Как добавить Google Maps в WordPress (ПРАВИЛЬНЫЙ способ)
Опубликовано: 2022-01-31Вы хотите показать Карты Google на своем веб-сайте WordPress?
Если вы ведете местный бизнес, отображение Карт Google на вашем сайте может помочь пользователям легко найти ваше местоположение. Это также может помочь улучшить видимость вашего сайта в поисковых системах, чтобы вы могли привлечь больше посетителей.
В этой статье мы покажем вам, как добавить Google Maps в WordPress.

Зачем добавлять карты Google в WordPress?
Знаете ли вы, что Google Maps — самое популярное навигационное приложение на всех платформах?
Если у вас есть адрес офиса или физического магазина, добавление Google Maps на ваш веб-сайт WordPress позволяет пользователям быстро находить ваши физические магазины, рестораны или торговые точки. Это поможет вам привлечь больше клиентов и расширить бизнес.
Не только это, но и встраивание Карт Google также может улучшить SEO вашего WordPress. По данным Google, 46% всех поисковых запросов являются локальными. Добавление Google Maps в WordPress может повысить вашу локальную поисковую оптимизацию и улучшить вашу видимость в местных поисковых системах.
Теперь есть два способа встроить карты Google в WordPress, и мы покажем вам оба из них.
Преимущество второго метода заключается в том, что он соответствует всем местным рекомендациям по поисковой оптимизации, поэтому, если вы используете его, Google начнет включать ваше местоположение на Google Maps. Он также будет отображать информацию о вашей компании, такую как имя, логотип, адрес, номер телефона, часы работы и многое другое в результатах локального поиска.
Ниже приведены быстрые ссылки, по которым вы можете перейти в нужный раздел:
При этом давайте посмотрим, как вы можете добавить Карты Google в WordPress.
Как добавить карты Google в WordPress без плагина
Если вы просто хотите быстро встроить карты Google в сообщение или страницу WordPress, вы можете использовать метод iFrame по умолчанию.
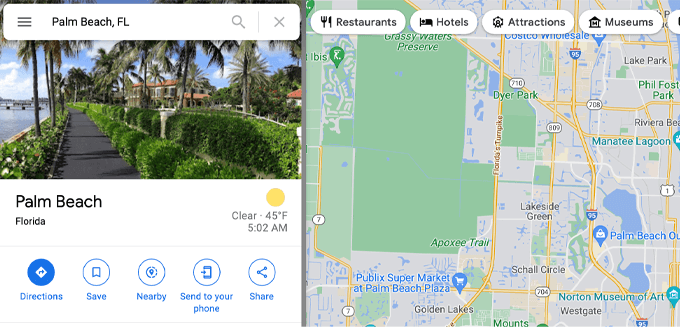
Просто зайдите на сайт Google Maps и введите любой адрес в поле поиска.

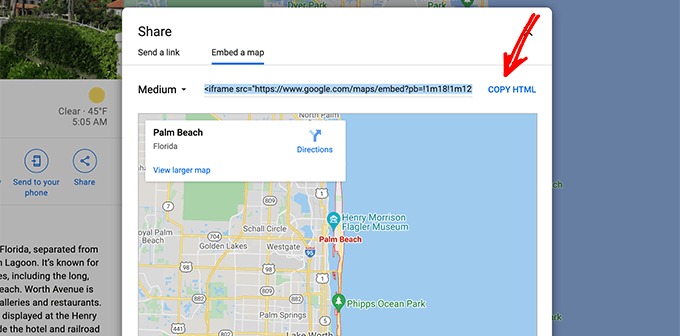
Затем вам нужно щелкнуть значок «Поделиться», и появится всплывающее окно с возможностью «Отправить ссылку на местоположение» или «Встроить карту». Вам нужно выбрать опцию «Вставить карту».

