Как добавить пользовательские шрифты на сайты Elementor
Опубликовано: 2022-09-12Каждый владелец веб-сайта хочет, чтобы его веб-сайт выглядел лучше всего и был настолько привлекательным, чтобы пользователи хвалили и тщательно изучали его веб-сайт.
Сделать сайт визуально привлекательным можно разными способами, и один из них — добавить креативные шрифты. Вы также думаете о добавлении креативных пользовательских шрифтов на свою страницу Elementor?
Если вам это интересно, но вы не знаете, как его создать, вам не о чем беспокоиться.
В этом блоге мы предоставим полное руководство по добавлению пользовательских шрифтов на ваш сайт WordPress с помощью Elementor.
Так чего же мы ждем? Давайте начнем.
Как добавить пользовательские шрифты в WordPress с помощью Elementor?
Если вы раньше использовали Elementor, вы знаете, насколько это просто и эффективно. В Elementor есть множество функций, с помощью которых вы можете придать своему веб-сайту потрясающий вид.
Наряду с этими функциями Elementor дает возможность добавлять пользовательские шрифты и настраивать их форматы для вашего веб-сайта.
Прежде чем продолжить, вам нужно знать некоторые форматы шрифтов по умолчанию, поддерживаемые Elementor.
Давайте сначала обсудим их вкратце.
- Файл WOFF: WOFF — это формат веб-открытых шрифтов, который представляет собой шрифты OpenType или TrueType, используемые современными браузерами.
- Файл WOFF2: этот файл веб-шрифта создается в файле WOFF в формате 2.0, который поддерживает шрифты OpenType и TrueType, обеспечивающие лучшее сжатие, чем WOFF.
- Файл TTF: файл TTF — это формат шрифта TrueType, разработанный Apple и используемый в macOS и Windows.
- Файл SVG: SVG, что означает масштабируемая векторная графика, представляет собой формат векторного изображения на основе XML. Он используется для определения форматов двумерных графических файлов для Интернета.
- Файл EOT: EOT — это встроенный формат файла открытого типа, который работает в IE и разработан Microsoft.
Есть 2 способа добавить пользовательские шрифты на ваш сайт:
- Использование функции пользовательских шрифтов Elementor
- Использование плагина WordPress
Метод 1: добавьте пользовательские шрифты в WordPress с помощью функции пользовательских шрифтов Elementor
Чтобы использовать функцию пользовательских шрифтов Elementor, вам необходимо перейти на Elementor Pro.
Функция пользовательского шрифта была доступна в плане Elementor Lite несколько лет назад, но после обновления она была перенесена только на пользователей Pro.
Выполните следующие действия, чтобы добавить собственные шрифты на свой веб-сайт Elementor:
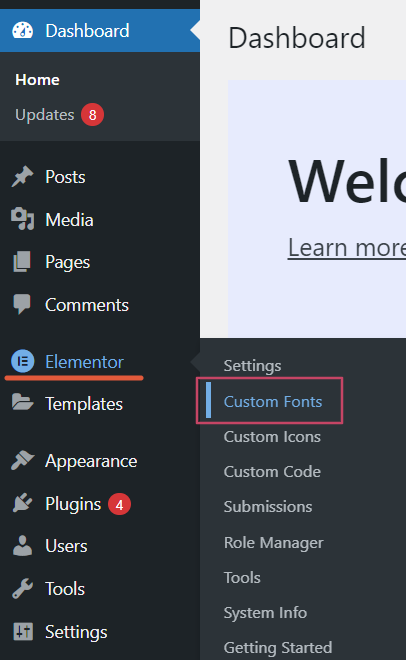
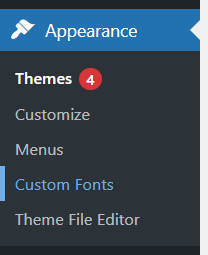
- Шаг 1. Откройте панель администратора WP, изучите боковую панель и перейдите к Elementor > Пользовательские шрифты.

