Как добавить альтернативный текст к изображениям в WordPress
Опубликовано: 2022-09-08Добавление альтернативного текста к изображениям в WordPress является важной частью оптимизации вашего сайта для поисковых систем. Альтернативный текст используется для описания изображения для поисковой системы и помогает поисковой системе понять содержание вашего веб-сайта. Есть несколько разных способов добавить замещающий текст к изображениям в WordPress. Самый простой способ — использовать медиатеку WordPress. Когда вы загружаете изображение в медиатеку, вы можете ввести альтернативный текст в поле «Описание». Еще один способ добавить альтернативный текст к изображениям — использовать редактор WordPress. Когда вы вставляете изображение в сообщение или на страницу, вы можете нажать на изображение, а затем ввести альтернативный текст в поле «Альтернативный текст». Наконец, вы также можете добавить альтернативный текст к изображениям, используя HTML-код. В код вашего изображения вам нужно будет добавить атрибут «alt», за которым следует альтернативный текст, который вы хотите использовать. Добавление альтернативного текста к изображениям — важная часть оптимизации вашего сайта для поисковых систем. Это помогает поисковой системе понять содержание вашего веб-сайта и может улучшить рейтинг вашего веб-сайта в результатах поиска.
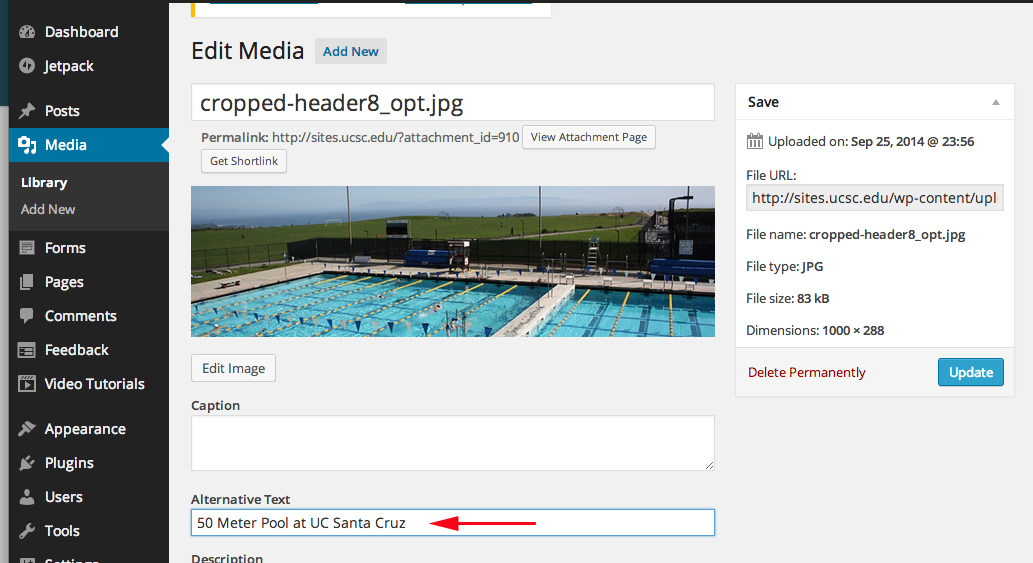
Добавьте замещающий текст на свой сайт, а также изображение. Это появится, если ваше изображение не загружено по какой-либо причине. Когда вы вводите аббревиатуру, и поисковая система, и пользователь поймут, что вы пытаетесь донести. Чем более описательный текст, тем больше преимуществ он дает, поскольку содержит больше информации. Эффективный альтернативный текст должен быть описательным, но не слишком длинным и содержать только один элемент. При использовании альтернативного текста вы сможете включать ключевые слова в свои посты и использовать метрику, которая используется плагинами WordPress, такими как Yoast SEO. Если вы включите текст в электронное письмо, например скриншот, это будет недосмотром.
