Как добавить вход в Google в один клик в WordPress (шаг за шагом)
Опубликовано: 2023-01-19Вы хотите добавить вход в один клик с помощью Google на свой сайт WordPress?
Когда ваши пользователи смогут входить в свою учетную запись Google, им не нужно будет создавать, запоминать или отслеживать другое имя пользователя и пароль только для доступа к вашему веб-сайту. Это помогает сэкономить им время и повысить коэффициент конверсии.
В этой статье мы расскажем, как легко добавить вход в Google в один клик в WordPress.

Зачем добавлять вход в Google в один клик в WordPress?
Многие интернет-пользователи остаются авторизованными в своих учетных записях Google. Это позволяет им быстро получать доступ к приложениям Google, таким как Gmail, Диск и Документы, не входя в систему отдельно для каждого приложения.
Активация входа в Google одним щелчком мыши на странице входа в WordPress позволяет вашим пользователям делать то же самое на вашем веб-сайте. Они могут сэкономить время, быстро войдя в свою учетную запись Google. Это избавляет их от необходимости каждый раз вводить свои учетные данные для входа.
Если вы ведете простой блог WordPress, эта функция может оказаться вам бесполезной.
Но если ваша организация использует Google Workspace для профессиональных корпоративных адресов электронной почты, члены вашей команды могут использовать для входа учетные записи приложений Google вашей организации.
Кроме того, функция единого входа, такая как вход в Google одним щелчком мыши, очень полезна для любых веб-сайтов, которые требуют от пользователей входа в систему, таких как веб-сайты с несколькими авторами, веб-сайты членства и веб-сайты, продающие онлайн-курсы.
С учетом сказанного давайте посмотрим, как легко добавить вход в систему одним щелчком мыши с помощью Google на ваш веб-сайт WordPress.
Как добавить вход в Google в один клик в WordPress
Во-первых, вам необходимо установить и активировать плагин Nextend Social Login and Register. Для получения более подробной информации см. наше руководство для начинающих о том, как установить плагин WordPress.
В этом руководстве мы будем использовать бесплатный плагин, который поддерживает вход в Google, Twitter и Facebook. Существует также платная версия Nextend Social Login, которая добавляет социальный вход для множества различных сайтов, включая PayPal, Slack и TikTok.
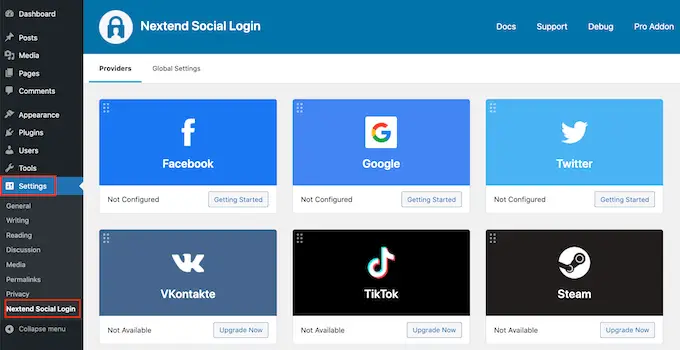
После активации вам нужно перейти в Настройки » Nextend Social Login в административной области WordPress. На этом экране вы видите различные доступные варианты входа через социальные сети.

Чтобы добавить логин Google на свой веб-сайт WordPress, вам нужно нажать кнопку «Начало работы» под логотипом Google.
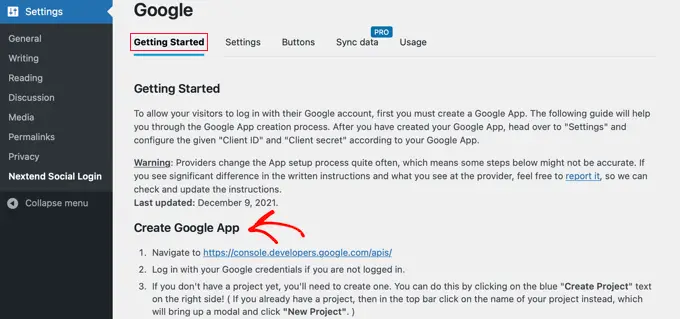
Здесь вы увидите, что вашим первым шагом будет создание приложения Google.
Создание приложения Google звучит технически сложно, но не волнуйтесь.