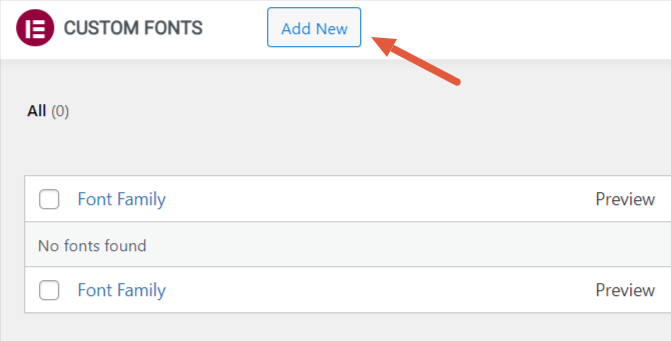
- Шаг 2: Как только вы нажмете на опцию « Пользовательские шрифты », вы будете перенаправлены на страницу пользовательских шрифтов Elementor, и там вам нужно будет нажать кнопку «Добавить новый» .

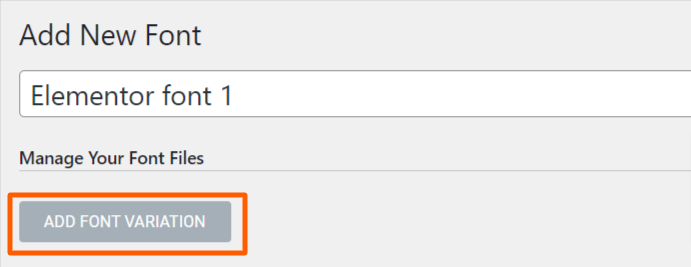
Чтобы добавить новый шрифт, необходимо ввести имя семейства шрифтов. Здесь мы называем его «Шрифт Elementor 1».
Затем нажмите кнопку «Добавить вариант шрифта» под областью заголовка шрифта.

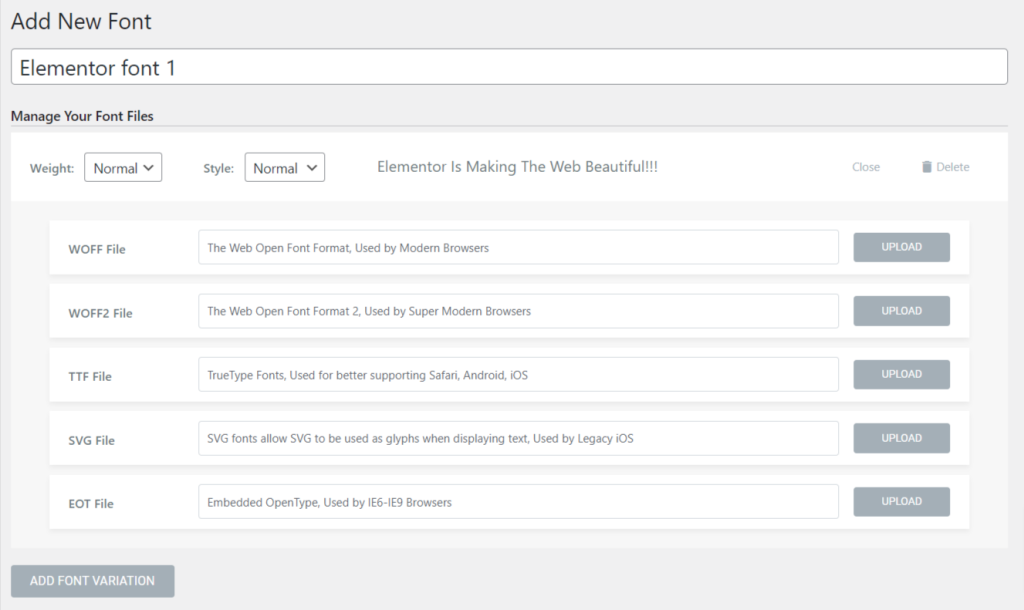
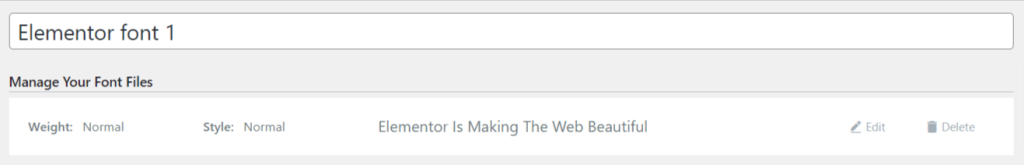
- Шаг 3: Как только вы нажмете кнопку изменения шрифта, вы получите возможность управлять файлами шрифтов и настраивать их.

