Как добавить код купона в WooCommerce: пошаговое руководство
Опубликовано: 2024-12-13Коды купонов WooCommerce — мощный инструмент для привлечения клиентов и увеличения продаж. Они подобны магнитам, которые притягивают новых покупателей и стимулируют конверсию .
Представьте себе, что вы случайно просматриваете свой любимый магазин и не планируете что-либо купить. Внезапно появляется всплывающее окно с надписью: «Вот купон на скидку 40%!» Что вы будете делать? Дайте угадаю, возможно, прекратите прокручивать и начните добавлять избранное в корзину. В этом сила хорошего купона.
Купоны работают следующим образом: они превращают браузеров в платящих клиентов . Хотите вызвать такой же ажиотаж среди своих клиентов? Хорошо, проверьте это руководство. Он покажет вам, как добавить код купона в WooCommerce. Давайте начнем!
Как добавить код купона в WooCommerce?
WooCommerce поставляется со встроенными функциями создания и управления купонами. Он позволяет вам легко создавать код купона WooCommerce и управлять им.
Хотите ли вы предоставить процентную скидку или фиксированную скидку на корзину, вы можете сделать это без необходимости использования дополнительного плагина.
Прежде чем создать свой первый купон, давайте посмотрим, как включить купоны в WooCommerce:
- Перейдите в
WooCommerce> Settings> General. - Теперь установите флажок
Enable the use of coupon codes. - Сохраните изменения, чтобы применить их.
Таким образом, вы можете гарантировать, что ваши клиенты увидят и примут купоны на страницах корзины и оформления заказа .
Примечание. Если эта опция отключена, поле купона не будет отображаться во время оформления заказа.
Узнайте больше о настройках купонов WooCommerce здесь.
Как создать код купона в WooCommerce?
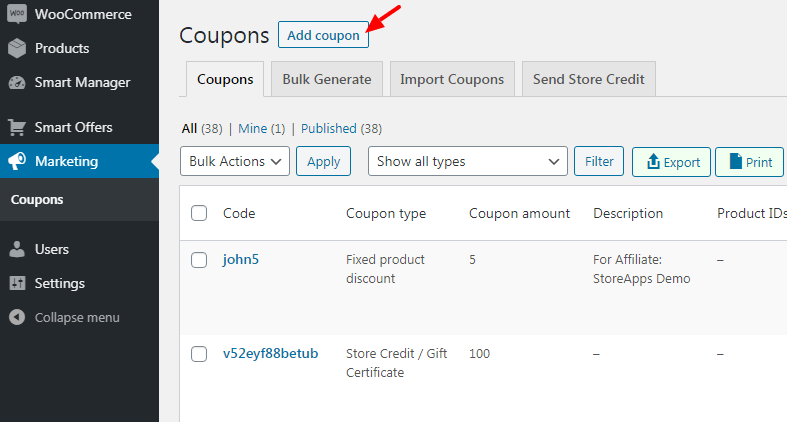
Войдите в WordPress admin dashboard . И перейдите в Marketing > Coupons . Нажмите кнопку Add Coupon .

Теперь выполните следующие действия:
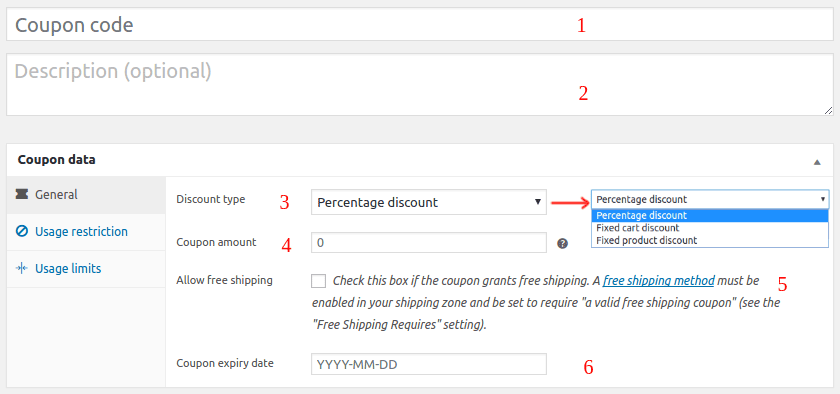
- Введите код купона. Вы можете ввести код вручную или использовать кнопку
Generate coupon codeчтобы сгенерировать случайный код. - Добавьте описание к купону. Например, если вы предлагаете скидку в праздничный день, добавьте подробную информацию о сделке. Помните, что ваш клиент не сможет увидеть это описание. Это только для внутреннего использования.
- Перейдите на вкладку
General, чтобы настроить параметры купона. ВыберитеDiscount type. У вас есть три варианта:- Процентная скидка: процентная скидка на выбранные товары.
- Фиксированная скидка на корзину: фиксированная сумма скидки на всю корзину.
- Фиксированная скидка на товар: Фиксированная скидка на выбранные товары в корзине.
- Установите сумму купона без какого-либо символа процента или валюты. Например, если вы хотите предоставить скидку 30 %, введите 30.
- Теперь, если вы хотите разрешить бесплатную доставку купона, и это должен быть виртуальный купон, установите флажок
Allow Free Shipping. Примечание. Бесплатная доставка также должна быть включена вWooCommerce > Shipping settings. - Установите дату истечения срока действия вашего купона.

