Как добавить код на страницу WordPress
Опубликовано: 2022-09-14Добавление кода на страницу WordPress — это простой процесс, который можно выполнить за несколько шагов. Сначала откройте страницу WordPress, на которую вы хотите добавить код, и нажмите на вкладку «Текст». Это откроет код страницы в редакторе WordPress. Затем прокрутите вниз до области страницы, в которую вы хотите добавить код, и вставьте свой код в редактор. После добавления кода нажмите кнопку «Обновить», чтобы сохранить изменения. Это все, что нужно для добавления кода на страницу WordPress! Следуя этим простым шагам, вы сможете легко добавить код на любую страницу WordPress, не беспокоясь о конфликтах кода или других проблемах.
WPCode — самый популярный плагин фрагментов кода для WordPress с более чем 1 миллионом активных установок. Это уменьшает количество фрагментов кода, которые вы должны добавить в свою тему WordPress, а также количество кода, который вы должны редактировать. Кроме того, WPCode упрощает добавление кодов отслеживания для Google Analytics, Facebook Pixel и Google AdSense. Плагины добавят новый пункт меню под названием «Фрагменты кода» в панель администратора WordPress после их активации. Вы также можете просмотреть список всех пользовательских фрагментов кода, которые вы сохранили на своем сайте, нажав на эту ссылку. В разделе «Добавить собственный код (новый фрагмент)» вы можете добавить собственный код, нажав кнопку «Использовать фрагмент». Вставки могут быть сделаны в разделе «Вставка» окна кода.
Существует два основных варианта вставки ваших данных. Вставка и код (по умолчанию) используются на компьютере. Если вы хотите, чтобы ваш фрагмент появлялся раньше других, вы можете выбрать для него более низкий приоритет, например 5 по умолчанию. Можно скрыть или показать автоматически вставленные фрагменты на основе набора правил с помощью раздела «Умная условная логика». Фрагменты кода могут просматривать только вошедшие в систему пользователи, и их можно загружать на определенные страницы только в том случае, если они находятся на определенных страницах. Плагин WPCode, входящий в состав WordPress, предоставляет вам простой интерфейс для управления вашими пользовательскими фрагментами кода. Фрагменты кода можно сохранять, не активируя их на вашем сайте, и их можно активировать или деактивировать в любое время. Перемещение веб-сайта на другой сервер позволяет легко импортировать фрагменты кода с предыдущего сайта на новый.
