Как добавить локатор магазина Google Maps в WordPress (бесплатная опция)
Опубликовано: 2022-09-20Хотите добавить локатор магазинов Google Maps на свой сайт WordPress?
Поиск магазинов — это карта, указывающая на местонахождение вашего бизнеса. Если вы управляете местным бизнесом, это поможет вашим пользователям найти вас на карте, проложить маршрут и поделиться вашим местоположением.
В этой статье мы покажем вам, как легко добавить локатор магазинов Google Maps в WordPress.

Зачем добавлять локатор магазинов Google Maps в WordPress?
Многие пользователи WordPress используют веб-сайты для малого бизнеса, которые обслуживают определенный город или регион. Сюда входят такие предприятия, как рестораны, агенты по недвижимости, сантехники, поставщики услуг по техническому обслуживанию, небольшие магазины, салоны и многое другое.
Добавление локатора магазинов Google Maps на ваш сайт поможет вашим пользователям найти вас. Они смогут получить маршрут проезда к вашему магазину и поделиться местоположением со своими друзьями.
Это также может помочь улучшить видимость вашего сайта в поисковых системах и привлечь больше посетителей.
Давайте посмотрим, как добавить локатор магазина Google Maps на ваш сайт WordPress. Мы покажем вам как бесплатные, так и платные методы с их плюсами и минусами, после чего вы сможете выбрать тот, который лучше всего соответствует вашим потребностям.
Метод 1: добавление простого локатора магазина в WordPress (бесплатно)
Этот метод бесплатный и простой, поскольку не требует дополнительных усилий по созданию ключа API Карт Google. Это рекомендуется для пользователей, которые хотят добавить простую карту местоположения своего магазина.
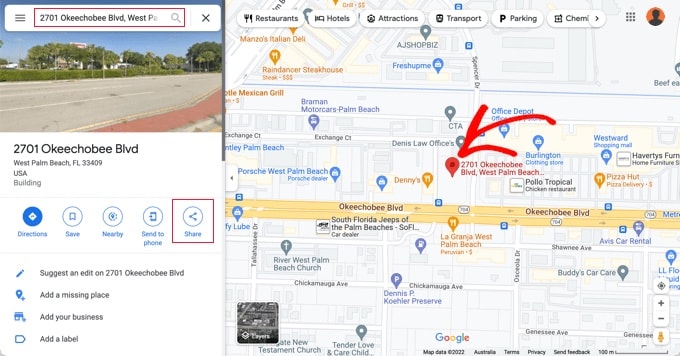
Во-первых, вам нужно посетить веб-сайт Google Maps на вашем компьютере. Затем введите адрес вашего магазина в поле поиска, и Google Maps покажет его на карте закрепленным маркером.

Убедитесь, что маркер находится в правильном месте. Вы можете выбрать уровень масштабирования, нажимая кнопки масштабирования в правом нижнем углу.
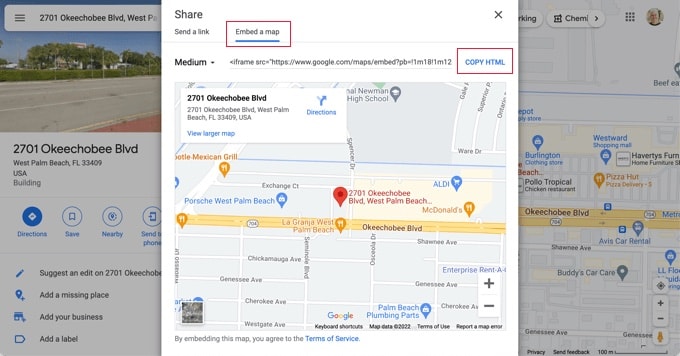
Как только вы будете удовлетворены тем, как выглядит карта, вам нужно нажать на кнопку «Поделиться» в левой колонке. Появится всплывающее окно, в котором вам нужно переключиться на вкладку «Встроить карту».

Теперь вы увидите искомое местоположение на карте с HTML-кодом. Вы должны щелкнуть ссылку «Копировать HTML», чтобы получить код для встраивания.
Теперь перейдите в административную область вашего веб-сайта WordPress и отредактируйте запись или страницу, на которой вы хотите отобразить карту локатора магазинов.
Обычно пользователи добавляют карту магазинов на страницу контактной формы со своим рабочим номером телефона и часами работы.
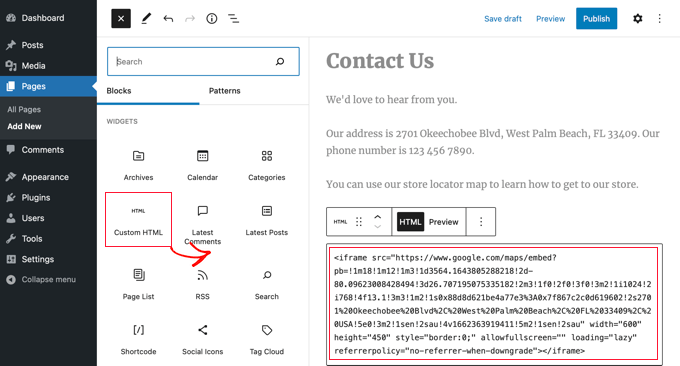
На экране редактирования сообщения вам нужно добавить блок «Пользовательский HTML».

