Как добавить SVG в ваш проект Android Studio
Опубликовано: 2022-12-22SVG или масштабируемая векторная графика — это тип файла изображения, который можно использовать в Android Studio для добавления изображений в ваше приложение. В отличие от других типов файлов изображений, таких как JPG или PNG, SVG можно увеличивать или уменьшать без потери качества. Это делает их идеальными для использования в приложениях, где размер изображения может потребоваться изменить в зависимости от устройства, на котором оно просматривается. Чтобы добавить SVG в проект Android Studio, сначала добавьте файл в папку res/drawable вашего приложения. Затем в XML-файле макета вашего приложения используйте тег ImageView и задайте для атрибута src значение @drawable/imagename, где imagename — это имя вашего SVG-файла. Наконец, в коде вашего приложения используйте метод setImageResource() объекта ImageView для загрузки изображения. Добавление SVG в ваш проект Android Studio — это простой способ добавления изображений, которые можно масштабировать до любого размера без потери качества.
Можем ли мы использовать Svg в Android Studio?

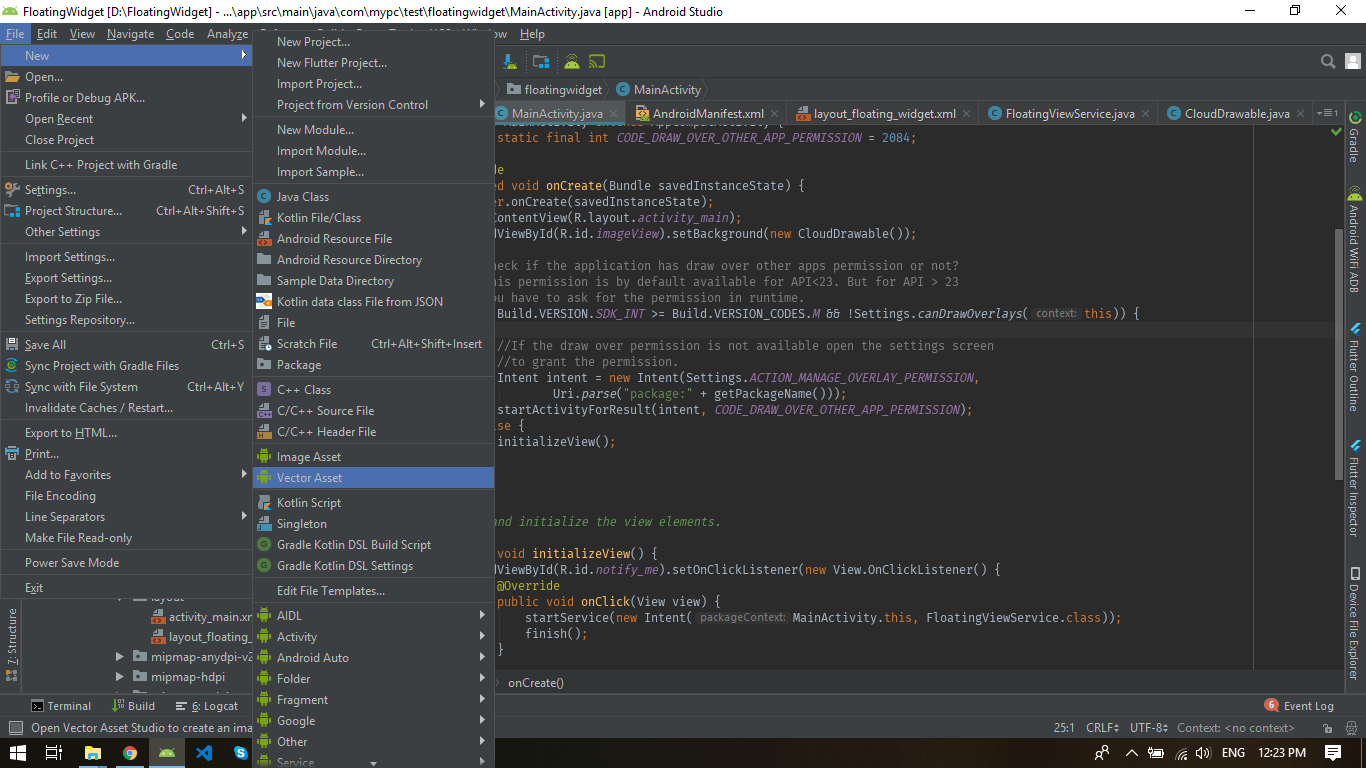
Vector Asset Studio — это инструмент, включенный в Android Studio, который позволяет рисовать значки и файлы масштабируемой векторной графики (SVG) на компьютере в виде векторной графики.
