Как добавить CSS на определенную страницу в WordPress
Опубликовано: 2022-09-11Если вы хотите добавить CSS на определенную страницу в WordPress, вам нужно сначала создать дочернюю тему. Для получения дополнительной информации о том, как создать дочернюю тему, ознакомьтесь с нашей статьей о том, как создать дочернюю тему в WordPress. Создав дочернюю тему, вы можете добавить свой CSS в файл style.css вашей дочерней темы. Если вы хотите добавить CSS на определенную страницу в WordPress, вам нужно использовать хук WP_enqueue_scripts. Этот хук позволяет вам добавлять CSS на определенную страницу в WordPress, загружая его только на этой странице. Чтобы использовать этот хук, вам нужно добавить следующий код в файл functions.php вашей дочерней темы: ) .' /css/page-specific.css' ); } } add_action('wp_enqueue_scripts', 'wp_enqueue_page_specific_styles'); Этот код загрузит файл page-specific.css только на странице с слагом page-slug. Вы можете заменить слаг страницы на слаг страницы, на которую хотите настроить таргетинг. Вы также можете настроить таргетинг на определенные страницы по их идентификатору или названию. Чтобы настроить таргетинг на определенную страницу по ее идентификатору, вы можете использовать следующий код: /page-specific.css'); } } add_action('wp_enqueue_scripts', 'wp_enqueue_page_specific_styles'); Чтобы настроить таргетинг на определенную страницу по ее заголовку, вы можете использовать следующий код: /
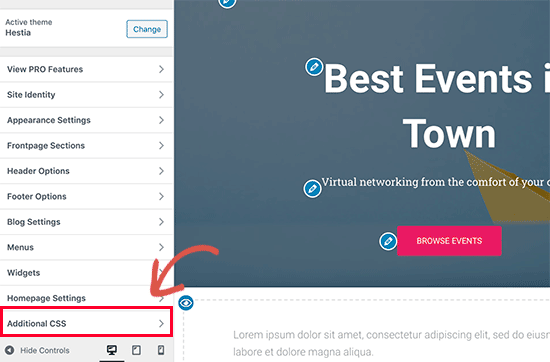
Первый способ — использовать настройщик WordPress. Здесь рекомендуется самый простой метод, потому что это самый быстрый способ добавить CSS в ваш заголовок. Вы можете использовать настройщик, выбрав «Внешний вид» > «Настроить». Нажмите « Дополнительный CSS » и введите код CSS из выпадающего меню.
Как добавить CSS на определенную страницу в WordPress?
 Кредит: Church.support.vamtam.com
Кредит: Church.support.vamtam.comВойдите в панель администратора WordPress и перейдите в меню «Плагины», чтобы добавить новый плагин. Выберите пользовательский CSS для поста/страницы в поле поиска. Чтобы установить его, просто нажмите кнопку «Установить сейчас» после завершения загрузки.
В этой статье я покажу вам, как использовать пользовательский CSS на определенных страницах WordPress . Чтобы применить стили к определенным страницам, вы должны сначала найти класс конкретной страницы в разделе, к которому вы хотите применить стили. Чтобы увидеть эффекты вашего стиля, вы должны сначала скопировать и вставить свой код CSS в стили. Доступ к файлу css можно получить через серверную часть WordPress. Если вы хотите применить набор стилей к нескольким тегам на одной странице, вы можете увидеть следующие примеры. Стили можно изменять на нескольких страницах с помощью одного и того же CSS. Одна строка кода может быть неэффективной и занимать много времени, но это возможно.
Если вы напишете CSS в одну строку, а не в несколько строк, вы сможете более эффективно ориентироваться на несколько страниц. Вы можете создать страницу блога с помощью собственного CSS так же легко, как и страницу. В отличие от идентификатора страницы, вам нужно искать уникальный идентификатор поста для поста, который вы хотите стилизовать. Вот пример того, как вы бы стилизовали определенный пост в блоге.