Вы должны вставить код, скопированный с Google Maps, в текстовую область блока «Пользовательский HTML».
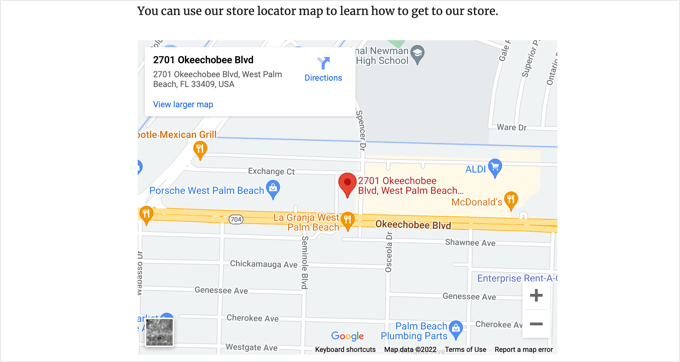
Теперь вы можете предварительно просмотреть страницу, чтобы увидеть Google Maps, встроенные в вашу страницу. Он покажет местоположение вашего магазина, отмеченное на карте, со ссылками, чтобы проложить маршрут или сохранить местоположение.

Этот метод работает для быстрого встраивания карт Google, но не дает вам максимальных преимуществ SEO. Другими словами, это не поможет вам подняться выше и получить больше трафика от поисковых систем или поиска карт Google.
Если вы представляете малый бизнес, ресторан или интернет-магазин в одном или нескольких физических местах, мы рекомендуем использовать следующее решение для улучшения вашего локального рейтинга SEO.
Способ 2: добавление локатора магазинов с локальным SEO (рекомендуется)
Почти 46% всех поисковых запросов в Google имеют локальные намерения. All in One SEO (AIOSEO) — лучший SEO-плагин для WordPress на рынке, который помогает вам привлечь больше бесплатного трафика из поисковых систем на ваш сайт.
С AIOSEO вы можете ввести адреса своих магазинов, контактные данные и часы работы, используя разметка схемы, чтобы информация отображалась на страницах результатов поисковой системы.
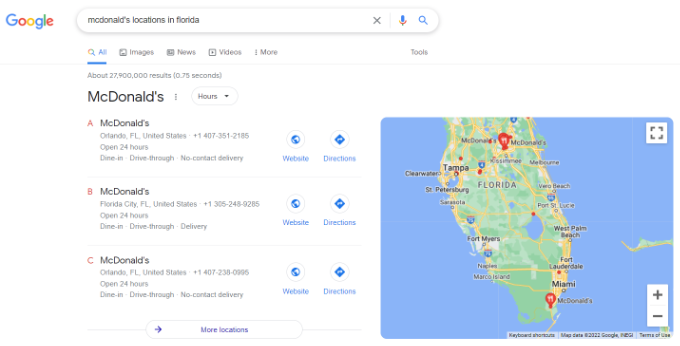
Например, когда вы выполняете поиск в Google по запросу «Макдоналдс во Флориде», вам будет показан избранный фрагмент с различными пунктами назначения и карта с закрепленными местоположениями.

Это поможет улучшить SEO-рейтинг вашего сайта и увеличить количество кликов в поиске.
Примечание. Вам потребуется как минимум план AIOSEO Plus, чтобы получить доступ к функции локального SEO, необходимой для этого руководства.
Во-первых, вам нужно установить и активировать плагин AIOSEO для WordPress. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации плагин запустит мастер установки. Если вам нужна помощь в настройке плагина, ознакомьтесь с нашим руководством по настройке AIOSEO для WordPress.

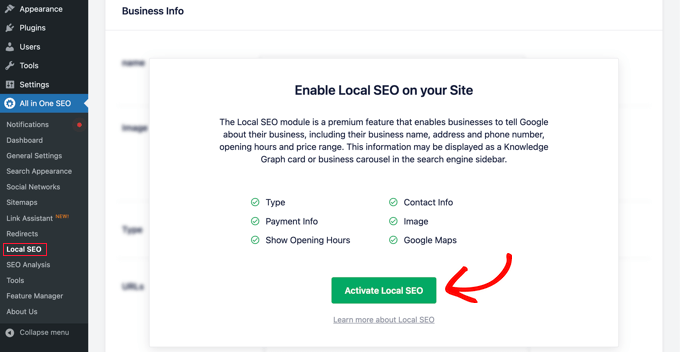
После того, как процесс настройки будет завершен, вам нужно перейти к All in One SEO » Local SEO на панели инструментов WordPress.
Вы можете нажать кнопку «Активировать локальное SEO», чтобы начать настройку локальных параметров.