Если вы используете плагин, то плагин Insert PHP Code Snippet начнет работать после его установки. Перейдите в раздел Фрагменты кода PHP в меню плагинов. Чтобы добавить новый фрагмент кода PHP, перейдите на страницу «Добавить новый фрагмент кода PHP». Если вы выберете эту опцию, вы сможете создать фрагмент.
Используйте такой инструмент, как http://htmlencode.net/, чтобы окружить код *pre. При использовании тега (*) вы также можете включить class=”line-numbers” в необязательный (*). Когда учащиеся копируют и вставляют фрагменты кода, эти номера строк не копируются.
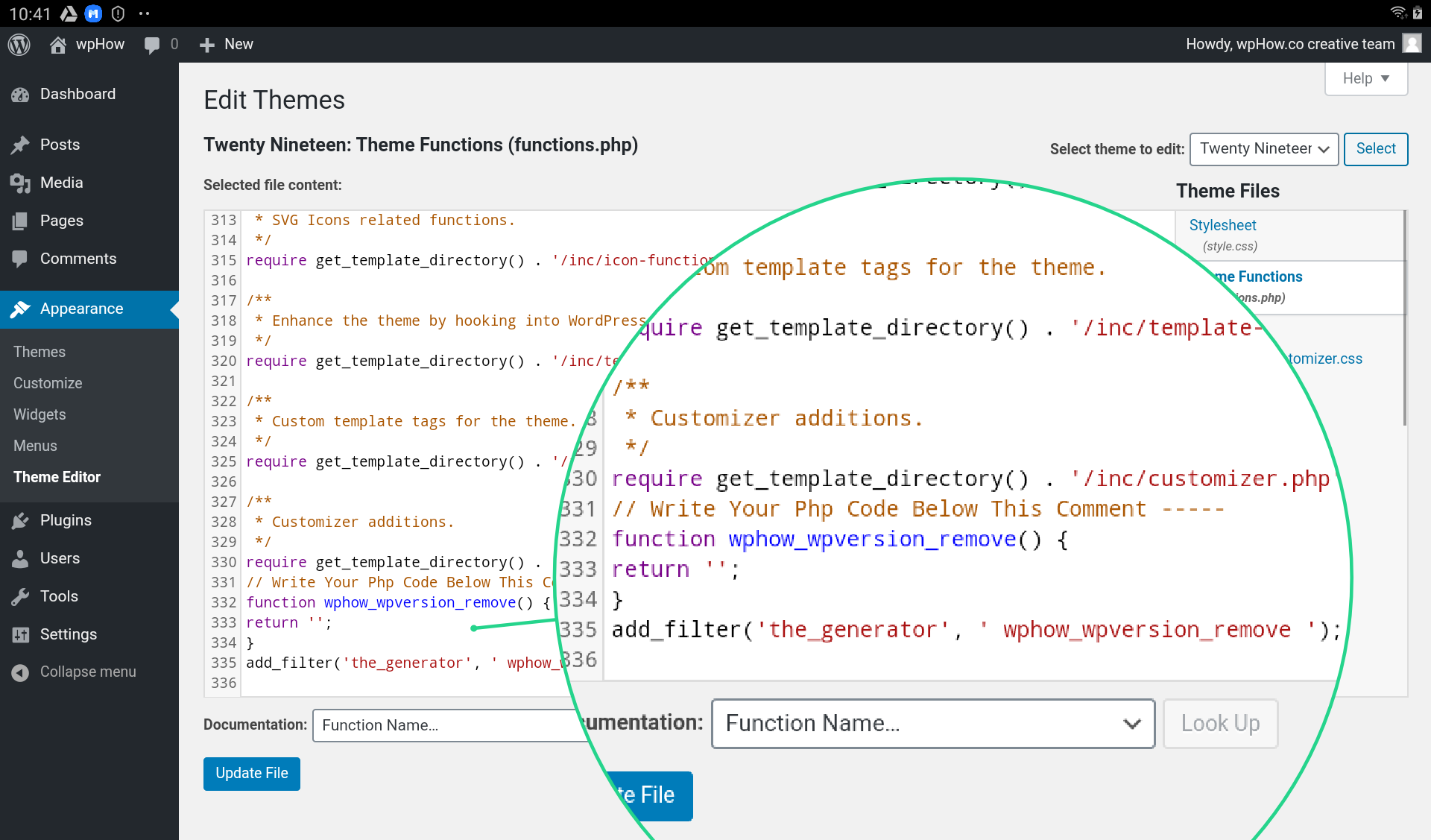
Добавьте свой код к функциям на вашем компьютере. Если в коде в разделе «Функции темы» есть синтаксическая ошибка, нажмите «Обновить файл» в разделе «Редактор».
Вывод есть вывод. Даже если WordPress этого не позволяет, вы все равно можете написать PHP-код в запись или на страницу. Используя плагины виджетов кода WordPress, вы можете легко добавлять функции PHP к своим сообщениям и страницам.
Как добавить исходный код в WordPress?
 1 кредит
1 кредитЧтобы добавить исходный код в WordPress, вам необходимо установить и активировать плагин Code Snippets. Сделав это, вы можете просто перейти в меню «Фрагменты кода» и добавить свой код.
WordPress, платформа управления контентом с открытым исходным кодом, используется большим количеством организаций. Подавляющее большинство платформ для ведения блогов, но его также можно использовать практически для любого типа веб-сайтов. Будет намного проще контролировать ваш веб-сайт, если вы сможете получить доступ к файлам исходного кода WordPress и редактировать их. Вот несколько шагов, которым вы можете следовать, чтобы научиться улучшать сайт WordPress. Чтобы внести изменения в HTML-код вашей домашней страницы, вы можете открыть вкладку «Внешний вид» на панели инструментов. Когда вы выбираете «Управление с помощью Live Preview», вы можете просматривать изменения своей домашней страницы в режиме реального времени. Доступ к файлам исходного кода WordPress можно получить через редактор внешнего вида или через FTP, в зависимости от того, как вы редактируете PHP и CSS.
3 шага к добавлению исходного кода в ваши сообщения WordPress
Чтобы добавить исходный код в сообщение или страницу WordPress, вы должны сначала получить доступ к редактору блоков. Вы можете добавить новый блок кода, щелкнув три точки справа от блока, который хотите отредактировать, после входа в редактор. Фрагмент кода, который вы хотите использовать, будет отображаться в текстовой части блока. Наконец, вы можете сохранить свой пост или страницу, чтобы увидеть действие кода, когда оно будет готово.
