Как добавить код в заголовок вашего сайта WordPress
Опубликовано: 2022-09-14Если вы хотите добавить код в заголовок вашего сайта WordPress, есть несколько способов сделать это. Один из способов — добавить его прямо в файл header.php вашей темы. Другой способ — добавить плагин, такой как Head, Footer и Post Injections, который позволит вам добавлять код в заголовок, нижний колонтитул, а также отдельные сообщения и страницы.
Вам нужно знать, как добавить код на свой веб-сайт в этом пошаговом процессе. Вы можете войти на свой веб-сайт WordPress, используя /wp-login.php, который находится за URL-адресом вашего сайта в панели администратора. Пиксели отслеживания, такие как код Google Analytics , код Google для веб-мастеров, тег Yahoo Dot или реклама уровня страницы AdSense, обычно используются для включения рекламы уровня страницы, кодов пикселей Facebook или кодов Javascript.
Могу ли я добавить пользовательское кодирование в WordPress?
 1 кредит
1 кредитПлагин Code Snippets — отличный способ добавить пользовательский код на сайты WordPress, так как удобнее создавать свой собственный. Пользовательский код практически идентичен вашему собственному плагину в том смысле, что вы можете добавить его без использования вашей темы или безопасным для обновления способом.
Плагин фрагментов кода WPCode — самый популярный плагин среди более чем миллиона сайтов WordPress. Вы можете использовать его, чтобы легко добавлять фрагменты кода в WordPress без необходимости изменять файл functions.php темы. Кроме того, WPCode упрощает добавление кодов отслеживания в Google Analytics, Facebook Pixel, Google AdSense и другие веб-сайты. Когда плагин активирован, в панели администратора WordPress появится новый пункт меню под названием «Фрагменты кода». Нажав на нее, вы можете получить доступ к списку всех пользовательских фрагментов кода, которые вы сохранили на своем сайте. В разделе «Добавить собственный код (новый фрагмент)» нажмите кнопку «Использовать фрагмент». Вставки могут быть сделаны, как вы можете видеть в поле кода ниже.
Вставить можно одним из двух способов: авторизовавшись или вставив. Вставки и коды выполняются автоматически (по умолчанию). Если вы хотите, чтобы фрагмент отображался раньше других, вы можете выбрать более низкий приоритет, например 5, установив приоритет фрагмента. Если у вас есть набор правил, которые вы хотите вставить автоматически, вы можете либо скрыть их, либо отобразить с помощью функции «Умная условная логика». Фрагменты кода могут отображаться только для зарегистрированных пользователей, или определенные URL-адреса страниц могут быть загружены только с фрагментами кода. WPCode позволяет вам управлять собственными фрагментами кода в WordPress с помощью интуитивно понятного интерфейса. Фрагменты кода можно сохранять, не активируя их на вашем сайте, а затем деактивировать или повторно активировать в любое время. Если вы перемещаете свой веб-сайт на другой сервер, вы можете легко импортировать фрагменты кода с предыдущего сайта.
Добавить код в хук WordPress заголовка
 1 кредит
1 кредитДобавление кода в хук wordpress заголовка — отличный способ гарантировать, что ваш код будет выполняться при каждой загрузке страницы. Это особенно полезно для добавления кода, необходимого для правильной работы вашей темы или плагина.
Вы должны включать фрагменты кода во многие средства отслеживания и инструменты, которые требуют, чтобы сайты WordPress имели верхний или нижний колонтитул. Эта опция недоступна для пользователей WordPress и не особенно подходит для редактирования этих файлов. Наиболее распространенным методом для большинства пользователей является использование метода плагина. Тем не менее, для пользователей WordPress, которые являются более средними или продвинутыми в своем развитии, ручной код может быть предпочтительным. Вы можете добавить код в нижний колонтитул, перейдя в раздел ПЕРЕД НАЗВАНИЕМ. Фрагменты кода — это также бесплатный плагин, который позволяет добавлять любую функцию PHP на уровне всего сайта. Файл function.php вашей темы не нужно каким-либо образом настраивать с помощью этой функции. Мы предоставляем вам примерный шаблон для добавления кода в верхний и нижний колонтитулы на вашем сайте WordPress.
