Как добавить значки изображений с меню навигации в WordPress
Опубликовано: 2023-03-05Хотите добавить значки изображений в меню навигации WordPress?
Изображения могут помочь посетителям с первого взгляда понять навигацию по вашему сайту. Вы даже можете использовать значки, чтобы выделить самое важное содержимое меню или призыв к действию.
В этой статье мы покажем вам, как добавить значки изображений в меню навигации в WordPress.

Зачем добавлять значки изображений с меню навигации в WordPress?
Обычно навигационные меню WordPress представляют собой простые текстовые ссылки. Эти ссылки работают для большинства веб-сайтов, но они не всегда выглядят интересными или привлекательными.
Добавляя значки изображений в меню навигации, вы можете побудить посетителей обратить внимание на меню и изучить больше вашего сайта.

Если в вашем меню много разных опций, значки изображений могут облегчить посетителям просмотр содержимого и поиск нужного. Это может быть простым способом увеличить количество просмотров страниц и снизить показатель отказов в WordPress.
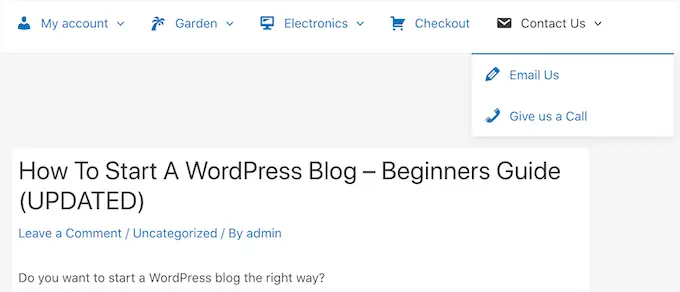
Вы даже можете использовать значок изображения, чтобы выделить самый важный пункт меню, например, ссылку «Оформить заказ» на вашем онлайн-рынке.

Выделив призыв к действию в строке меню, вы часто можете получить больше регистраций, продаж, участников и других конверсий.
С учетом сказанного давайте посмотрим, как вы можете добавить значки изображений в меню навигации WordPress. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
Способ 1: добавить значки изображений в меню навигации с помощью плагина (быстро и просто)
Самый простой способ добавить значки изображений в меню WordPress — использовать плагин Menu Image. Этот плагин поставляется с иконками, которые вы можете добавить всего за несколько кликов.

Если вы добавили значки Font Awesome на свой веб-сайт, вы можете использовать их с помощью этого бесплатного плагина. Для получения дополнительной информации о том, как настроить Font Awesome, ознакомьтесь с нашим руководством о том, как легко добавить иконочные шрифты в вашу тему WordPress.
Если вы хотите использовать свои собственные файлы значков, то Menu Image также позволяет вам выбрать изображение или значок из медиатеки WordPress.
Первое, что вам нужно сделать, это установить и активировать плагин Menu Image. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
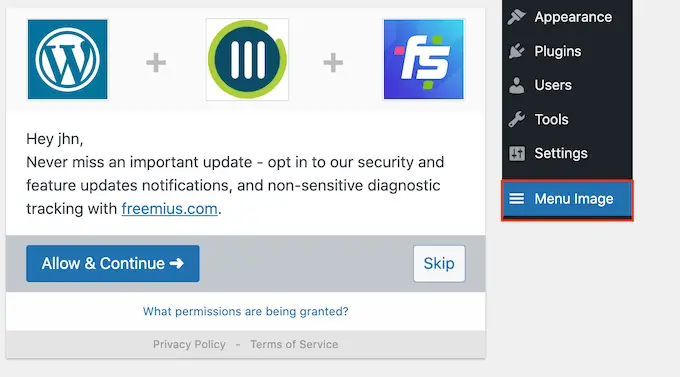
После активации нажмите «Изображение меню» на панели инструментов WordPress. На этом экране вы можете выбрать, получать ли уведомления о безопасности и функциях или нажать кнопку «Пропустить».

