Как добавить анимацию в WordPress
Опубликовано: 2022-09-14WordPress — это система управления контентом (CMS), которая позволяет вам создать веб-сайт или блог с нуля или улучшить существующий веб-сайт.
Одним из преимуществ WordPress является то, что добавить анимацию на веб-сайт или блог WordPress относительно легко. В этой статье мы покажем вам, как добавить анимацию в WordPress.
Поскольку анимированный CSS так быстро привлекает посетителей, он становится все более популярным в Интернете. Помимо помощи в том, чтобы ваш контент стал более отчетливым, анимация имеет преимущества перед другими типами контента. Анимируйте это! позволяет создавать анимации, которые выглядят как GIF, но сделаны с помощью CSS, а не WordPress. Тип анимации и дополнительные параметры можно использовать для выбора эффектов, которые вы хотите использовать. Как только вы начнете использовать его, вам не нужно будет менять какие-либо плагины. Вы также можете протестировать эти эффекты, создав новую страницу или опубликовав сообщение.
Это просто приближение физических размеров. Вы можете использовать плагин для анимации нескольких разделов вашего сайта. Вы можете увеличить показатель отказов вашего сайта, создав анимацию. Показатель отказов указывает на то, что посетители покидают веб-сайт, не ища ничего другого. Низкие показатели отказов выгодны.
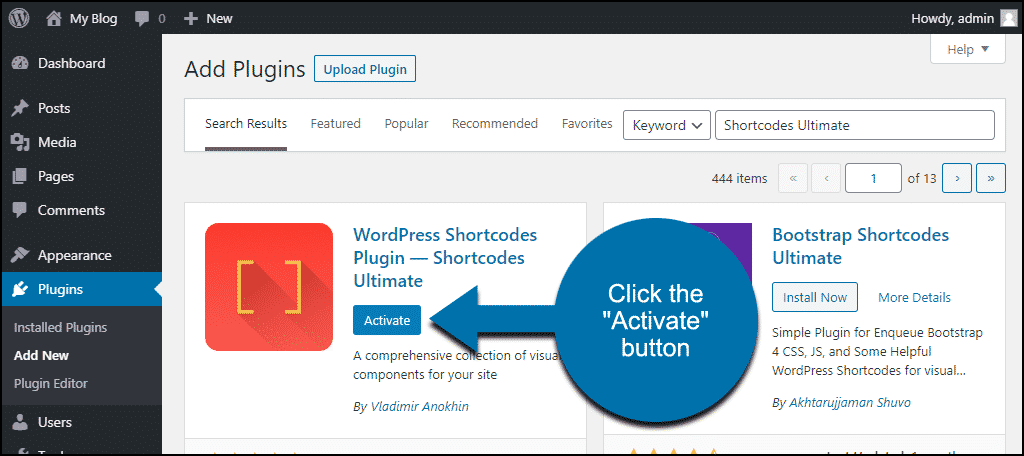
Плагин анимации WordPress
 1 кредит
1 кредитДоступно несколько различных плагинов анимации WordPress, каждый из которых имеет свой собственный набор функций. Некоторые плагины позволяют создавать простые анимации, а другие более сложные и позволяют создавать подробные анимации . Независимо от того, каковы ваши потребности, скорее всего, существует плагин для анимации WordPress, который удовлетворит ваши потребности.
Добавление анимации на вашу страницу облегчит фокусировку на определенной ее части. Вы можете добавить анимацию в любой блок Gutenberg с помощью Blocks Animation , выбрав его в меню настроек. Было бы просто, если бы мы могли создать его анимированную версию. Анимация. В этом пакете объединены библиотеки CSS и Animo.js, что дает более 50 анимаций. Используя Easy Textillate, вы можете добавить анимацию к любому тексту на вашем сайте. Используя Ultimate Hover Effects, вы можете оживить свою подпись.
Прокрутка страницы до идентификатора создает эффекты плавной прокрутки при навигации по странице с помощью элементов CSS ID. CSS3 Rotating Words — это простой плагин, который имеет большой смысл. Чтобы повернуть слово или слово в предложении, необходимо использовать анимацию.
Преимущества анимационных плагинов
Улучшите свои навыки анимации с помощью пакета плагинов. Вы можете использовать их для добавления новых функций или изменения способа взаимодействия с вашим аниматором. Их также можно использовать, чтобы сделать внешний вид существующего анимационного проекта более привлекательным.