Вам не нужно знать какой-либо код, и мы проведем вас через все шаги.
Создание приложения Google
Чтобы создать это приложение, вам нужно переключаться между панелью инструментов WordPress и консолью разработчиков Google. Рекомендуется оставить панель инструментов WordPress открытой на текущей вкладке и открыть новую вкладку браузера.
Теперь вы можете посетить веб-сайт Google Developers Console. Если вы еще не вошли в систему, вам будет предложено войти в свою учетную запись Google.
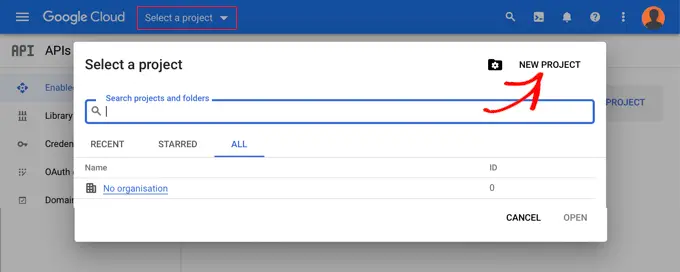
Далее вам нужно нажать «Выбрать проект» в верхнем меню. Откроется всплывающее окно, в котором вы должны нажать кнопку «Новый проект», чтобы продолжить.

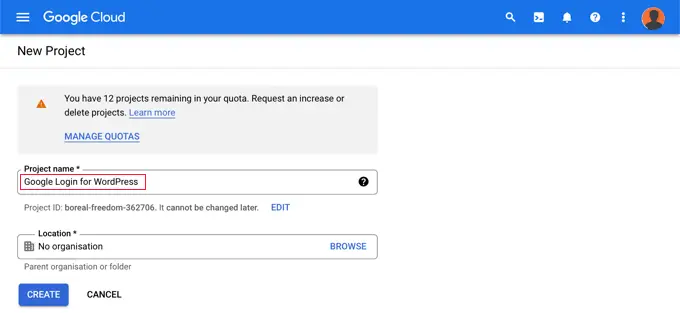
Откроется страница «Новый проект». Вам нужно будет добавить название проекта и выбрать местоположение. Название проекта может быть любым, например, «Вход через Google».
Если вы вошли в систему, используя учетную запись Google Workspace, то местоположение будет автоматически заполнено названием вашей организации. Если нет, то вы должны оставить это как «Нет организации».

Затем нажмите кнопку «Создать», чтобы продолжить.
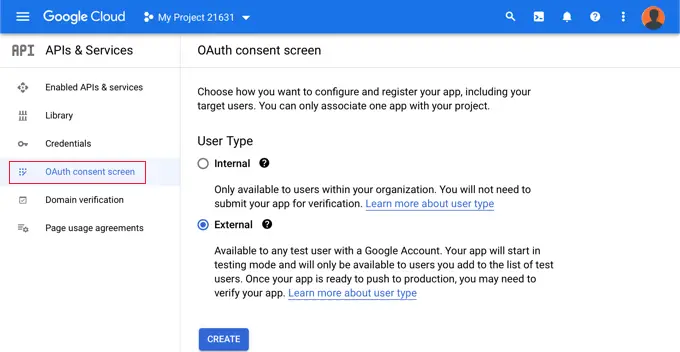
Теперь вы будете перенаправлены на панель инструментов «API и службы». На этой странице вам нужно нажать «Экран согласия OAuth» в левом меню.

Здесь вы выбираете тип пользователя, которому вы разрешаете войти в систему.
Выберите «Внутренний», если только пользователи с учетной записью Google вашей организации будут входить в систему. В качестве альтернативы вам следует выбрать «Внешний», если у ваших пользователей есть адреса электронной почты за пределами вашей организации. Например, любой, у кого есть учетная запись @gmail.com, вместо адреса @yourcompanyemail.com.
Когда вы будете готовы продолжить, нажмите кнопку «Создать». Теперь вы можете начать добавлять информацию о своем приложении.