Консорциум World Wide Web (W3C) разрабатывает открытый стандарт SVG с 1999 года. XML — это формат векторного изображения, используемый для создания двумерной графики с интерактивностью и анимацией. В более новых версиях Android класс VectorDrawable определяет возможность рисования на основе векторной графики, как в случае с Lollipop. В Android Studio 1.4 был добавлен новый плагин Gradle для создания PNG-версий значков VectorDrawable для использования с API 20 и более ранних версий, а также дополнительная функция импорта SVG и обновление для Android Studio 1.4. Дизайнеры выберут простой генератор SVG-анимации, такой как SVGator, в качестве основного инструмента для создания значка, и он должен быть достаточно простым для их использования. Когда дело доходит до выбора значка, приложение для Android может быть чрезвычайно сложным. Потоковые переходы Adobe Illustrator и Fireworks являются двумя наиболее часто используемыми в отрасли. В дополнение ко многим другим приложениям, для которых можно использовать изображения, файл SVG можно использовать более эффективно. Работа — не единственная цель дизайнера; они также должны научиться работать умнее.
PNG Против. Svg: что лучше для изображений?
Когда дело доходит до изображений, PNG — хороший выбор, если вы хотите использовать простые, понятные изображения, не требующие большого количества деталей. Если вы хотите сделать большое изображение или скриншот, вам следует рассмотреть возможность использования SVG, который является более адаптируемым и может обрабатывать более подробные сведения. Однако, в зависимости от ситуации, можно использовать файл PNG или SVG. Ответственность за решение, какой формат лучше всего подходит для изображения, лежит на создателе.
Как редактировать файлы Svg на Android?

Чтобы отредактировать файл SVG на устройстве Android, вам необходимо загрузить и установить приложение для редактирования векторной графики, например Adobe Illustrator Draw, Inkscape или Vectr. Установив редактор векторной графики, запустите приложение и откройте файл SVG, который хотите отредактировать. Затем вы сможете редактировать векторную графику файла, нажимая на различные элементы и перетаскивая их. Когда вы закончите редактирование, просто сохраните файл, и он будет обновлен с учетом ваших изменений.
Я создал файл HTML, который я могу отображать в веб-просмотре Android. Точно так же у меня есть JavaScript для iPhone, который не работает на Android. Мне нужно отредактировать текст во время выполнения. Как я могу редактировать на экране? Этот патч и библиотека будут анализировать текстовый тег SVG.
Как добавить Svg в проект Android
Прежде чем использовать SVG в действии или фрагменте, вы должны сначала вставить его в свой проект. Вы можете сделать это, выбрав файл в проводнике проекта, а затем Свойства на правой панели. Введите следующую строку на вкладке «Код».
Это res/drawable/svg_name.svg в res/drawable/svg_name.svg в *br. Когда вы добавляете файл svg в свой проект, его можно использовать в вашем действии или фрагменте с помощью файла макета. Если вы хотите использовать значок, который вы создали для своего проекта, например, в своем действии, вы можете добавить следующую строку в файл макета действия:
Этот макет можно настроить различными способами… Чтобы использовать значок, который вы добавили в свой проект в своем фрагменте, необходимо добавить следующую строку в файл макета фрагментов.
#item [электронная почта защищена]/item_name…
Изображение Android Studio Svg не поддерживается


На данный момент Android Studio не поддерживает изображения SVG . Это может измениться в будущем, но сейчас вам нужно будет использовать другую программу для просмотра или редактирования файлов SVG.
Было обнаружено, что функция просмотра изображений в Android не работает. В этом примере показано, как решить проблему с Svg-Android. Как я могу воспроизвести файл SVG на Android? Процесс импорта . JPG или. SVG-файл, а затем загрузить его из URL-адреса. Что такое AdjustViewBounds?
