Как добавить виджет WordPress в шапку вашего сайта (2 способа)
Опубликовано: 2022-01-27Хотите добавить виджет WordPress в область шапки вашего сайта?
Виджеты позволяют легко добавлять блоки контента в определенные разделы вашей темы, но не каждая тема включает область виджета заголовка.
В этой статье мы покажем вам, как легко добавить виджет WordPress в заголовок вашего сайта.

Зачем добавлять виджет заголовка на свой сайт WordPress?
Заголовок вашего веб-сайта — это одна из первых вещей, которую посетители увидят при посещении вашего веб-сайта WordPress. Добавив виджет WordPress в свой заголовок, вы можете оптимизировать эту область, чтобы привлечь внимание читателей.
Большинство заголовков веб-сайтов будут включать собственный логотип и меню навигации, чтобы помочь посетителям перемещаться по вашему сайту.
Вы также можете добавить виджет заголовка выше или ниже этой области, чтобы отображать полезный контент, рекламные баннеры, предложения с ограниченным сроком действия, однострочные формы и многое другое.
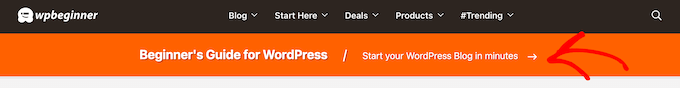
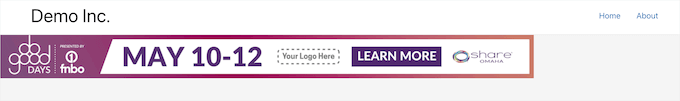
Здесь, в WPBeginner, у нас есть призыв к действию в заголовке прямо под меню навигации.

Большинство тем WordPress имеют области для виджетов на боковой панели и в нижнем колонтитуле сайта, но не каждая тема добавляет области для виджетов в шапке.
Но сначала давайте посмотрим, как добавить виджет WordPress в заголовок вашего сайта в существующей теме. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
Многие из лучших тем WordPress включают область виджета заголовка, которую вы можете настроить по своему вкусу.
Во-первых, вам нужно посмотреть, поддерживает ли ваша текущая тема WordPress область виджетов WordPress в заголовке.
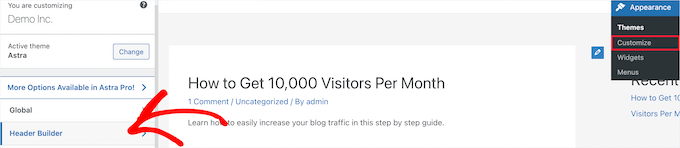
Вы можете найти это, перейдя в настройщик тем WordPress или в область виджетов вашей панели администратора WordPress. Для этого перейдите в « Внешний вид» «Настроить» и посмотрите, есть ли возможность редактировать заголовок.
В этом примере бесплатная тема Astra имеет опцию «Конструктор заголовков». Мы покажем вам, как использовать эту функцию в Astra, но имейте в виду, что это будет выглядеть по-разному в зависимости от используемой вами темы.

Если вы нажмете на нее, вы попадете на экран для редактирования заголовка и добавления виджетов.
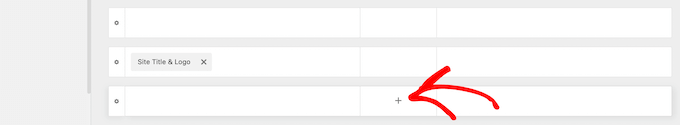
В нижней части экрана вы можете полностью настроить заголовок, а также области над и под заголовком. Просто наведите указатель мыши на одну из пустых областей и щелкните значок «Плюс».