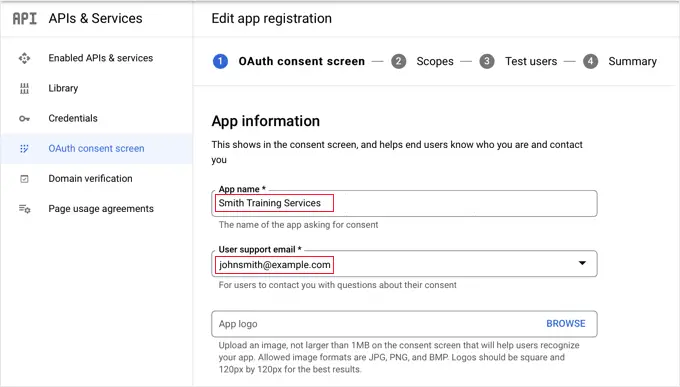
Во-первых, вы должны ввести название своей компании в поле имени приложения. Это будет показано пользователю при входе в систему, например, «Smith Training Services хочет получить доступ к вашей учетной записи Google».
Вам также необходимо добавить адрес электронной почты, с которым вы вошли в Google. Это позволит вашим пользователям задавать вопросы об экране входа в Google.
Совет: мы рекомендуем вам не загружать логотип для вашего приложения. Если вы это сделаете, ваше приложение должно будет пройти процесс проверки с помощью группы доверия и безопасности Google. Этот процесс длительный и может занять 4-6 недель.
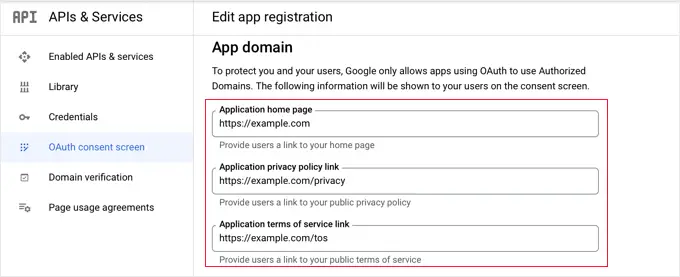
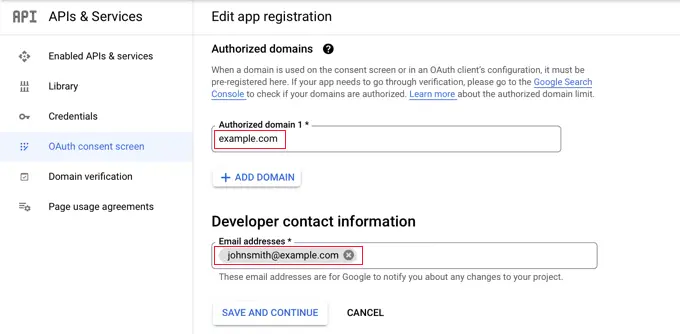
Сделав это, прокрутите вниз до раздела «Домен приложения». Здесь вам нужно добавить ссылки на домашнюю страницу вашего сайта, страницу политики конфиденциальности и страницу условий обслуживания.

Затем вам нужно нажать кнопку «Добавить домен», чтобы добавить доменное имя вашего веб-сайта, например «example.com».
Если вы хотите добавить один щелчок для входа в Google на несколько веб-сайтов, вы можете нажать кнопку «+ Добавить домен», чтобы добавить другой домен.

Наконец, вам нужно добавить один или несколько адресов электронной почты, чтобы Google мог уведомлять вас о любых изменениях в вашем проекте.
Когда вы закончите, не забудьте нажать кнопку «Сохранить и продолжить».
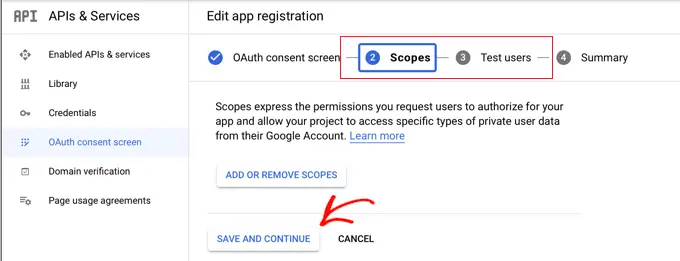
Далее вы перейдете на страницы Scopes и Test Users. Для обеих этих страниц просто прокрутите вниз и нажмите кнопку «Сохранить и продолжить».

