Как добавить шаблон заголовка в Oxygen Builder — шаг за шагом
Опубликовано: 2022-07-06Oxygen Builder — отличный плагин для создания страниц WordPress. Несмотря на то, что Elementor Pro взял на себя большую часть ответственности за плагины для создания страниц, Oxygen — отличный инструмент для начинающих. Требуется некоторое время, чтобы привыкнуть к этому новому конструктору страниц, но как только вы это сделаете, он будет довольно прост в использовании.
Если вы хотите добавить собственный заголовок с помощью конструктора Oxygen, я расскажу вам об этом в этой статье. Новичкам часто бывает сложно добавить шаблон заголовка в кислородный конструктор. Поэтому объясню максимально просто.
Установка Oxygen Builder с шаблоном или без него
По умолчанию Oxygen Builder отключает темы. Таким образом, настройка с использованием панели инструментов WordPress и настроек темы недоступна.
Используя Oxygen Builder, вы можете легко создавать верхние и нижние колонтитулы, всплывающие окна и основной контент без необходимости использования какой-либо причудливой темы.
В процессе установки Oxygen позволяет выбирать между установкой по умолчанию и пустой установкой. При « установке по умолчанию » будет добавлен шаблон с верхним и нижним колонтитулами, а при « пустой установке » конструктор страниц будет установлен без каких-либо верхних, нижних колонтитулов или контента.

Простые способы: как добавить шаблон заголовка в Oxygen Builder?
При желании вы можете использовать готовый шаблон или создать заголовок Oxygen с нуля. Он включает в себя 18 наборов шаблонов , в том числе 18 наборов верхних и нижних колонтитулов. В зависимости от темы вашего сайта и целевого дизайна вы можете выбрать заголовок.

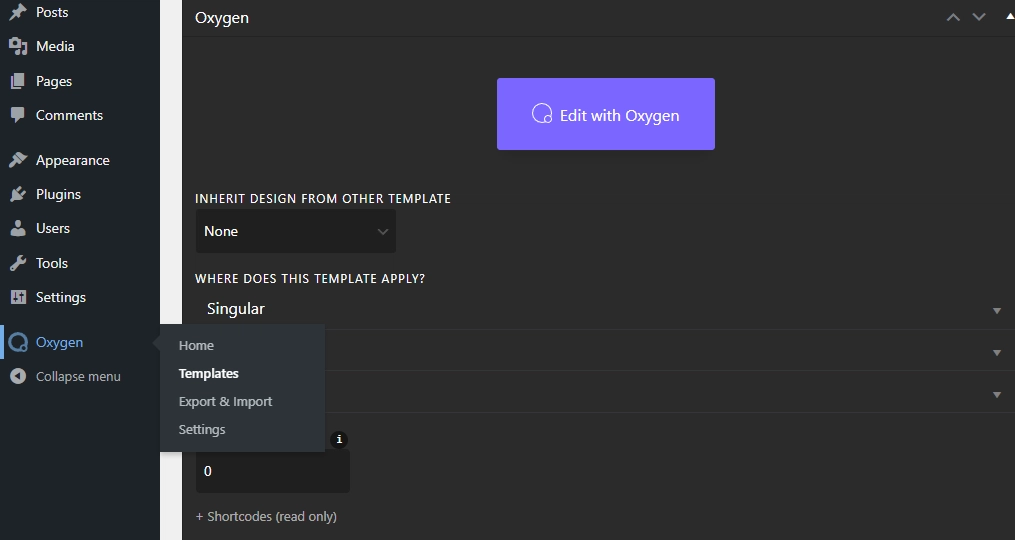
Чтобы добавить заголовок из библиотеки шаблонов, вам нужно перейти в меню Oxygen с левой боковой панели панели инструментов WordPress.
Перейдите в Oxygen ⇒ Templates ⇒ Main ⇒ Edit ⇒ Edit with Oxygen. Вы окажетесь на странице с верхним, нижним колонтитулом и содержимым или пустым в зависимости от вашей установки.