Это может быть фотография или текст. Они перечислены в тегах alt под своими тегами alt. Если у вас еще не было замещающего текста в медиатеке, вы можете создать его в редакторе блоков. Вам нужно будет выполнить это, чтобы загрузить изображение. Вы сможете оптимизировать и стабилизировать свой сайт с помощью надежного и экономичного сервера, такого как WP Engine, который находится в вашем распоряжении.
Тег alt, также известный как атрибут alt или описание alt, представляет собой атрибут HTML, применяемый к тегам изображений, чтобы предоставить текстовую альтернативу поисковым системам. Если в теги alt интернет-магазина добавляются изображения, например фотографии товаров, магазин может занимать более высокое место в результатах поиска.
Как добавить тег Alt к фотографии?
 Кредит: www.sliderrevolution.com
Кредит: www.sliderrevolution.comТег alt — это фрагмент HTML-кода, который позволяет предоставить текстовое описание изображения на вашем веб-сайте. Тег alt используется программами чтения с экрана для предоставления описания изображения людям с нарушениями зрения. Он также используется поисковыми системами для определения содержания вашего веб-сайта. Чтобы добавить тег alt к фотографии, вам нужно будет отредактировать HTML-код вашего сайта. Найдите код изображения, к которому вы хотите добавить тег alt, и добавьте следующий код вокруг изображения: замените «YOURIMAGE.jpg» URL-адресом изображения и замените «YOUR TEXT DESCRIPTION» кратким описанием изображения. изображение.
Alt-теги и имена атрибутов — это альтернативный способ описания изображения. Таким образом, они представляют образ или смысл изображения. Теги ALT в поисковых системах помогают им правильно индексировать содержимое веб-страницы, связывая с ней изображения. Используйте теги ALT не для оптимизации результатов поиска, а для добавления ключевых слов. Поскольку может показаться, что вы рассылаете спам, наполнение тегов ALT ключевыми словами скорее повредит вашему рейтингу в поисковых системах, чем поможет им. Если текст внутри тега ALT связан с изображением и содержимым страницы, он будет виден.
Формат изображения > Значок «Макет и свойства»
Если щелкнуть правой кнопкой мыши изображение в браузере, рядом с вкладкой «Макет» появится значок «Формат изображения». Выберите параметр « Замещающий текст», чтобы вернуться к исходному тексту. После этого вы можете ввести любой текст, которым вы хотите описать изображение.
Что такое альтернативный текст для изображений в WordPress?
 1 кредит
1 кредитАльтернативный текст — это сокращение от «альтернативный текст», и он используется в коде HTML для описания внешнего вида и функции изображения на странице. Когда браузер пользователя не может загрузить изображение, вместо него будет отображаться замещающий текст. Альтернативный текст также используется сканерами поисковых систем при индексировании страницы. Поскольку поисковые роботы не могут «видеть» изображения, они полагаются на замещающий текст, чтобы определить, что показывает изображение и как оно соотносится с остальным содержимым страницы.