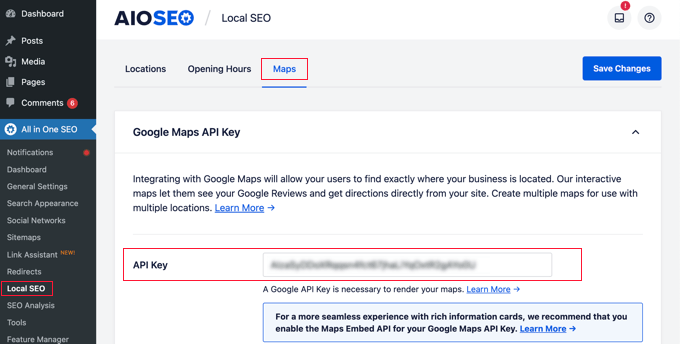
Затем вам нужно щелкнуть вкладку «Карты» на верхней странице Local SEO .
На странице «Карты» вы должны увидеть поле «Ключ API».

Вы можете получить ключ API для Google Maps, перейдя на платформу Google Maps и войдя в свою учетную запись Google.
После этого следует нажать кнопку «Начать».

Ресурсы Google Cloud организованы по проектам. Если у вас еще нет проекта, он будет создан для вас автоматически.
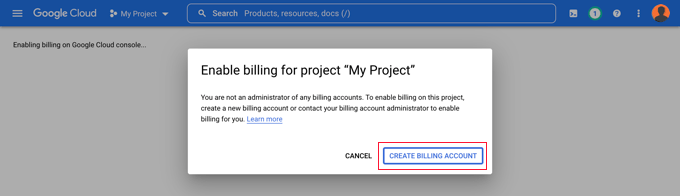
Обратите внимание, что вам нужно будет включить выставление счетов для проекта, чтобы использовать Google Maps API. Однако маловероятно, что вы когда-либо будете платить.
Запросы на встраивание карты бесплатны с неограниченным использованием, как подробно описано в документации Google, и вам также предоставляется ежемесячный кредит в размере 200 долларов США.
Вам нужно нажать кнопку «Создать платежный аккаунт».

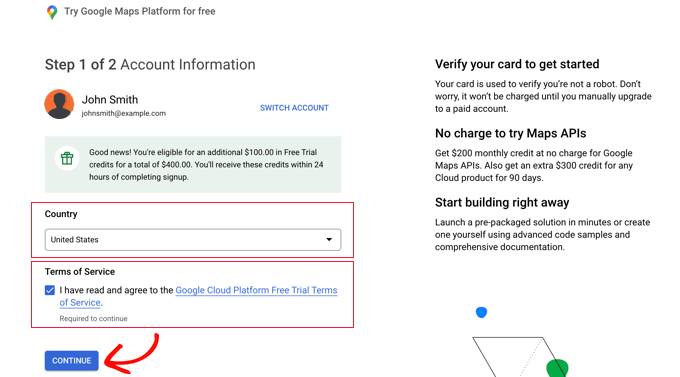
Теперь вы увидите страницу с информацией об учетной записи. Вы должны выбрать свою страну из выпадающего меню и согласиться с условиями обслуживания.
Когда будете готовы, нажмите кнопку «Продолжить».

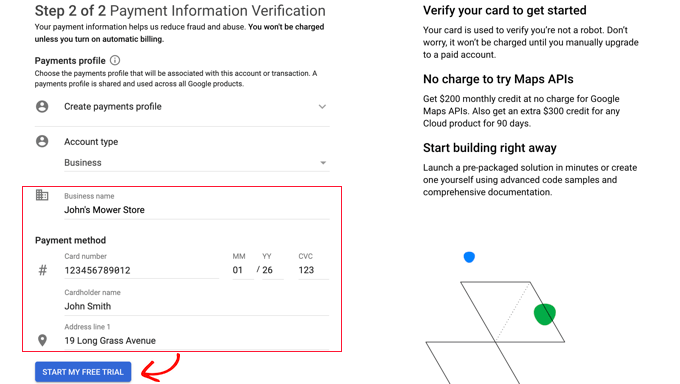
Теперь вам нужно выбрать существующий платежный профиль или создать новый.
Профиль будет либо для физического лица, либо для компании и будет включать имя физического лица или компании, способ оплаты и адрес.