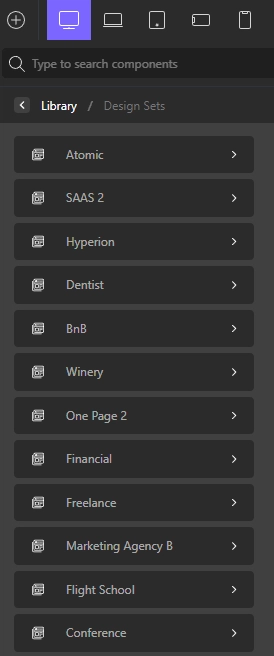
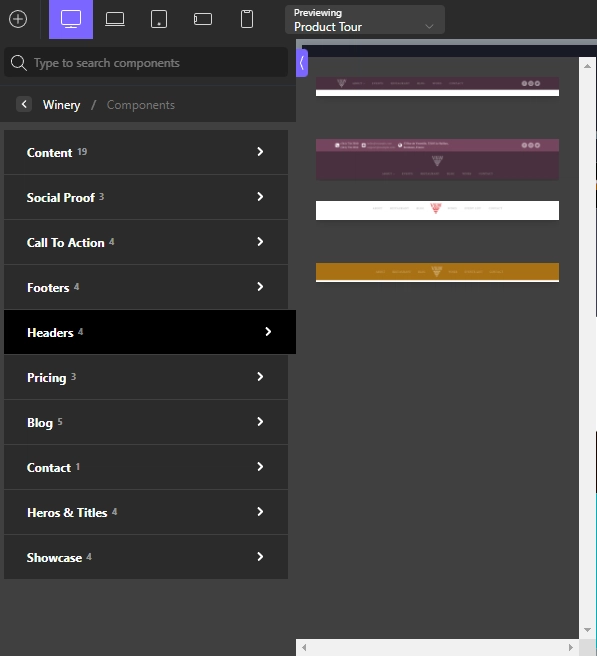
Чтобы добавить новый заголовок, нажмите кнопку «Добавить элементы» (« ⊕ »), затем прокрутите и выберите «Библиотека». Нажмите «Набор макетов».
Далее выбираем любые шаблоны из списка и нажимаем « Раздел и элементы », прокручиваем вниз до « Заголовки ». В зависимости от шаблона вы получите от 1 до 5 дизайнов заголовков в каждом шаблоне.

Обычно новые элементы располагаются внизу страницы. Вы можете перетащить заголовок с помощью указателя вверх страницы.
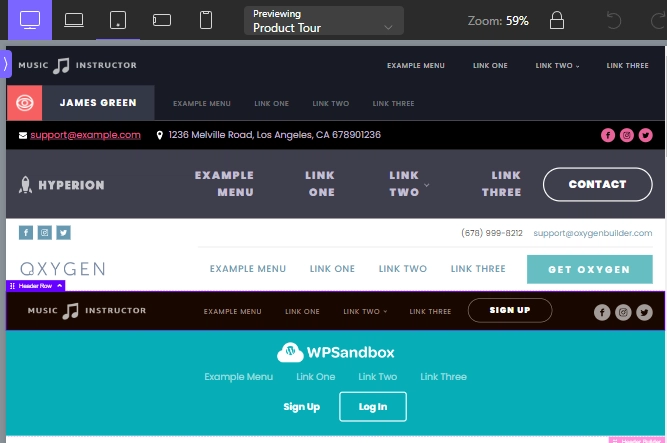
Вот некоторые из дизайнов заголовков, которые вы можете получить.