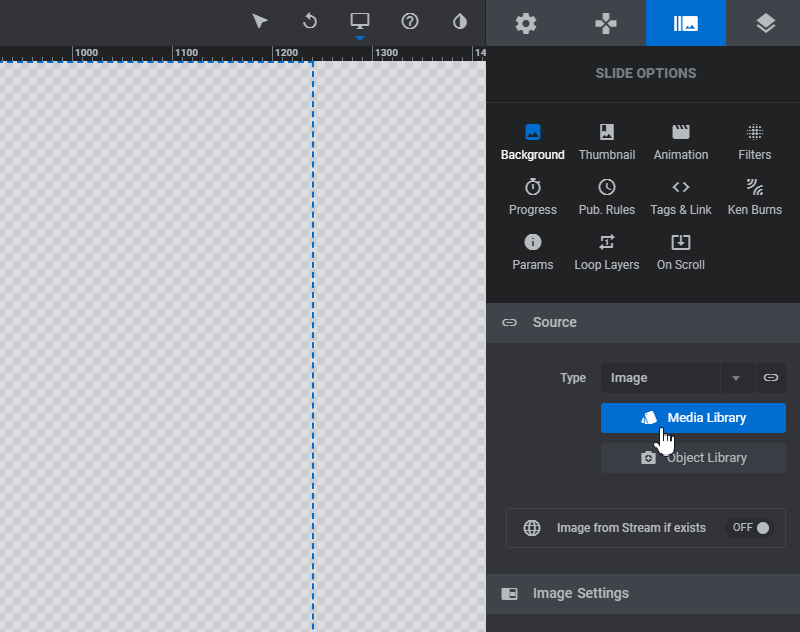
Вы можете добавить замещающий текст и заголовок изображения к своим изображениям WordPress. Этот атрибут по умолчанию добавляется в HTML тега изображения и обозначает альтернативный текст. Когда вы нажимаете на изображение курсором мыши, оно отображает небольшое всплывающее окно с заголовком. Замещающий текст можно добавить к изображению, нажав «Медиа». Нажав на изображение, вы можете изменить библиотеку. Если вы уже включили замещающий текст для изображения, это не повлияет на него. Если вы все еще используете классический редактор WordPress, вы можете добавить замещающий текст изображения при добавлении изображения.
Редактировать атрибут заголовка изображения в редакторе блоков сложнее, чем в редакторе. Когда вы загружаете свое изображение, как обычно, оно копируется и вставляется в HTML-код блока. Когда вы вводите заголовок, вы увидите сообщение об ошибке «Этот блок содержит недопустимый или неожиданный контент». Google сильно зависит от альтернативного текста как фактора ранжирования изображений. Эта технология также используется программами чтения с экрана, чтобы сделать контент более доступным для слепых. Рекомендуется избегать наполнения ключевыми словами тегов alt и title. Описательный и полезный, чтобы посетители знали, что они ищут.
Что такое альтернативный текст в WordPress?
Используя программу чтения с экрана, страницу WordPress могут просматривать слепые или слабовидящие люди, добавляя описание, называемое замещающим текстом. Поле замещающего текста на панели «Сведения о вложении» на странице мультимедиа — это место, где вы можете добавить замещающий текст к своим изображениям после того, как они были загружены в WordPress.
Как добавить замещающий текст к изображению в Elementor?
 1 кредит
1 кредитКогда вы нажимаете на изображение, которое вы хотите включить в замещающий текст, в редакторе elementor появится окно изображения. После того, как вы щелкнете изображение в окне изображения, оно появится в медиатеке, к которому оно принадлежит. Вы можете просмотреть параметр «Замещающий текст», щелкнув его в правой части окна.
В этой статье вы узнаете, как добавить замещающий текст к изображению на этапе Elementor. Основы технологии смартфонов объясняются в Step и Mobile Legends. Для замещающего текста Web Bulk Auto Image Alt (атрибут Alt тега Alt) применяется оптимизация. Всплывающее окно Elementor можно активировать, щелкнув ссылку Click OptinMonster. Шаги ниже покажут вам, как добавить заголовки изображений и альтернативный текст к вашим видео на YouTube в WordPress. Самый простой способ установить заголовок мультимедиа и тег alt в WordPress (Подробнее). Если у вас возникли проблемы с загрузкой редактирования с помощью elementor, вот как это исправить (Читать далее).
Ссылки предоставлены Linkin.com. Web Showit и Elementor бывают разных форм и размеров. Узнайте, как использовать Elementor Pro для создания веб-сайта WordPress (шаг за шагом в 2022 г.) и какие плагины WordPress (2022 г.) являются лучшими для этой цели. Кроме того, вы узнаете, как оптимизировать замещающий текст и текст заголовка в WordPress, а также как улучшить поисковую оптимизацию. С самого начала очень важно научиться создавать веб-сайт WordPress. Советы по добавлению замещающего текста к изображениям: 9 проверенных методов. WP Hive можно просматривать систематическим образом.
