Как добавить навигацию с помощью клавиатуры со стрелками в WordPress
Опубликовано: 2022-12-01Хотите добавить на свой сайт навигацию с помощью клавиатуры со стрелками?
Навигация с помощью клавиатуры может сделать ваш сайт более удобным для пользователя. Это позволит вашим посетителям переходить от сообщения к сообщению с помощью этих клавиш со стрелками. Однако WordPress не предлагает эти функции навигации по умолчанию.
В этой статье мы покажем вам, как добавить навигацию с помощью клавиатуры со стрелками в WordPress.

Зачем добавлять навигацию с помощью клавиатуры со стрелками в WordPress
Добавление навигации с помощью клавиатуры на ваш веб-сайт WordPress позволяет пользователям легко просматривать сообщения блога на вашем веб-сайте. Пользователи могут просматривать следующую и предыдущую записи блога, нажимая клавиши со стрелками вправо и влево на своей клавиатуре.
Эта функция удобна, когда вы хотите, чтобы пользователи могли легко просматривать сообщения в последовательном порядке. Например, если вы используете сообщения в блоге для публикации глав книги, элементов портфолио, исторических событий или многого другого.
Добавление навигации с помощью клавиатуры со стрелками может стать отличным способом улучшить взаимодействие с пользователем в вашем блоге WordPress, поскольку это побудит пользователей больше исследовать ваш сайт.
С учетом сказанного давайте посмотрим, как добавить навигацию с помощью клавиатуры со стрелками в WordPress с помощью плагина.
- Способ 1. Добавление навигации с помощью клавиатуры со стрелками с помощью фрагмента кода (рекомендуется)
- Способ 2. Добавление навигации с помощью клавиатуры со стрелками с помощью плагина навигации с помощью клавиш со стрелками
- Навигация с помощью клавиш со стрелками для слайдера WordPress и галерей изображений
Способ 1. Добавление навигации с помощью клавиатуры со стрелками с помощью фрагмента кода (рекомендуется)
Вы можете добавить навигацию с помощью клавиш со стрелками в свой блог WordPress, добавив код в файл functions.php вашей темы WordPress. Однако добавление пользовательского кода в основные файлы WordPress может быть рискованным, так как крошечная ошибка может сломать ваш сайт.
Вот почему мы всегда рекомендуем использовать WPcode. Это самый простой и безопасный плагин для создания фрагментов кода.
Добавив этот код на свой веб-сайт, ваши пользователи смогут переключаться между различными страницами и публикациями на вашем сайте с помощью клавиш со стрелками на клавиатуре.
Во-первых, вам нужно установить и активировать бесплатный плагин WPcode. Подробнее см. в нашем руководстве по установке плагина WordPress.
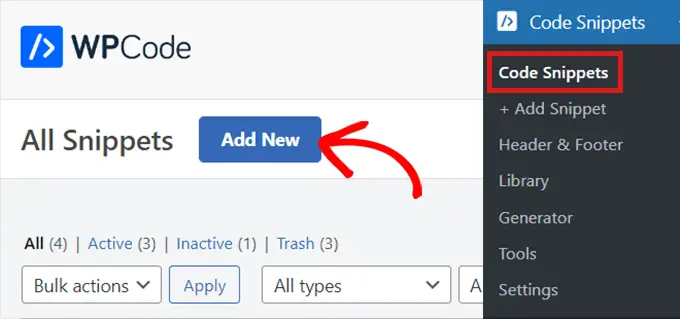
После активации перейдите в раздел «Фрагменты кода» »Добавить фрагмент в панели администратора WordPress. Нажмите кнопку «Добавить новый», чтобы перейти на страницу «Добавить фрагмент».

