Как добавить динамический письменный контент в WordPress (учебник для начинающих)
Опубликовано: 2023-06-09Вы хотите вставить динамическую информацию на свой сайт WordPress?
Включение динамического контента на ваш веб-сайт позволяет предлагать посетителям сайта индивидуальные испытания, предложения и другие интерактивные вещи. Таким образом, динамический письменный контент может помочь повысить вовлеченность и конверсию потребителей.
В этой статье мы покажем вам, как просто вставить динамический контент в WordPress.

Зачем добавлять динамический контент в WordPress?
Динамический текст относится к информации, которая изменяется на веб-сайте на основе уникальных элементов, таких как поведение человека, время, область, заголовок и т. д.
Расположение динамического текстового контента позволяет конечным пользователям на вашей веб-странице WordPress просматривать уникальные сообщения в соответствии с уникальными элементами.
Например, вы можете использовать динамический текстовый контент для отображения на экране идентификатора пользователя, который в данный момент вошел на ваш веб-сайт.

Отображение персонализированных статей может удерживать посетителей на вашем сайте в течение длительного времени, что может снизить уровень отказов и повысить SEO-рейтинг вашего сайта.
Он даже может способствовать превращению клиентов в клиентов или подписчиков, показывая, что ваш сайт заботится о своих гостях, что производит оптимистичное впечатление и укрепляет доверие.
Кроме того, динамические материалы могут увеличить валовые продажи и количество регистраций на вашем веб-сайте. Например, вы можете динамически отображать текущий день для продажи с обратным отсчетом или предложения скидки, и он будет немедленно обновляться каждый день. Это может создать ощущение срочности и привести к большему количеству конверсий.
После этого давайте посмотрим, как добавить динамический контент в WordPress. Вы можете использовать быстрые ссылки ниже, чтобы перейти к подходу, который вы хотели бы использовать:
Способ 1: Создайте динамический лендинг с помощью SeedProd
Если вы хотите создать лендинг с динамической информацией, то эта система для вас.
SeedProd — это идеальный конструктор веб-страниц WordPress на рынке, который позволяет создавать привлекательные целевые веб-страницы и темы без применения какого-либо кода.
Он также поставляется с функцией динамического текста, которая позволит вам включать динамический письменный контент в ваши заголовки и текст.

Для начала вам нужно установить и активировать плагин SeedProd. Для получения более подробной информации вы можете ознакомиться с информацией для начинающих о том, как настроить плагин WordPress.
Обратите внимание: у SeedProd также есть бесплатная версия, но она не имеет характеристики динамического текстового контента. Итак, для этого урока мы используем плагин SeedProd Professional.
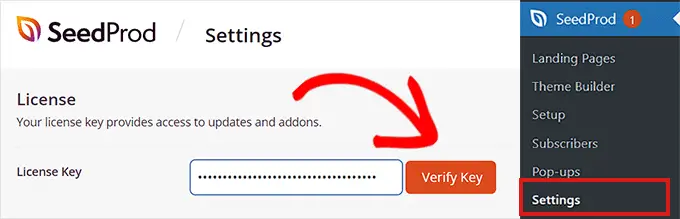
После активации перейдите на страницу веб-сайта SeedProd » Settings , чтобы ввести необходимую лицензию плагина.
Вы можете найти эту информацию и факты под своей учетной записью на веб-сайте SeedProd.

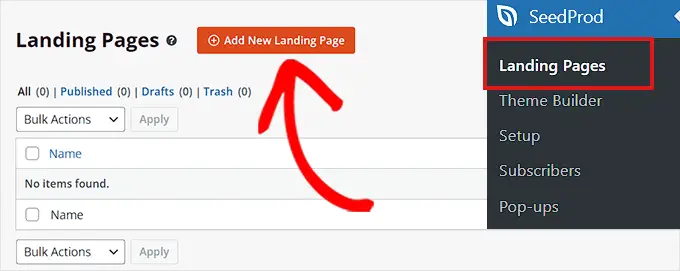
В будущем вы захотите остановиться на SeedProd » Целевые интернет-страницы с боковой панели администратора WordPress.
Оказавшись там, нажмите кнопку «Добавить новую целевую страницу».

