Как добавить расширенные настраиваемые поля в WordPress
Опубликовано: 2022-09-14Добавление расширенных настраиваемых полей в WordPress — отличный способ расширить функциональные возможности вашего сайта. Добавляя настраиваемые поля, вы можете легко добавлять дополнительные данные к своим сообщениям и страницам и делать их более интерактивными и информативными. В этой статье мы покажем вам, как добавить расширенные настраиваемые поля в WordPress.
Плагин Advanced Custom Fields позволяет настраивать внешний вид ваших экранов редактирования WordPress. Поля можно добавлять к сообщениям, пользователям, терминам таксономии, мультимедиа, комментариям и даже страницам с пользовательскими параметрами, а также к терминам таксономии, комментариям и даже к страницам пользователей. Вы можете создавать поля за считанные секунды с помощью нашего конструктора полей , который позволяет выбирать их нажатием нескольких кнопок. Он был выпущен 2 декабря. 31 августа 2020 года будет объявлена дата выхода версии 5.10.2. Дата выхода 59,9% назначена на 20 июля 2021 года. 17 августа 2019 года будет объявлена дата выхода фильма 5.8.8.
Дата выхода: 18 ноября 2019 года. Новый фильм выйдет 15 февраля 2019 года. Дата выхода фильма назначена на 11 февраля 2019 года. Дата выхода 56.6 назначена на 12 ноября 2019 года.
Плагин Advanced Custom Fields — это плагин WordPress, который позволяет создавать дополнительные поля контента для экранов редактирования WordPress. Пользовательские поля, также известные как поля дополнительного контента, могут ускорить создание вашего веб-сайта и ускорить процесс обучения ваших клиентов.
Как включить расширенные настраиваемые поля?
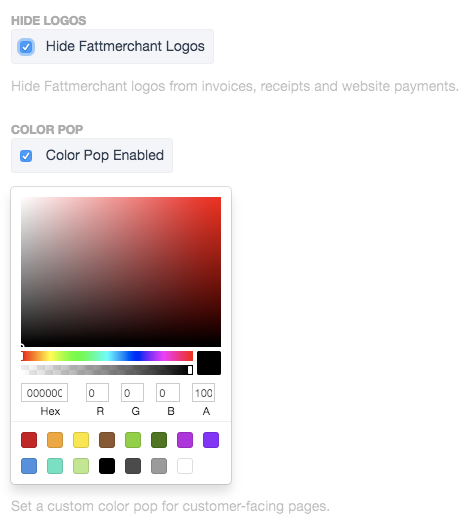
 Кредит: support.fattmerchant.com
Кредит: support.fattmerchant.comЧтобы включить расширенные настраиваемые поля, вам необходимо войти в свою учетную запись WordPress и перейти на страницу плагина. Когда вы окажетесь на странице плагина, найдите плагин «Дополнительные настраиваемые поля» и нажмите кнопку «Активировать». После активации плагина вам нужно будет перейти на страницу «Группы полей» и нажать на кнопку «Добавить новый». Отсюда вы сможете создать новую группу полей и добавить нужные поля.
Расширенные настраиваемые поля: плагин для настройки процесса создания контента вашего сайта
После того, как вы загрузите свой ACF, он будет активирован путем перехода на вкладку «Плагины» в области администрирования вашего сайта и нажатия на ссылку «Активировать» в списке. Кроме того, вы можете установить его самостоятельно, выполнив поиск «Дополнительные настраиваемые поля» в разделе «Плагины». Вы можете добавить новый элемент в область администрирования вашего веб-сайта, выбрав «Новый» в раскрывающемся меню.
С помощью мощного плагина ACF вы можете легко настроить способ создания своего контента. После того, как вы включите его, на вашей странице администрирования появится уведомление со страницей плагинов.
С помощью плагина ACF вы можете настроить процесс создания контента на своем веб-сайте.
Как получить расширенное значение настраиваемого поля в WordPress?