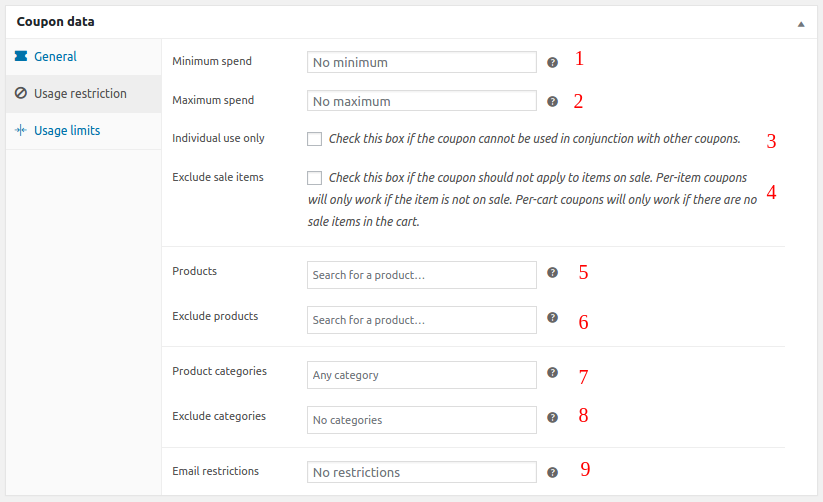
Затем перейдите на вкладку Usage restrictions , чтобы настроить способ использования купона:
- Минимальные расходы: установите минимальную сумму для применения купона.
- Максимальные расходы: установите максимальную сумму, при превышении которой купон не должен применяться.
- Только для индивидуального использования: установите этот флажок, если купон не следует объединять с другими купонами.
- Исключить товары со скидкой: запретить применение купона к товарам со скидкой.
- Продукты: укажите, к каким продуктам применяется купон.
- Исключить продукты: запретить использование купона для определенных продуктов.
- Категории продуктов: Ограничьте купон определенными категориями.
- Исключить категории: заблокируйте использование купона в определенных категориях.
- Ограничения по электронной почте — введите список адресов электронной почты, которые необходимо сверить с электронным письмом для выставления счетов клиента, чтобы применить купон.

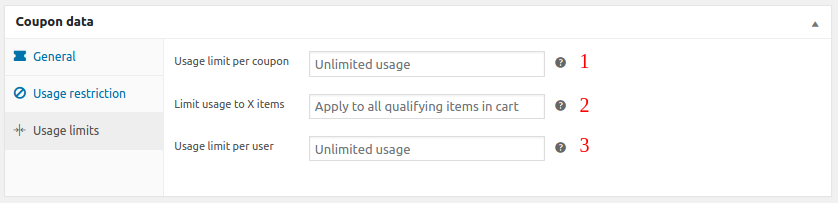
Теперь перейдите на вкладку Usage limits , чтобы указать, как часто можно использовать ваши купоны:

- Ограничение использования купона: установите количество раз, которое купон может быть использован всеми клиентами.
- Ограничить использование до x товаров: Ограничьте количество товаров в корзине, к которым можно применить купон.
- Ограничение использования на пользователя: укажите, как часто клиент может использовать купон.

После того, как все параметры настроены, нажмите кнопку Publish .
Поздравляем, вы узнали, как добавить код купона Woocommerce в свой магазин.
Но подождите, это все? Что, если вы хотите предложить своим клиентам подарочную карту или кредит в магазине? Или автоматически применять купоны?
Если вам нужны расширенные функции, воспользуйтесь Smart Coupons от StoreApps.
Как добавить расширенные купоны WooCommerce с помощью смарт-купонов?
Умные купоны выведут вашу купонную стратегию на новый уровень. Это усовершенствованное купонное решение, удовлетворяющее все ваши потребности в купонах .
Вы можете использовать этот плагин для создания всех типов скидок на основе правил, которые только можете придумать. Объединив несколько функций, вы сэкономите более 500 долларов на дополнительных плагинах .