Это направит вас к экрану «Выберите новый шаблон веб-страницы», где вы можете выбрать любой из предварительно разработанных шаблонов для вашего целевого веб-сайта.
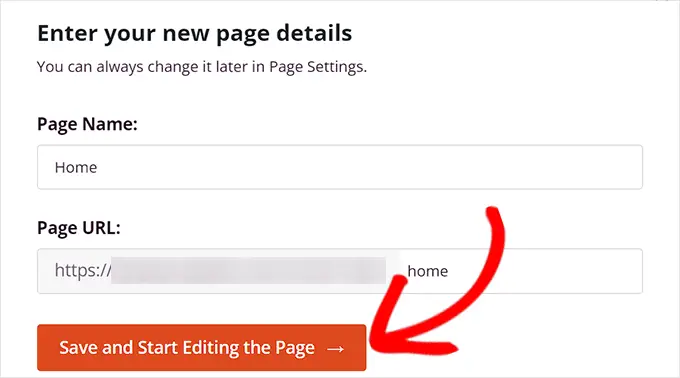
После выбора шаблона вам будет предложено ввести имя страницы веб-сайта и выбрать URL-адрес.
Вскоре после перехода к этим данным просто нажмите кнопку «Сохранить и начать улучшение страницы», чтобы продолжить.

Это запустит конструктор веб-сайтов SeedProd с функцией перетаскивания, именно там вы теперь можете начать изменять свой веб-сайт. Для получения более подробной информации вы можете ознакомиться с нашим руководством о том, как создать целевую веб-страницу в WordPress.
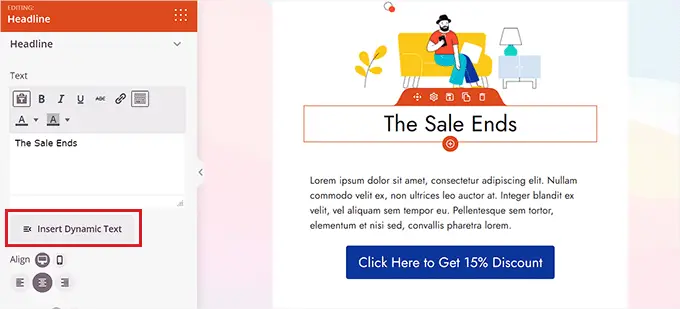
Затем просто перетащите блок «Заголовок» или «Текст» со все еще левой боковой панели на целевую площадку. Затем нажмите на блок, чтобы открыть его настройки на левой боковой панели.
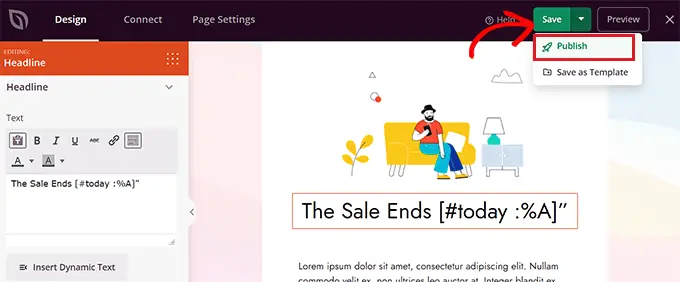
Когда вы это сделаете, вам нужно будет нажать кнопку «Вставить динамический текст».

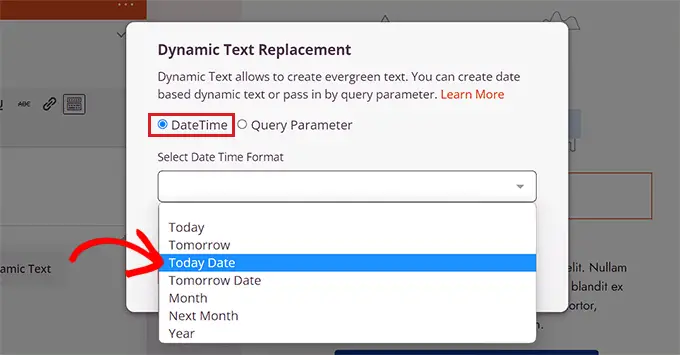
Это откроет на дисплее подсказку «Замена динамического текстового содержимого».
Из перечисленных здесь вы должны выбрать вариант «DateTime», если вы хотите динамически установить время или день. Это может быть полезно, если вы хотите показать на своем веб-сайте ограничение по времени для распродажи или снижения цены.
Сразу после этого просто выберите структуру даты из выпадающего меню и нажмите кнопку «Вставить».
Если вы не видите свой самый популярный формат в раскрывающемся меню, вы можете щелкнуть гиперссылку «Подробнее», чтобы увидеть другие форматы.