На последней странице этого шага будет показана сводка настроек экрана согласия OAuth.
Следующая задача — создать ключи, которые понадобятся вашему плагину для подключения к Google Cloud.
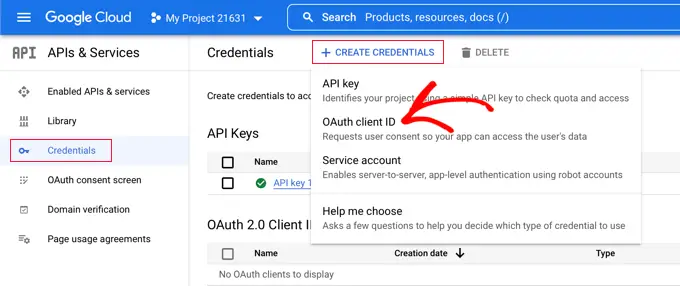
Вы должны нажать «Учетные данные» в левом меню, а затем нажать кнопку «+ Создать учетные данные» в верхней части экрана. Вам нужно выбрать опцию «Идентификатор клиента OAuth».

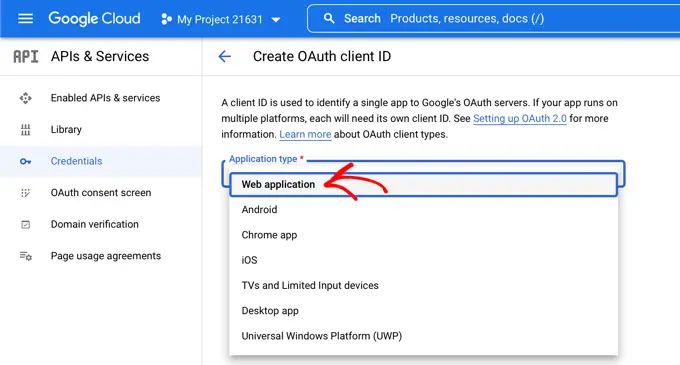
Вы перейдете на страницу «Создать идентификатор клиента OAuth».

Вы должны выбрать «Веб-приложение» в раскрывающемся списке «Тип приложения».

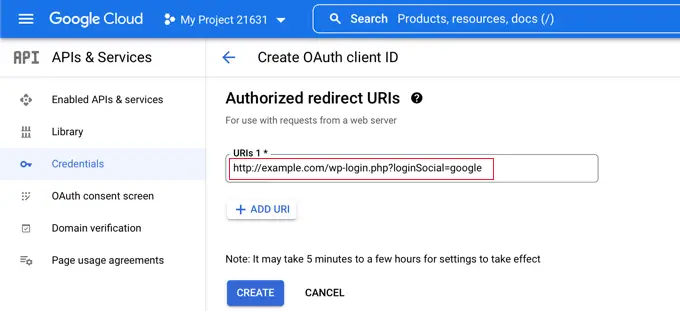
Некоторые настройки будут добавлены на страницу. Вам нужно прокрутить вниз до раздела «Авторизованные URI перенаправления» и нажать кнопку «+ Добавить URI».
Теперь вы должны ввести этот URL:
http://example.com/wp-login.php?loginSocial=google
Убедитесь, что вы заменили example.com адресом своего веб-сайта.

После того, как вы это сделаете, вы должны нажать кнопку «Создать», чтобы сохранить настройки. Чтобы настройка вступила в силу, может потребоваться от пяти минут до нескольких часов.
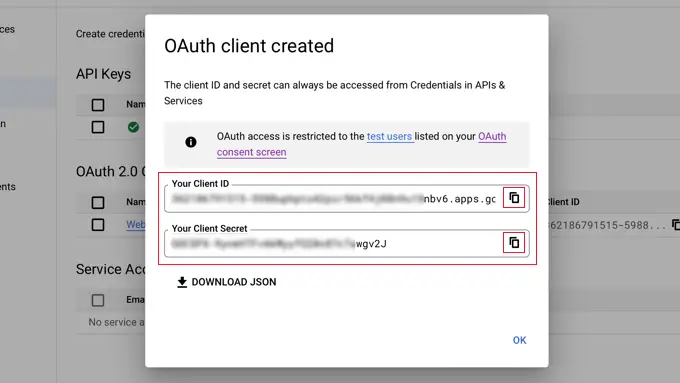
Ваш клиент OAuth создан!
Вы увидите всплывающее окно, содержащее «Ваш идентификатор клиента» и «Ваш секрет клиента». Вам нужно будет вставить эти ключи на страницу настроек плагина в админке WordPress.
Вы можете просто щелкнуть значок «Копировать» справа, чтобы скопировать ключи по одному.