Вы можете управлять своими файлами шрифтов в соответствии с толщиной шрифта, стилем ( обычный, курсив и наклонный ) и файлами шрифтов, такими как WOFF, WOFF2, TTF, SVG и EOT.
- Шаг 4: Загрузите бесплатный шрифт или купите его в Интернете.
Существует множество бесплатных и платных ресурсов, которые предлагают потрясающие пользовательские шрифты, совместимые с веб-сайтами WordPress и Elementor.
Где найти бесплатные пользовательские шрифты
Вы можете задаться вопросом, где я могу найти бесплатные пользовательские шрифты.
Многие бесплатные веб-сайты предлагают бесплатные пользовательские шрифты, например fonts.com, Google Fonts, Typekit и другие.
Перед загрузкой или покупкой шрифта обязательно проверьте подлинность веб-сайта.

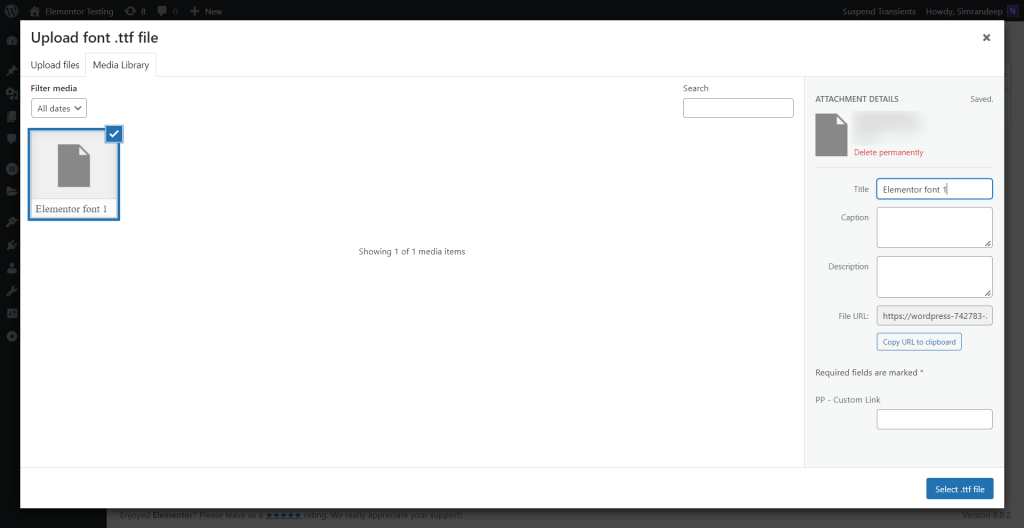
- Шаг 5: После того, как вы загрузили шрифт по вашему выбору, вы должны загрузить файл в любом из пяти доступных вариантов шрифта и нажать кнопку публикации.

Однако для достижения наилучших результатов мы рекомендуем вам загрузить файл шрифта во всех пяти форматах, чтобы обеспечить плавную загрузку вашего контента в любой системе или браузере.
Помните, что нельзя загружать одновременно более одного файла шрифта во всех различных вариантах; в противном случае это может замедлить работу вашей страницы.

И мы закончили! Теперь наш шрифт добавлен в Elementor и готов к использованию.
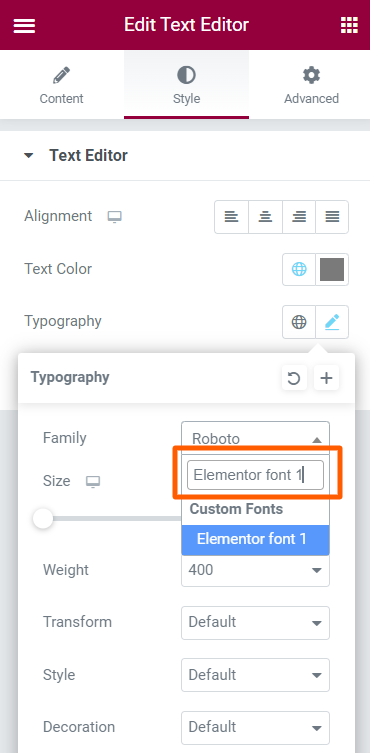
- Шаг 6: Откройте страницу редактора Elementor и в разделе типографики найдите только что созданный шрифт, например « Шрифт Elementor 1».