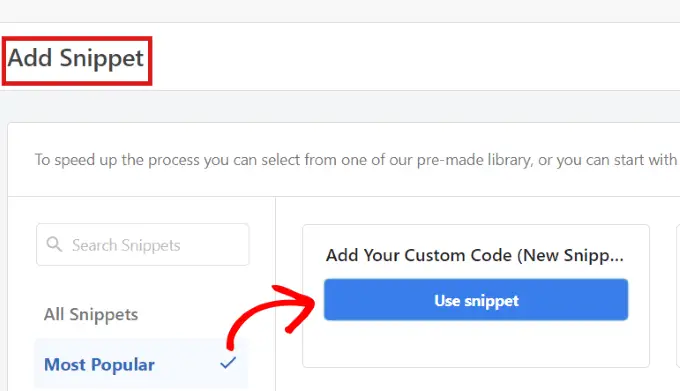
Оказавшись там, найдите опцию «Добавить свой собственный код (новый фрагмент)».
Просто наведите на него указатель мыши и нажмите кнопку «Использовать фрагмент».

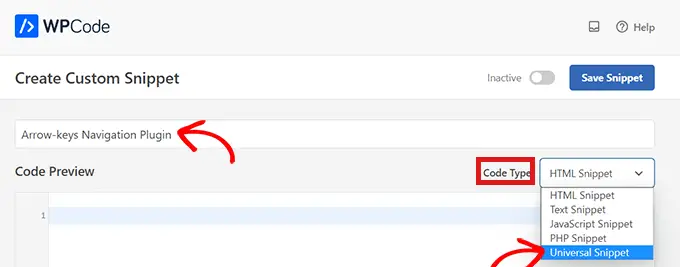
Когда вы окажетесь на странице «Создать пользовательский фрагмент», начните с ввода имени своего фрагмента кода.
Затем просто выберите «Универсальный фрагмент» в качестве «Типа кода» в раскрывающемся меню в правом углу.
Примечание. Не выбирайте «JavaScript» в качестве типа кода. Несмотря на то, что это код JavaScript, код работает на вашем сайте только в том случае, если вы выберете опцию «Универсальный фрагмент».

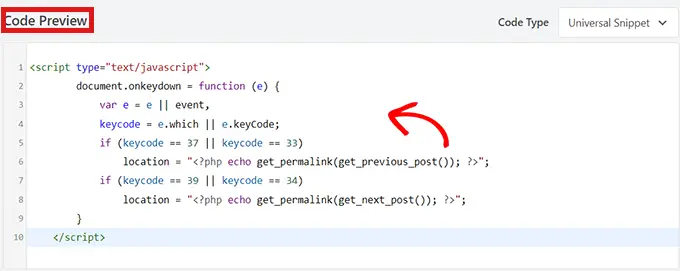
Затем просто скопируйте и вставьте следующий код в файл «Code Preview.
<script type="text/javascript">
document.onkeydown = function (e) e.keyCode;
if (keycode == 37
</script>
Этот фрагмент активирует навигацию по вашему сайту с помощью клавиш со стрелками.


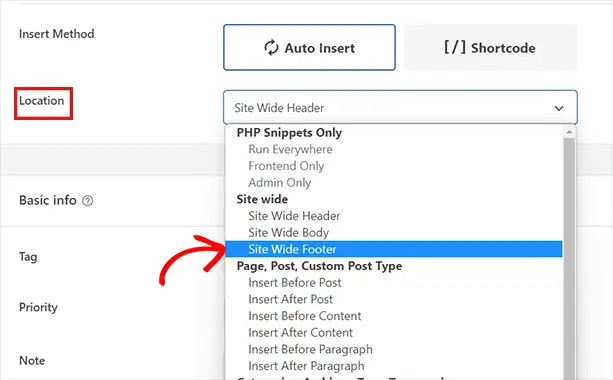
После этого прокрутите вниз до поля «Вставка», чтобы выбрать расположение фрагмента кода.
В раскрывающемся меню рядом с «Местоположение» просто выберите «Нижний колонтитул сайта».

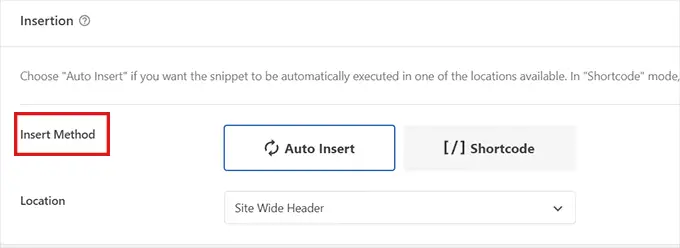
Затем вам нужно будет выбрать «Метод вставки». Чтобы запустить фрагмент везде на вашем веб-сайте, выберите параметр «Автоматическая вставка».
Если вам нужна навигация с помощью клавиш со стрелками только на определенных страницах, выберите вариант «Шорткод». После того, как вы сохраните фрагмент кода, здесь появится шорткод, который вы можете скопировать/вставить.