Ширина или высота представления изображения должны быть установлены для переноса содержимого, а другое — фиксированное значение. Поскольку SVG (базовая поддержка) доступен только в версиях браузера Android 4.4–103, 3–4 и 2.2–2.1, он не поддерживается в этих версиях. Соотношение сторон изображения Android сохраняется, если установлено значение true; если установлено значение true, Android настраивает изображение на основе фиксированного значения высоты или ширины.
Как использовать файлы Svg на вашем устройстве Android
Узнайте, как использовать файлы SVG на устройстве Android с Android 8.0 Oreo, выполнив следующие действия. Простые изображения можно легко изменить с помощью файлов SVG, которые являются отличной альтернативой другим форматам. Если ваш значок не включен в предопределенные значки, вы можете добавить его, выбрав тип ресурса как локальный файл (SVG, PSD), а затем щелкнув «Путь», чтобы добавить значок. Нажмите Далее, чтобы завершить процесс. Теперь он будет добавлен в вашу папку res/drawable.
В то время как файлы PNG легче создавать и редактировать, файл sva имеет некоторые преимущества. Обязательно используйте sva везде, где это возможно, например, в декоративной графике и логотипах.
Svg для Android вектор
Устройства Android поддерживают широкий спектр векторных форматов , включая популярный формат SVG. Векторная графика — отличный способ создавать высококачественные изображения, не зависящие от разрешения, которые можно масштабировать до любого размера без потери деталей и четкости. SVG — отличный формат для создания векторной графики, которую можно использовать на устройствах Android. Изображения SVG не зависят от разрешения, что означает, что их можно масштабировать до любого размера без потери детализации или четкости. Кроме того, изображения SVG можно создавать и редактировать с помощью широкого спектра программного обеспечения, что делает их очень универсальными. Если вы хотите создавать высококачественные изображения для своего приложения для Android, SVG — отличный формат для рассмотрения.
Почему Svg — лучший вариант для адаптивного веб-дизайна с поддержкой Retina
Лучший вариант для создания адаптивных веб-сайтов с поддержкой Retina — SVG. Несмотря на то, что они поддерживают анимацию, чего нет в PNG, эти файлы имеют общие ошибки с растровыми файлами, такими как GIF, APNG и WebP, которые поддерживают анимацию.
Как использовать изображение Svg в Android Xml
Чтобы использовать изображение SVG в XML-файле Android , необходимо использовать пространство имен Android и атрибут «src». Вот пример: android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/my_svg_image" /
Почему вы должны использовать Svg
SVG — популярный формат для создания веб-графики. Поскольку для его создания используется XML, его можно легко использовать и адаптировать для разных браузеров. Поскольку SVG совместим с CSS, вы можете изменить внешний вид своей графики по своему усмотрению.
Android Imageview Set Svg программно
Представление изображения, которое может отображать изображения SVG и масштабироваться без потери качества.
Размер SVG, стандартного файла XML, значительно меньше, чем размер того же изображения в виде растрового файла. Поскольку Android не поддерживает vg, это подразумевает некоторый собственный код. Существует несколько библиотек с открытым исходным кодом для анализируемых и растеризованных файлов. Единственный способ, которым ImageView может выбрать файл из стандартной папки для рисования или необработанных файлов, — это выбрать файл из стандартной папки. Перейдите в папку res/values и скопируйте файл attrs.xml для доступа к android:src. Мы сможем преобразовать файл SVG во входной поток благодаря libsvg Android. При отсутствии каких-либо дополнительных библиотек будет достаточно libexpat.
Наконец, пришло время попробовать. Кроме того, libsvg-Android имеет ряд преимуществ перед AGG, в том числе то, что он готов к использованию, но в три раза медленнее. Вы можете получить дополнительные функции в AGG с обработкой изображений. Его следует использовать программно, переопределяя дополнительные методы, такие как setImageResource.
Какой метод используется для программного изменения фона изображения?
Метод SetBackgroundResource() можно использовать для изменения фона кнопки. Метод setBackgroundResource(int id) применяет фон к кнопке, если он содержит идентификатор доступного для рисования ресурса.