После того, как вы ввели эту информацию, вам нужно нажать кнопку «Начать бесплатную пробную версию».
Не беспокойтесь о формулировке «Бесплатная пробная версия». Запросы на встраивание карты остаются бесплатными даже после окончания бесплатного пробного периода, и с вашей кредитной карты никогда не будет взиматься плата, пока вы вручную не перейдете на платную учетную запись.
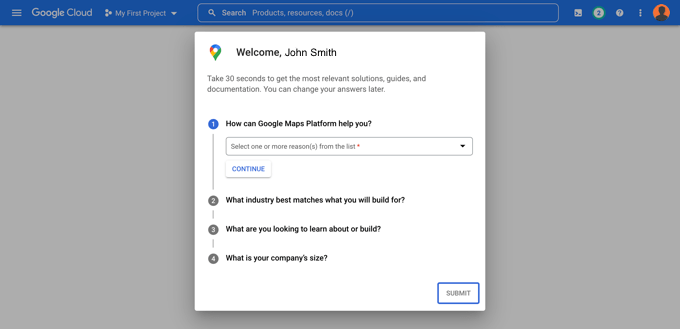
Вас также могут попросить заполнить 30-секундный опрос о вашем бизнесе, чтобы убедиться, что вы получили наиболее актуальную информацию.

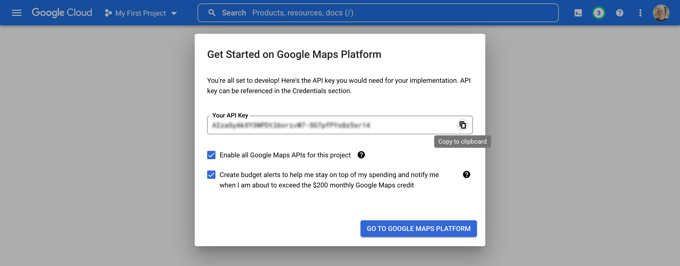
Когда вы нажмете кнопку «Отправить», отобразится ваш ключ API Карт Google. Вам нужно будет ввести этот ключ в настройки плагина для методов 2 и 3.
Затем вы можете щелкнуть значок «Копировать в буфер обмена» в конце поля «Ваш ключ API». После этого просто закройте всплывающее окно, нажав кнопку «Перейти на платформу Google Maps».

Ограничение вашего ключа API Карт Google
Мы рекомендуем вам ограничить ключ, чтобы он не мог использоваться другими.
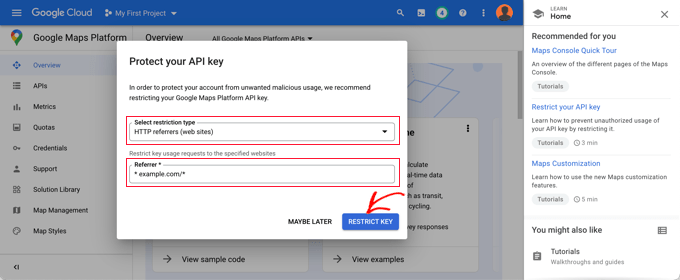
После того, как вы создадите свой ключ API, Google покажет всплывающее окно «Защитите свой ключ API», в котором вы можете ограничить свой ключ, чтобы он работал только на вашем собственном веб-сайте.
В раскрывающемся списке «Выберите тип ограничения» вам нужно выбрать «HTTP-рефереры (веб-сайты)». Затем в следующем поле вы должны ввести доменное имя вашего веб-сайта в поле «Новый элемент», используя шаблон *example.com/* .

Вы должны увидеть сообщение «Успешно ограничен ваш ключ API». Теперь ключ будет работать только для карт Google, встроенных в ваш конкретный сайт.
Вернувшись на свой веб-сайт, вы должны ввести свой ключ API в поле. Затем вы можете прокрутить вниз, чтобы изменить настройки карты.
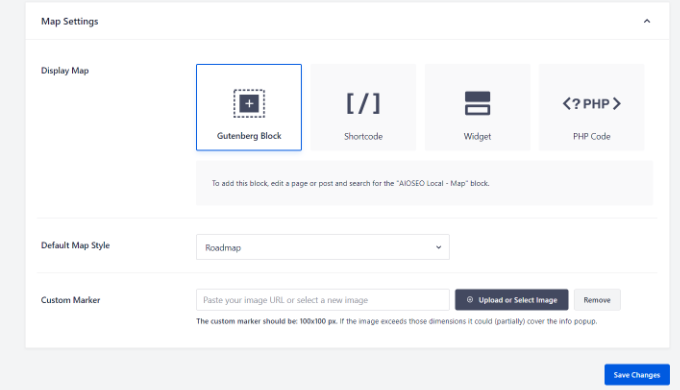
AIOSEO позволяет отображать Карты Google с помощью блока Gutenberg (редактор WordPress), шорткода, виджета или кода PHP. Он также позволяет выбирать различные стили карты и добавлять на карту собственный маркер.


