3 простых способа добавить призыв к действию в WordPress
Опубликовано: 2021-02-11Большинство владельцев бизнеса считают, что для привлечения посетителей достаточно иметь хорошо разработанный веб-сайт с отличным SEO. В конце концов, что вы получите, если они просто просмотрят ваш сайт и уйдут, не предприняв никаких действий?
Каждый сайт предназначен для определенной цели. В то время как сайты блогов обновляют контент и новости, коммерческие сайты используются для продажи товаров и услуг. Какими бы типами сайтов вы ни владели, после прочтения контента необходимо, чтобы пользователи выполняли определенные действия. Это пустая трата времени, как вашего, так и посетителей, позволять им просто прокручивать вниз и закрывать окно.
Вот почему вам нужно добавить призыв к действию (CTA) на свой сайт, даже на целевые страницы или в блоги, чтобы повысить конверсию. Однако не все владельцы бизнеса понимают роль CTA в увеличении продаж и доходов.
В этой статье мы кратко объясним, что означает призыв к действию, его преимущества и факторы, которые помогут создать выдающийся призыв. Затем мы также покажем вам, как добавить CTA на ваш сайт WordPress с кодом и без него.
- Что такое призыв к действию?
- Создайте кнопку CTA с помощью редактора WordPress по умолчанию
- Создайте кнопку CTA с помощью плагина
- Бонусный совет по добавлению пользовательских кнопок в WordPress
Что такое призыв к действию?
Призыв к действию относится к следующему шагу, предназначенному для аудитории или читателя. Это может быть кнопка продажи продукта, форма для регистрации или просто ссылка для чтения соответствующей статьи.
У каждого типа контента должен быть свой CTA. Страница продажи должна отображать выигрышную кнопку покупки. С другой стороны, вы должны добавить форму новостной рассылки в статьи, чтобы попросить их подписаться на обновления контента. Ниже приведены некоторые примеры типичных CTA:
 или
или 
Что делает выдающийся CTA?
Ваш призыв к действию должен быть достаточно привлекательным, чтобы побудить пользователей совершить желаемое действие. Он должен быть хорошо спроектирован и тщательно размещен. Примите во внимание следующие факторы, чтобы персонализировать ваши призывы к действию:
- Стиль кнопки. Внешний вид кнопки «Купить» в основном определяет действия посетителей. Он должен быть достаточно большим и кликабельным, чтобы привлечь внимание. Цвета и текст на кнопке также играют важную роль в поддержании их интереса. Это должно дать покупателям ощущение, что они упустят что-то важное, если не купят этот продукт.
- Размещение — место, где вы размещаете призыв к действию, также влияет на эффективность маркетинговой кампании. Кнопку «Купить» следует размещать рядом с описанием товара или изображениями товара. В то же время форма подписки лучше всего работает как всплывающее окно или внизу страницы.
- Варианты. На вашем сайте должно быть несколько типов CTA. Однако следует ограничить количество этих опций на одной странице. Одна страница должна содержать максимум один или два призыва к действию.
Вы можете создать кнопку CTA WordPress двумя основными способами: использовать функции по умолчанию или обратиться за помощью к вспомогательному инструменту. Первый позволяет добавить блок кнопок в классический редактор по умолчанию или настроить файл CSS. Между тем, вы просто устанавливаете плагин и позволяете ему выполнять всю работу с помощью более позднего метода.
Создайте кнопку CTA с помощью редактора WordPress по умолчанию
Это встроенное решение позволяет вам добавлять кнопку на ваши страницы и записи WordPress. Трехэтапное руководство ниже покажет вам, как начать работу:
- Добавьте новую запись или откройте существующую в разделе Записи/Страницы.

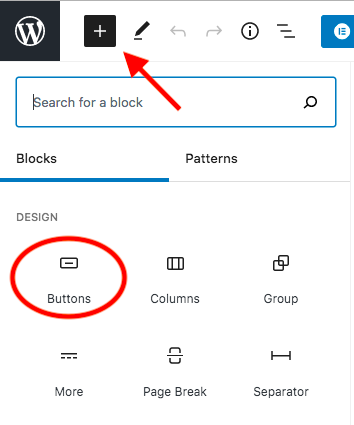
- Нажмите значок «+» в верхней части экрана редактирования и выберите блок «Кнопки».

- Введите текст для кнопки.
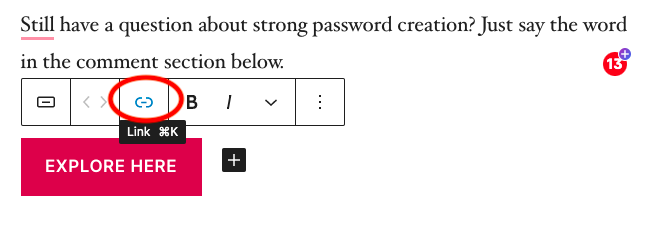
- Вставьте ссылку, нажав на значок ссылки.

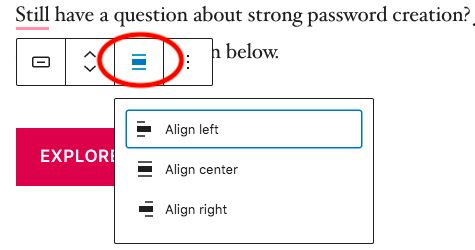
- Измените положение кнопки, щелкнув значок «Выровнять».

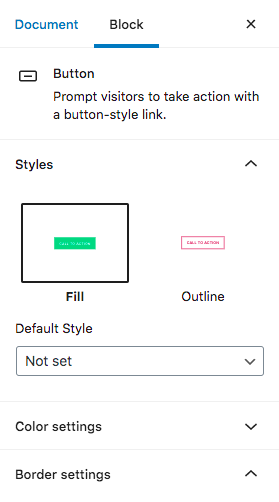
- Настройте стиль кнопки, цвета и другие элементы в правом боковом меню.