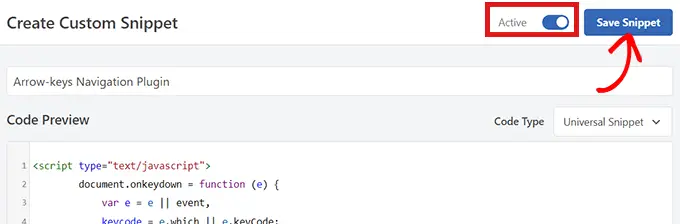
Затем просто вернитесь к началу страницы и переключите переключатель с «Неактивно» на «Активно».
Затем все, что вам нужно сделать, это нажать на кнопку «Сохранить фрагмент».

Вот и все! Вы успешно добавили навигацию с помощью клавиш со стрелками на свой веб-сайт.
Способ 2. Добавление навигации с помощью клавиатуры со стрелками с помощью плагина навигации с помощью клавиш со стрелками
Если вы не хотите добавлять код на свой сайт, вы можете использовать плагин Arrow Keys Navigation.
Этот плагин позволяет вам перемещаться по предыдущим и следующим сообщениям на вашем сайте с помощью клавиш со стрелками вправо и влево на клавиатуре.
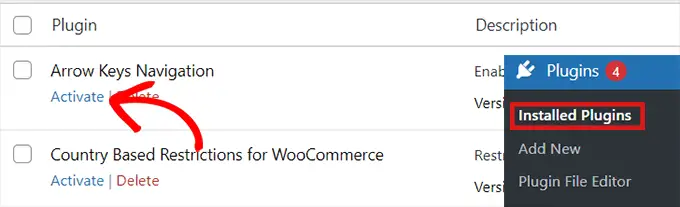
Итак, первое, что вам нужно сделать, это установить и активировать плагин навигации по клавишам со стрелками.
Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание. Этот плагин давно не обновлялся. Однако мы протестировали его с последней версией WordPress, и он все еще работает.

Поскольку это очень простой плагин, он не требует дополнительной настройки. После того, как вы активировали плагин, теперь вы можете переключаться между разными сообщениями на своем сайте с помощью клавиш со стрелками.
Имейте в виду, что этот плагин позволяет вам переключаться только между разными сообщениями на вашем веб-сайте, поэтому вы не сможете использовать клавиши со стрелками для перехода с одной страницы на другую.
Например, вы не можете переключиться с «Домашней» страницы на страницу «Свяжитесь с нами» с помощью клавиш со стрелками.
После того, как вы активировали плагин, вы можете добавить сообщение или всплывающее окно на свой веб-сайт, которое сообщает пользователям, что теперь они могут перемещаться по различным сообщениям в блоге, просто используя клавиши со стрелками для перехода от одного сообщения к другому.
Навигация с помощью клавиш со стрелками для слайдера WordPress и галерей изображений
Вышеупомянутые два решения позволят пользователям перемещаться по вашим сообщениям в блоге с помощью клавиш со стрелками, однако иногда вам может потребоваться добавить другие функции, например разрешить пользователям перемещать изображения с помощью клавиш со стрелками или, возможно, перемещать ползунок с помощью клавиш со стрелками.
В этих случаях вам нужно будет использовать плагин галереи WordPress и / или плагин слайдера WordPress. Большинство популярных плагинов для слайдеров и галерей имеют встроенные функции навигации с помощью клавиш со стрелками.
Мы надеемся, что эта статья помогла вам узнать, как добавить навигацию с помощью клавиатуры со стрелками в WordPress. Вы также можете увидеть наш лучший выбор лучших плагинов WordPress. Если вам интересно, вы также можете ознакомиться с нашим руководством по добавлению специальных символов в WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Сообщение Как добавить навигацию с помощью клавиатуры со стрелками в WordPress впервые появилось на WPBeginner.
