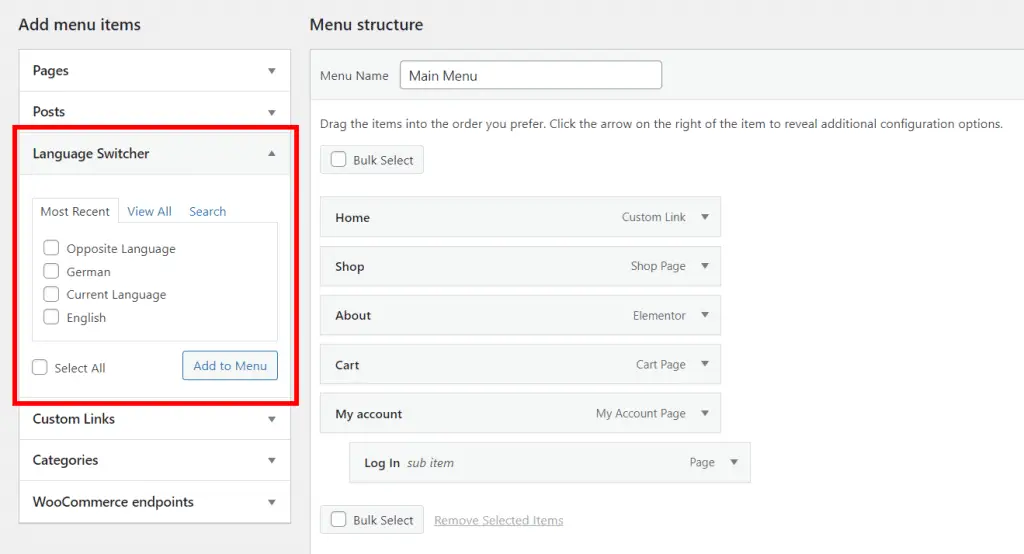
Просто перейдите в «Внешний вид» → «Меню» , выберите меню, с которым вы хотите работать, а затем добавьте переключатель языка, выбрав параметры из списка:

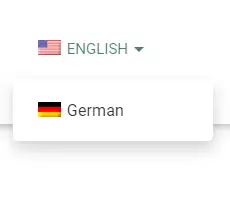
Добавив Текущий язык в качестве элемента в ваше меню, а затем дополнительные языки в качестве подпунктов, ваш внешний интерфейс отобразит переключатель в виде раскрывающегося списка, например:

Кроме того, вы можете выбрать отображение языка, противоположного тому, который отображается на сайте, если вам не нужен раскрывающийся список. Это работает только для двуязычных веб-сайтов, где есть только 2 варианта на выбор. Для этого добавьте в свое меню пункт «Противоположный язык» (без подпунктов), и ваши посетители смогут переключать языки всего в один клик.
Нажмите «Сохранить меню» , когда закончите.
Как добавить плавающий переключатель языка
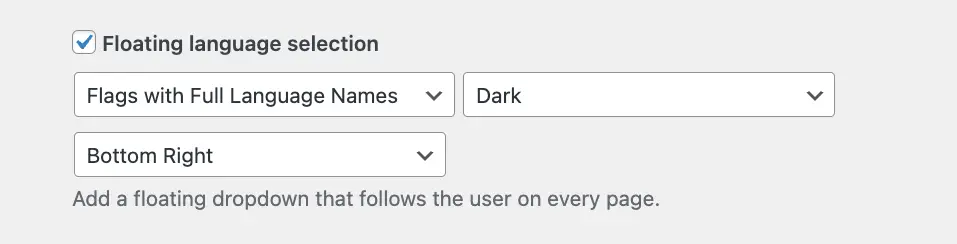
Этот последний тип переключателя языка на самом деле добавить проще всего… это потому, что вы на самом деле уже сделали это при настройке основных параметров в «Настройки» → «TranslatePress ». Это был вариант:

Вы можете использовать раскрывающиеся списки здесь, чтобы выбрать, где вы хотите, чтобы ваш переключатель языка WordPress отображался, и как вы хотите, чтобы он выглядел. Вы сможете увидеть переключатель в действии в интерфейсе вашего сайта, на каждой странице вашего сайта.
Что дальше?
Вот и все, когда дело доходит до того, как добавить базовый переключатель языка на ваш веб-сайт WordPress, но на самом деле вы можете пойти намного дальше!
На этот раз помните, когда мы упоминали, что вы можете автоматически переключать язык в соответствии с системными настройками вашего посетителя? Вы можете сделать это с надстройками TranslatePress (в частности, с этой).
Если вам интересно, что еще вы можете сделать, чтобы сделать свой сайт многоязычным, сообщите нам об этом в комментариях.
Была ли эта статья полезна?
Да Нет