Если ручные примеры кода сбивают с толку, мы рекомендуем вам использовать метод плагина. Добавьте фрагменты кода в файлы functions.php в дочерней теме. Если вы храните все свои фрагменты в одном месте, вы можете пропустить изменение основных файлов темы.
Код заголовка WordPress
 Кредит: YouTube
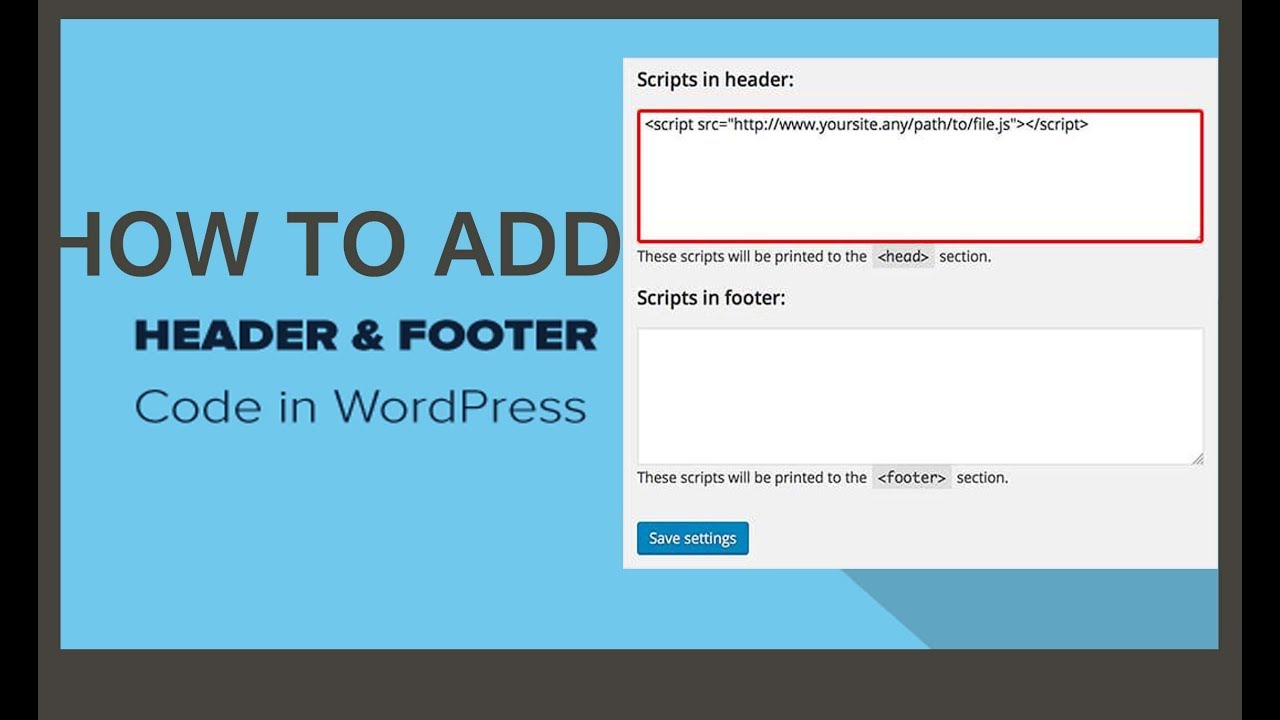
Кредит: YouTubeКод заголовка WordPress — это код, который используется для добавления заголовка на веб-сайт WordPress. Этот код можно использовать для добавления изображения заголовка или для изменения цвета заголовка.