Как переопределить CSS в WordPress
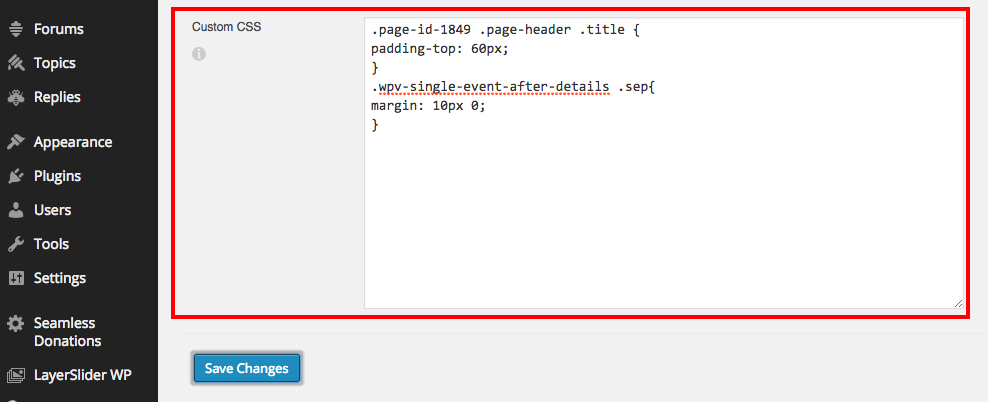
Следующее позволяет вам обойти определенные правила CSS на определенной странице в WordPress. Вначале щелкните правой кнопкой мыши элемент, который хотите отредактировать, а затем примените CSS. Когда вы нажмете Inspect, появится экран. Проверьте, содержит ли тело HTML-тег. В зависимости от темы, которую вы используете, ваш сайт будет отличаться по размеру. Соответствующее переопределение для каждой конкретной страницы будет определяться вашими предпочтениями. Кнопка «Сохранить изменения» позволит вам сохранить файл css, который вы сохранили на своем сайте WordPress, как новый файл.
Как добавить CSS на определенную страницу?
 Кредит: bwods.blogspot.com
Кредит: bwods.blogspot.comЧтобы добавить файл CSS на определенную страницу, вам потребуется отредактировать HTML-код страницы, чтобы включить ссылку на файл CSS. Файлы CSS обычно хранятся в том же каталоге, что и файл HTML, поэтому вам нужно будет использовать правильный путь к файлу. После добавления ссылки к странице будут применены правила CSS.
Чтобы добавить CSS на веб-страницу, вы можете использовать один из четырех способов. При использовании встроенных стилей информация о стиле применяется непосредственно к элементу HTML. Вы можете включать встроенные стили, используя тег встроенного стиля в правом верхнем углу документа. Стили обычно применяются к веб-сайту через внешнюю таблицу стилей. Если вы хотите создать внешний стиль, просто создайте внешний файл, содержащий всю информацию о вашем стиле. В этом случае вы можете связать этот файл с любым количеством HTML-страниц. Чтобы добавить таблицу стилей на веб-страницу, включите тег <link>. Также можно импортировать внешнюю таблицу стилей с помощью правила CSS @import.

Как редактировать Css страницы WordPress?
Войдите в свою серверную часть WordPress, а затем нажмите кнопку «Внешний вид», чтобы получить доступ к экрану настройки темы. У вас будет предварительный просмотр вашего веб-сайта в режиме реального времени с параметрами слева для настройки таких элементов, как цвета, меню или другие виджеты.
С помощью этого руководства вы сможете легко настроить WordPress CSS. Изменения в CSS темы могут различаться в зависимости от процесса редактирования. Дополнительное редактирование CSS доступно для редактирования кода, а также возможно редактирование кода в редакторе тем и с помощью плагинов. Этот учебник будет полезен учащимся, у которых есть только базовое понимание CSS. Если ваша тема включает custom. CSS, вы должны включить его; если нет, вы должны включить собственный код css на страницу темы. После редактирования файла необходимо нажать кнопку «Обновить файл», чтобы внести необходимые изменения.