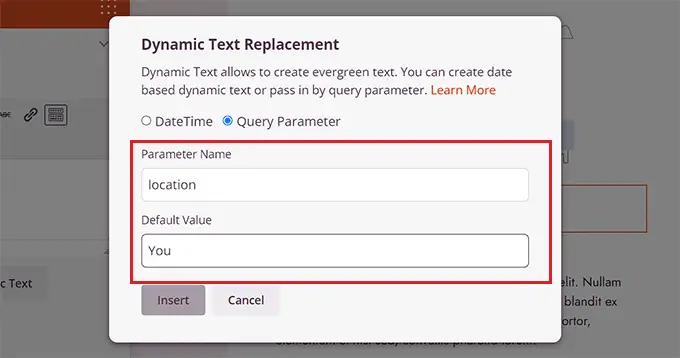
Если вы хотите увеличить местоположение, заголовок, состояние, руководство по нескольким языкам, заголовок страницы, адрес электронной почты, почтовый индекс или другие динамические статьи, выберите альтернативу «Параметр запроса».
Сразу после этого вставьте динамическую текстовую проблему меньше выбора «Имя параметра».
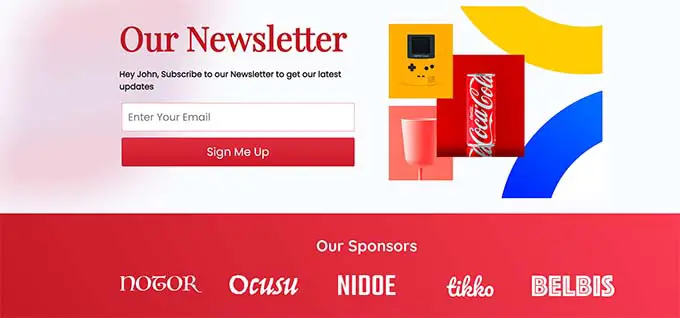
Например, если вы включите динамическое текстовое содержимое для имен в альтернативу «Имя параметра», тогда всем, кто вошел на ваш веб-сайт, будет показано их имя, например «Эй, Джон», вместо «Эй, там» на веб-странице.
Или, если вы увеличите динамический текстовый контент для электронной почты, то конечные пользователи будут подтверждать свой адрес электронной почты на странице вашего целевого веб-сайта каждый раз, когда они входят в систему.
Точно так же, если вы хотите динамически отображать местоположение каждого человека, вы можете ввести «местоположение» в качестве параметра идентификации.

В будущем добавьте цену по умолчанию, к которой будет возвращаться динамическое текстовое содержимое, если местоположение недоступно в параметре URL.
Например, если посетитель открывает вашу веб-страницу, а его сайт не указан в URL-адресе, то в динамическом тексте вполне может быть указано «Магазины вокруг вас» вместо «Магазины в непосредственной близости от Флориды».
Вскоре после этого просто нажмите кнопку «Вставить», чтобы добавить динамическое текстовое содержимое.

Как только вы это сделаете, нажмите кнопку «Сохранить» у ведущего к магазину ваших конфигураций. В конце концов, просто нажмите кнопку «Опубликовать», чтобы ваш целевой веб-сайт заработал.

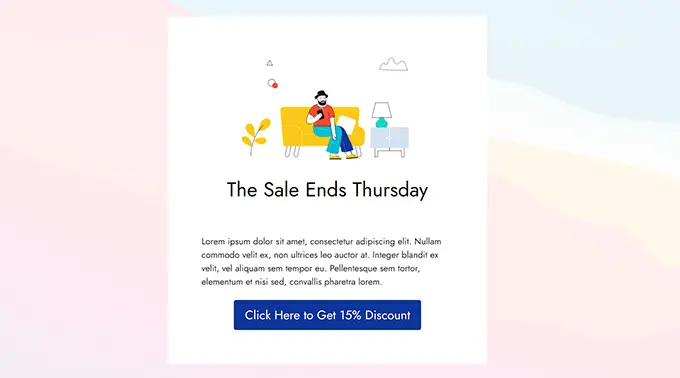
Теперь взгляните на свой веб-сайт, чтобы проверить динамическую информацию в действии.
Вот как это выглядело на нашем демонстрационном интернет-сайте.

Стратегия 2: увеличить количество материалов с динамическим контентом, используя OptinMonster
Если вы хотите включить динамический контент в свои рекламные и маркетинговые стратегии вместе с всплывающими окнами или плавающими панелями, то эта стратегия для вас.
OptinMonster — это лучшее на рынке устройство для оптимизации прямой эры и конверсии. Это позволит вам проводить персонализированные кампании для клиентов без использования кода.
Он также поставляется с функцией замены динамического текстового контента, которая позволяет вам вставлять динамический письменный контент в свои кампании с использованием умных тегов.
Первоначально вам нужно будет зарегистрировать учетную запись OptinMonster, главным образом потому, что платное устройство позволит вам вставлять динамический контент.
Просто посетите веб-сайт OptinMonster и нажмите кнопку «Получить OptinMonster сейчас», чтобы создать учетную запись.