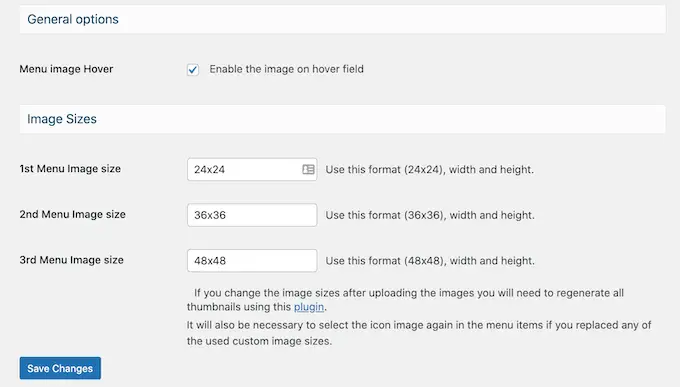
Это приведет вас к экрану, где вы можете настроить параметры плагина. Для начала вы увидите все размеры, которые вы можете использовать для значков изображений.
Если вы планируете использовать значки из Font Awesome или дашиконы, то изображение меню автоматически изменит их размер. Однако, если вы используете изображения из медиатеки, вам нужно будет выбрать размер вручную.
Плагин поддерживает размеры изображений WordPress по умолчанию, такие как эскиз, изображение и большой. Он также добавляет три уникальных размера, которые по умолчанию установлены на 24 × 24, 36 × 36 и 48 × 48 пикселей.

Эти настройки должны хорошо работать для большинства веб-сайтов, но вы можете увеличить или уменьшить значки, введя разные числа для 1-го, 2-го или 3-го размера изображения меню.
Когда вы добавляете значки в свое меню, вы увидите поле «изображение при наведении» по умолчанию. Это позволяет отображать другой значок, когда посетитель наводит курсор на этот пункт меню.
Просто имейте в виду, что этот параметр доступен только в том случае, если вы используете свои собственные изображения. Вам не нужно беспокоиться о функции «изображение при наведении», если вы планируете использовать тире-иконки или значки Font Awesome.
Отображение другого значка может помочь посетителям увидеть, где они находятся в меню навигации. Это особенно полезно, если в меню много разных пунктов. Например, вы можете использовать разные цвета или размеры значков, чтобы выделить текущий выбранный пункт меню.
Если вы хотите попробовать разные эффекты при наведении, обязательно установите флажок «Включить изображение в поле при наведении».

После этого нажмите «Сохранить изменения», чтобы сохранить настройки.
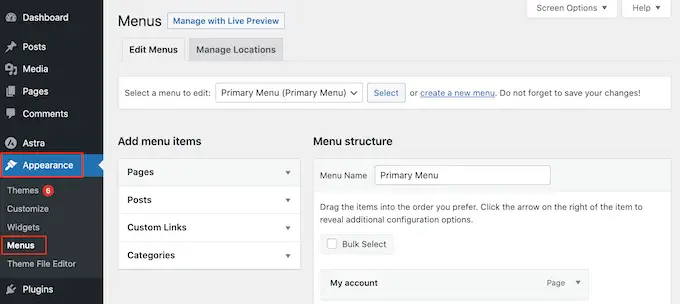
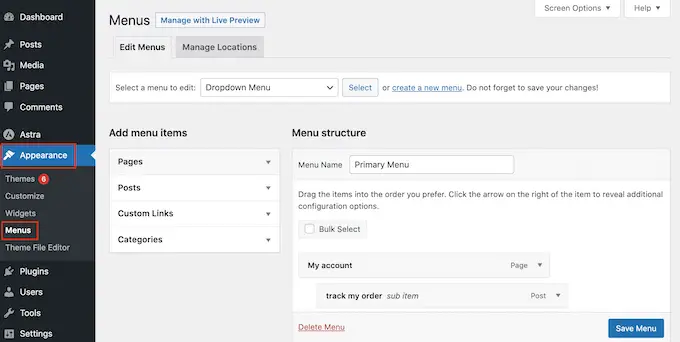
Чтобы добавить значки в меню навигации, перейдите в Внешний вид »Меню . По умолчанию WordPress показывает основное меню вашего сайта.