Как добавить код в functions.php WordPress
Чтобы добавить код в functions.php в WordPress, вам потребуется доступ к файлам WordPress либо через панель управления хостингом, либо через FTP. После того, как вы получили доступ к своим файлам WordPress, вам нужно будет перейти в папку «wp-content», а затем в папку «themes». В папке «themes» вам нужно будет найти папку для темы, которую вы используете в данный момент. После того, как вы нашли нужную папку темы, вам нужно будет открыть файл functions.php в текстовом редакторе. Когда файл открыт, вы можете добавить желаемый код в конец файла и сохранить файл.
Как редактировать плагин WordPress Functions.php без плагина для конкретного сайта
Если у вас не установлен плагин для конкретного сайта, вы можете использовать встроенный редактор WordPress, перейдя в WP-content/plugins и выбрав опцию functions.
После того, как вы открыли файл, вам нужно будет найти функцию, которую вы хотите изменить. Вы также можете найти файл, введя поисковый запрос в верхнюю строку, или вы можете просмотреть список функций, используя алфавитный указатель.
Когда вы определили функцию, которую хотите изменить, вам нужно будет найти строку кода, которую вы хотите изменить. Курсор используется для выбора текста, который вы хотите изменить, и вы также можете использовать сочетания клавиш, перечисленные в разделе «Редактировать» на ленте, чтобы изменить его.
Также можно редактировать код с помощью текстового редактора, такого как TextWrangler. Когда вы отредактировали код, сохраните его, а затем загрузите в каталог плагинов WordPress.
WordPress показывает код вместо страницы
 Кредит: www.wpkube.com
Кредит: www.wpkube.comЕсть несколько причин, по которым WordPress может отображать код вместо страницы. Наиболее распространенная причина заключается в том, что код неправильно отформатирован. WordPress ожидает, что весь код будет написан на правильном HTML или CSS. Если код неправильно отформатирован, WordPress не сможет его интерпретировать и вместо этого отобразит его как текст. Другая причина, по которой WordPress может отображать код вместо страницы, заключается в том, что установлен плагин или тема, которая вызывает конфликт. Если плагин или тема несовместимы с WordPress, это может привести к тому, что WordPress покажет код вместо страницы. Наконец, сайт WordPress может отображать код вместо страницы, если владелец сайта неправильно настроил свою учетную запись хостинга. Если учетная запись хостинга настроена неправильно, WordPress не сможет загрузить сайт.
Плагин WordPress с пользовательским кодом
Плагины WordPress с пользовательским кодом имеют много преимуществ. Они могут помочь вам сэкономить время и улучшить функциональность вашего сайта. С помощью плагина пользовательского кода вы можете добавить на свой сайт функции, недоступные в ядре WordPress. Плагины с пользовательским кодом также могут помочь вам повысить производительность вашего сайта.
Простой в использовании, интуитивно понятный интерфейс, позволяющий легко и безопасно добавлять пользовательский код (PHP, HTML, CSS, JavaScript и т. д.) непосредственно в WordPress. Если вы хотите добавить собственный код в свою тему или плагин, вам больше не нужно редактировать файлы. Вы сможете в любой момент разместить созданный вами код на странице плагина, если удалите содержимое файлов темы или полностью перепишете тему. Custom Code Manager, проект, разработанный Space X-Chimp, является одним из собственных программных продуктов компании. Доступ к нему можно получить через WordPress, но он недоступен для использования на других сайтах. URL-адрес веб-сайта (ORG) может использоваться для ссылки на веб-сайт. Пожалуйста, посетите страницу настроек плагина в админке WordPress, чтобы перевести этот плагин.
Этот плагин позволяет вам вводить код в базу данных вашего сайта. Чтобы добавить/удалить/изменить пользовательский код, вы должны сначала изучить HTML или CSS. Невозможно узнать, что пошло не так и работает ли что-то. Если кеш вашего браузера заблокирован, возможно, вы сможете решить проблему. В настоящее время мы разрабатываем функцию автоматической остановки выполнения пользовательского кода PHP , когда этот подключаемый модуль не может обнаружить ошибки, вызванные пользовательским кодом PHP. Скорее всего проблема связана с настройками сайта. Лучше всего очистить кеш вашего веб-сайта (что может быть с помощью плагина кеширования), а затем очистить кеш вашего веб-браузера.