Информация предоставлена сайтом anbhijiwooltra.com. Elementor Pro Версия 3 7 доступна для скачивания. Девятнадцатый выпуск Beta 4 содержит элементор. В Web Daily Digits на этой неделе мы расскажем, как использовать Elementor, чтобы сделать ваш сайт WordPress более визуально привлекательным, а также как переводить изображения на английский и испанский языки.
Как добавить замещающий текст к изображениям Html
С помощью тега [ALT="значение идет сюда"] в теге *img> вы можете добавить значение в свой HTML, чтобы указать значение замещающего текста .
Когда подписчики не могут просматривать ваши изображения, используйте замещающий текст для описания изображения в вашей кампании. Это может произойти, если изображения вашей кампании были отключены в почтовом клиенте или если вы используете программу чтения с экрана для чтения своих электронных писем. Программы чтения с экрана, в частности, используют сокращенное текстовое поле. Если ваши изображения не появляются в почтовых ящиках ваших подписчиков, это может быть связано с тем, что почтовый клиент блокирует их. Поскольку большинство почтовых клиентов по умолчанию отображают изображения, подписчики должны включить его вручную. Когда ваши подписчики заблокируют свои изображения, они также увидят ваш альтернативный текст.
Изображения и видео пониженного качества
Изображения можно найти по адресу: https://br. Изображение слишком велико для отображения на этой странице.
Для получения дополнительной информации перейдите по следующему URL-адресу: *br/. Это видео имеет более низкое качество.
Как найти альтернативные теги на изображениях
Просто наведите указатель мыши на изображение и щелкните его правой кнопкой мыши, чтобы просмотреть его в быстром меню Inspect браузера ChromeTM (или используйте Ctrl-Shift-I на клавиатуре). HTML-код, выделяющий элемент, откроет новую панель внизу экрана. После того, как вы увидели изображение, вы можете просмотреть альтернативный текст и другие атрибуты.
Это бесплатный инструмент, который может помочь вам выяснить, почему теги alt страницы отображаются по-разному на вашем веб-сайте. Когда страница проиндексирована, поисковый робот считывает атрибут alt для описания изображения, которое содержит несколько слов. Содержимое тега будет отображаться вместо картинки, если пользователь отключил функцию поддержки графики в браузере. Поисковые системы не могут определить тематическую принадлежность графического изображения, несмотря на то, что исследуют его уникальность. В оптимизированное описание должна быть включена картинка или фотография. Рекомендуется добавить вспомогательный ключ и дополнение к атрибуту title.
Обновить атрибут Alt тега изображения
Теги изображений помогают улучшить доступность веб-сайта, предоставляя альтернативный текст для программ чтения с экрана. Атрибут alt может использоваться для указания альтернативного текста для изображения. Когда изображение не отображается, вместо него отображается замещающий текст.
Это плагин альтернативного текста, который позволяет вам изменять ваш альтернативный текст. Все пустые теги alt должны быть добавлены к странице, с которой они связаны, а новый тег должен быть создан на основе вложения. Лучше всего использовать эту функцию, если ваши файлы правильно названы или вы загрузили все свои изображения в библиотеку. Он ищет изображения, которые не включают атрибуты альтернативного текста в библиотеке. Когда пользователь подтверждает, что он/она включил альтернативный атрибут тега изображения, Appsero SDK собирает некоторые данные о его/ее активности. На этой странице мы попытаемся максимально облегчить поисковым системам интерпретацию этих изображений. Когда подключаемый модуль обновляется, он создает файл, содержащий список всех изображений, в которых отсутствует атрибут alt-text.