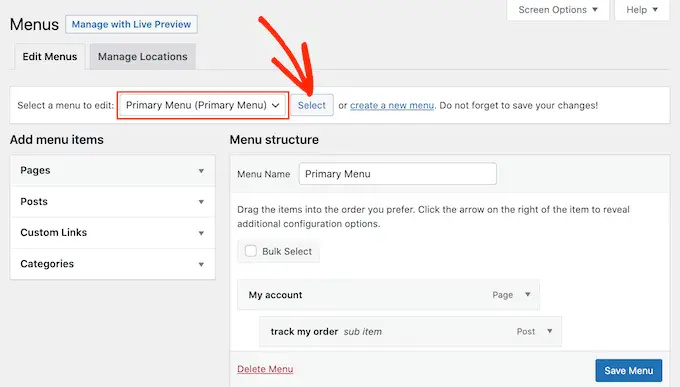
Если вы хотите отредактировать другое меню, просто откройте раскрывающийся список «Выберите меню для редактирования» и выберите меню из списка. После этого нажмите «Выбрать».
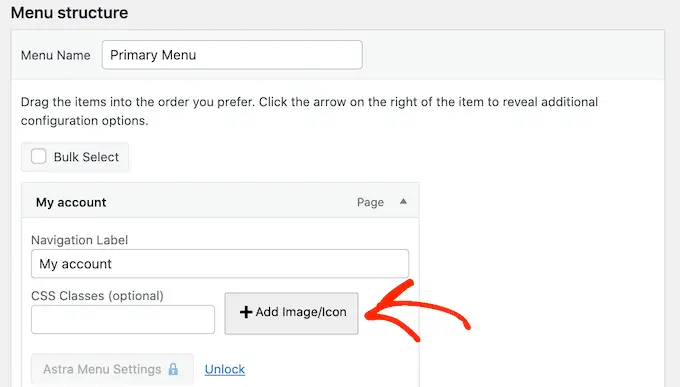
Теперь найдите первый пункт меню, куда вы хотите добавить значок, и щелкните по нему. Затем просто выберите новую кнопку «Добавить изображение / значок».

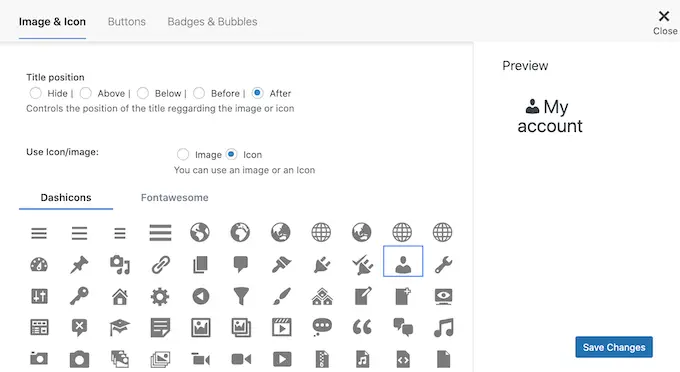
Теперь вы можете решить, использовать ли собственное изображение или выбрать значок.
Чтобы использовать готовый значок, щелкните переключатель рядом с «Значки». Затем вы можете щелкнуть, чтобы выбрать любой значок тире или значок Font Awesome.