Любые предложения приветствуются. Пожалуйста, посетите нашу страницу пожертвований, если вы хотите сделать денежный вклад. Custom Code Manager — это бесплатное приложение с открытым исходным кодом, позволяющее создавать код. Все мои существующие сайты используют плагин вместо дочерних тем. Также можно изменить тему, ничего не теряя.

Блок кода WordPress
Блок кода WordPress — это блок кода, который можно вставить в запись или страницу WordPress. Блоки кода WordPress можно использовать для вставки фрагментов кода, HTML, CSS или JavaScript в запись или страницу WordPress. Блоки кода WordPress можно вставлять в запись или страницу WordPress с помощью редактора кода WordPress.
Виджет WordPress Code Block позволит вам легко отображать фрагменты кода в вашем контенте. Использование этого блока позволит вам более эффективно отображать код как для ваших читателей, так и для вашего сайта. В этой статье мы рассмотрим, как включить блок кода в ваши сообщения и страницы, а также его настройки и параметры. Выбрав «Дополнительные настройки», вы можете добавить более одного раскрывающегося списка в блок кода. Наведение курсора на них дает вам четкое представление о том, как они будут выглядеть. Настройки полужирного и курсивного выделения в коде, который вы выделили, будут применяться. Вы можете сделать любой код кликабельным, нажав на ссылку.
Все было отформатировано таким образом, что кажется, что это один и тот же шрифт. Комбинируя нижний и верхний индексы, можно уменьшить размер шрифта и отцентрировать его. Функции Text Color позволяют вам выбирать из готовых цветов, выбирать цвет из инструмента выбора цвета или вводить значение в виде шестнадцатеричного, RBG или HSL. Поле дополнительных классов CSS можно использовать для оформления блока как пользовательского класса CSS. Блок кода WordPress позволяет поддерживать как можно более согласованные интервалы, отображая код в чистом макете. Код должен быть отформатирован с пробелами, как если бы вы использовали текстовый редактор. При использовании полужирного или курсивного шрифта очень важно сосредоточиться на определенных фрагментах кода. При отсутствии кода это не имеет отношения к языку.
Примеры кода WordPress
Существует бесчисленное множество способов расширения и настройки WordPress. Примеры кода можно найти по всему Интернету, на форумах WordPress и в Кодексе WordPress. Однако бывает сложно найти хорошие, актуальные и надежные примеры кода. Отличным ресурсом для поиска примеров кода является репозиторий фрагментов кода на WordPress.org. Этот репозиторий представляет собой набор фрагментов, предоставленных сообществом WordPress и доступных для всех.
Их можно добавить на свой сайт с помощью плагина Code Snippets или functions.php вашей темы. Если вы хотите отключить панель инструментов администратора WordPress на всех страницах для зарегистрированных пользователей, ознакомьтесь с приведенным ниже фрагментом кода. Пользователи будут указаны в этом фрагменте кода как имя пользователя, пароль и адрес электронной почты. Вы можете узнать, как добавлять фрагменты кода в WordPress в следующем разделе. Этот фрагмент заменит левый логотип на панели инструментов WordPress, если вы хотите добавить собственный логотип. Поскольку шорткоды чрезвычайно эффективны в WordPress, полезно иметь возможность использовать их и в текстовых виджетах. Если вы хотите повысить производительность своего сайта, возможно, вы заметили, что на нем мигрирует jQuery, поэтому удалите его как можно скорее.
Добавление фрагментов кода PHP на ваш сайт WordPress с помощью фрагментов кода — один из самых простых и быстрых способов сделать это. С помощью этого плагина WordPress можно легко добавлять фрагменты кода и организовывать их в одном месте. Вы можете без труда щелкнуть фрагмент к месту назначения, а также к месту, где они работают.
Как написать код WordPress
Чтобы написать код WordPress, вы должны понимать базовую структуру PHP-скрипта, который представляет собой набор инструкций, указывающих серверу, как обрабатывать запрос. Для выполнения большей части вашей работы WordPress использует файловую структуру PHP и функции WordPress.
Чтобы создать плагин WordPress, вы должны понимать, как работает система плагинов WordPress. После того, как вы создали файл плагина, вам нужно добавить его в каталог плагинов WordPress, а также функции плагина.
Фрагмент кода WordPress
Фрагмент кода WordPress — это небольшой фрагмент кода, который вы можете добавить на свой сайт WordPress для выполнения определенной функции. Фрагменты кода можно найти в плагинах, темах и даже в самом основном коде WordPress. Хотя в Интернете доступно множество фрагментов, не все они созданы одинаковыми. Важно использовать фрагменты кода только из надежных источников, так как использование ненадежного кода потенциально может привести к уязвимостям в системе безопасности вашего сайта.
