Как добавить изображения в WordPress (как профессионал)
Опубликовано: 2022-09-08Добавление изображений в WordPress — отличный способ добавить визуального интереса к вашим сообщениям и страницам. В этой статье мы покажем вам, как легко добавлять изображения в WordPress. Мы рассмотрим следующие темы: Загрузка изображений в WordPress Добавление изображений с вашего компьютера Добавление изображений из медиатеки WordPress Вставка изображений в ваши записи и страницы Выравнивание изображений в WordPress Добавление подписи к вашим изображениям Создание галереи изображений в WordPress Изменение размера ваших изображений Прочитав эту статью, вы будете знать, как добавлять изображения в WordPress на профессиональном уровне. Давайте начнем.
Если вы выберете изображения для своего сайта WordPress.com, вы улучшите его внешний вид. Мы разделили изображения на несколько страниц, чтобы помочь вам начать работу, поскольку есть несколько способов добавить изображения на ваш сайт. Если вы хотите отображать изображения во всю ширину, используйте тему, которая поддерживает блок изображения. Существуют различные фоны для блока «Обложка», а также варианты наложения с градиентом и различные стили отображения. Вы можете легко добавить несколько фотографий в блок «Галерея», и они будут автоматически упорядочены в стильном порядке. Чтобы увидеть, что происходит, когда два изображения расположены рядом (или сверху и снизу) и использовать ползунок для их сравнения, используйте блок сравнения изображений. Вы можете разместить изображение или видео рядом с текстом в разделе «Мультимедиа».
Как лучше всего добавить изображение в тему WordPress? Функции темы можно изменить с помощью ползунка размеров изображения. Чтобы создать собственные эскизы изображений , добавьте в файлы темы строки нестандартного размера.
Как добавить изображение с текстом в WordPress
 1 кредит
1 кредитЧтобы использовать изображение, перейдите к посту, где оно требуется. Если это новое сообщение, введите заголовок в поле заголовка, щелкните вкладку «Текст» справа прямо над текстовым полем, затем нажмите «Добавить медиа» в левом углу над текстовым полем. Выберите файлы, которые вы хотите загрузить, на вкладке «Загрузить файлы» окна «Вставить медиафайл», а затем снова щелкните вкладку «Загрузить файлы», чтобы выбрать их.
Это отличный способ получить немного больше информации об изображении с наложением текста. Кроме того, это очень простой и быстрый способ создать собственную интернет-рекламу. В этой статье мы рассмотрим три различных способа добавления текста к изображению в WordPress. Блоки заголовка и абзаца в блоке «Обложка» автоматически используются для добавления текста к изображению. Изображение также может располагаться по мере того, как посетитель прокручивает страницу, или как наложение с цветовым наложением. Использование наложения — отличный способ изменить его прозрачность, и для этого можно использовать ползунок «Непрозрачность». Добавление текста к изображению WordPress происходит просто и быстро благодаря встроенным блокам.
Плагин конструктора страниц позволит вам создавать полностью настраиваемые страницы. Это самая продвинутая версия плагина и лучшая из доступных. Вы можете начать с SeedProd. Нажмите «Добавить целевую страницу» в разделе «Добавить новую целевую страницу». После этого вам нужно будет выбрать шаблон, который будет служить отправной точкой вашей страницы. Нажав Пустой шаблон, вы можете выбрать пустой холст в качестве первого шаблона. В поле «Название страницы» есть поле, в котором вы можете ввести название страницы.
Рекомендуется использовать это имя в качестве URL-адреса страницы, но его можно изменить в любое время. Вы можете легко получить тысячи бесплатных изображений с помощью SeedProd. Вы можете предварительно просмотреть любой из этих шаблонов разделов, наведя на них курсор и щелкнув значок увеличительного стекла. Далее замените изображение на шаблоне на новое. Медиатеку WordPress можно использовать для загрузки изображений или использовать стоковое изображение. Среди шаблонов героев SeedProd есть несколько, которые включают дополнительный контент, например кнопки призыва к действию. Какие изменения возможны в этом содержании?
После того, как вы выбрали блок, вы можете изменить его. Доступны и другие варианты, например удаление блока из шаблона. Когда вы будете удовлетворены дизайном своей страницы , нажмите кнопку «Сохранить».