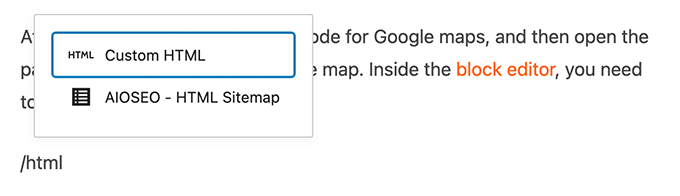
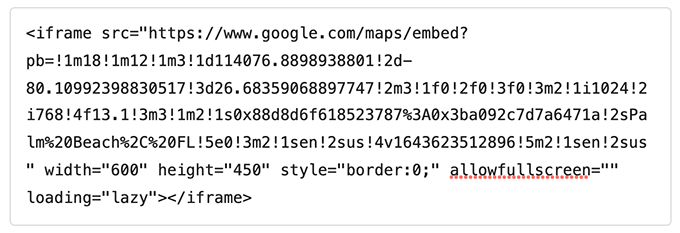
После этого просто скопируйте HTML-код для карт Google, а затем откройте страницу, на которую хотите встроить карту. Внутри редактора блоков вам нужно добавить блок Custom HTML.

Теперь вы можете просто вставить код встраивания, скопированный с карт Google, а затем обновить или опубликовать страницу, чтобы просмотреть изменения.

Этот метод работает для быстрого встраивания карт Google, но не дает вам максимальных преимуществ SEO.
Если вы представляете малый бизнес, ресторан или интернет-магазин с одним или несколькими физическими местоположениями, мы рекомендуем использовать следующее решение, чтобы максимизировать ваш местный рейтинг SEO, поскольку оно использует правильные данные открытого графика, чтобы помочь вам занять более высокое место в Google.
Как добавить Google Maps в WordPress с помощью плагина Local SEO
Лучший способ добавить Карты Google и оптимизировать свой сайт для локального SEO — это использовать All-in-One SEO (AIOSEO).
Это лучший плагин SEO для WordPress, потому что он помогает вам получить более высокий рейтинг SEO без редактирования кода или найма разработчика. Более 3 миллионов профессионалов используют AIOSEO для улучшения своего рейтинга в поисковых системах.

В этом руководстве мы будем использовать версию AIOSEO Pro, поскольку она включает в себя функцию локального SEO и другие мощные параметры оптимизации. Существует также бесплатная версия AIOSEO, которую вы можете использовать, чтобы начать оптимизировать свой сайт для поисковых систем.
Во-первых, вам нужно установить и активировать плагин AIOSEO в WordPress. Для получения более подробной информации см. наш учебник по установке плагина WordPress.
После активации плагин запустит мастер установки. Вы можете нажать кнопку «Начать», чтобы настроить плагин. Если вам нужна помощь, обратитесь к нашему руководству о том, как правильно настроить All-in-One SEO в WordPress.

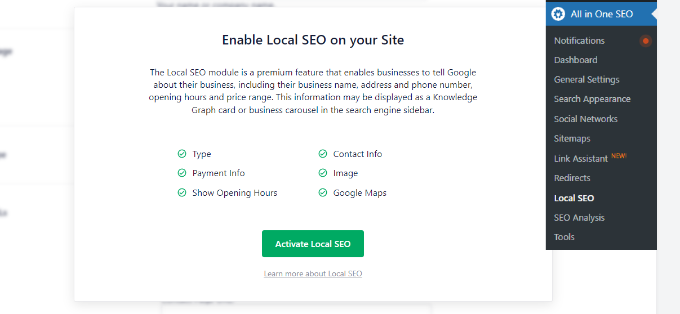
Затем вы можете перейти к All in One SEO » Local SEO на панели управления WordPress.
Затем нажмите кнопку «Активировать локальное SEO», чтобы начать настройку локальных параметров.

После активации надстройки Local SEO для WordPress вы можете добавить одно или несколько местоположений в AIOSEO и отобразить их на Картах Google. Мы покажем вам, как добавить оба на свой сайт.
Добавление одного местоположения
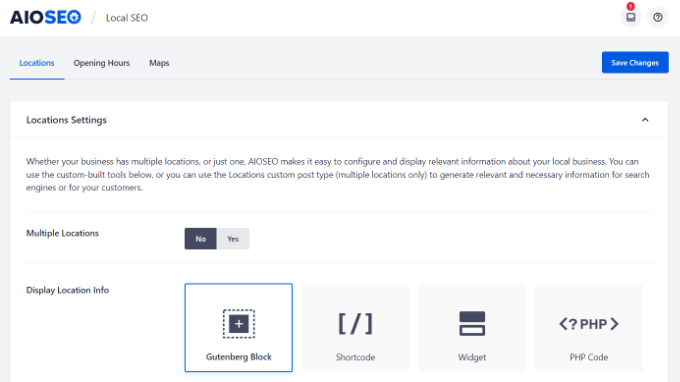
Чтобы добавить свои местоположения, информацию о компании, часы работы и т. д., сначала вам нужно перейти на вкладку «Местоположение» в разделе All in One SEO » Local SEO .
Если у вас есть одно физическое местоположение, оставьте для параметра «Несколько местоположений» значение «Нет».