Добавление ваших ключей Google в ваш плагин
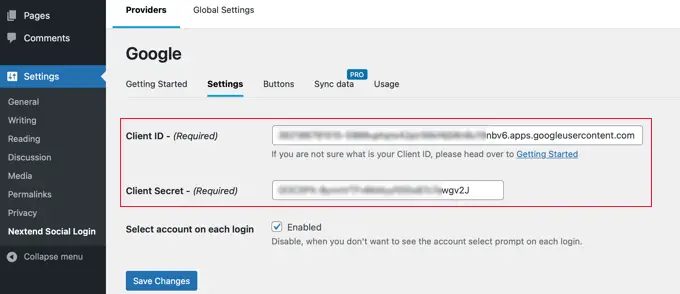
Теперь просто вернитесь на вкладку браузера своего веб-сайта и щелкните вкладку «Настройки» в разделе « Настройки » » Nextend Social Login . Здесь вы увидите поля для идентификатора клиента и секрета клиента.
Вам нужно скопировать свои ключи из Google Cloud Console и вставить их в эти поля.

Сделав это, не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
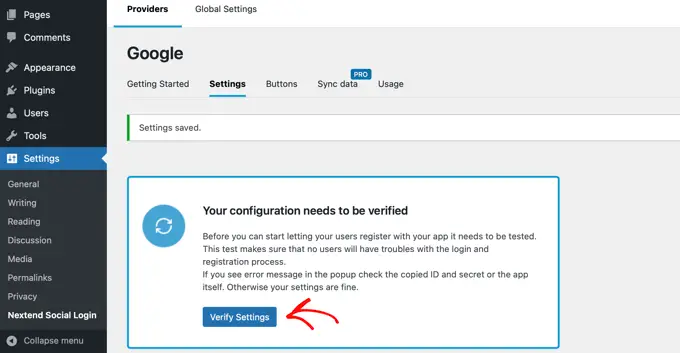
Теперь вам нужно проверить, правильно ли работают настройки. Это важно, потому что вы не хотите, чтобы реальные пользователи сталкивались с ошибками при попытке войти на ваш сайт.

Просто нажмите кнопку «Проверить настройки», и плагин проверит правильность работы созданного вами приложения Google.
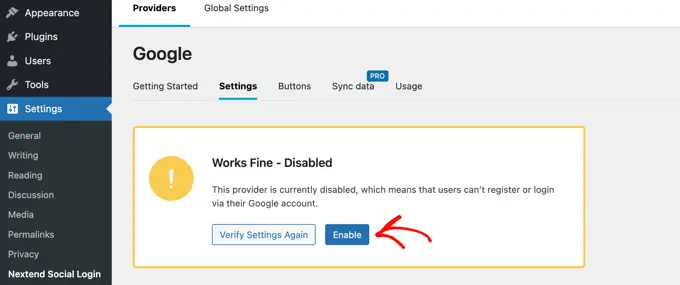
Если вы правильно выполнили описанные выше шаги, вы должны увидеть уведомление о том, что «работает нормально — отключено».

Теперь вы можете безопасно нажать кнопку «Включить», чтобы разрешить пользователям входить в систему, используя свой идентификатор Google.
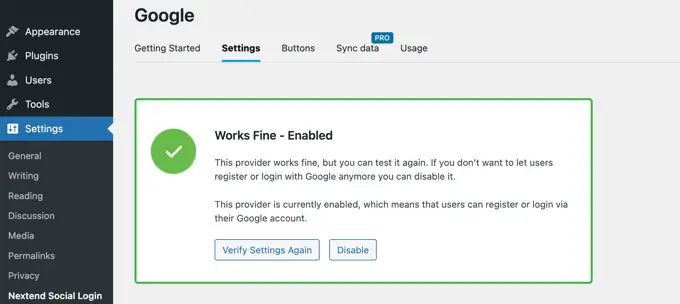
Вы увидите сообщение, подтверждающее, что вход через Google теперь включен.