Как добавить изображение на домашнюю страницу WordPress
 1 кредит
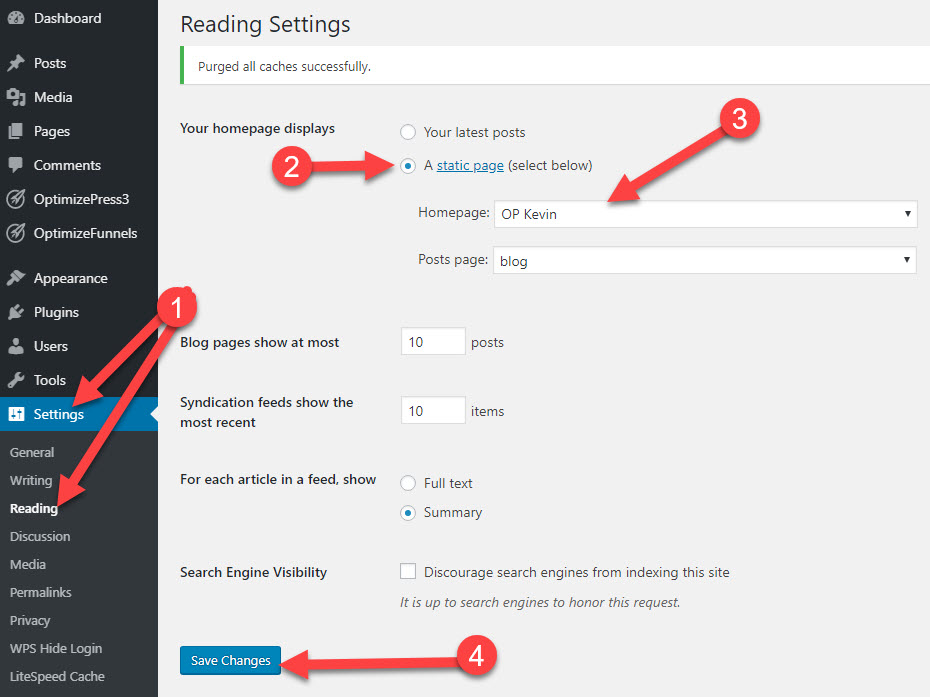
1 кредитЧтобы добавить изображение на домашнюю страницу WordPress, вам необходимо сначала войти в панель администратора WordPress. После того, как вы вошли в систему, вам нужно будет перейти в раздел «Внешний вид», а затем нажать «Настроить». Отсюда вы сможете щелкнуть вкладку «Заголовок», а затем загрузить желаемое изображение.
В зависимости от дизайна вашей темы вы можете заменить изображение на главной странице вашего сайта WordPress. В некоторых шаблонах вы можете жестко закодировать статические титульные страницы с помощью экрана редактора. Содержимое постов, страниц и виджетов также включается в другие. Просмотрите документацию по вашей теме, чтобы узнать, откуда берутся изображения для главной страницы. Чтобы просмотреть изображение, перейдите к правой стороне виджета и щелкните стрелку вниз. Используя метод Highlight&Paste, замените старое изображение новым. Если изображение встроено в виджет с помощью HTML, для поиска его URL следует использовать окно «Мультимедиа». После того, как вы нажмете кнопку «Сохранить», вы можете сохранить изменения в виджете.
Как добавить избранное изображение в WordPress
Чтобы добавить избранное изображение в WordPress, перейдите к записи или странице, где вы хотите добавить изображение. В правой части экрана вы увидите поле «Избранное изображение». Нажмите на ссылку «Установить избранное изображение», а затем выберите изображение, которое вы хотите использовать, из своей медиатеки.
Хорошо продуманное изображение может сделать ваш веб-сайт или сообщения в блоге более привлекательными. Ваше избранное изображение не только привлекает внимание посетителей к вашему контенту, но и повышает визуальное качество вашего блога/страницы. Почему на приборной панели нет изображений? Не волнуйтесь, я составил это руководство о том, как добавлять избранные изображения в WordPress. Поскольку WordPress.org является домом для одного из крупнейших в мире интернет-сообществ, многие разработчики были достаточно щедры, чтобы включить эту функцию в свои темы. Чтобы отредактировать функциональность изображения функции в вашей теме, вы должны сначала вставить следующий код в его файл functions.php. После того, как вы выполните этот шаг, ваша тема будет готова для отображения избранных изображений.

Загрузите изображение со своего компьютера, если вы используете Mac. Теперь появится индикатор выполнения, указывающий, что ваше изображение было загружено. Нажав на нее, вы можете выбрать избранное изображение для своего профиля. Крайне важно, чтобы вы обновили свой пост или страницу, чтобы разместить избранное изображение.
Что такое избранное изображение в WordPress?
Когда вы добавляете избранное изображение в список сообщений в блоге, оно появляется вверху сообщения, как и в списке сообщений вашего блога. Рекомендуемые изображения можно найти на боковой панели редактора сообщений в блоге WordPress, но они являются важным компонентом редактора.