Вы хотите использовать свои собственные изображения вместо этого?
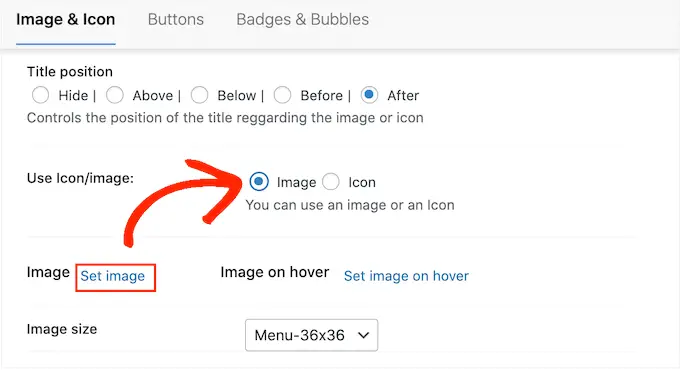
Затем выберите переключатель рядом с «Изображение» и нажмите ссылку «Установить изображение».

Теперь вы можете либо выбрать изображение из медиатеки WordPress, либо загрузить новый файл со своего компьютера.
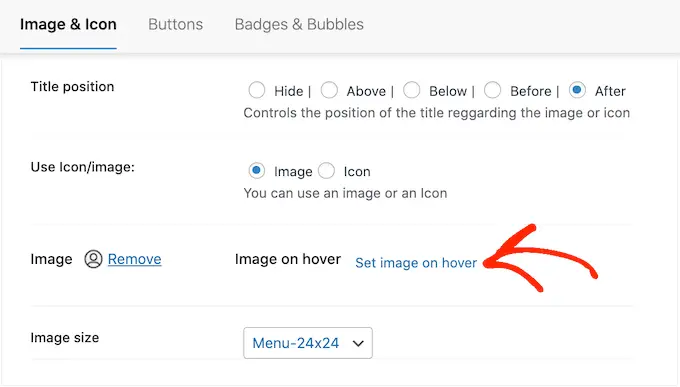
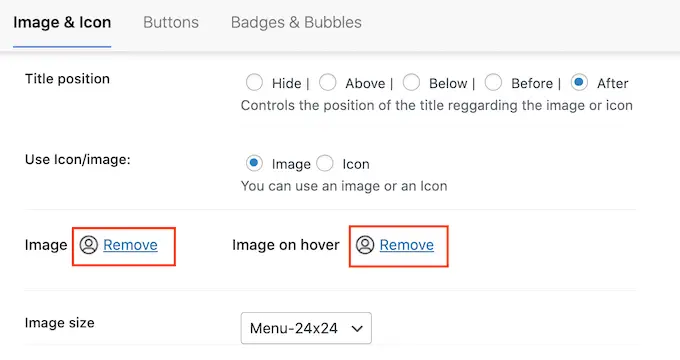
Если вы отметили «Включить поле изображения при наведении» в настройках плагина, вам также нужно будет нажать «Установить изображение при наведении».

Теперь выберите изображение, которое будет отображаться, когда пользователь наводит курсор на этот пункт меню.
Иногда вы можете игнорировать этот параметр и отображать один и тот же значок, несмотря ни на что. Для этого нажмите «Установить изображение при наведении», а затем выберите точно такое же изображение.
Если этого не сделать, то иконка исчезнет при наведении на нее посетителя.

После этого откройте раскрывающийся список «Размер изображения» и выберите размер из списка. Использование одинакового размера для всех значков делает меню более организованным.
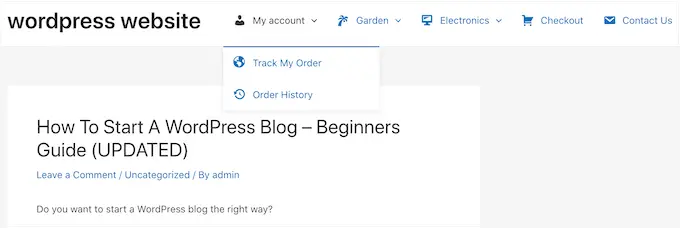
Однако вы можете увеличить самый важный значок меню. Например, если вы создали интернет-магазин с помощью такого плагина, как WooCommerce, вы можете использовать более крупный значок для «Оформить заказ», чтобы он выделялся.
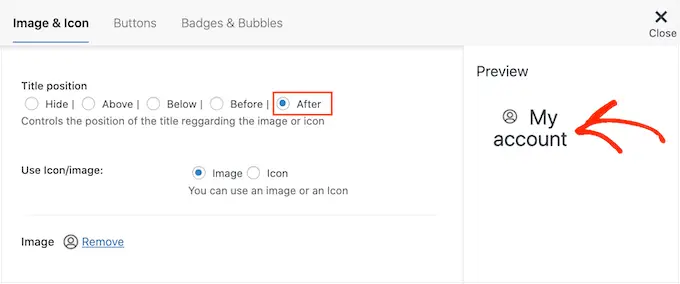
Когда вы довольны значком, пришло время взглянуть на метку пункта меню.
По умолчанию плагин показывает метку заголовка после значка.