Как анимировать текст в WordPress
 Кредит: www.greengeeks.com
Кредит: www.greengeeks.comДля анимации текста в WordPress вы можете использовать встроенную анимацию WordPress или сторонний плагин. Чтобы использовать анимацию WordPress, перейдите на панель инструментов WordPress и перейдите в раздел «Анимации». Отсюда вы можете выбрать тип анимации, которую хотите использовать, текст, который хотите анимировать, и скорость анимации. Чтобы использовать сторонний плагин, установите и активируйте его. Затем перейдите на страницу настроек и выберите вкладку Текстовые анимации. Отсюда вы можете настроить параметры плагина и выбрать текст, который хотите анимировать.
Надстройки Elementor для Qode Interactive представлены в 60 вариантах. Виджет «Анимированный текст» — фантастический маленький инструмент, который можно использовать для добавления анимированного текста в ваши сообщения WordPress. Чтобы начать использовать анимированный текстовый эффект, найдите и щелкните виджет на левой боковой панели. Мы предоставляем как бесплатную, так и платную версии нашего конструктора сайтов. Если вы перетащите виджет в определенный раздел, откроется вкладка «Содержимое» в разделе «Общие параметры». В этом разделе вы можете изменить текст виджета по умолчанию и создать свой собственный. Существует три варианта разделения заголовка: разделение по буквам, отображение букв сверху и отображение анимации с задержкой в 200 миллисекунд.
Это довольно просто и легко ориентироваться в параметрах стиля. Результаты были впечатляющими, несмотря на то, что на это ушло всего несколько минут. Добавить анимированный текст в WordPress будет просто, если установить дополнения Elementor или Animated Text Addons.
Можете ли вы анимировать на WordPress?
Когда вы создаете новый пост в визуальном редакторе WordPress, кнопка «Анимировать!» появляется кнопка. Когда вы нажмете на кнопку, вы попадете во всплывающее окно, где вы можете выбрать желаемую анимацию CSS. Многие анимации CSS можно выбрать из множества шаблонов, доступных через плагин.
WordPress анимация при прокрутке
Есть много способов анимировать элементы на веб-странице при прокрутке вниз. Для этого вы можете использовать JavaScript и библиотеку jQuery. Существуют также плагины WordPress, которые могут помочь вам добиться этого эффекта.
Используя Scrollsequence, легко создать собственную анимацию последовательности прокрутки. Эти анимации можно просматривать на сенсорных устройствах и настольных компьютерах. Эти невероятные анимационные эффекты не должны быть освоены техническими специалистами. Ваши посетители прекрасно проведут время, просматривая интерактивный контент, который превратит их браузеры в кашу. Как только изображение загружается в вашу медиатеку WordPress, оно добавляется в сцену. Новые изображения будут помечены номерами, начинающимися с 0, что является значением по умолчанию. Когда вы перетаскиваете изображения в поле, их можно изменить в зависимости от желаемого размера.
Селекторы CSS должны быть добавлены к содержимому, которое вы собираетесь анимировать. Scrollsequence — это бесплатная и премиальная версия популярного плагина анимации Scrolldown для WordPress, который поддерживает как оффлайн, так и онлайн-анимацию. Scrollsequence — это тип анимации, который может отображаться в любом месте сайта, и вы можете создать уникальный шорткод для этого типа анимации. Загрузка контента в Scrollsequence не должна влиять на то, как посетители относятся к своему опыту на сайте. оптимизируйте изображения для более быстрой загрузки Бесплатный плагин WordPress Scrolle Sequence — отличный способ создавать красивые последовательности изображений для целевых страниц, домашних страниц, сообщений, страниц и других разделов. Шорткоды упрощают добавление анимации на ваши страницы. Scrollsequence — отличный выбор для анимации WordPress при использовании плагина прокрутки.

Плагин фоновой анимации WordPress
Плагин фоновой анимации для WordPress — отличный способ оживить ваш сайт. Этот плагин позволяет добавлять анимированные фоны на ваш веб-сайт, что может помочь сделать ваш сайт более визуально привлекательным и привлекательным.
Добавьте анимацию на свой сайт WordPress с помощью Lottie Player и Lottie Files
Плагины блоков, такие как Lottie Player, полезны в редакторе блоков WordPress. Вы можете использовать его для создания веб-сайта WordPress, который отображает анимацию LottieFiles с использованием различных функций. Веб-сайт может извлечь выгоду из использования этих ресурсов, включая анимацию и движущуюся графику. Вы можете использовать Lottie Player, чтобы добавить анимацию на свой сайт WordPress, выполнив несколько простых шагов. Сначала необходимо установить плагин Lottie Player. После того, как вы установили Lottie Player, используйте блок для анимации вашего сайта. Создавайте анимацию различными способами, включая использование Lottie Files или создание простых анимаций. Lottie Files, коллекция высококачественной анимации и анимированной графики, является отличным ресурсом для анимации и движущейся графики. Этот шаблон поможет вам добавить анимацию на ваш сайт WordPress. Вы можете добавить анимацию на свой веб-сайт WordPress за несколько простых шагов, используя Lottie Files. Для начала вы должны сначала установить плагин Lottie Files. Если вы хотите использовать блок Lottie Files, вы должны сначала установить его. Плагины Lottie Player и Lottie Files — полезные инструменты для добавления анимации на ваш сайт WordPress. Оба сервиса упрощают доступ к высококачественным ресурсам анимации и анимированной графики. Если вы хотите добавить на свой веб-сайт привлекательную и визуально привлекательную функцию, анимация — отличный вариант.