Как использовать избранные изображения на WordPress и других платформах
Если вы используете платформу WordPress, вы можете использовать виджет Featured Image , чтобы добавить избранное изображение в запись или на страницу. Он также отрегулирует размер изображения для содержимого в виджете. Если у вас нет WordPress, вы можете загрузить избранное изображение на свой сервер и добавить ссылку на свой пост или страницу. Доступ к файлу изображения можно получить, нажав на ссылку. Вот несколько советов, которые помогут вам оптимизировать избранное изображение. Убедитесь, что ваше изображение высокого качества и имеет отношение к странице или публикации, которую вы ищете. Убедитесь, что изображение правильно вписывается в контент. Изображения должны соответствовать стилю вашего блога. Файл изображения должен быть связан с вашим сообщением или страницей.
Как создать миниатюру изображения в WordPress
Чтобы создавать миниатюры изображений в WordPress, вам нужно будет использовать виджет изображения. Этот виджет позволит вам выбрать изображение, которое вы хотите использовать в качестве миниатюры, а также размер миниатюры. После того, как вы выбрали эти параметры, вы можете нажать кнопку «Создать миниатюру». Это создаст миниатюру для вас и вставит ее в ваш пост или страницу WordPress.
Миниатюра сообщения, например, состоит из небольшой графической и текстовой выдержки, которая появляется на боковой панели веб-сайта. Когда пользователь нажимает на ссылку или изображение, отображается полноразмерная статья. В WordPress избранное изображение используется как часть процесса эскиза. Этот туториал проведет вас через этапы создания миниатюр постов в WordPress. Этот плагин автоматически извлекает изображения с Flickr из ваших сообщений на основе заголовка вашего сообщения. Используя эти изображения в качестве фона, WordPress сможет создавать миниатюры постов. Если у вас есть учетная запись WordPress, вы можете изменить разрешение изображения с помощью редактора.
Первым шагом является установка и активация плагина «Миниатюры связанных сообщений» для WordPress. Когда этот плагин включен, он представит новую функцию WordPress под названием «Связанные миниатюры сообщений». Третий экран позволяет изменить отображение постов. У вас есть возможность отобразить отношение на ваших страницах или в сообщениях из предыдущего примера. Второй шаг — выбрать миниатюру, которую вы хотите использовать. Следующим шагом является выбор стиля миниатюр, таких как цвет, размер шрифта и длина фрагмента. Четвертый шаг — создать шорткод для этого плагина, чтобы он отображался в любом месте вашего сайта.
WordPress Вставить изображение в блок
Блок изображения можно добавить, нажав кнопку «Добавить новый блок» или введя /image в редакторе сообщений. Внутри блока пустого изображения появятся три кнопки. Можно загрузить компьютерное изображение, выбрать изображение из медиатеки или вставить изображение, указав URL-адрес файла изображения .
Блок изображения упрощает добавление мультимедиа к вашим сообщениям и страницам WordPress. Вам будет проще добавлять изображения на свой сайт, если вы изучите его различные настройки. В этом посте мы познакомим вас с каждым из параметров блока изображения, а также дадим несколько советов по его использованию. Когда вы щелкаете значок блока изображения, над вашим изображением появляется небольшая панель инструментов. Чтобы изменить размеры изображения, вы можете ввести замещающий текст, а также изменить размер изображения, используя поля настроек изображения . Вы также можете увеличить или уменьшить изображение, выбрав Широкая или Полная ширина. Последнее также можно использовать для расширения изображения за пределы стандартной области содержимого.
Если вы только изучаете, как использовать блок изображения в WordPress, вам следует помнить несколько советов. Вы можете легко и без проблем улучшать свои страницы и внешний вид изображений, оптимизируя изображения. Понимание различий в изменении размера и настройках обрезки может значительно сэкономить время. Вы можете настроить фотографию с помощью блока «Изображение», который позволяет вставить ее на страницу WordPress . Этот блок позволяет изменять размер и настраивать его внешний вид, а также отображать его непосредственно в редакторе. Вы также можете использовать блок «Изображение», чтобы загрузить изображение непосредственно с вашего компьютера, вставить его из медиатеки WordPress или добавить изображение по URL-адресу.
Как добавить изображение к сообщению или странице в WordPress
WordPress позволяет загружать фотографии в посты и на страницы. Нажав значок +, вы можете просмотреть блок «Изображение». Вы можете либо загрузить изображение из своей медиатеки, либо вставить URL-адрес из URL-адреса, если хотите загрузить изображение. Кроме того, вы можете выровнять блок изображения и изменить его размер, выравнивание и ссылку.