В этом разделе вы узнаете, как редактировать свой CSS WordPress с помощью плагина. Используя плагин WordPress, вы можете настроить и добавить свой собственный CSS-код WordPress . Всегда полезно упростить код CSS, и есть несколько плагинов, которые сделают это автоматически. Пользовательский CSS можно удалить в любое время, но рекомендуется сделать резервную копию ваших файлов при использовании версии темы панели инструментов.
При редактировании CSS вам следует подумать о нескольких вещах. Прежде чем публиковать изменения, максимально упростите их, сохранив. Вы всегда можете вернуться к исходному стилю, если допустили ошибку, нажав «Опубликовать изменения» в правом верхнем углу редактора. Во-вторых, для ссылки на файлы CSS следует использовать согласованное соглашение об именах. Если вы включаете оба, вы можете включить свой файл style.css и имя темы. CSS определяется в файле style.tpl. Вы также должны указать имя для каждого из файлов CSS в вашем проекте, если их несколько. Если вы хотите убедиться, что файлы CSS на вашей странице включены в HTML, установите флажок рядом с «Включить в заголовок» при сохранении изменений. Вы должны загрузить свой CSS, как только получите его из других таблиц стилей. Если вы хотите узнать больше о том, как редактировать свой CSS, мы рекомендуем посмотреть наш учебник о том, как использовать редактор.
Как изменить путь CSS в WordPress?
Если вы хотите изменить путь CSS в WordPress, вам потребуется получить доступ к файлам WordPress либо через FTP-клиент, либо через панель управления хостингом. После того, как вы получили доступ к своим файлам WordPress, вам нужно будет найти файл «style.css». После того, как вы нашли файл «style.css», вам нужно будет отредактировать файл и изменить путь CSS.
Файлы Style.css специфичны для каждой темы WordPress. От этого зависит стиль, структура и цвет веб-сайта WordPress. Если вы хотите изменить фрагменты кода, вы должны сначала изменить CSS на панели инструментов WordPress. Внесите изменения на свой сайт с помощью редактора панели инструментов WordPress. Когда вы нажмете кнопку «Проверить», вы попадете на экран, разделенный на две части. Создайте список всех классов или разделов в коде и внесите в него необходимые изменения. После внесения изменений в файл вы можете просмотреть изменения на сайте. Вы можете найти разделы стилей на своем веб-сайте, используя функцию Chrome Inspect.
Добавить CSS на страницу WordPress
Вкладку « Дополнительные CSS» можно найти в разделе «Внешний вид» панели инструментов. Вы сможете добавить любой код CSS, который вы хотите, к этому встроенному инструменту.
Используя редактор CSS, вы можете изменить внешний вид вашего сайта WordPress.com. Это достигается за счет того, что вы можете изменять стили файлов CSS в своей теме. Вы можете просмотреть или восстановить предыдущий CSS с помощью приложения CSS Revisions. Дополнительную информацию о CSS можно найти в разделе справки CSS на этой странице. CSS — важный аспект веб-дизайна, и если вы хотите узнать о нем больше, воспользуйтесь следующими советами. Когда вы добавляете пользовательский CSS в редактор CSS, он загружается после исходного CSS темы. В результате, если вы соблюдаете правила, стиль темы WordPress.com будет игнорироваться.
Если вы хотите добавить новые правила CSS к существующим, вы можете отключить эту опцию. Пользователи, которые вошли в систему на WordPress.com, должны сохранить панель администратора (темная полоса в верхней части сайта). Если вы хотите изменить стиль вашего нижнего колонтитула (цвета и размер шрифта), вы можете сделать это, если вы все еще делаете его читабельным. Можно ли использовать веб-шрифты в CSS? При использовании CSS вы ограничены двумя веб-шрифтами на внешнем интерфейсе.