После этого вам необходимо установить и активировать бесплатный плагин OptinMonster на вашей веб-странице WordPress. Для более подробных указаний вы должны посмотреть наш учебник о том, как настроить плагин WordPress.
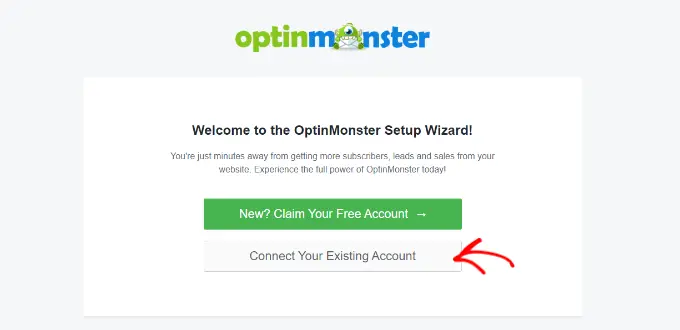
При активации вы увидите мастер настройки OptinMonster в панели администратора WordPress.
Отсюда нажмите кнопку «Подключить существующую учетную запись», чтобы подключить веб-сайт WordPress к вашей учетной записи OptinMonster.

После этого на мониторе откроется новое окно.
Только нажмите кнопку «Подключиться к WordPress» для передачи заранее.

Как только вы связали свою учетную запись OptinMonster с WordPress, перейдите на сайт OptinMonster » Campaigns с боковой панели администратора WordPress.
Затем вам нужно будет нажать кнопку «Создать начальную кампанию», чтобы начать кампанию.

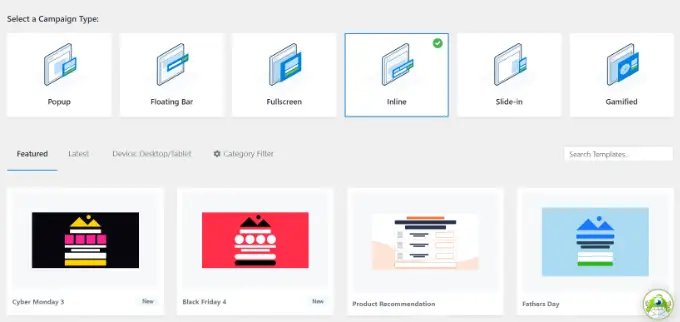
Это приведет вас на страницу «Шаблоны», где OptinMonster предоставляет уникальные стили маркетинговых кампаний, которые вы можете использовать для показа различных типов материалов или квалифицированных сообщений своим конечным пользователям.
К ним относятся всплывающие окна, плавающие панели, игровые кампании, встроенные стратегии, всплывающие окна и многое другое.
Например, если вы хотите представить динамический контент внутри сообщения или страницы WordPress, вы можете выбрать вариант встроенной маркетинговой кампании.

После выбора формы кампании вы можете выбрать любой из готовых шаблонов для этой уникальной маркетинговой кампании.
Затем вам будет предложено ввести имя для него и нажать кнопку «Начать строительство».

Это приведет вас к интерфейсу конструктора маркетинговых кампаний OptinMonster. Это программное обеспечение с функцией перетаскивания, в котором вы можете разрабатывать и оформлять свою маркетинговую кампанию с предварительным просмотром в реальном времени.
Из этой статьи перетащите блок «Текст» или «Заголовок» с боковой панели на остальные в кампанию. После этого просто выберите текстовое содержимое в блоке, чтобы открыть редактор текстового содержимого вверху.
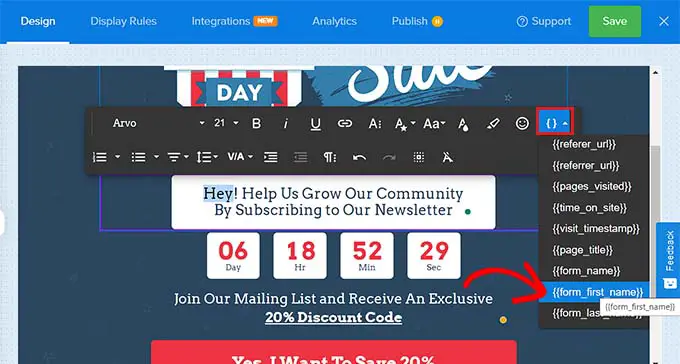
После этого вы должны щелкнуть значок «Смарт-теги» в правом углу редактора текстового содержимого, чтобы открыть раскрывающееся меню с записью интеллектуальных тегов.