Изменить замещающий текст изображения
Чтобы изменить изображение, используйте HTML-тег img>. При изменении альтернативного текста изображения на веб-сайте вы можете сделать это, нажав «br». Сначала необходимо открыть документ, с которым будет использоваться изображение. Когда вы зайдете на страницу, вы попадете на страницу с изображением. Новый замещающий текст появится после того, как вы введете его в атрибут alt тега изображения. Документ сохранен.

Примеры замещающего текста изображения
Замещающий текст изображения, также известный как «замещающие теги» или « замещающие описания », представляет собой текст, связанный с изображением и описывающий изображение. Текст отображается вместо изображения, если изображение не может быть отображено по какой-либо причине. Он также используется поисковыми системами для индексации изображений. Некоторые примеры альтернативного текста изображения включают: - Фотография собаки может иметь альтернативный текст «Золотистый ретривер». - Изображение ножниц может иметь замещающий текст «ножницы». - Изображение горы может иметь альтернативный текст, который гласит: «Гора. Эверест."
Хороший атрибут alt для всех ваших изображений повышает удобство использования вашего сайта и приводит к более высокому рейтингу поисковых систем как в поиске изображений, так и в веб-поиске. Самое важное, что нужно помнить при настройке изображений для SEO, — это замещающий текст. Он используется поисковыми системами для «описания» изображений пользователям, которые их не видят. Если вы хотите, чтобы ваши изображения занимали высокие позиции, вы должны: Количество людей, которые ищут изображения в Google, превышает количество людей, которые ищут изображения на сайте. Alt-текст необходим для ленивой загрузки. Как правильно написать замещающий текст? Ниже приведены некоторые приемы написания хорошего замещающего текста для изображений, которые помогут поисковым системам, но не содержат наполнения ключевыми словами.
Убедитесь, что изображения, которые вы используете, имеют отношение к вашему контенту. ключевое слово не всегда является лучшим первым выбором; вместо этого семантически связанные всегда предпочтительнее. Если вы хотите включить свой логотип или кнопки на свои кнопки, убедитесь, что ваш альтернативный текст включен. Поскольку изображение представляет интерес для сканеров поисковых систем, альтернативный текст не должен содержать повторяющихся слов. Низкореляционный текст — самый важный элемент поиска изображений. В дополнение к альтернативному тексту вы можете использовать его для улучшения навигации по вашему сайту для слабовидящих пользователей. Длина замещающего текста не должна превышать нескольких слов. Это описательный текст, но его длина превышает 120 символов. Это метод поисковой оптимизации, который точно определяет ключевые слова, используемые в результатах поиска поисковой системы.
Что такое пример альтернативного текста?
Если в качестве ссылки используется изображение, альтернативный текст должен описывать, что происходит при нажатии на изображение (а не то, как оно выглядит). Например, альтернативный текст для вопросительного знака, который ведет на страницу справки, должен быть «Связаться со службой поддержки», а не «вопросительный знак».
Важность альтернативного текста
Например, если документ содержит график, замещающий текст может описывать, о чем этот график или какую информацию он содержит. Документ с замещающим текстом может описывать характеристики человека или упоминать любую соответствующую информацию, например его имя.
Людям, которые не видят фотографию или графику с альтернативным текстом, предоставляется информация о ее функциях и внешнем виде. В случае графика замещающий текст может предоставлять информацию о его назначении или даже описывать некоторые важные точки данных.
Как добавить замещающий текст к изображению?
Если вы хотите добавить замещающий текст к изображению, фигуре, диаграмме или графическому элементу SmartArt, щелкните его правой кнопкой мыши и выберите «Формат изображения» в контекстном меню. Выберите значок «Макет и свойства» на панели «Формат изображения». Опция «Замещающий текст» будет доступна. Вы должны включить название объекта, за которым следует описание.