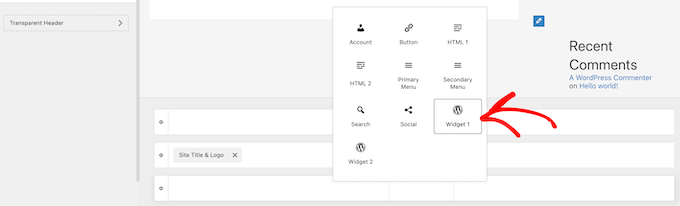
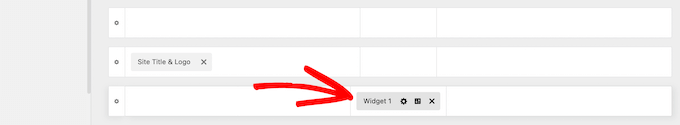
Это вызывает всплывающее меню, в котором вы можете выбрать «Виджет 1».
Есть дополнительные параметры на выбор, но вам нужно будет выбрать один из вариантов «Виджет», чтобы сделать заголовок готовым для виджета.

Чтобы добавить область виджета в заголовок, щелкните поле «Виджет 1» в разделе настройки заголовка.
Это вызывает возможность добавить виджет.

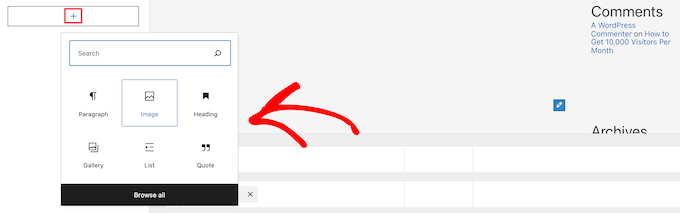
Затем нажмите значок «Плюс» для добавления блока в меню слева.
Это вызывает всплывающее окно, в котором вы можете выбрать виджет для добавления в свой заголовок.

Вы можете продолжить настройку заголовка и добавить столько виджетов, сколько захотите.
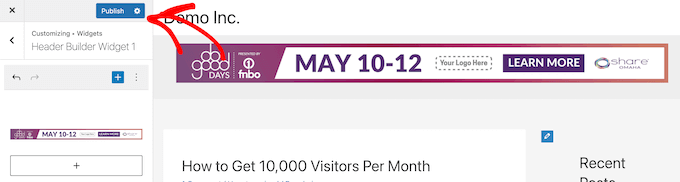
Когда вы закончите, не забудьте нажать кнопку «Опубликовать», чтобы сохранить изменения.

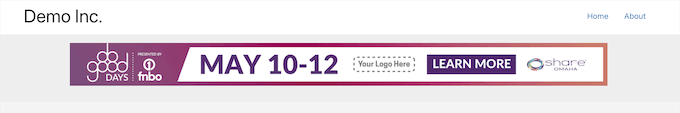
Теперь вы можете просматривать область заголовка с добавленным виджетом или виджетами.

Не используете Астру?
Еще один способ узнать, есть ли в вашей теме виджет заголовка WordPress, — перейти в « Внешний вид» — «Виджеты» в панели администратора WordPress.
Затем посмотрите, есть ли раздел виджетов с надписью «Заголовок» или что-то подобное.

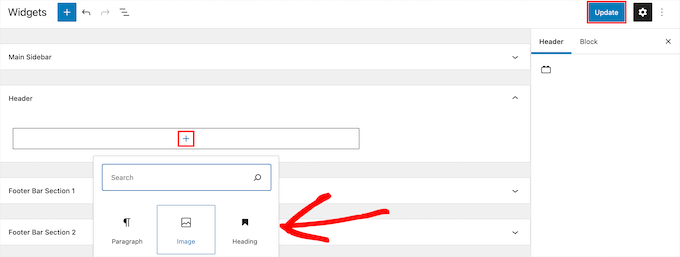
Если есть, просто нажмите значок «Плюс», чтобы открыть меню виджетов.

Затем вы можете добавить любой виджет, который вам нравится, нажав на него.