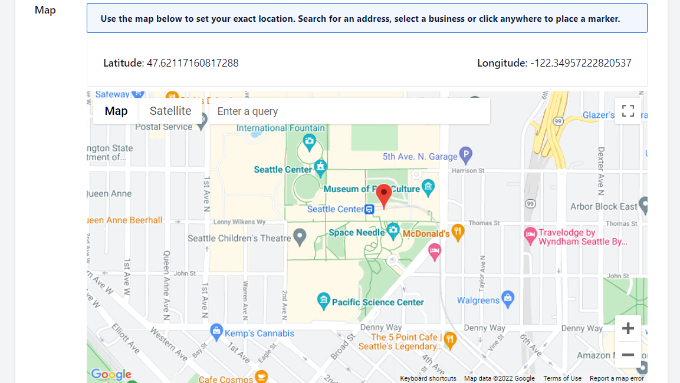
После этого прокрутите вниз до раздела «Карты», чтобы закрепить свое точное местоположение.
Просто введите свой адрес в поле «Введите запрос», и Google Maps покажет ваше местоположение.

После того, как вы ввели свое местоположение, не забудьте нажать кнопку «Сохранить изменения».
Добавление нескольких местоположений
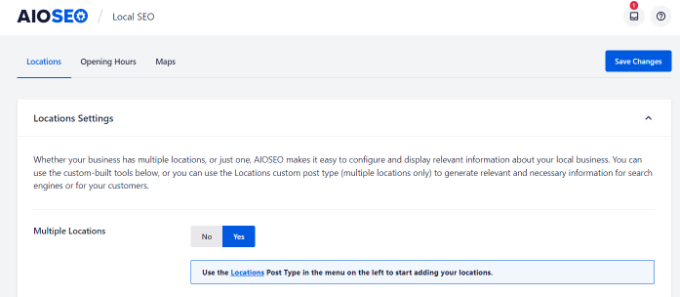
Если у вас более одного физического местоположения, вам необходимо включить параметр «Несколько местоположений» на вкладке «Местоположение» в Local SEO.

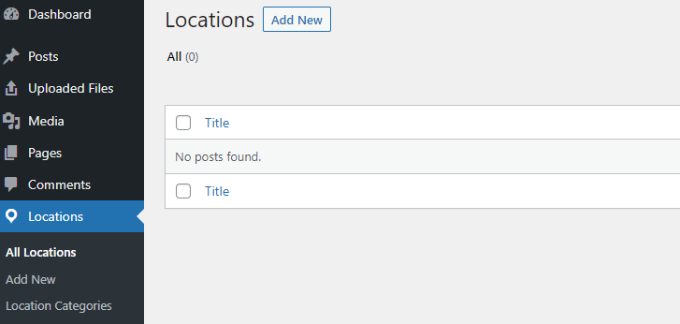
После этого в вашей панели администратора WordPress появится новое меню Locations.
Идите вперед и перейдите к местоположениям , а затем нажмите кнопку «Добавить новый».

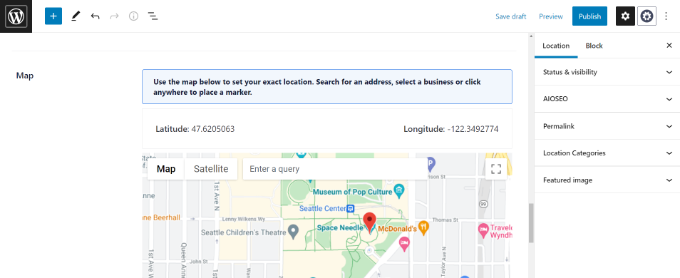
Когда вы окажетесь в редакторе WordPress, прокрутите вниз до раздела «Карта».
Здесь вы можете ввести свой адрес в поле «Введите запрос».