Ниже вы можете выбрать любой из интеллектуальных тегов, чтобы включить динамическую информацию в свою маркетинговую кампанию.
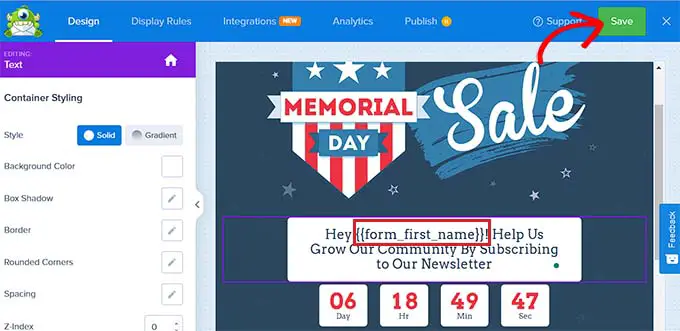
Например, вы можете использовать хороший тег form_very first_name , чтобы включить идентификацию пользователя вверху, чтобы сделать кампанию более индивидуальной.
Теперь все пользователи, вошедшие на ваш сайт, увидят свои имена в маркетинговой кампании.

Есть и другие разумные теги, которые четко показывают название маркетинговой кампании, адрес электронной почты, почтовый индекс, страну, провинцию, год, месяц, дату, код купона, URL-адрес сайта и многое другое.
Например, использование хорошего тега для стран покажет название региона каждого пользователя, который вошел в систему и в настоящее время просматривает вашу маркетинговую кампанию.
Точно так же использование умного тега даты поможет вам отобразить на экране ограничение по времени для продажи, не обновляя его каждый раз вручную.
После того, как вы выбрали свои интеллектуальные теги, просто нажмите кнопку «Сохранить» вверху, чтобы сохранить настройки.
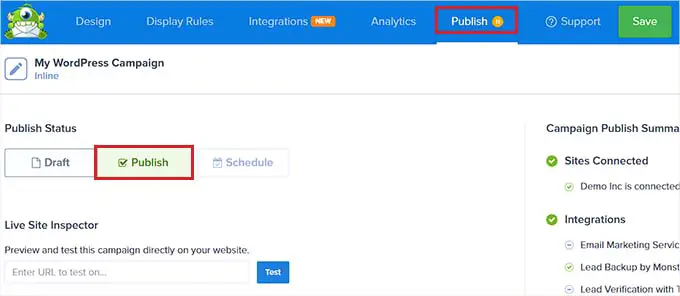
Наконец, перейдите на вкладку «Опубликовать» и нажмите кнопку «Опубликовать», чтобы ваша кампания осталась.

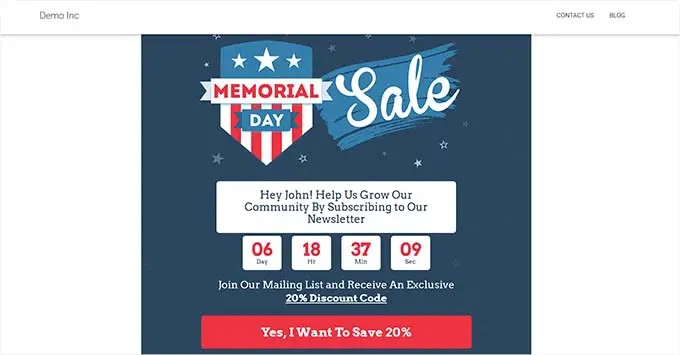
Теперь вы можете перейти на свой веб-сайт, чтобы просмотреть маркетинговую кампанию с динамической информацией.
Вот как это выглядело на нашей демонстрационной веб-странице.

Мы надеемся, что эта статья помогла вам узнать, как включить динамический материал в WordPress. Возможно, вы также захотите ознакомиться с нашим руководством о том, как использовать динамические группы дисциплин в WordPress для сортировки автомобилей, и наш лучший выбор лучших экспертных услуг по электронной почте для небольших предприятий.
Если вы предпочитаете этот отчет, не забудьте подписаться на наш канал YouTube для видеоуроков по WordPress. Вы также можете узнать о нас в Twitter и Facebook.