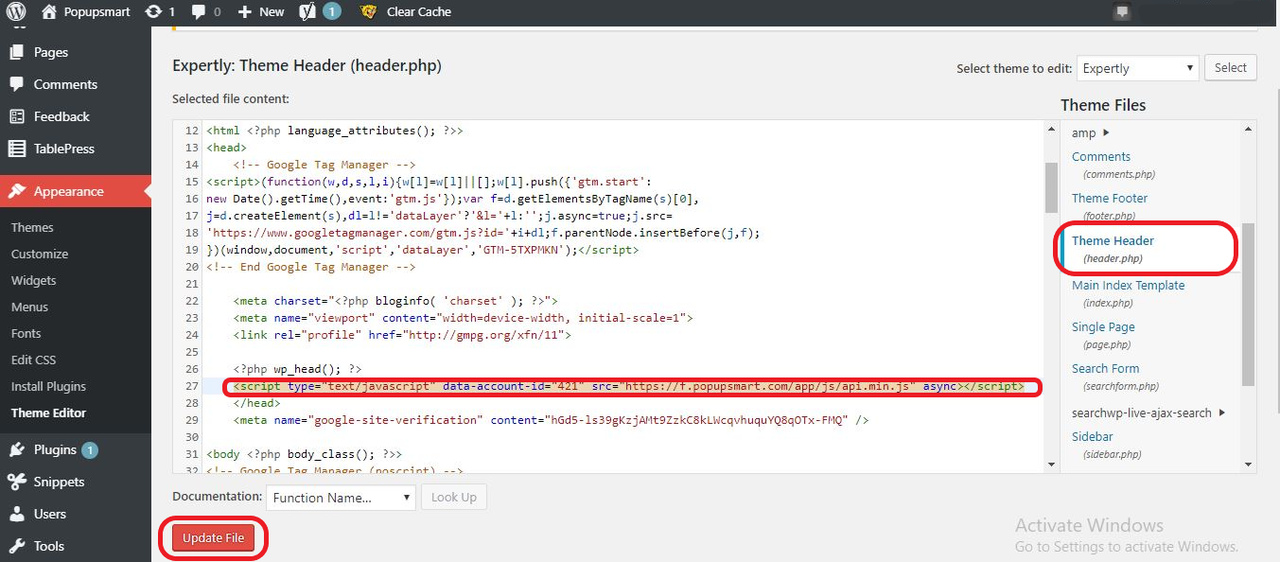
Нижний колонтитул вашего сайта WordPress расположен в верхней части страницы. Содержимое файла, который является частью папки вашей активной темы, содержится в файле с именем header.php. WordPress включает в себя файл WordPress-content, который вы можете найти и отредактировать самостоятельно, перейдя по адресу https://www.your-theme.html/. Затем его можно прочитать и отредактировать в редакторе кода. Проверьте правую боковую панель для текущей активной темы: headers.php будет помечен как Заголовок темы , чтобы его было легче найти. Вы можете внести любые изменения, выбрав «Обновить файл». PHP используется для того, чтобы изменения кода не приводили к проблемам.
Где находится HTML-код заголовка в WordPress?
Найдите и отредактируйте файл с помощью редактора тем WordPress, который можно найти в разделе WP-content/themes/your-theme-name/header. После этого его можно открыть в редакторе кода и внести любые изменения. Если вы внесете изменения в любой из файлов php вашей темы, результаты могут быть катастрофическими.
Как найти код нижнего колонтитула в WordPress?