После ввода вашего местоположения на карте и добавления информации о местоположении нажмите кнопку «Опубликовать».
Теперь вы можете повторить этот шаг и добавить столько местоположений, сколько хотите для своего бизнеса.
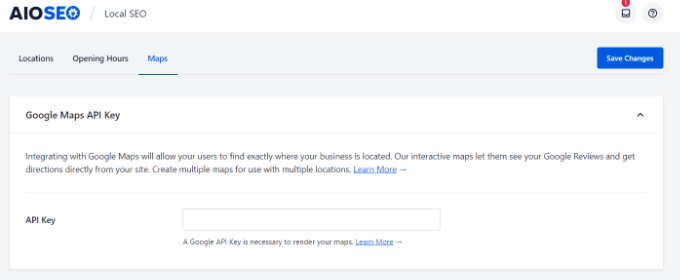
Когда вы закончите добавлять свои местоположения, вы можете вернуться на вкладку «Карты» в меню All in One SEO » Local SEO .

Здесь вам нужно будет ввести ключ API Google Maps.

Теперь давайте посмотрим, как создать ключ API для Google Maps.
Создание ключа API Карт Google
Для начала вам необходимо посетить веб-сайт платформы Google Maps и нажать кнопку «Начать».

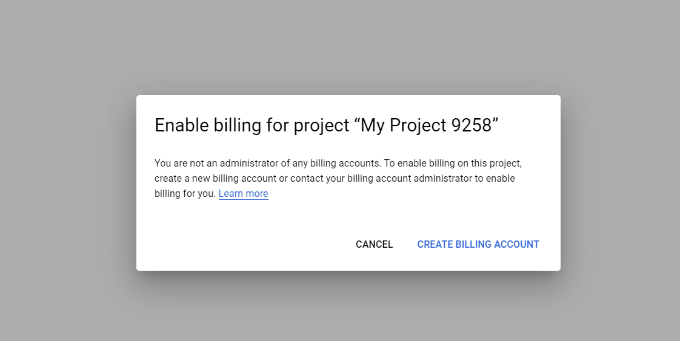
После входа в свою учетную запись Google вам необходимо настроить учетную запись для выставления счетов.
Платформа Google Maps имеет тарифы с оплатой по мере использования, и они предлагают первые 300 долларов ежемесячного использования бесплатно для всех пользователей. Для большинства веб-сайтов это легко покроет простую вставку карты, подобную той, которую мы создаем в этом руководстве.
Не волнуйтесь, они не будут взимать с вас комиссию, если вы не перейдете на платную учетную запись вручную.
Чтобы начать, нажмите кнопку «Создать платежный аккаунт».

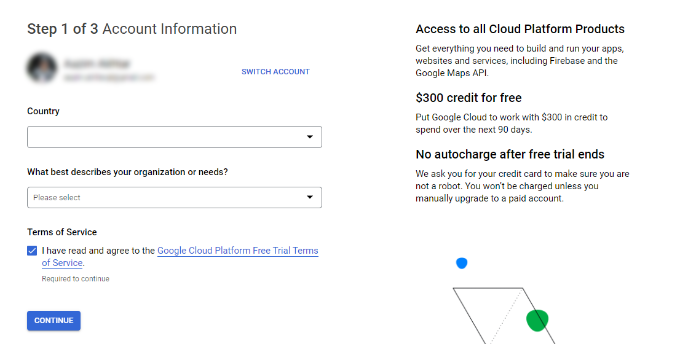
Затем вы можете выбрать свою страну и выбрать из раскрывающегося меню то, что лучше всего описывает вашу организацию.
После того, как вы выбрали эту информацию, установите флажок «Условия обслуживания», а затем нажмите кнопку «Продолжить».

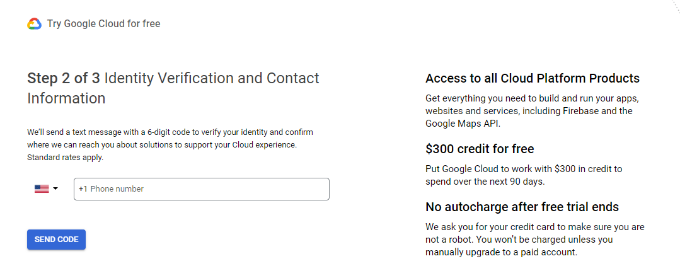
На следующем экране вам нужно будет ввести свой номер телефона для подтверждения и нажать кнопку «Отправить код».