Чтобы изменить это, выберите любой из переключателей в разделе «Позиция заголовка».
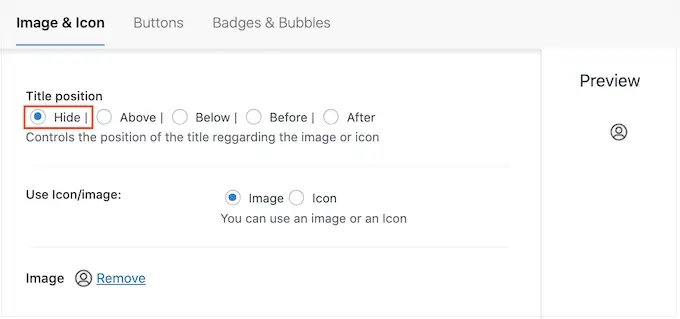
Другой вариант — полностью удалить навигационную метку, создав меню, состоящее только из значков. Это может предотвратить загромождение меню с большим количеством элементов.

Однако скрывать ярлыки следует только в том случае, если очевидно, что означает каждый значок. Если это неясно, посетителям будет сложно перемещаться по вашему блогу или веб-сайту WordPress.
Чтобы продолжить и скрыть метку, выберите переключатель рядом с «Нет».

Когда вы довольны тем, как настроен пункт меню, нажмите «Сохранить изменения».
Чтобы добавить значок к другим пунктам меню, просто выполните описанный выше процесс.
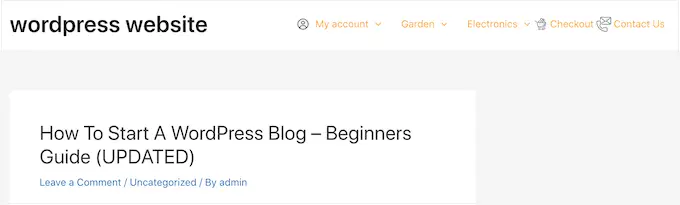
Когда вы закончите, не забудьте нажать на кнопку «Сохранить меню». Теперь, если вы посетите свой веб-сайт, вы увидите обновленное меню навигации в реальном времени.
Вы также можете добавить значки изображений в меню навигации с помощью пользовательского CSS. Это дает вам больше гибкости, чтобы контролировать, где именно появляются значки в ваших меню.
Однако для этого требуется добавить пользовательский код в WordPress, поэтому он рекомендуется для более средних или продвинутых пользователей WordPress.

Прежде чем начать, загрузите все файлы изображений в медиатеку WordPress. Для каждого изображения убедитесь, что вы скопировали его URL-адрес и вставили его в текстовый редактор, например Блокнот. Вам нужно будет использовать ссылки в своем коде, так что это может сэкономить вам много времени.
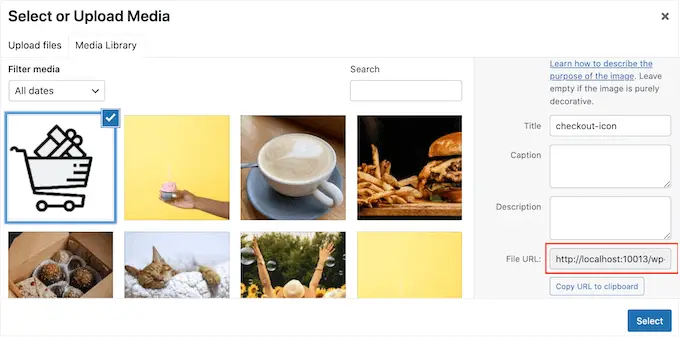
Чтобы найти URL-адрес изображения, просто выберите его в медиатеке WordPress, а затем посмотрите на поле «URL-адрес файла».