Типы расширенных купонов, которые вы можете создать:
- Купоны для новых пользователей: если вы хотите поощрить своего первого покупателя скидкой, чтобы вернуть его в ваш магазин.
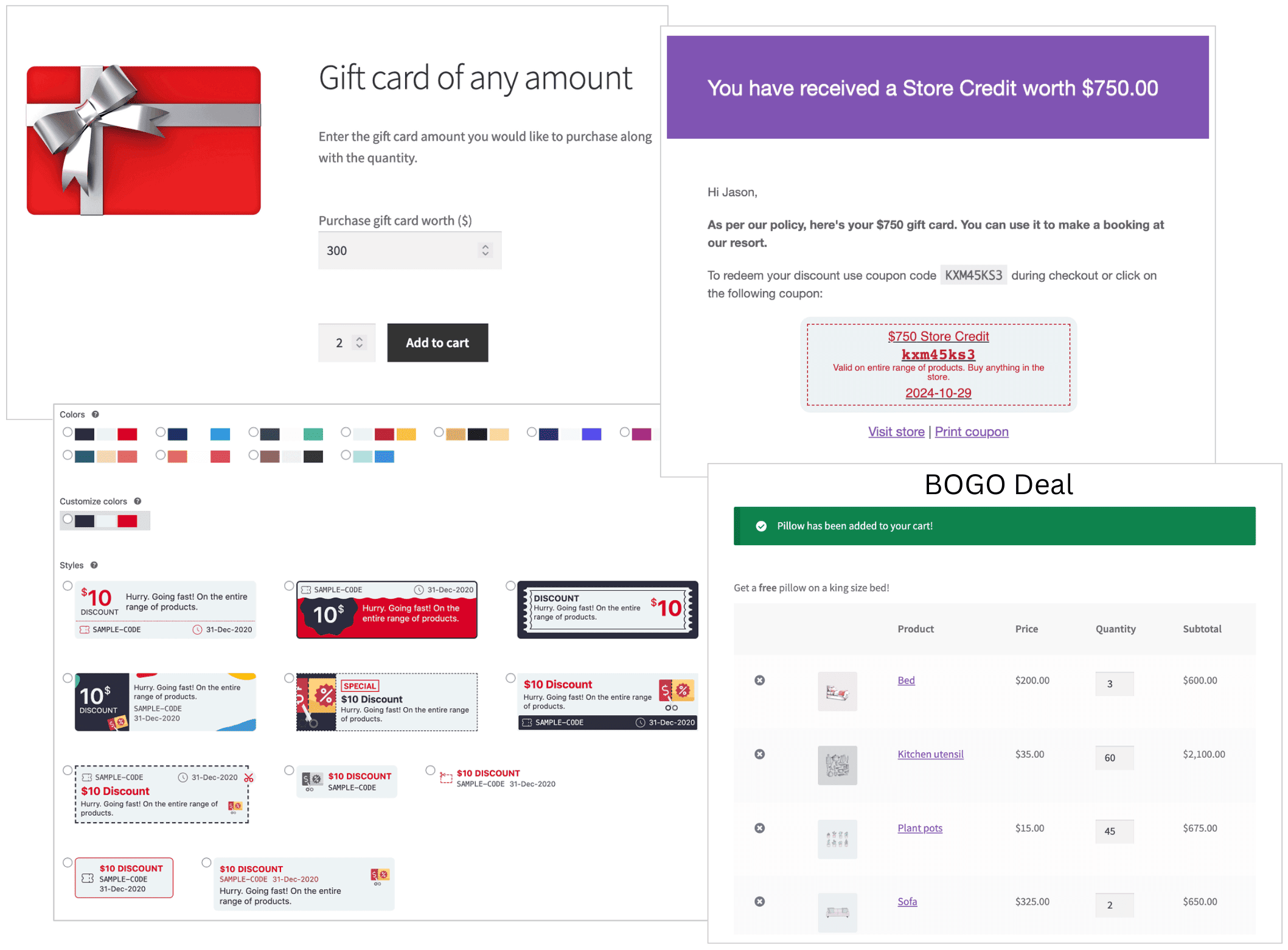
- Подарочные карты/кредиты магазинов. Подарочные карты и кредиты магазинов — отличный способ стимулировать повторные покупки и вознаграждать постоянных клиентов. С помощью смарт-купонов вы можете создавать различные типы подарочных карт, в том числе на фиксированную сумму, фиксированного номинала, на любую сумму, со скидкой и физические.
- Запланированные купоны: плагин также позволяет планировать и автоматизировать отправку купонов на определенные даты, что идеально подходит для праздничных акций и флэш-распродаж.
- «Купи один, получи один» (BOGO) и оптовые скидки: плагин также поддерживает такие функции, как бесплатные подарки, предложения «покупай больше, получай больше», многоуровневые скидки и многое другое, предлагая бесконечные возможности для улучшения вашей рекламной стратегии.
- Автоматическое применение купонов: добавьте этот код купона в WooCommerce, который автоматически применяется при оформлении заказа и обеспечивает удобство покупок для вашего клиента.
- URL-купоны: делитесь уникальными URL-адресами с автоматическим применением скидок по нескольким каналам, чтобы ваши клиенты могли легко совершать покупки.
- Массовое создание кодов купонов WooCommerce: используйте смарт-купоны, чтобы создавать сотни или даже тысячи уникальных кодов купонов за считанные минуты и легко проводить крупные рекламные кампании или розыгрыши подарков.
Подробные инструкции по созданию каждого типа купона см. в документации по смарт-купонам.
Ключевой вывод
Наконец, хотя WooCommerce — отличный способ начать работу с купонами, Smart Coupons находится далеко впереди.
Он позволяет использовать различные купоны: от автоматических скидок до подарочных карт . В этом плагине есть все необходимое для создания эффективной купонной стратегии.
Купите смарт-купоны сейчас