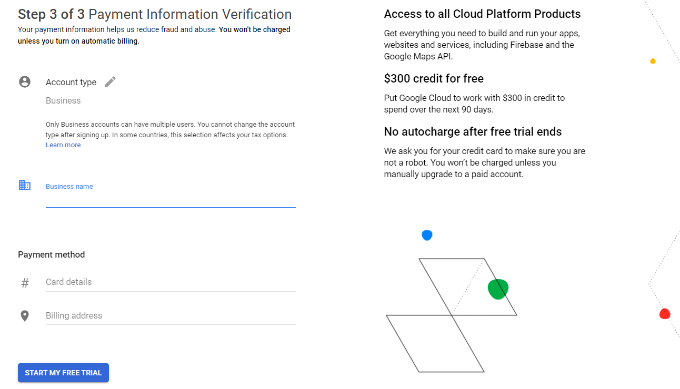
После проверки кода следующее, что нужно сделать, это ввести название вашей компании, сведения о способе оплаты и платежный адрес.
После того, как вы введете эти данные, нажмите кнопку «Начать бесплатную пробную версию».

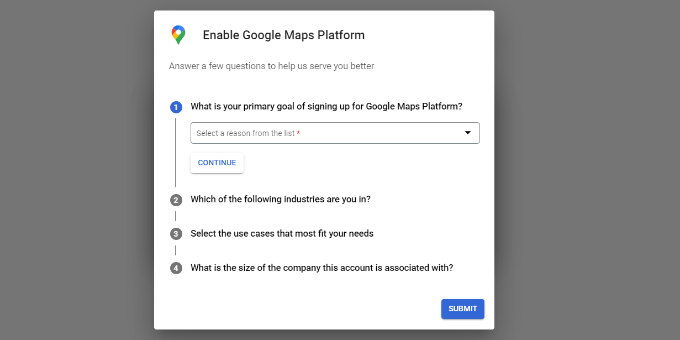
Далее вам будет задано четыре вопроса о вашей организации и о том, как вы будете использовать платформу Google Карт.
Карты Google спросят о вашей основной цели использования платформы, в какой отрасли вы работаете, выберите вариант использования и размер вашей компании.
Ответив на эти вопросы, нажмите кнопку «Отправить».

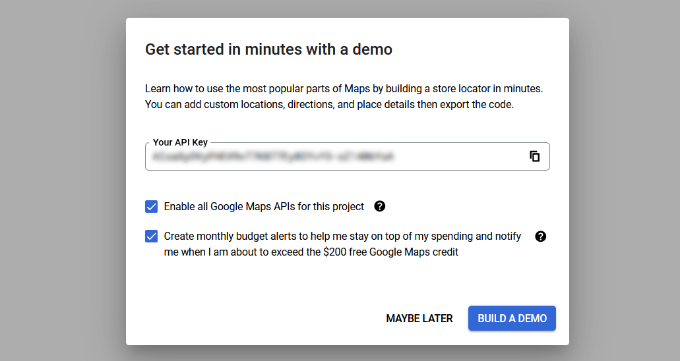
Теперь вы увидите всплывающее окно с вашим ключом API Карт Google.
Вы можете скопировать и сохранить этот ключ в текстовом файле для использования в будущем.

Теперь, когда вы создали ключ Google Maps API, вам нужно вернуться на панель инструментов WordPress, чтобы ввести его в настройках AIOSEO Local SEO.
Настройка параметров Google Maps в WordPress
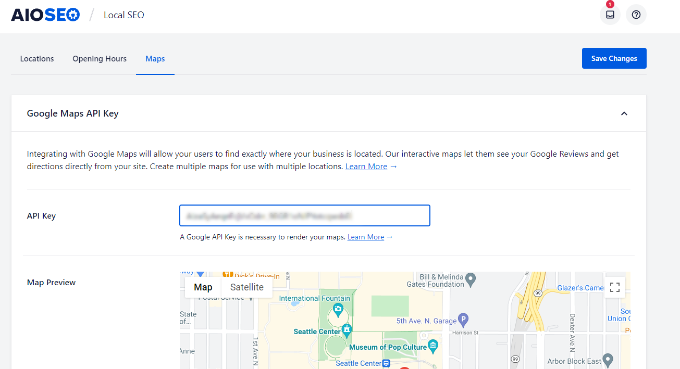
Теперь вы можете вернуться к All in One SEO » Local SEO с панели инструментов WordPress, а затем перейти на вкладку «Карты».
Продолжайте и введите ключ API Google Maps в поле «Ключ API». Вы увидите предварительный просмотр карты в AIOSEO, как только добавите ключ.