Для получения более подробных инструкций см. наше руководство о том, как получить URL-адрес изображений, которые вы загружаете в WordPress.
После этого перейдите в Внешний вид »Меню .

Затем откройте раскрывающийся список «Выбрать меню для редактирования» и выберите меню, в которое вы хотите добавить значки изображений.
После этого нажмите «Выбрать».

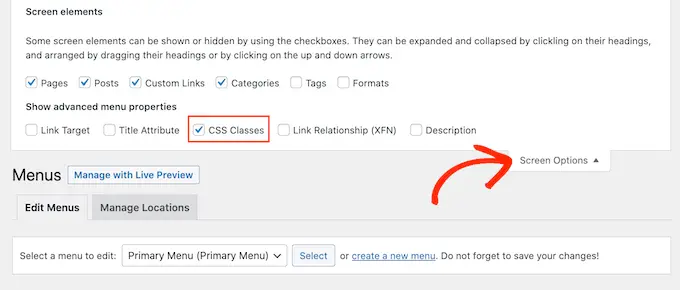
Затем вам нужно включить пользовательские классы CSS, нажав «Параметры экрана».
На появившейся панели установите флажок рядом с «Классы CSS».

Сделав это, вы можете добавить пользовательские классы CSS к любому элементу в меню навигации. Таким образом вы свяжете каждый пункт меню с изображением в медиатеке WordPress.
Вы можете называть эти классы как угодно, но рекомендуется использовать что-то, что поможет вам идентифицировать пункт меню.
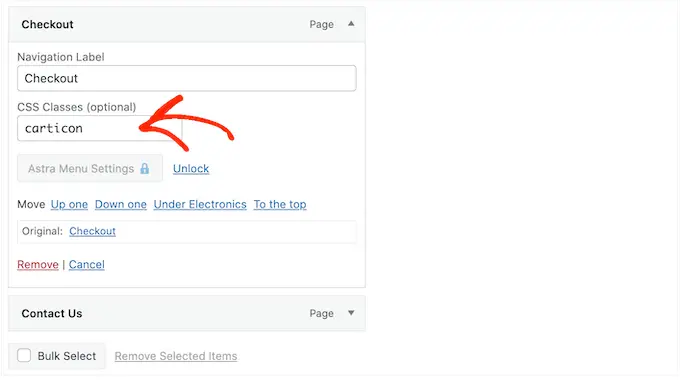
Чтобы начать, просто нажмите на первый элемент, к которому вы хотите добавить значок изображения. В поле «Классы CSS (необязательно)» введите имя класса, который вы хотите использовать.

Вы будете использовать эти пользовательские классы CSS на следующем шаге, поэтому запишите их в блокноте или подобном приложении.
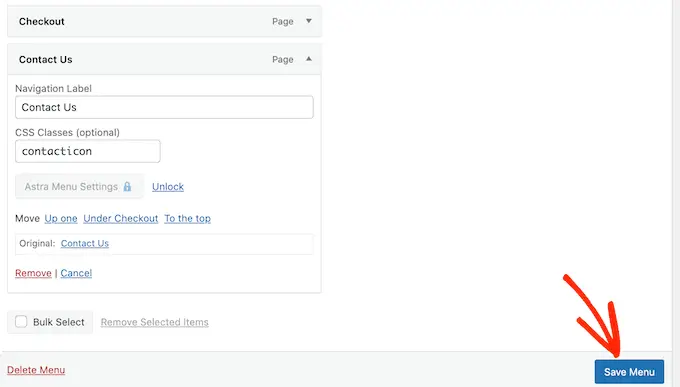
Просто выполните тот же процесс, чтобы добавить отдельный класс ко всем пунктам меню. После этого нажмите «Сохранить меню», чтобы сохранить настройки.
Примечание. Каждая иконка будет привязана к своему собственному классу CSS, поэтому не забудьте обозначить элементы меню по-разному, если хотите использовать отдельные значки.