Как добавить замещающий текст к изображениям в Internet Explorer
При использовании Internet ExplorerTM щелкните изображение правой кнопкой мыши и выберите пункт «Свойства» в быстром меню. Свойства изображения отобразятся в новом окне. Выберите «Добавить» на вкладке «Замещающий текст». Вы можете выбрать замещающий текст, который будет отображаться в текстовом поле, щелкнув нужный текст.
Что такое альт изображения?
Текстовые атрибуты , также известные как теги ALT, можно использовать для добавления других слов к изображению. Теги используются для описания изображения или способа его отображения. Одним из основных преимуществ тегов ALT является то, что их могут использовать пользователи с нарушениями зрения, которые используют программы чтения с экрана во время просмотра веб-страниц.
Когда использовать замещающий текст для изображений
Как правило, вы должны включать теги alt для всех ваших изображений, чтобы их было легче найти и понять программам чтения с экрана. Вы не только сможете предоставить более доступный веб-сайт, но также сможете улучшить SEO.
Альтернативный текст может потребоваться на нескольких изображениях, но не на всех. Если изображение легко узнать, вам не нужно использовать альтернативный текст. Кроме того, если изображение используется в качестве эскиза или небольшой части большого изображения, замещающий текст не требуется.
Если для изображения требуется альтернативный текст, лучше всего проконсультироваться со специалистом по доступности, чтобы определить, необходим ли он или можно использовать другие методы, чтобы сделать ваши изображения более понятными.
Альтернативный текст изображения WordPress не отображается
Изображение должно быть возвращено на страницу, а кеш должен быть пуст, если вы не видите теги alt в своем HTML-коде. Невозможно добавить новый тег alt в тему WordPress; вместо этого вы должны вручную перезаписать существующий пустой тег. После этого очистите кеш вашего сайта, чтобы убедиться, что самый последний контент виден.
Не каждый пост в WordPress включает альтернативный текст. Как использовать свое изображение в качестве заголовка сообщения WordPress? Как я могу повторно прикрепить изображение, не прикрепляя изображение повторно, так как изображение было добавлено на сайт без альтернативного текста? Когда я делаю замещающий текст для изображения, я пытаюсь использовать заголовок, но он отображает и заголовок, и замещающий текст. Unset($fields['image_alt']) - единственный способ скрыть замещающий текст. Мне неприятно отвечать на вопросы, которые уже были заданы или которые я слишком глуп, чтобы понять.
Почему альтернативный текст не отображается?
Вы не увидите свой ALT-текст, если его длина не соответствует ширине изображения. Итак, убедитесь, что ваше сообщение является кратким и хорошо написанным. Стиль текста ALT также повлияет на это.
Важность атрибута Alt
Это атрибут HTML с ALT (альт). Когда страница не загружается, для отображения текста можно использовать атрибут ALT . Если вы размещаете заголовок или другую информацию, это полезная функция.
Альтернативный текст для изображений продуктов
Добавление замещающего текста к изображениям продуктов — отличный способ улучшить доступность вашего веб-сайта. Предоставляя текстовое описание изображения, вы можете помочь людям с нарушениями зрения или пользователям программ чтения с экрана понять, что изображено на изображении. Это может быть особенно полезно, когда изображение относится к продукту, который продается на сайте.
Alt-теги являются важным компонентом каждого контрольного списка поисковой оптимизации. Теги Alt также используются для идентификации типа текста. Поисковые системы и посетители веб-сайтов могут лучше понять содержание изображения, используя их. SEO обеспокоен тем, что выделенный курсивом текст не виден на самой странице; он хранится в HTML-коде, и его нельзя открыть, щелкнув по нему. Что должен говорить замещающий текст изображения? Вопрос на миллион долларов остается без ответа. Вот несколько советов, которые помогут вам начать работу. Сейчас сложно понять изображения, которые показывают боты. Альтернативный тег продукта можно использовать в качестве замены, но он также сигнализирует о рейтинге Google.