Плагин WordPress с анимированным логотипом
Существует ряд плагинов WordPress с анимированным логотипом, которые помогут вам создать профессионально выглядящий веб-сайт. Эти плагины позволяют создавать логотип, который будет анимироваться при наведении на него указателя мыши. Это может помочь добавить немного волнения на ваш сайт и выделить его среди остальных.
Логотипы Animate SVG можно создавать и добавлять в WordPress с помощью простого метода. Всего в этом процессе всего три шага. Чтобы узнать, как это работает, посетите сайты sumitcbrty.com и abookandawad.com. Они оба были созданы с использованием тех же инструментов и методов, которые мы обсуждали здесь. Если у вас нет изображения логотипа, его можно перенести непосредственно на следующий шаг, чтобы создать новый. Если вы используете изображение логотипа, начните новый проект или, если вы используете логотип .VG, загрузите его. В этом разделе вы можете анимировать отдельные элементы, а также изменять цвета, размеры и прозрачность дизайна.
Как добавить анимацию движущегося текста к вашим сообщениям или страницам WordPress
Анимацию движущегося текста легко реализовать в постах и на страницах WordPress. Можно выполнить следующие шаги: Во-первых, загрузите анимированный GIF-файл, который вы хотите использовать.
Чтобы увидеть предварительный просмотр анимации, нажмите кнопку «Анимировать».
Третий шаг — выбрать анимацию из раскрывающегося меню и вставить ее в запись или страницу WordPress.
CSS-анимации
CSS-анимации позволяют создавать анимации без использования JavaScript. Вы можете управлять скоростью, задержкой и другими аспектами анимации.
Эффекты анимации позволяют элементу постепенно переключаться между стилями. Чтобы использовать анимацию CSS , вы должны сначала установить некоторые параметры, которые можно определить как один ключевой кадр. Фрейм содержит вид стиля элемента в определенное время. Вы также можете изменить внешний вид своего наряда, перетащив кнопку процента. Свойство duration определяет задержку запуска анимации. Свойство animation-iteration-count определяет, сколько раз анимация должна быть анимирована. Анимация начнется так, как если бы N уже было воспроизведено, если значение отрицательное.
Тебе стоит попробовать это. Вы можете анимировать в обратном направлении или чередовать циклы. Кривая скорости анимированного персонажа задается свойством animation-timing-function. Когда анимация не выполняется (до, во время и после ее окончания), свойство animation-fill-mode указывает стиль целевого элемента (до начала анимации, во время и после ее окончания). В следующем примере разрешается устанавливать значения стиля элемента до начала анимации, позволяя задавать элемент до начала анимации.
Можно ли делать анимацию с помощью Css?
Анимацию CSS можно использовать для анимации переходов между двумя различными конфигурациями стилей CSS. Анимация состоит из двух частей: стиля, описывающего анимацию CSS, и набора ключевых кадров, указывающих начальное и конечное состояния анимации.
Что вы подразумеваете под анимацией в Css?
Что такое CSS-анимация? Анимация может помочь компоненту перейти от одного стиля к другому. Вы можете изменять свойства CSS любого свойства столько раз, сколько захотите. Крайне важно указать некоторые ключевые кадры перед использованием CSS-анимации.
Показать анимацию
Анимация отображения — это анимация, отображаемая на экране, обычно в виде фильма или компьютерной игры. Их можно использовать в развлекательных, образовательных или рекламных целях.
Содержимое анимированного объекта View может быть преобразовано множеством простых способов (положение, размер, поворот и прозрачность). Преобразование может быть последовательным или одновременным — например, TextView может вращаться слева направо, а затем поворачиваться на 180 градусов, или текст может перемещаться и поворачиваться одновременно. Код XML или Android можно использовать для определения анимации движения. Когда вы назначаете интерполятор для преобразования, вы можете указать, как он будет применяться с течением времени. Можно указать значение относительно его родителя или самого объекта. Дополнительные сведения о синтаксисе XML и доступных тегах и атрибутах см. в разделе Ресурсы по анимации . Границы вида, которые содержат вашу анимацию, не будут автоматически подстраиваться под нее, независимо от того, как она перемещается или изменяет размер.