Для этого руководства убедитесь, что выбран параметр «Блок Гутенберга». Не забудьте нажать кнопку «Сохранить изменения», когда закончите.
Теперь вы можете создать свою карту расположения магазинов. То, как вы это сделаете, зависит от того, имеет ли ваш бизнес только один магазин или несколько местоположений.
Добавление карты для одного местоположения
Если ваш бизнес работает за пределами одного физического местоположения, на карте будет использоваться информация, которую вы предоставляете на странице All in One SEO «Настройки местоположений».
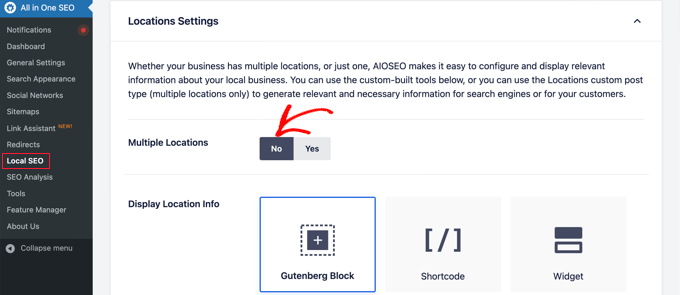
Перейдите на вкладку «Местоположения» на странице All in One SEO » Local SEO .
Поскольку у вас есть одно физическое местоположение, вы должны убедиться, что для параметра «Несколько местоположений» установлено значение «Нет».

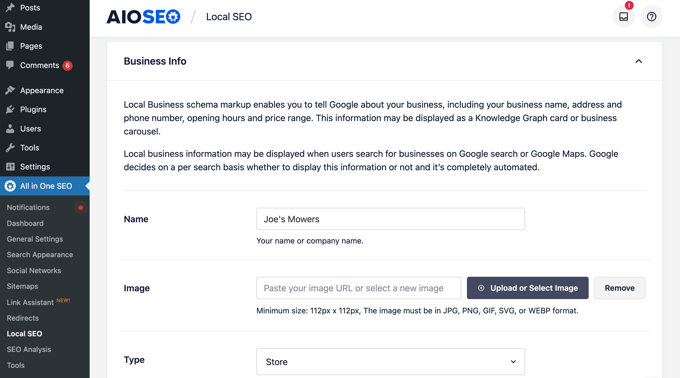
Затем вам следует прокрутить вниз до раздела «Информация о бизнесе» и заполнить как можно больше информации о вашем бизнесе.
Это важно, потому что информация может отображаться, когда кто-то ищет вашу компанию с помощью поиска Google или Карт Google.

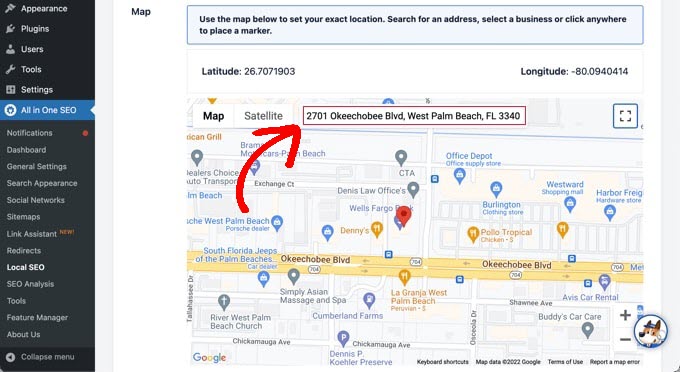
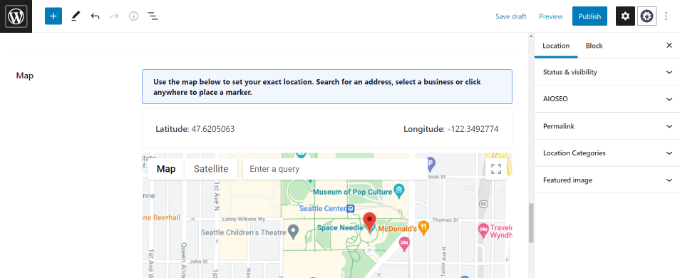
После этого прокрутите вниз до раздела «Карты», чтобы закрепить свое точное местоположение.
Просто введите свой адрес в поле «Введите запрос». В этом месте будет добавлена булавка, и вы можете переместить булавку, перетащив ее в новое место, если это необходимо.

