Добавление функции Onclick на страницу WordPress
Опубликовано: 2022-04-17Добавление функции onclick на страницу WordPress — это простой процесс, который можно выполнить за несколько шагов.
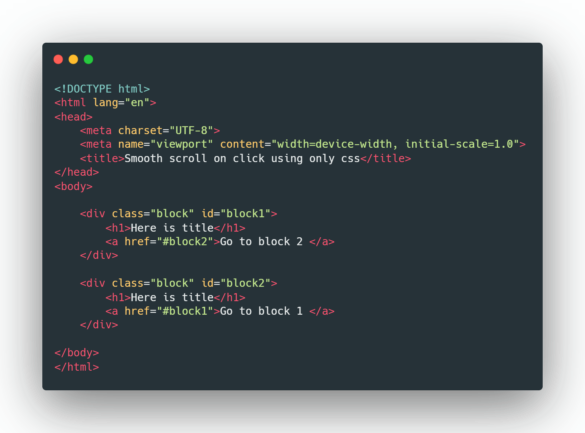
Сначала откройте страницу WordPress, на которую вы хотите добавить функцию onclick, в текстовом редакторе.
Затем найдите место на странице, где вы хотите, чтобы функция onclick выполнялась.
Затем добавьте следующий код в место на странице:
Кликните сюда
Сохраните страницу и просмотрите ее в веб-браузере, чтобы протестировать функцию onclick.
Все браузеры включают атрибут onclick. Чтобы кнопка отображалась таким образом, она должна быть добавлена к элементу с именем /button. Типы и стили кнопок можно добавить в приложение, просто введя их в редакторе. Используя атрибут, просто определить значение onclick как значение. Чтобы иметь возможность запускать строку кода во время щелчка экземпляра HTML onclick, должен присутствовать атрибут Onclick. Этим методом можно активировать функции JavaScript onclick. Нажав на атрибут onclick или href, вы можете вызвать функцию из тега HTML.
Как добавить Onclick в WordPress?
 1 кредит
1 кредитНа этот вопрос нет универсального ответа, так как лучший способ добавить событие onclick на сайт WordPress может различаться в зависимости от конкретной ситуации. Однако некоторые общие советы, которые могут быть полезны, включают добавление события onclick к кнопке или ссылке с помощью HTML или использование подключаемого модуля, такого как jQuery, для добавления события onclick к элементу на странице.
Я пытаюсь реализовать событие Javascript, которое будет отправлять электронное письмо людям, которые нажали «Справка» в Mailchimp, спрашивая, получили ли они ответ и помогло ли это им. Панель навигации была загружена как отдельный файл непосредственно в наш файл own.php. Чтобы упростить для моего клиента выбор кнопки публикации сообщения, я хочу добавить простое событие подтверждения, которое спросит, хочет ли он, чтобы сообщение было опубликовано, поэтому он либо нажмет да, либо нет, и сообщение будет опубликовано или нет. Как добавить событие onclick в редакторе tinymce?
Создание лучших флажков
Введите * = идентификатор флажка *chk1, значение * = 1 = 1 = br Флажок для 1*/метка
Как использовать кнопку Onclick?
 Кредит: tutorial.eyehunts.com
Кредит: tutorial.eyehunts.comЕсть несколько способов использовать кнопку onclick. Один из способов — использовать атрибут onclick для элемента кнопки. Это можно использовать для запуска функции при нажатии кнопки. Другой способ — добавить прослушиватель событий к элементу кнопки. Это позволит вам запускать функцию при нажатии кнопки.
GetElementById (мой элемент); item.onclick = функция (строка); item.onclick = функция (строка); и так далее.
При разработке кнопки или ссылки следует выбрать соответствующий тип кнопки. Активные, отключенные и наведенные кнопки — это некоторые из трех типов кнопок.
Активные кнопки следует использовать как кнопки по умолчанию. Это наиболее широко используемый и простой в использовании из всех них. Кнопка, которая не используется, классифицируется как отключенная. Когда пользователь нажимает на нее, кнопка активируется. Кнопка наведения, по сути, — это кнопка, которая не отключена и не активна. Когда пользователь наводит на нее указатель мыши, кнопка становится активной.
Тег button> можно использовать для создания кнопки. Тег кнопки //button disabled может использоваться для отключения кнопки. Чтобы сделать кнопку наведения, используйте тег *button type=hover%27.
Помимо них есть кнопки, но они самые распространенные.
Вы должны выбрать тип события onclick для использования при создании кнопки. События Onclick подразделяются на три категории: кнопка, отправка и изменение.
Наиболее распространенный метод выполнения события нажатия кнопки — использование самого события. Когда пользователь нажимает кнопку, на его компьютере выполняется функция onclick.