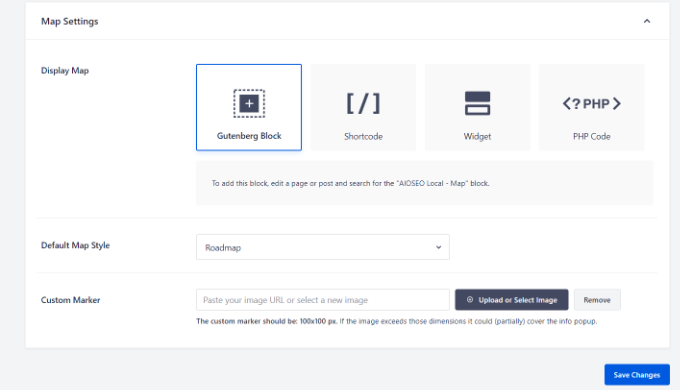
Затем вы можете прокрутить вниз, чтобы изменить настройки карты.
AIOSEO позволяет отображать Карты Google с помощью блока Гутенберга, шорткода, виджета или кода PHP. Он также позволяет выбирать различные стили карты и добавлять на карту собственный маркер.

Не забудьте нажать кнопку «Сохранить изменения», когда закончите.
Отображение карт Google в WordPress
Затем вы можете добавить Карты Google в любой пост или страницу WordPress. Для начала просто отредактируйте или добавьте новую страницу на свой сайт.
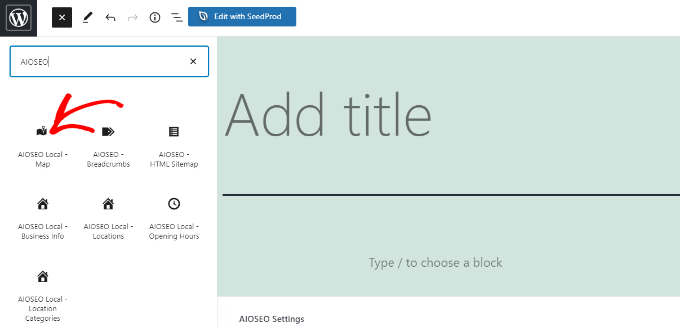
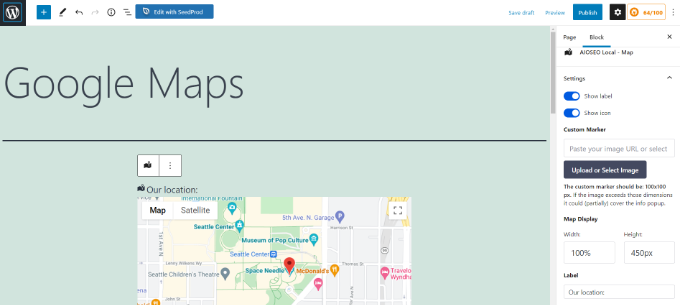
Когда вы окажетесь в редакторе блоков, нажмите кнопку «+» вверху и добавьте блок «AIOSEO Local — Map» в любом месте страницы.

После этого ваша карта Google будет добавлена на страницу.
AIOSEO также позволяет редактировать настройки карты с помощью опций справа от вас. Например, вы можете отображать метки и значки, добавлять пользовательский маркер и редактировать ширину и высоту карты.

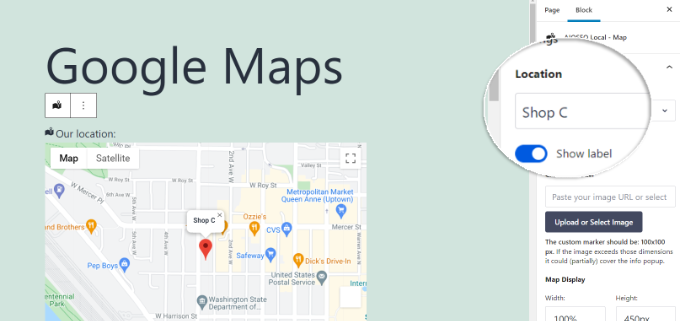
Если у вас несколько мест, вы можете выбрать, какое место выделить, выбрав один из вариантов, указанных в меню справа от вас.
Просто щелкните раскрывающееся меню «Местоположение» и выберите предпочитаемое местоположение для отображения на вашем веб-сайте.