Теперь вы готовы добавить значки изображений в меню навигации WordPress с помощью CSS.
Часто в руководствах по WordPress вам предлагается добавить фрагменты кода в файлы темы WordPress. Однако это может привести к распространенным ошибкам WordPress и не очень удобно для начинающих.
Вот почему мы рекомендуем WPcode.
WPCode — самый популярный плагин фрагментов кода, используемый более чем 1 миллионом веб-сайтов WordPress. Это позволяет вам добавлять собственный код без редактирования файла functions.php вашей темы.
Первое, что вам нужно сделать, это установить и активировать бесплатный плагин WPCode. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
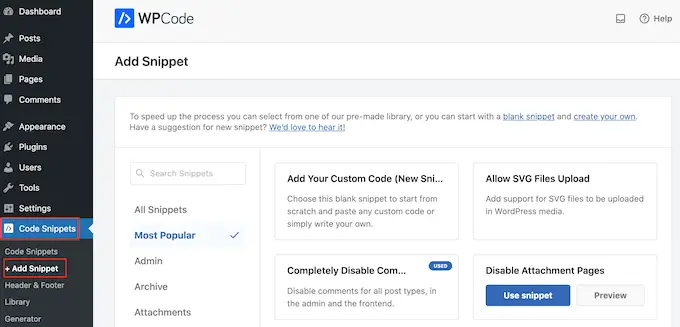
После активации перейдите к фрагментам кода »Добавить фрагмент .

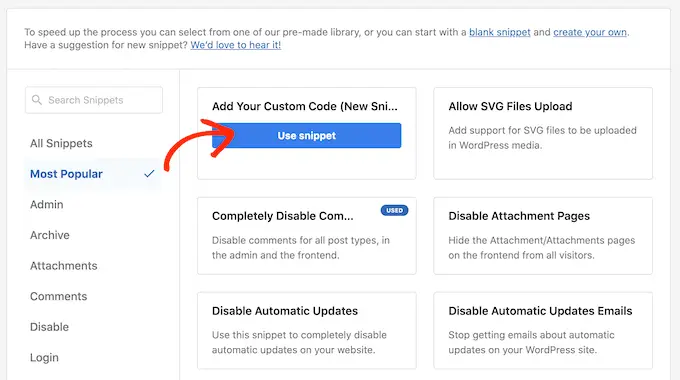
Здесь просто наведите указатель мыши на «Добавить свой собственный код».
Когда он появится, нажмите «Использовать фрагмент».

Для начала введите заголовок пользовательского фрагмента кода. Это может быть что угодно, что поможет вам идентифицировать фрагмент на панели инструментов WordPress.
После этого откройте раскрывающийся список «Тип кода» и выберите «Фрагмент CSS».