Сборка коллектора с помощью Oxygen Header Builder
Хотя доступно множество вариантов, вы можете создать собственный заголовок. Конструктор заголовков Oxygen упрощает и улучшает процесс создания заголовков. Всего за несколько кликов вы можете создать адаптивный заголовок для конкретного устройства.
Шаг 1: Создание нового шаблона
Вы можете работать с шаблоном по умолчанию в заголовке Oxygen. Вы можете удалить заголовок по умолчанию из основного шаблона и создать новый заголовок или создать новый шаблон.
Чтобы добавить новый шаблон, перейдите в раздел «Шаблоны» в разделе «Кислород». Нажмите «Добавить новый шаблон», назовите его по своему усмотрению и нажмите «Опубликовать».
Теперь вы получите кнопку « Редактировать с помощью Oxygen », чтобы создать свой заголовок. Вы получите пустую страницу, где вы сделаете заголовок, как вам нравится.
Шаг 2: Создание построителя заголовков
Теперь нажмите «Добавить элементы», нажмите « Помощники», затем выберите «Построитель заголовков». Шапка неполная без логотипа и меню.
Вы можете добавить элементы с помощью кнопки Добавить элементы. Чтобы добавить Меню, вам нужно нажать на кнопку добавления, а затем WordPress ⇒ Меню.
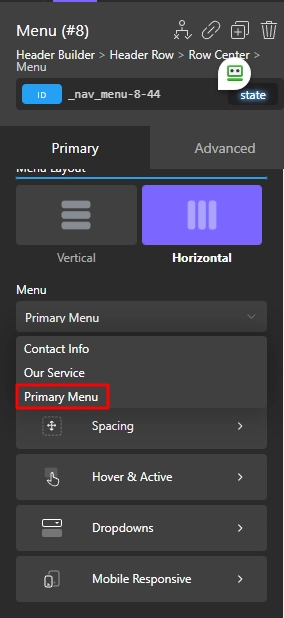
В настройках выберите «Основное меню», если на вашем сайте несколько меню.

Вы также можете добавить кнопку, используя тот же метод. Лучшая функция создания заголовка в Oxygen — вы можете перетаскивать элементы, чтобы настроить положение. Вы можете размещать элементы с выравниванием по правому краю, по центру и по левому краю.
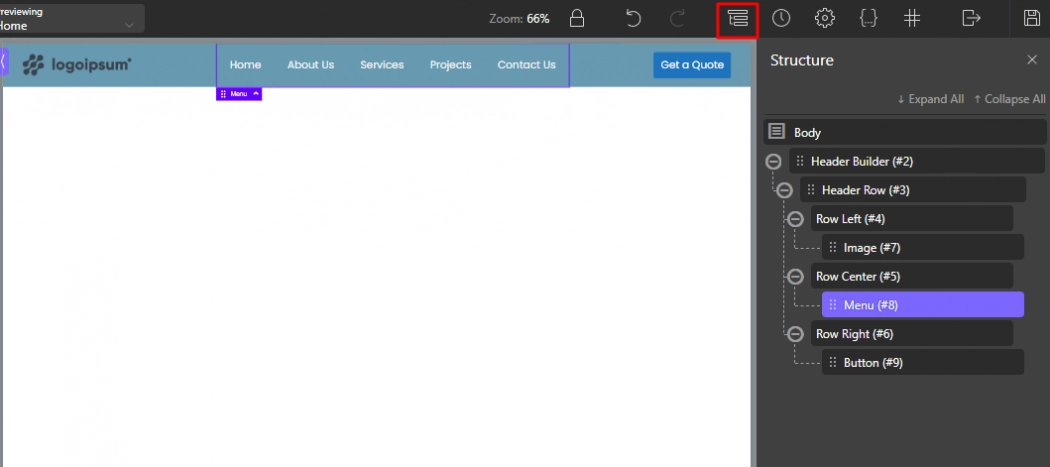
Кроме того, вы можете использовать настройки структуры, чтобы отрегулировать положение элемента, если вам неудобно перетаскивать его непосредственно в конструктор заголовков.


Вы можете перетаскивать элементы в «Ряд слева», «Строка в центре» и «Строка справа». Кроме того, вы можете поместить любой элемент в новую строку из боковой панели структуры.
Шаг 3: несколько строк для заголовка
Вы можете добавить больше строк, чтобы добавить информацию и ссылки для вашего бизнеса. Например, вы можете добавить рабочие часы и значки социальных сетей в новую строку в заголовке. Дважды щелкните « Конструктор заголовков » в правом нижнем углу основного заголовка.
Нажмите « Добавить еще одну строку » на левой боковой панели. В этом примере я добавлю рабочие часы и значки социальных сетей в новую строку. Вы можете использовать свое творчество в этом методе.
Чтобы добавить часы работы, я выберу текст на вкладке элементов, а социальные значки вы также можете найти в библиотеке элементов. Перетащите дополнительный заголовок в верхнюю или нижнюю часть основного заголовка.
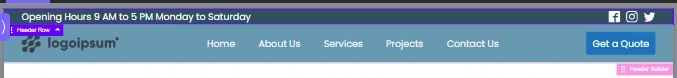
Вот моя версия заголовка с Oxygen Header Builder.