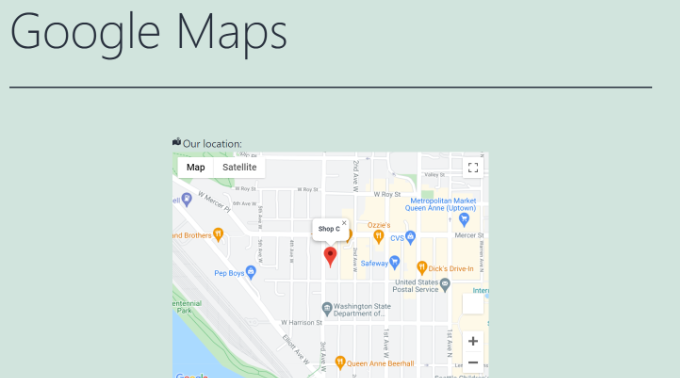
Как только вы будете удовлетворены своими настройками, опубликуйте страницу.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть Карты Google в действии.

Вы также можете добавить Карты Google в раздел виджетов вашего сайта, например, в боковую панель или нижний колонтитул.
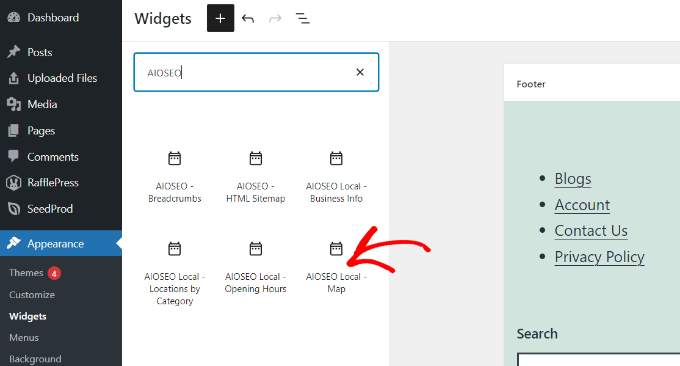
Для начала перейдите в « Внешний вид» — «Виджеты» в панели администратора WordPress. Затем нажмите кнопку «+» и добавьте блок виджета «AIOSEO Local — Map», где вы хотите отображать свое местоположение.

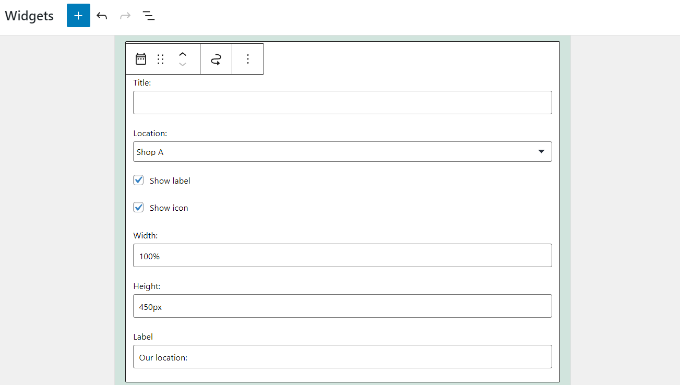
После этого вы можете редактировать настройки виджета.
Например, вы можете добавить заголовок, изменить ширину и высоту карты, выбрать местоположение для отображения, если у вас несколько местоположений, и отредактировать метку.

Вот и все!
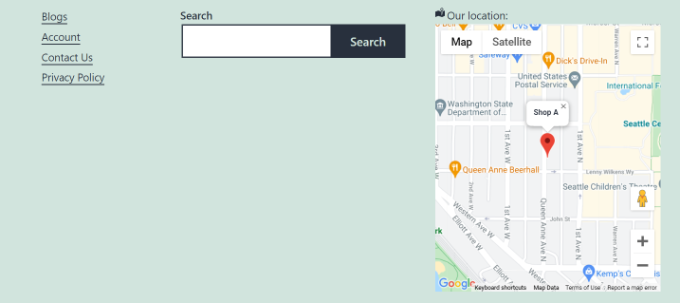
Теперь, когда вы обновите свой веб-сайт, вы увидите Карты Google в области виджетов.

Мы надеемся, что эта статья помогла вам узнать, как добавить Google Maps на ваш сайт WordPress. Вы также можете ознакомиться с нашим руководством по лучшим плагинам WordPress для малого бизнеса и нашим экспертным выбором лучшего сервиса защиты от кражи личных данных для предпринимателей.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