Фрагменты кода можно легко запускать на вашем сайте с помощью фрагментов кода. Вместо того, чтобы вручную вставлять пользовательские фрагменты в файл functions.php, вы можете использовать это. Фрагмент — это небольшая часть PHP-кода, которая используется для создания веб-сайта на базе WordPress. Многосайтовую установку можно настроить с помощью фрагментов, которые можно запускать на всей установке или отдельно на основном сайте. Когда WordPress удаляется через меню плагинов, все его данные стираются. Начиная с WordPress 5.2, существует встроенная функция, которая обнаруживает фатальные ошибки, вызванные плагинами или темами на вашем сайте. Эта ошибка возникла из-за того, что WordPress использовал один из ваших плагинов Code Snippets.
Плагин отлично справляется со своей задачей. У него также работает плохой код. Вы можете направить его делать все, что вы хотите.
Когда вам нужно быстро вставить фрагмент кода, вставка фрагмента может быть выгодной; однако вам следует избегать ввода всего блока кода. Фрагмент, который печатает значение переменной или вычисляет ее значение, может быть включен в один из этих сценариев. Чтобы создать фрагмент, перейдите в редактор кода и выберите «Фрагменты». Диалоговое окно «Мои фрагменты кода» откроется, как только вы щелкнете по нему. Это диалоговое окно позволяет вам выбрать тип фрагмента, который вы хотите создать, и блок кода, который вы хотите вставить. Если дважды щелкнуть фрагмент, чтобы вставить блок кода, он появится в файле кода в том месте, где вы его щелкнули. Фрагмент также можно вставить, введя его код в текстовое поле в нижней части диалогового окна. Фрагменты можно использовать, щелкнув правой кнопкой мыши пункт меню «Фрагменты». После нажатия кнопки «Начать» вы увидите диалоговое окно «Использовать фрагмент». Блок кода, который вы хотите вставить, и фрагмент, который вы хотите использовать, будут отображаться в этом диалоговом окне. Блок кода, который вы собираетесь вставить, будет находиться в файле кода в том месте, где был выбран фрагмент.
Как использовать управление фрагментами кода WordPress
С помощью встроенного в WordPress менеджера фрагментов кода вы можете добавить собственный код в свой блог. Администрация WordPress имеет ссылку на менеджер фрагментов кода в разделе «Плагины». После того, как вы активировали менеджер кода, вы увидите фрагменты для различных функций и файлов WordPress в разделе «Фрагменты постов».
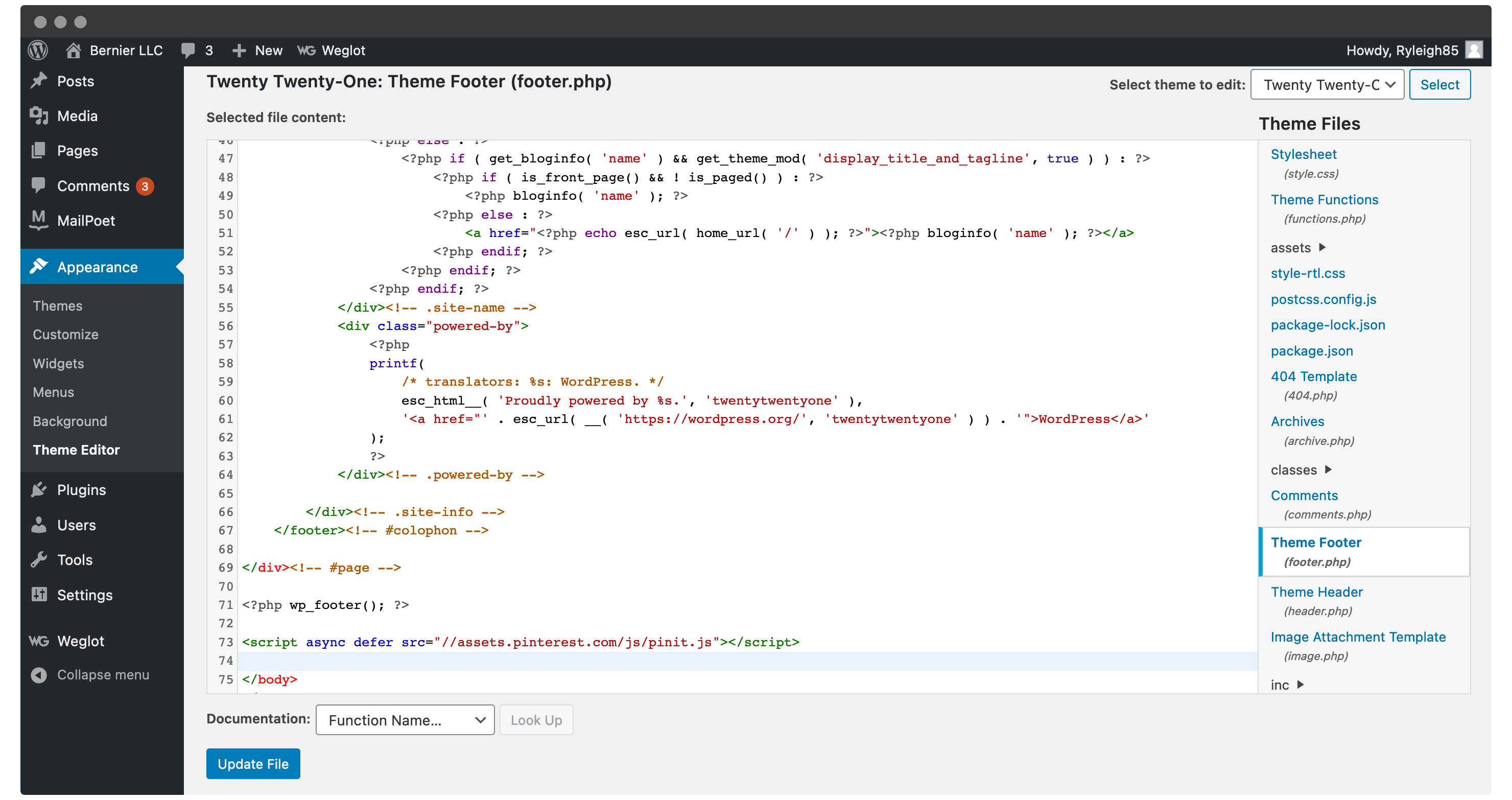
Фрагменты кода нижнего колонтитула