Шаг 4: Делаем заголовок многоразовым
Когда вы довольны шаблоном заголовка, вам нужно будет сделать его пригодным для использования на любой странице. Вы должны установить это вручную, если вы создаете новый шаблон вместо редактирования основного шаблона.
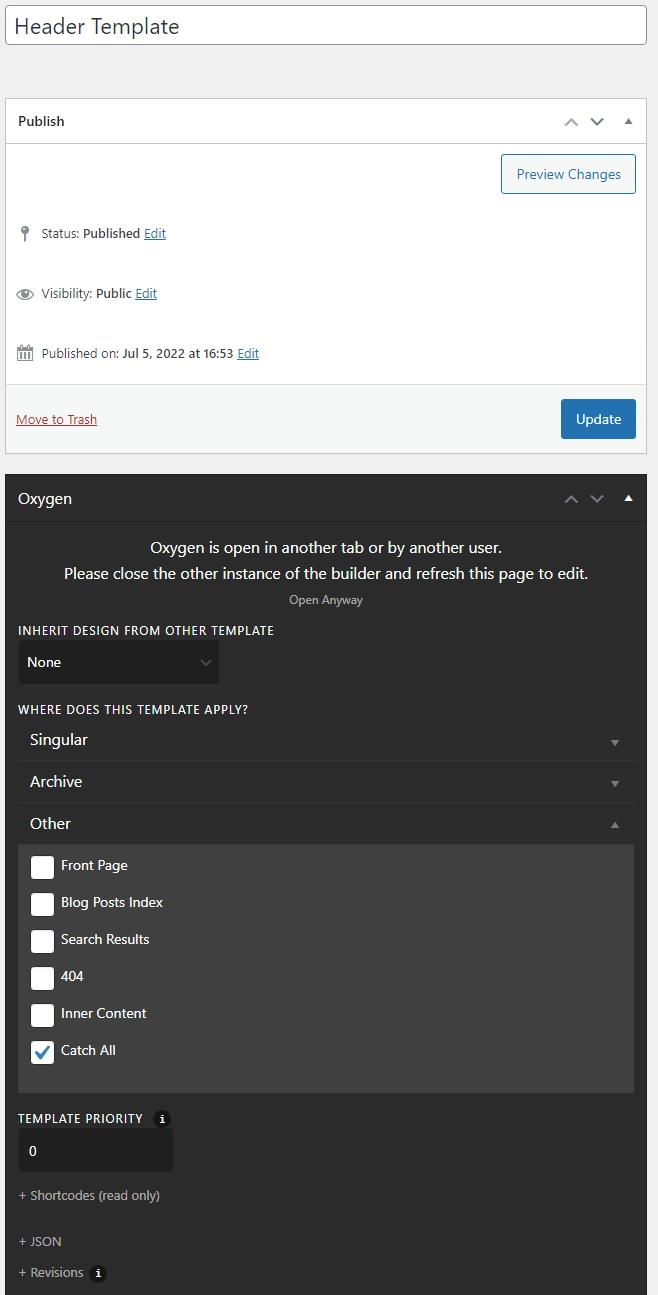
Сначала перейдите в раздел шаблонов в меню Oxygen. Нажмите «Изменить» в шаблоне, который вы создали для заголовка. Теперь прокрутите вниз и нажмите «Другое», затем отметьте () « Поймать все ».