Выбор стиля и меток кнопок
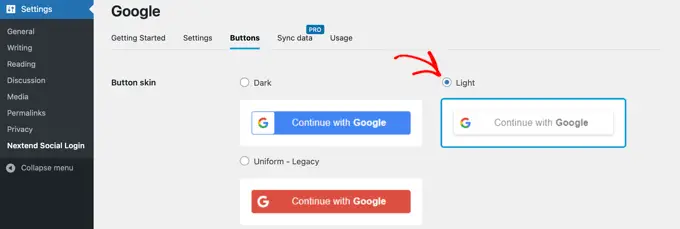
Стиль и метка кнопки Nextend по умолчанию довольно стандартны и подходят для большинства веб-сайтов. Однако вы можете настроить их, щелкнув вкладку «Кнопки» в верхней части экрана.
Теперь вы увидите все различные стили, которые вы можете использовать для кнопки входа через социальную сеть. Чтобы использовать другой стиль, просто нажмите, чтобы выбрать его переключатель.

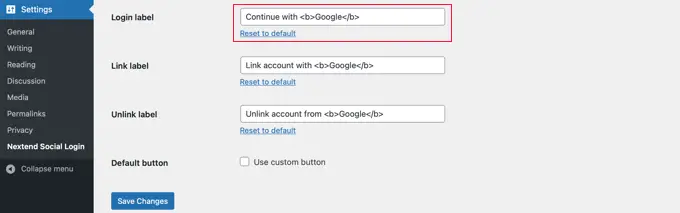
Сделав это, вы также можете изменить текст кнопки, отредактировав текст в поле «Ярлык для входа».
Если хотите, вы можете применить базовое форматирование к метке входа с помощью HTML. Например, вы можете сделать текст полужирным, используя теги <b> и </b> .

Вы также можете изменить поля «Ярлык связи» и «Ярлык отмены», которые позволяют пользователям связывать и отменять связь вашего веб-сайта со своими учетными записями Google. Технические пользователи могут использовать HTML-код для кнопок, чтобы создать собственную кнопку входа в Google.
Убедитесь, что вы нажали кнопку «Сохранить изменения», чтобы сохранить настройки.
Вывод вашего приложения Google из режима тестирования
Теперь осталось сделать еще одну вещь на вкладке браузера Google Cloud. Вы все равно должны увидеть всплывающее окно с вашим идентификатором клиента и секретом клиента. Вы можете закрыть всплывающее окно, нажав «ОК» внизу всплывающего окна.
Теперь вам нужно нажать «Экран согласия OAuth» в меню слева.
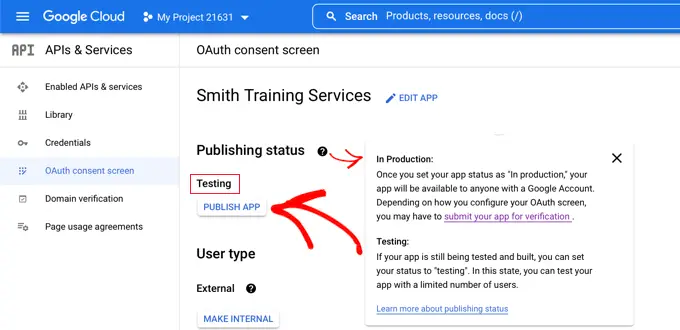
Вы можете видеть, что ваше приложение Google находится в режиме «Тестирование». Это позволяет протестировать приложение с ограниченным числом пользователей. Теперь, когда вы получили уведомление «Все работает нормально» при проверке настроек с помощью плагина, вы можете переместить его в «Производственный» режим.