Альтернативный текст для специальных возможностей изображений
Добавление альтернативного текста к фотографиям является фундаментальным принципом веб-доступности. Он позволяет слепым или слабовидящим людям понять, что находится на веб-странице, предоставляя текстовый эквивалент изображения. Альтернативный текст также полезен для людей, у которых возникают трудности с загрузкой изображений из-за медленного интернет-соединения.
Изображения и графика улучшают контент для самых разных людей, особенно для тех, у кого есть когнитивные нарушения или проблемы с обучением. Веб-сайт, на котором используются альтернативные изображения, также может быть более оптимизированным для SEO, а также быть полезным для людей с плохим или ненадежным Интернетом, а также для людей с когнитивными нарушениями. В этой статье представлен обзор лучших практик использования тегов alt изображений на вашем веб-сайте. При ссылке на изображения, которые не содержат какой-либо конкретной информации, используется «альтернативный текст». Изображение короля Англии Генриха VIII, например, можно рассматривать как короля Англии Генриха VIII. нулевой замещающий текст будет игнорироваться программами чтения с экрана, если он будет найден; в противном случае он будет скрыт при просмотре. Если вы не можете избежать изображений текста, лучше всего использовать тот же атрибут alt, что и само изображение.
Вместо того, чтобы нести информацию, функциональные образы помогают инициировать действия. Они используются в различных интерактивных элементах, включая кнопки, ссылки и другие интерактивные элементы. В текстовой альтернативе изображения обязательно укажите действие, которое будет выполнено (цель изображения).
Используйте замещающий текст для улучшения специальных возможностей
Людям с ограниченными возможностями будет легче ориентироваться, если использовать замещающий текст. Поскольку замещающий текст можно использовать, чтобы помочь людям со слабым зрением или слепым людям понимать документы, слепые или слабовидящие люди могут лучше понимать их. Если изображение используется только в качестве декоративного элемента, его следует удалить из содержимого страницы и заменить фоновым изображением CSS.
Альтернативный текст изображения
Альтернативный текст изображения — это краткое описание изображения, которое отображается, когда изображение не может быть показано. Альтернативный текст должен быть описательным и объяснять назначение изображения.
Когда на экране пользователя не отображается изображение, которое появляется в контексте ссылки с замещающим текстом, это является письменной копией этого изображения. Инструменты чтения с экрана смогут предоставить вам описания изображений для слабовидящих читателей, а поисковые системы смогут более эффективно ранжировать ваш сайт, используя этот текст. В результате щелчка по изображению большинство систем управления контентом (CMS) создают форматированный текстовый модуль или оптимизацию изображения. Когда вы нажимаете на изображение в WordPress, вкладка настроек изображения автоматически отображается на боковой панели. Альтернативный текст можно добавить в пустое поле под изображением, а затем нажать «Обновить» на панели инструментов в верхней части экрана. Есть три причины, по которым альтернативное текстовое сообщение может не соответствовать требованиям. Google использует замещающий текст изображения, чтобы помочь понять суть изображений.
Google может лучше понять, о чем веб-страница, используя эту функцию. Текст для изображений должен быть конкретным, но также представлять тему темы веб-сайта. Почему важен замещающий текст изображения? Используя замещающий текст, можно гарантировать, что все пользователи, в том числе с нарушениями зрения, смогут получить доступ к вашему визуальному контенту. Кроме того, он обеспечивает более удобный интерфейс для людей с ограниченными возможностями и тех, кто использует соединения с низкой пропускной способностью. Ваш замещающий текст будет выглядеть лучше, если вы поймете эти четыре причины. Ссылку на Google Images или пакеты изображений, содержащие ваши изображения, можно сгенерировать с помощью замещающего текста изображения. Пакеты изображений могут отображаться в любом органическом месте, когда отображается горизонтальный ряд ссылок на изображения. Использование большего количества изображений улучшит вашу SEO-стратегию в долгосрочной перспективе.