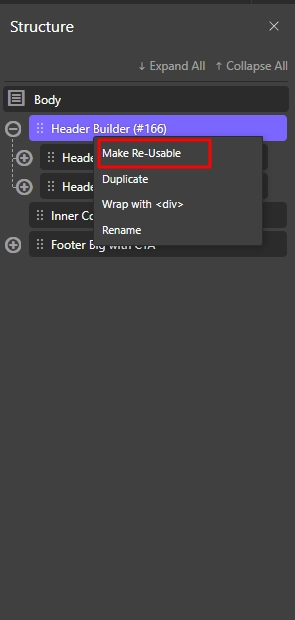
Затем нажмите «Редактировать с кислородом» и откройте боковую панель « Структура ». Щелкните значок пера в конструкторе заголовков и выберите Сделать повторно используемым . Переименуйте элементы по своему усмотрению и нажмите «Сохранить».

Теперь вы найдете только что созданный заголовок на вкладке «Повторное использование» в Oxygen Builder.
Делаем заголовок липким
Настоятельно рекомендуется использовать липкий заголовок, когда вы используете CTA в заголовке. Кроме того, липкий заголовок придает вашему сайту вид параллакса, делая его более живым.

Сначала перейдите к шаблону « Основной » и активируйте свой заголовок из опции « Многоразовый ». Теперь вы увидите две настройки, основную и дополнительную.
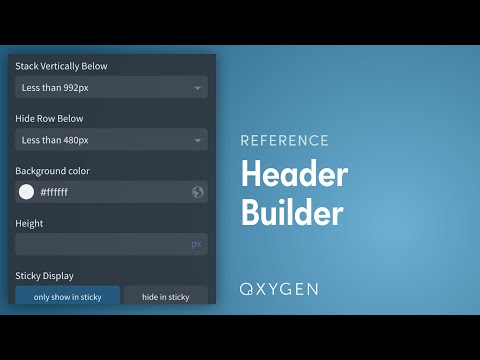
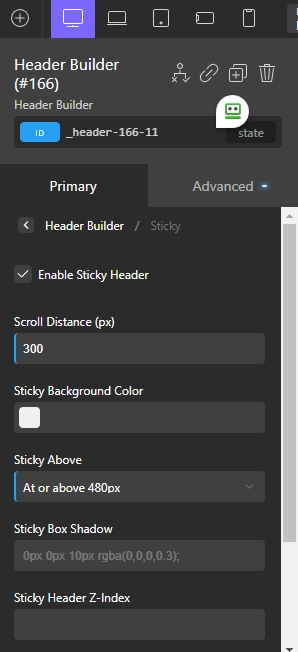
В главном меню выберите « Включить липкий заголовок », после чего вы сможете изменить расстояние прокрутки, цвет фона, размер устройства и т. д.
Делаем заголовок адаптивным
Вы можете настроить размер экрана и расположить элементы справа, слева и по центру по мере необходимости. С многострочным заголовком вы также можете скрыть строки в зависимости от устройства. Используя двухслойный заголовок, вы можете создать переполненный экран на меньшем экране.
В зависимости от размера экрана устройства вы можете скрыть второстепенную строку. Скрыв второстепенную строку под экраном с разрешением 480 пикселей, пользователи получат гораздо лучший опыт.
Часто задаваемые вопросы
Могу ли я использовать свой заголовок темы с Oxygen Builder?
Конструктор Oxygen полностью отключает вашу тему, поэтому нет возможности использовать заголовок темы. Таким образом, вы не можете редактировать заголовок темы с помощью Oxygen Header Builder.
Вывод
Oxygen Builder — уникальный конструктор WordPress. Вы можете использовать функции темы и функции редактирования WordPress конструктора с большинством компоновщиков страниц. Конструктор тем Oxygen работает независимо и не мешает другим инструментам редактирования.
Полному новичку эта задача может показаться немного запутанной. Как только они познакомятся с плагином, они смогут создать практически что угодно. Кроме того, пользовательский интерфейс довольно удобен для начинающих.
Я надеюсь, что вы узнали что-то новое о добавлении шаблона заголовка в конструктор Oxygen. С помощью Oxygen Header Builder вы можете создать собственный заголовок или использовать существующий заголовок для создания желаемого дизайна.