- Сохраните изменения и обновите страницу или запись.
Создание кнопки WordPress с помощью CSS
Редактор по умолчанию кажется более простым для добавления блоков и создания страниц. Тем не менее, многие пользователи не могут к нему привыкнуть и предпочитают классический редактор. В этой ситуации вам нужно либо использовать код CSS, либо установить плагин кнопки.

Выполните следующие 4 простых шага, чтобы добавить код в свой файл CSS:
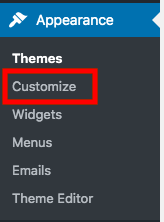
- Перейдите к настройке в разделе «Внешний вид» на панели администратора WordPress.

- Выберите параметр «Дополнительный CSS».
- Скопируйте этот код CSS и вставьте его туда.
.button-демо {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
радиус границы: 5px;
цвет: #0059A0;
семейство шрифтов: Open Sans;
размер шрифта: 15px;
отступ: 20 пикселей;
цвет фона: #3D94F6;
граница: сплошная #0059A0 1px;
текстовое оформление: нет;
курсор: указатель;
}
.button-demo: hover, .button-demo: active {
цвет фона: #612AD0;
}
Однако этот метод не предназначен для новичков. Чтобы решить проблемы с кодированием, рекомендуется использовать плагин кнопки шорткода.
Создайте кнопку CTA с помощью плагина
Shortcodes Ultimate является одним из самых популярных плагинов для добавления элементов на ваши страницы и сообщения. Он предоставляет набор из более чем 50 шорткодов для создания кнопок, полей, ползунков и многого другого для вашего контента.
Плагин работает с любыми темами и имеет адаптивный дизайн. Вам не нужно беспокоиться о конфликте между темами и плагинами. Вот как начать использовать Shortcodes Ultimate:
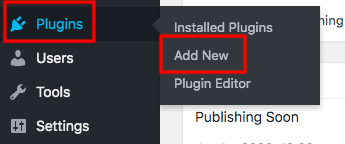
- Перейдите в «Плагин» → «Добавить новый» на панели инструментов WordPress.

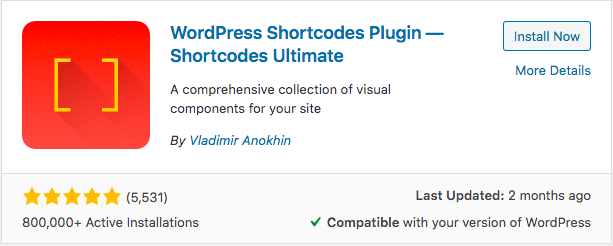
- Введите «короткие коды Ultimate» в поле поиска.
- Установите и активируйте плагин.

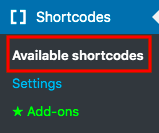
- Откройте раздел «Шорткоды» → «Доступные шорткоды» в меню навигации администратора.

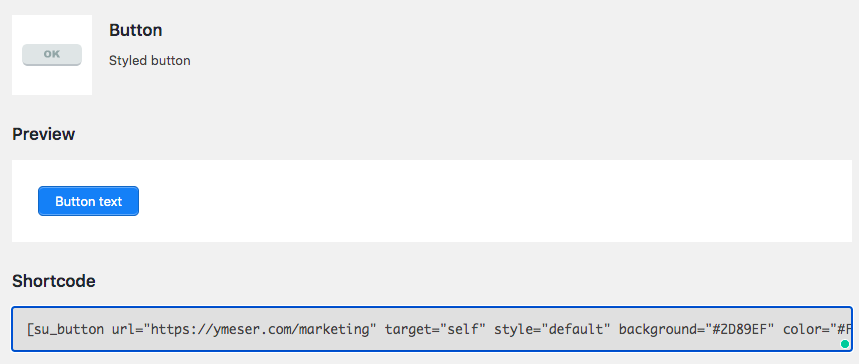
- Выберите в списке опцию «Кнопка» и скопируйте шорткод.

- Перейдите на нужную страницу или публикацию и вставьте этот шорткод в то место, где вы хотите отобразить кнопку CTA.
- Настройте шорткод, чтобы настроить кнопки, например стиль, цвет или текст.
Бонусный совет по добавлению пользовательских кнопок в WordPress
Если вы хотите перенести настройку кнопки на более высокий уровень, мы рекомендуем использовать плагины для создания страниц WordPress, такие как Beaver Builder, Divi или Elementor. Эти всеобъемлющие плагины помогут вам легко перетаскивать блоки, изменять стили и добавлять разделы.
Ваши целевые страницы и настраиваемые сообщения будут выглядеть очень модно, что также повлияет на удобство просмотра посетителей.
Помимо создания выдающейся кнопки призыва к действию, вы также должны обратить внимание на ее эффективность. Вы можете создавать различные призывы к действию и отслеживать их клики, чтобы увидеть, какой из них работает лучше всего.
Персонализируйте свой призыв к действию WordPress
Важно понимать, что предлагает ваш бизнес, и побуждать пользователей к определенным действиям. Чем больше конверсий вы получите, тем больше у вас будет шансов привлечь клиентов и развить бизнес.
Вы можете создать призыв к действию в редакторах WordPress по умолчанию, с помощью настройки CSS или с помощью стороннего плагина. Первый метод ограничивает вас в настройке кнопок. Второй, с другой стороны, не очень удобен для новичков. Наконец, опция плагина дает вам право без проблем настраивать кнопку по своему вкусу.