Когда вы закончите, вам нужно прокрутить страницу вверх или вниз и нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь вы можете добавить карту поиска магазинов в любой пост или на страницу WordPress. Для начала просто отредактируйте или добавьте новый пост или страницу на свой сайт.
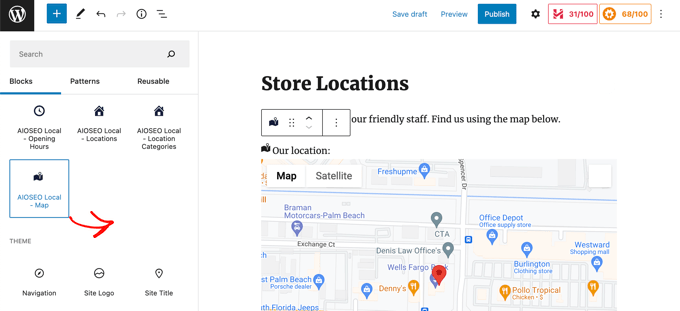
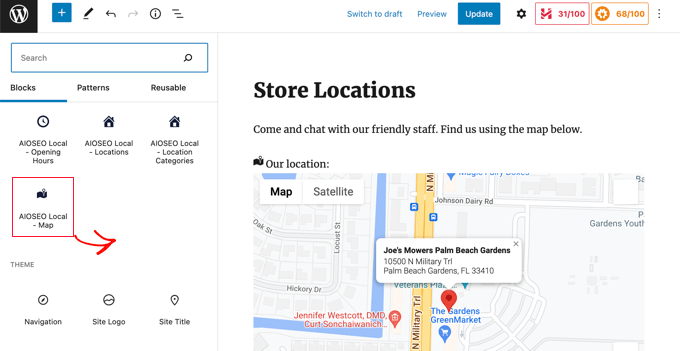
Когда вы окажетесь в редакторе блоков, нажмите кнопку «+» вверху и добавьте блок «AIOSEO Local — Map» в любом месте страницы. Не забудьте нажать кнопку «Обновить» или «Опубликовать», когда закончите.

Поздравляем, вы успешно добавили на свой сайт локатор магазинов Google Maps.
Добавление карт для нескольких местоположений
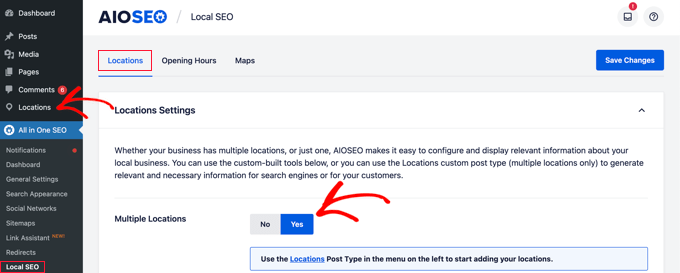
Чтобы добавить карту для другого местоположения, вам нужно перейти на вкладку «Местоположения» на странице All in One SEO » Local SEO . Оказавшись там, вам нужно нажать «Да» для нескольких местоположений, а затем нажать кнопку «Сохранить изменения» в верхней части экрана.

Сохранив изменения, вы заметите, что на боковую панель администратора был добавлен новый настраиваемый тип записей Locations. Здесь вы будете вводить свои бизнес-адреса.
Идите вперед и перейдите к Locations »All Locations , а затем нажмите кнопку «Добавить новое».

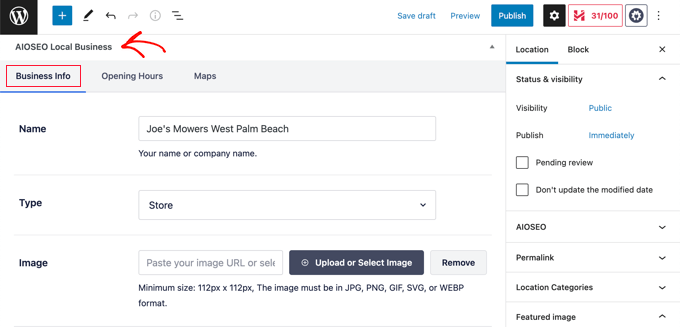
Это приведет вас к редактору локаций. Вам нужно будет добавить заголовок для добавляемого местоположения, например, название магазина или города.
Теперь вы должны прокрутить страницу вниз до раздела «Местный бизнес AIOSEO» под содержимым сообщения.
Убедитесь, что вы вводите как можно больше информации, потому что она может отображаться, когда кто-то ищет вашу компанию в поиске Google или на Картах Google.

После этого следует найти раздел «Карты» и ввести свой адрес в поле «Ввести запрос».
В этом месте будет отображаться булавка.