Убедитесь, что вы нажали кнопку «Обновить», чтобы сохранить изменения в области виджета заголовка.
Если ваша тема WordPress в настоящее время не имеет области виджетов WordPress в заголовке, вам нужно будет добавить ее вручную, добавив код в WordPress.
Если вы еще этого не сделали, посмотрите наше руководство о том, как копировать и вставлять код в WordPress.
Затем вы можете добавить следующий фрагмент кода в файл functions.php, в подключаемый модуль для конкретного сайта или с помощью подключаемого модуля фрагментов кода.
function wpb_widgets_init()
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
add_action( 'widgets_init', 'wpb_widgets_init' );
Этот код регистрирует новую боковую панель или готовую область виджета для вашей темы.
Если вы перейдете в Внешний вид » Виджеты , вы увидите новую область виджетов с надписью «Пользовательская область виджета заголовка».

Теперь вы можете добавить свои виджеты в эту новую область. Для получения более подробной информации см. наше руководство о том, как добавлять и использовать виджеты в WordPress.
Однако виджет вашего заголовка пока не будет отображаться на вашем веб-сайте. Мы покажем вам, как это сделать дальше.
Отображение вашего пользовательского виджета заголовка в WordPress
Теперь, когда вы создали область виджета заголовка, вам нужно указать WordPress, где ее отображать на вашем веб-сайте.
Для этого вам нужно отредактировать файл header.php вашей темы. Затем вам нужно добавить следующий код, где вы хотите, чтобы виджет отображался.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
Этот код добавит область виджета, которую вы создали ранее, в область заголовка вашего сайта.
Теперь вы можете посетить свой блог WordPress, чтобы увидеть область виджета заголовка в реальном времени.

Стилизуйте область виджета заголовка WordPress с помощью CSS
В зависимости от вашей темы вам также может понадобиться добавить CSS в WordPress, чтобы управлять тем, как отображается область виджета заголовка и каждый виджет внутри нее. Если вы не знаете CSS, вы можете вместо этого использовать плагин, такой как CSS Hero.
Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как легко добавить пользовательский CSS на ваш сайт WordPress.
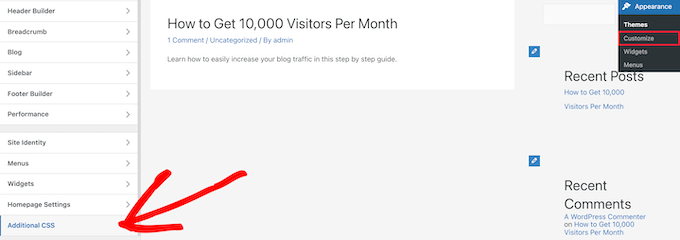
Затем перейдите в «Внешний вид» «Настроить» в панели администратора WordPress.
Откроется панель настройки темы WordPress. Вам нужно нажать на вкладку «Дополнительные CSS».

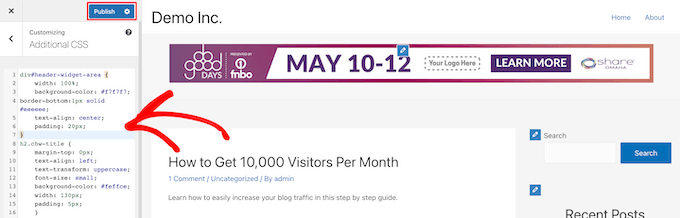
Это позволяет вам добавлять дополнительный CSS прямо в вашу тему и видеть изменения в режиме реального времени.
Вот пример кода CSS, который поможет вам начать работу:
div#header-widget-area
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
h2.chw-title
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
Просто добавьте код CSS в поле «Дополнительный CSS».

Когда вы закончите добавлять свой CSS, не забудьте нажать кнопку «Опубликовать», чтобы сохранить изменения.
Вот как виджет пользовательского заголовка выглядит с изменениями CSS в реальном времени.

Мы надеемся, что эта статья помогла вам узнать, как добавить виджет WordPress в заголовок вашего сайта. Вы также можете ознакомиться с нашим руководством о том, как выбрать лучший хостинг WordPress, и нашим экспертным выбором лучшего программного обеспечения для чата для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