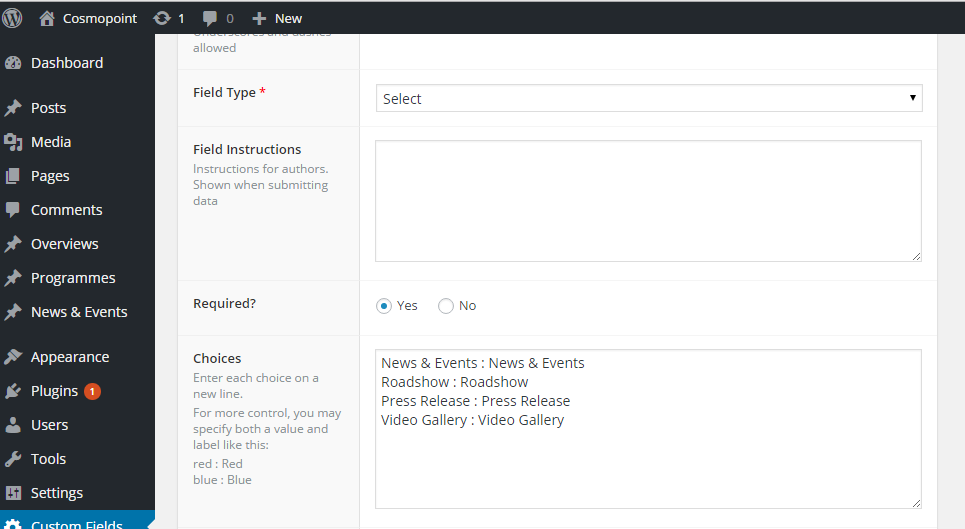
 Кредит: переполнение стека
Кредит: переполнение стекаРасширенные настраиваемые поля — это плагин WordPress, который позволяет добавлять настраиваемые поля к вашим сообщениям и страницам. Чтобы получить значение пользовательского поля , вам нужно использовать функцию get_post_meta().
Advanced Custom Fields (ACF) — очень популярный плагин WordPress. Вы можете использовать различные методы для извлечения и отображения простого поля ACF. Затем это поле можно сохранить как переменную, чтобы его можно было использовать везде, где необходимо сохранить файл. Нам нужно только передать имя поля в качестве примера функции get_field('field_name').
Получите значение поля повторителя как переменную
'; *****; *бр>. Используя метод get_field(), вы можете получить значение поля повторителя в виде переменной. Значение может быть возвращено для любого типа поля с помощью этой функции.
Расширенные настраиваемые поля Pro
 Кредит: mygplstore.com
Кредит: mygplstore.comAdvanced Custom Fields Pro — это плагин для WordPress, который позволяет добавлять настраиваемые поля к вашим сообщениям и страницам. С помощью этого плагина вы можете легко добавлять настраиваемые поля к любому сообщению или странице, а затем использовать эти настраиваемые поля для отображения дополнительной информации на вашем веб-сайте. Этот плагин очень прост в использовании и обеспечивает большую гибкость с точки зрения того, как вы можете использовать настраиваемые поля на своем веб-сайте.
В Admin Columns Pro 100% всех полей на 100% совместимы с плагином Advanced Custom Fields. Добавляя поля ACF в таблицу списка, вы можете отображать релевантную информацию, делать ее фильтруемой, сортируемой, удобной для редактирования (встроенной и массовой) и экспортировать содержимое. Вы также можете добавить столбцы для определенного свойства публикации или пользовательского термина таксономии. Инструмент Admin Columns Pro можно использовать для поиска диапазонов как в настраиваемых полях, так и в полях anfcl. Поле номера ACF, например, содержит информацию о количестве комнат в организации. Поля отношений ACF также могут содержать сообщения от других пользователей. Теперь, используя наш пример с домом, мы можем перечислить все дома, принадлежащие одному семейству.

Admin Columns Pro облегчит вам управление данными расширенных настраиваемых полей (ACF) вашего веб-сайта, сэкономив вам много времени. Текст, число, изображение, поля выбора, поля отношений и даже поля повторителя могут быть легко изменены. Выбрав несколько строк из таблицы списка, вы можете быстро и легко редактировать их все. Все содержимое таблицы списка можно экспортировать в CSV.