После ввода вашего местоположения на карте и добавления информации о местоположении нажмите кнопку «Опубликовать».
Теперь вы можете повторить этот шаг и добавить другие адреса вашей компании.
После того, как вы закончите, вы можете добавить карту поиска магазинов на свой веб-сайт для каждого места, используя блок «AIOSEO Local — Map» в редакторе WordPress.

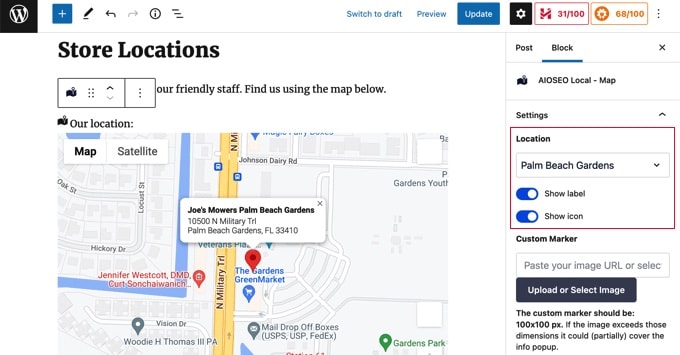
Теперь вам нужно будет выбрать, какое место отображать на карте.
Для этого посмотрите на панель настроек блока в правой части экрана и выберите магазин, который вы хотите отобразить, в раскрывающемся меню «Местоположение».

Просто добавьте дополнительные локальные блоки карты для любых других мест. Не забудьте нажать кнопку «Опубликовать» или «Обновить» в верхней части страницы, чтобы отобразить карты на вашем веб-сайте.
Способ 3: отображение нескольких магазинов на одной карте
Первые два метода позволяют добавлять карты локаторов магазинов с одним местоположением. Если у вас несколько локаций, то для каждой нужно добавить отдельную карту.
Кроме того, вы можете использовать наш третий метод для отображения нескольких местоположений на одной карте.
Первое, что вам нужно сделать, это установить и активировать плагин Locatoraid Store Locator. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
При активации вам необходимо посетить Locatorai »Конфигурация и настроить плагин.
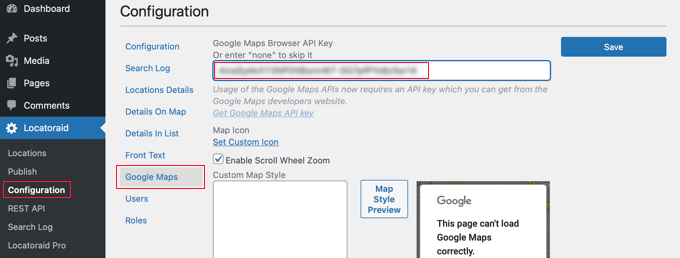
На вкладке «Карты Google» вам нужно будет вставить ключ API Карт Google. Вы можете следовать методу, описанному выше в методе 2, чтобы создать его.
Затем вам нужно нажать на значок «Сохранить», чтобы сохранить ключ. Вы должны заметить, что Карты Google могут правильно загружаться в окне «Предварительный просмотр стиля карты».

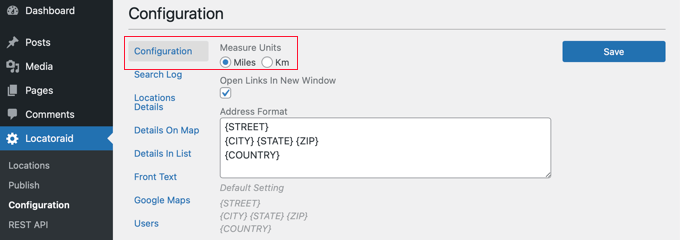
Затем вы можете перейти на вкладку «Конфигурация» и выбрать, отображать ли мили или километры на карте.
Вы также можете проверить другие параметры, такие как формат адреса, детали, которые вы хотели бы отобразить на карте, и какие пользователи могут использовать плагин.

Если вы довольны настройками плагина, не забудьте нажать кнопку «Сохранить», чтобы сохранить настройки.
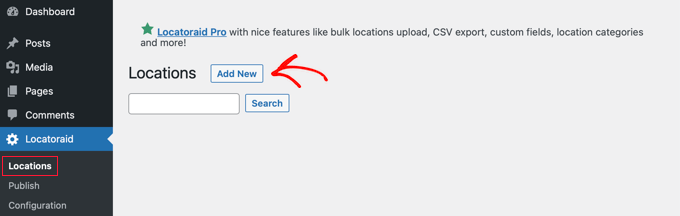
Теперь вы готовы добавить адреса своих магазинов. Вы должны перейти к Locatoraid »Locations . Оказавшись там, вам нужно нажать кнопку «Добавить новый».