В редакторе кода вам нужно будет добавить код для каждого значка, который вы хотите отобразить.
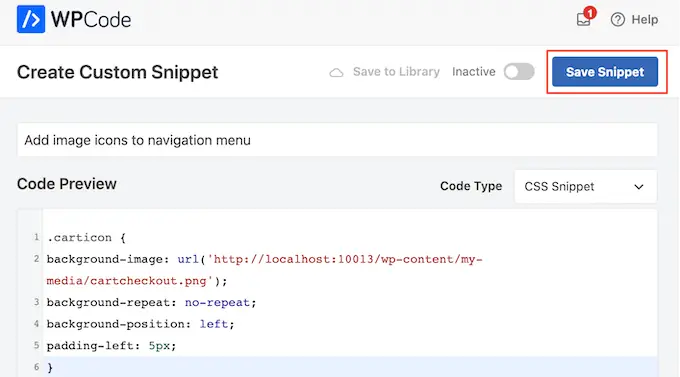
Чтобы помочь вам, мы создали образец фрагмента ниже. Вы можете изменить «.carticon» на пользовательский класс CSS, созданный на предыдущем шаге. Вам также нужно будет заменить URL-адрес ссылкой на изображение в вашей медиатеке WordPress:
.carticon
background-image: url('https://localhost:10013/wp-content/my-media/cartcheckout.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
Примечание. Вам нужно будет сохранить точку '.' перед классом CSS во фрагменте кода. Это то, что говорит WordPress, что это класс, а не другой вид селектора CSS.
Вам нужно будет настроить приведенный выше фрагмент для каждого отдельного пункта меню, который вы создали выше. Вы можете просто вставить их все в поле «Предварительный просмотр кода».
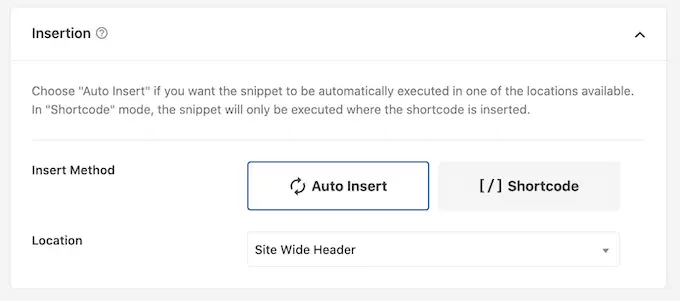
Когда вы будете довольны своим кодом, перейдите к разделу «Вставка». WPCode может добавлять код в разные места, например, после каждого сообщения, только для внешнего интерфейса или только для администратора.
Вы хотите использовать пользовательский код CSS на всем нашем веб-сайте WordPress, поэтому нажмите «Автоматическая вставка», если он еще не выбран.
Затем откройте раскрывающееся меню «Расположение» и выберите «Заголовок сайта».

После этого вы готовы прокрутить до верхней части экрана и щелкнуть переключатель «Неактивный», чтобы он изменился на «Активен».
Наконец, нажмите «Сохранить фрагмент», чтобы активировать пользовательский CSS.

Теперь, если вы посетите свой веб-сайт, вы увидите все значки изображений в меню навигации.
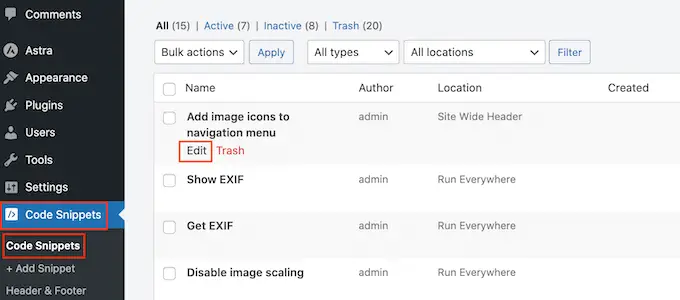
В зависимости от вашей темы вам может потребоваться настроить CSS, чтобы он отображал значки изображений точно в нужном месте. Если это так, перейдите в раздел «Фрагменты кода» > «Фрагменты кода» на панели инструментов WordPress.
Затем просто наведите указатель мыши на фрагмент и нажмите ссылку «Изменить», когда она появится.

Откроется редактор кода, готовый для внесения некоторых изменений.
Мы надеемся, что эта статья помогла вам научиться добавлять значки изображений в меню навигации WordPress. Вы также можете ознакомиться с нашим руководством по лучшим конструкторам страниц WordPress с помощью перетаскивания и о том, как зарабатывать деньги на блогах в Интернете с помощью WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