Расширенные настраиваемые поля: идеальный плагин для любого сайта WordPress
Любой, кто хочет обновить свой сайт WordPress до следующего уровня, может использовать расширенные настраиваемые поля. Расширенные настраиваемые поля позволяют добавлять поля по запросу, более эффективно управлять данными и создавать настраиваемые фильтры содержимого. Если вам нужно добавить поле контактной формы или создать собственную таксономию для своего блога, Расширенные настраиваемые поля помогут вам.
Расширенный элемент настраиваемых полей
Advanced Custom Fields Elementor — это плагин, который позволяет добавлять настраиваемые поля в ваши формы Elementor. Это отличный способ добавить в формы дополнительные данные, такие как информация о продукте, сведения о клиенте или любые другие данные, которые вам необходимо собрать.
В WordPress вы можете добавлять настраиваемые поля на свои страницы и шаблоны. Набор дополнительных метаданных, в которых хранится дополнительная информация о сообщениях блога, страницах, настраиваемых типах сообщений и таксономиях. Если вы хотите создать веб-сайт с обзорами фильмов, вам может потребоваться включить такую информацию, как музыка к фильму, жанр и краткое содержание. Вы можете использовать ACF или JetEngine для добавления настраиваемых полей на свой сайт WordPress. Хотя за использование ACF плата не взимается, необходимо установить Elementor Pro. Вы также можете использовать JetEngine для создания пользовательских таксономий, форм и элементов списков. Платная версия JetEngine не только предоставляет больше возможностей, но и обеспечивает большую ценность.
Добавьте свои настраиваемые поля на страницу/шаблон elementor, отредактировав его. Если вы хотите использовать JetEngine для добавления настраиваемых полей, вы должны сначала установить и активировать плагин JetEngine на своем сайте WordPress. Отображайте группу настраиваемых полей независимо от того, отображаете ли вы ее в сообщении блога, на странице или в пользовательском типе сообщения. Elementor можно использовать для добавления настраиваемых полей на страницу или в абзац. Выбрав значок базы данных, вы можете изменить настраиваемое поле в разделе JetEngine. Вы должны указать метку поля, имя поля, тип поля и другие необходимые параметры. Перетащите вниз или вверх настраиваемые типы полей, которые вы хотите заказать.
Как отобразить настраиваемые поля WordPress Acf во внешнем интерфейсе
Advanced Custom Fields — это плагин WordPress, который позволяет добавлять настраиваемые поля к вашим сообщениям. Вы можете использовать эти настраиваемые поля для хранения данных, которые вы хотите отобразить во внешнем интерфейсе вашего сайта. Чтобы отобразить настраиваемое поле во внешнем интерфейсе, вам нужно добавить следующий код в файл шаблона вашей темы:
Замените 'field_name' именем вашего пользовательского поля. Этот код будет отображать значение вашего настраиваемого поля в интерфейсе вашего сайта.
Как показать настраиваемые поля в теме WordPress? В этом уроке мы покажем им, как это сделать с помощью кода, а если вы не разработчик, мы продемонстрируем инструмент, который сделает это за вас, вообще не требуя никакого кода. Самым простым способом WordPress CMS позволяет превратить статический веб-сайт в динамический, отображая ваши настраиваемые поля. В следующем разделе мы добавим настраиваемые поля для отображения нашей страницы «Избранные книги». Название и ссылка на книгу, описание книги и обложка являются обычными полями ввода . Эта функция позволяет нам добавлять эти настраиваемые поля к существующим или новым сообщениям. Чтобы использовать шаблон для этого поста, установите флажок в метабоксе Swift Templates. Нам нужно добавить немного HTML для отображения настраиваемых полей на боковой панели, как показано по умолчанию. Это все еще общий учебник, но очень просто создавать сложные веб-сайты WordPress с расширенными настраиваемыми полями, используя только темы WordPress и шаблоны WCK.