Наконец, только что добавленный шрифт Elementor 1 готов к использованию.
Способ 2: добавление пользовательских шрифтов с помощью плагина WordPress
Этот метод отлично подойдет тем, кто использует облегченную версию Elementor.
- Шаг 1: Перейдите в панель администратора WP. На боковой панели администратора нажмите « Плагины» > «Добавить новый» .

- Шаг 2: Введите « Пользовательские шрифты», нажмите кнопку « Установить сейчас » и активируйте плагин.

- Шаг 3: После того, как вы активировали плагин, вы найдете опцию «Пользовательские шрифты » под функцией «Внешний вид»; нажмите на эту опцию, и все готово.

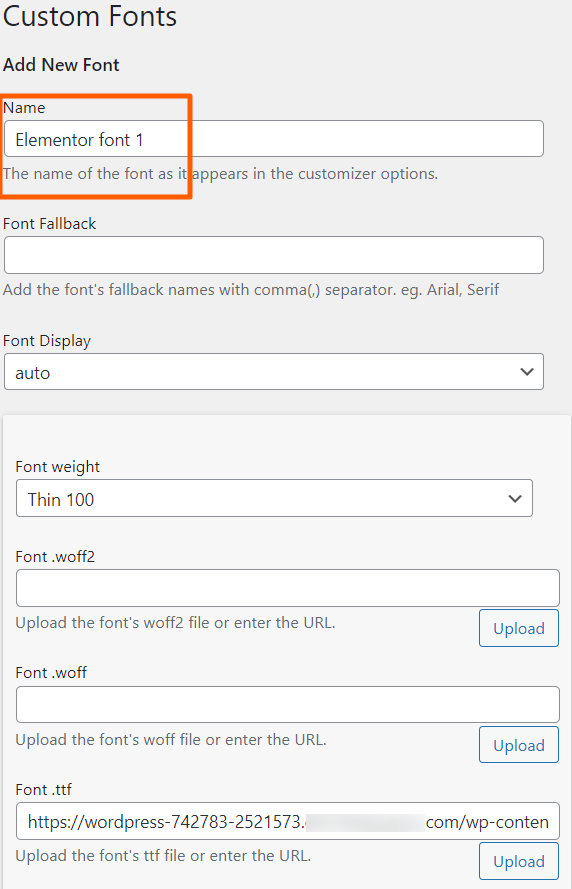
- Шаг 4: Теперь, когда вы дошли до раздела пользовательских шрифтов, введите имя шрифта и резервный шрифт. Затем, наконец, загрузите форматы шрифтов один за другим для всех вариантов, как описано в способе 2.

- Шаг 5: Ваш новый файл пользовательского шрифта успешно добавлен и готов к использованию. Вы можете найти шрифт в опции типографики на вкладке стиля на странице редактора Elementor.
Настройте свой контент, используя недавно добавленный шрифт на своем веб-сайте с помощью бесплатного и настраиваемого плагина шрифтов Elementor. Однако, если вы опытный программист, вы можете легко создавать собственные шрифты для своего веб-сайта с помощью Elementor.
На данный момент мы включили все три метода, которыми вы можете воспользоваться, чтобы создать собственный шрифт для своего веб-сайта Elementor с помощью бесплатных и платных ресурсов. Выберите тот, который соответствует вашим потребностям.
Следующее чтение: Как использовать Elementor
Мы надеемся, что вы найдете эту статью полезной. Если вы столкнетесь с какими-либо трудностями при выполнении шагов, упомянутых в этой статье, свяжитесь с нами или оставьте свой запрос в разделе комментариев. Мы постараемся сделать все возможное, чтобы решить ваши вопросы.
Если вы только начали свое путешествие с Elementor, эта статья «Как использовать Elementor: подробное руководство для начинающих» станет для вас идеальным руководством.
Если вы ищете комплексное решение для конструктора страниц Elementor, PowerPack Elementor Addons будет лучшим выбором.
Если вам понравилась эта статья, вы можете подписаться на нашу рассылку, чтобы получать удивительные статьи, связанные с Elementor и WordPress.
Кроме того, вы можете связаться с нами на этих платформах: YouTube, Facebook и Twitter.