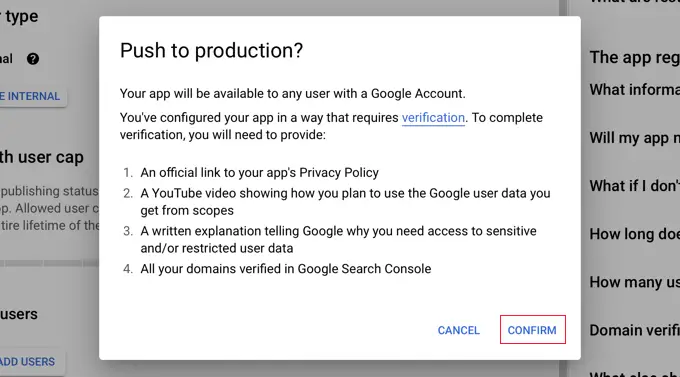
Вы делаете это, нажимая кнопку «Опубликовать приложение». Далее вы увидите всплывающее окно с заголовком «Отправить в производство?».
Просто нажмите «Подтвердить», чтобы разрешить всем использовать одноэтапный вход в систему Google на вашем сайте.

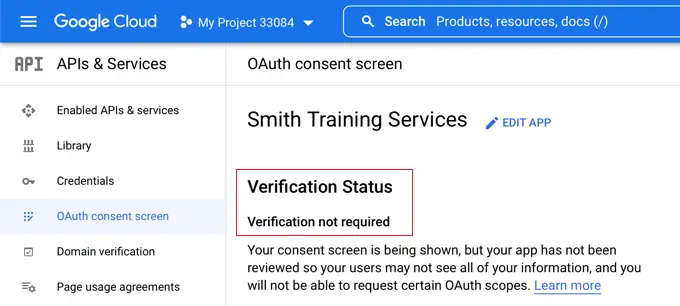
Если вы внимательно следовали этому руководству, статус проверки теперь должен быть «Проверка не требуется».
Теперь ваше приложение будет работать со всеми пользователями Google.

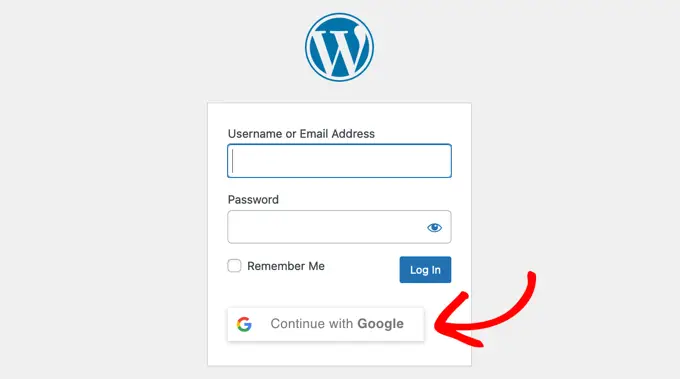
Теперь, когда пользователи входят на ваш сайт, у них будет возможность войти с помощью Google.
Однако, если они предпочитают, они все еще могут войти в систему, используя свое стандартное имя пользователя и пароль WordPress.

Имейте в виду, что пользователи могут входить только с адресом учетной записи Google, который они использовали на вашем веб-сайте. Кроме того, если вы разрешили регистрацию пользователей на своем сайте WordPress, то пользователи могут быстро зарегистрироваться на вашем сайте, используя вход в Google одним щелчком мыши.
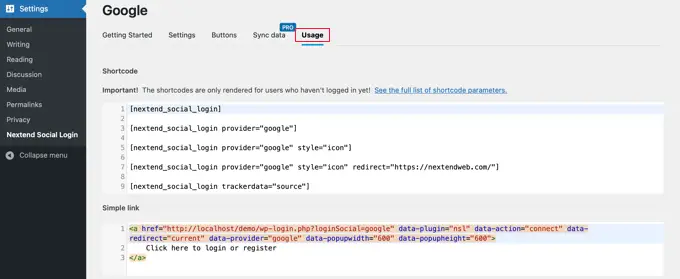
Если вы хотите добавить кнопку входа в Google где-нибудь еще на своем веб-сайте, вы можете сделать это с помощью шорткода. Вы можете узнать больше, нажав на вкладку «Использование» Nextend.

Мы надеемся, что эта статья помогла вам узнать, как добавить вход в один клик с помощью Google в WordPress. Вы также можете узнать, как создать членский сайт WordPress, и посмотреть наш список лучших плагинов бизнес-каталога WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