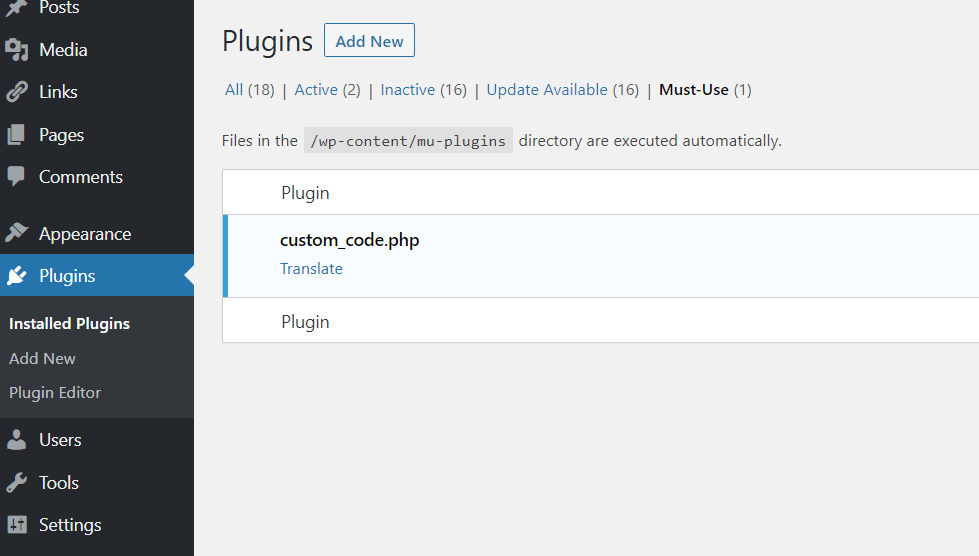
Плагин Head активируется в WordPress, перейдя в раздел «Плагины» — «Установленные плагины» и нажав «Активировать». Чтобы получить код нижнего колонтитула , перейдите по ссылке «Настройки» или перейдите по ссылке «Инструменты» и введите код верхнего нижнего колонтитула.
Заглавный тег WordPress
Тег заголовка — это код, который сообщает веб-браузеру, какой тип документа ожидать и как его отображать. Каждый HTML-документ начинается с тега head. Тег head содержит информацию о документе, такую как его название, ключевые слова и автора. Тег head также используется для указания сценариев и таблиц стилей для веб-страницы. Скрипты — это программы, которые запускаются в веб-браузере. Таблицы стилей используются для определения внешнего вида веб-страницы.
Менеджер кода верхнего колонтитула
Header Footer Code Manager — это расширение, позволяющее легко управлять кодом верхнего и нижнего колонтитула. Он позволяет добавлять, редактировать и удалять фрагменты кода из верхнего и нижнего колонтитула, а также предоставляет удобный способ просмотра и редактирования фрагментов кода.
Theme Manager for WordPress — это первый плагин, который интегрирует механизм Premiere Snippet с менеджером кода верхнего колонтитула. HFCM Pro отображает CTA только для пользователей, которые вошли или не вошли в систему. Кроме того, он имеет возможность отображать сценарий только на мобильных устройствах и только на настольных компьютерах. Существует множество вариантов удаления страниц, и каждый из них легко меняется за считанные минуты. Я предпочитал тип, который позволял каждой странице иметь свою вставку в первой версии, но теперь я предпочитаю тип, который позволяет страницам иметь свою собственную вставку. Используйте сниппет WP на любой странице (общедоступной и частной), любом посте, любой категории, любом теге, администраторе любой страницы WP или любом новом посте. Используя Header Footer Code Manager Pro, вы можете воспользоваться всеми его функциями. 30-дневная гарантия возврата денег Если продукт не работает так, как рекламируется, и не будет устранен в течение 30 дней с момента получения уведомления, мы вернем вам деньги за покупку.
Преимущества мобильного подхода
В теле страницы должна быть указана следующая информация: *meta name=viewport *content=device-width, initial-scale=1 *br Footer: //style//br Container
100% ширина; ширина 100% ширина
Пожалуйста, не забудьте указать *br Высота 50×50 дюймов.
.footer соответствует .br. Размер документа 50х50.
Код нижнего колонтитула
Код нижнего колонтитула — это код, который обычно находится внизу веб-страницы. Этот код может включать такую информацию, как уведомление об авторских правах страницы или имя автора страницы.
Вставка нижнего колонтитула в HTML-документ
HTML-документ может иметь несколько нижних колонтитулов. Нижний колонтитул — это небольшой элемент в нижней части документа. В нижнем колонтитуле обычно находится информация об авторе документа, данные об авторских правах или ссылки на связанные документы. Вы можете создать нижний колонтитул, выбрав «Вставить» из списка стандартных нижних колонтитулов. Выбрав в меню Редактировать заголовок , вы также можете создать свой собственный заголовок. Параметр «Закрыть верхние и нижние колонтитулы» будет выбран, как только вы закончите.