Когда вы хотите отправить форму, используется событие onclick. Когда пользователь нажимает кнопку, выполняется функция onclick, но форма не отправляется.
Когда вы меняете содержимое на веб-странице, вам необходимо использовать событие onclick. Когда пользователь нажимает кнопку, выполняется функция onclick, но содержимое веб-страницы не меняется.

Когда использовать Onclick в HTML
Вы можете настроить другую веб-страницу при нажатии кнопки в HTML, используя атрибут onclick.
Можете ли вы добавить Onclick в CSS?
 Кредит: LearnDesigntutorial.com
Кредит: LearnDesigntutorial.comДобавление события onclick в CSS невозможно. Это связано с тем, что CSS является языком таблиц стилей и не имеет возможности добавлять обработчики событий. Если вы хотите добавить событие onclick к элементу, вам нужно будет использовать JavaScript.
Как установить Onclick с помощью CSR? В этом случае нет необходимости в CSS, но в этом случае вы можете использовать Javascript или PHP. Лучше всего использовать хак флажка чаще всего (большую часть времени, потому что мышки нет, и она работает). После нажатия кнопки в HTML будет выполнено событие onclick. Элемент не обязательно должен быть связан с миксином GlobalEventHandlers, чтобы его можно было автоматизировать. Когда кнопка нажимается на указатель мыши, элемент помещается на экран. Нажав на элемент, вы можете увидеть рекламу для него.
Как добавить Javascript в функции WordPress Php
Чтобы добавить javascript в ваш файл functions.php WordPress, вам нужно сначала создать новый файл в каталоге вашей темы WordPress и назвать его functions.js. Затем вам нужно будет открыть файл functions.php и добавить следующую строку кода в самый верх:
требуют(get_template_directory(). '/functions.js');
Это гарантирует, что ваш файл functions.js будет загружаться при загрузке вашего сайта WordPress. Наконец, вы можете добавить свой код javascript в файл functions.js, и он будет доступен для использования на вашем сайте WordPress.
Чтобы добавить Javascript в функции WordPress, существует пошаговая процедура. Используйте плагин, такой как код заголовка или нижнего колонтитула, чтобы узнать, как создавать собственные скрипты JavaScript. Этот код генерируется при создании статического файла JavaScript для одной темы. Вы можете использовать плагины PHP, такие как WP_enqueue_script, чтобы добавить собственный JavaScript в свои темы. Когда вы вызываете код/функцию javascript через estring в PHP, он отправляется в клиентский браузер. Можно ли использовать jQuery в WordPress? jQuery совместим со всеми основными операционными системами, включая Android, Firefox OS 2, Apple OS и Sony XperiaX.
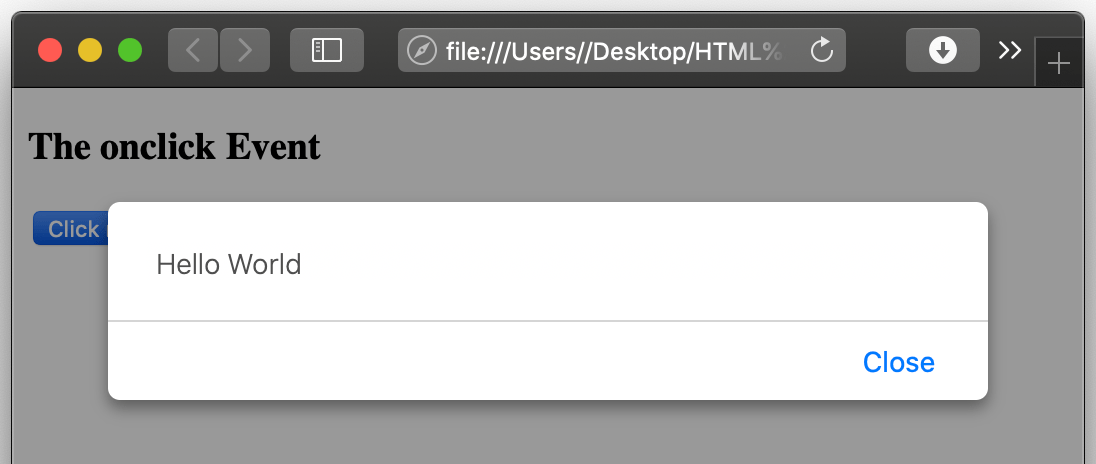
Функция OnClick
Функция onclick — это функция, которая срабатывает при нажатии на элемент. Его можно использовать для выполнения различных действий, таких как открытие новой страницы или окна или отображение предупреждающего сообщения.