Существует несколько различных типов фрагментов кода, которые можно использовать в нижнем колонтитуле веб-сайта. Одним из типов является уведомление об авторских правах, которое может использоваться для отображения года или имени правообладателя. Другой тип фрагмента кода, который можно использовать в нижнем колонтитуле, — это ссылка на политику конфиденциальности. Это важно, если веб-сайт собирает какие-либо пользовательские данные. Наконец, ссылку на условия использования также можно разместить в нижнем колонтитуле. Это важно, чтобы пользователи знали, что они могут и не могут делать с сайтом.
Менеджер кода верхнего колонтитула (HFCM) — это простой способ добавить любые небольшие фрагменты на ваш сайт. Вы можете легко добавлять фрагменты кода отслеживания, пиксели конверсии и другие сценарии, необходимые для сторонних аналитических, маркетинговых или чат-сервисов, используя встроенные фрагменты кода отслеживания, пиксели конверсии или другие сценарии. Наша бесплатная версия включает в себя самые основные функции, которые потребуются большинству владельцев веб-сайтов, но версия Pro включает функции, которые могут заинтересовать более продвинутые веб-сайты или разработчиков. Импортировать фрагменты очень просто. Для импорта фрагментов на сайт необходимы следующие предварительные условия. Вы можете импортировать свои сценарии, перейдя к инструментам HFCM и выбрав параметр «Экспорт файла» в меню «Файл». После загрузки файла с расширением .json ваша система должна загрузить файл с именем hfcm-export-YYYYYY-MM_DD.json, который будет отображаться в каталоге загрузок вашего браузера.
Вы можете импортировать выбранные фрагменты из этого файла на веб-сайт, который хотите использовать. Почти любой сервис может интегрировать плагин практически с любым фрагментом кода (html, javascript или css). Вместо поля Code Snippet используется WordPress HTML Editor. Если вы наведете курсор на красный знак остановки в левой части редактора, теперь он будет отображать красный крестик (это означает, что есть проблема с HTML).
Удобная функция WordPress: добавление сниппетов с помощью Hfcm
Нажав кнопку «Добавить новый фрагмент» и заполнив форму, вы можете добавить фрагмент на свой сайт. После того как вы загрузили свой фрагмент, вы можете отредактировать его по мере необходимости, удалить или поделиться им с другими. Используя HFCM, вы можете поддерживать аккуратный и организованный вид своего сайта, и это полезный инструмент в вашем наборе инструментов WordPress.