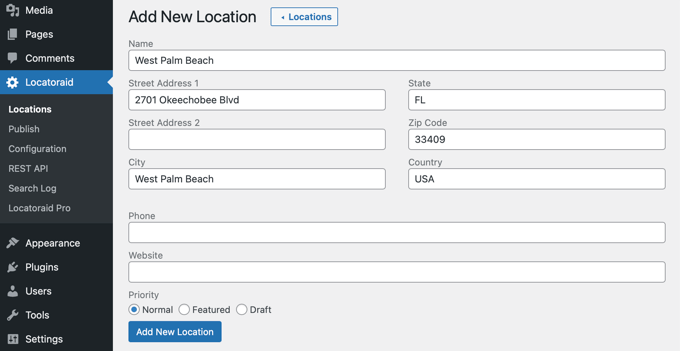
Вы перейдете на страницу «Добавить новое местоположение». Здесь вы можете ввести название магазина, местоположение и другие данные.
Когда вы закончите, вы должны нажать кнопку «Добавить новое местоположение» внизу страницы.

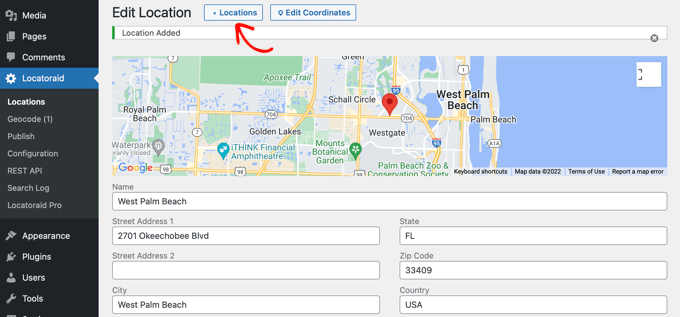
Вы попадете на страницу «Редактировать местоположение», где сможете увидеть расположение магазина на карте.
Если все выглядит хорошо, вам следует нажать кнопку «< Location» в верхней части экрана, чтобы вернуться на страницу Locatoraid » Locations на панели инструментов.

Вы можете добавить другие местоположения, нажав кнопку «Добавить местоположение» и повторив эти шаги.
После того, как все адреса ваших магазинов будут созданы, вы можете добавить карту на свой веб-сайт.
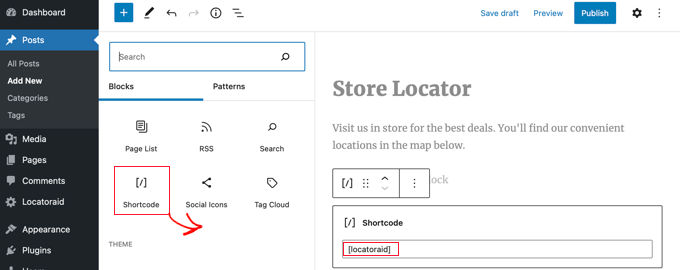
Просто добавьте или отредактируйте страницу и щелкните синий значок «+ Добавить блок». Вы должны перетащить блок шорткода на страницу, а затем ввести [locatoraid] в поле.

Этот шорткод по умолчанию будет хорошо работать для большинства веб-сайтов. Однако вы можете настроить карту, используя другой шорткод. Посетите страницу Locatoraid » Publish , чтобы узнать больше.
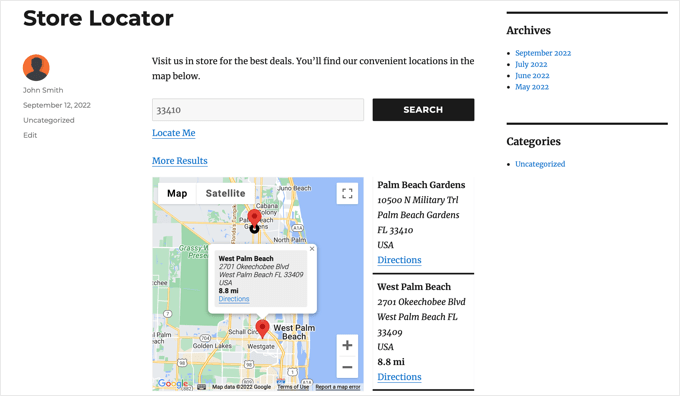
Теперь вы можете опубликовать или обновить страницу и посетить свой веб-сайт, чтобы увидеть карту вашего магазина.
Все местоположения ваших магазинов будут отображаться на одной карте. Если ваши пользователи введут свой адрес или нажмут ссылку «Найти меня», они смогут найти ближайшие магазины и проложить маршрут.

Мы надеемся, что это руководство помогло вам научиться добавлять локатор магазинов Google Maps в WordPress. Вы также можете узнать, как создать бесплатный корпоративный адрес электронной почты, или ознакомиться с нашим списком лучших чат-ботов с искусственным интеллектом для вашего веб-сайта.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
