Как добавить метатеги Open Graph в WordPress
Опубликовано: 2022-09-11Метатеги Open Graph — это фрагменты кода, которые контролируют представление содержимого вашего веб-сайта при публикации в социальных сетях. Добавление метатегов Open Graph на ваш сайт WordPress — отличный способ убедиться, что ваш контент выглядит наилучшим образом, когда им делятся в Facebook, Twitter или любой другой социальной сети. Есть несколько разных способов добавить метатеги Open Graph в WordPress. Один из способов — использовать плагин, такой как Yoast SEO или All in One SEO Pack. Другой способ — вручную добавить код в файл header.php вашей темы WordPress. Какой бы метод вы ни выбрали, не забудьте протестировать функцию совместного использования вашего сайта в социальных сетях после добавления метатегов open graph, чтобы убедиться, что все работает должным образом.
Open Graph — это набор метатегов, которые можно добавить на вашу веб-страницу, чтобы сделать ее более привлекательной для платформ социальных сетей. Социальные сети, такие как Facebook, Twitter, LinkedIn и Google+, будут отображать ссылки на ваш сайт более заметно благодаря использованию основных тегов HTML для добавления ключевой информации о ваших сообщениях. В этой статье мы выполним несколько шагов, чтобы узнать, как добавить теги Open Graph на ваш сайт WordPress, используя одну из функций ниже. Используя эти теги, сторонние сервисы получают доступ к большому количеству информации о вашем сайте. В ближайшие недели мы рассмотрим, как вручную добавить эти теги или использовать плагин для более продвинутых вариантов использования. После объявления глобального объекта $post мы выполняем условную проверку, чтобы убедиться, что мы находимся на странице сообщения. Мы используем заголовок, выдержку и URL поста в качестве заголовка, описания и URL соответственно.
Get_bloginfo используется для имени и типа сайта, а наш тип — статья. Чтобы использовать свойство изображения, мы используем источник изображения, миниатюру публикации и наше изображение по умолчанию, если оно доступно. Это полнофункциональный и всеобъемлющий плагин, который делает больше, чем просто добавляет правильные метатеги на ваши страницы. Программное обеспечение можно использовать в сочетании с SEO для оптимизации вашего сайта для поисковой оптимизации. Плагин также включает метаданные для Twitter и Google+, которые добавляются автоматически, а также возможность настройки для типа публикации, для которой он используется. Использование WP Facebook Open Graph Protocol — отличный способ разместить теги Open Graph на своем веб-сайте. Вам выгодно, чтобы ваши сообщения отображались так же, как они отображаются на самых разных платформах социальных сетей. Вы можете запустить этот проект за считанные минуты с помощью нескольких строк кода или с помощью плагина.
Как добавить метатеги в Open Graph?
 1 кредит
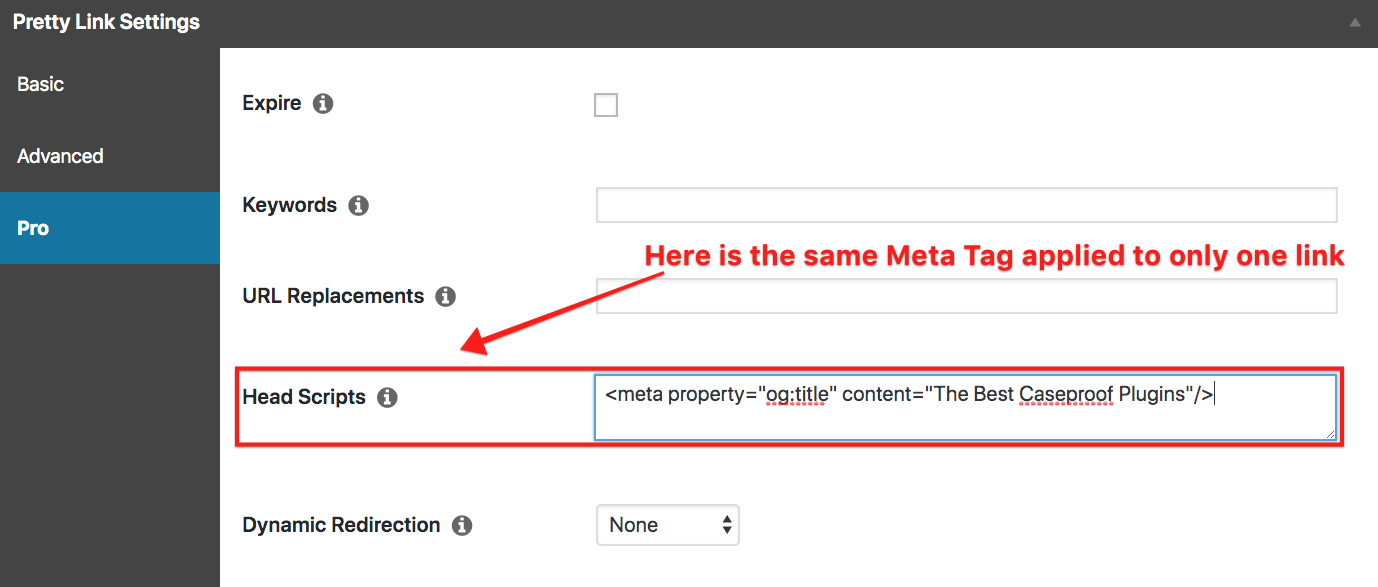
1 кредитПерейдите в «Настройки страницы», чтобы загрузить изображение из социальной сети. Чтобы добавить другие теги OG и настроить параметры по умолчанию, выберите «Параметры страницы» > «Дополнительно» > «Внедрение кода заголовка страницы». В следующих разделах вы узнаете, как вручную добавлять теги.
В Open Graph метатеги — это фрагменты кода, которые определяют, какие URL-адреса отображаются при доступе через социальные сети. Эти функции являются частью протокола Facebook Open Graph, а также используются LinkedIn и Twitter. Пользователи также могут с большей вероятностью нажимать и просматривать общий контент с оптимизированными оптимизированными тегами OG. Чтобы социальная сеть понимала основы вашей страницы, вы должны включить теги Facebook Open Graph (OG). Можно настроить только общесайтовый тег, например тег вашего веб-сайта. В результате иметь теги Open Graph так же просто, как жестко закодировать их с помощью Wix. Вы можете создать собственное изображение для каждой страницы в Squarespace.
Самое главное, на что следует обратить внимание, — это стиль сниппета. Тестирование также помогает предотвратить проблемы, связанные с неправильным отображением или извлечением тегов OG. Теги Open Graph и Twitter Card полезны для вашего присутствия в социальных сетях, но нет необходимости тратить на них много времени. Даже если вы не разрешаете сканирование, сканеры Facebook и LinkedIn могут очищать и отображать контент. Инструмент аудита сайта Ahrefs можно использовать для массового просмотра ваших страниц, если у вас сотни страниц и вы не уверены, какие из них имеют теги Open Graph.
Теги Open Graph
 1 кредит
1 кредитТеги Open Graph — это тип HTML-кода, который позволяет владельцам веб-сайтов контролировать, как их сайт отображается при публикации в социальных сетях. Они используются для предоставления информации о сайте, такой как его название, описание и изображение. Это позволяет пользователям видеть предварительный просмотр сайта, когда они делятся им, и может помочь повысить рейтинг кликов.
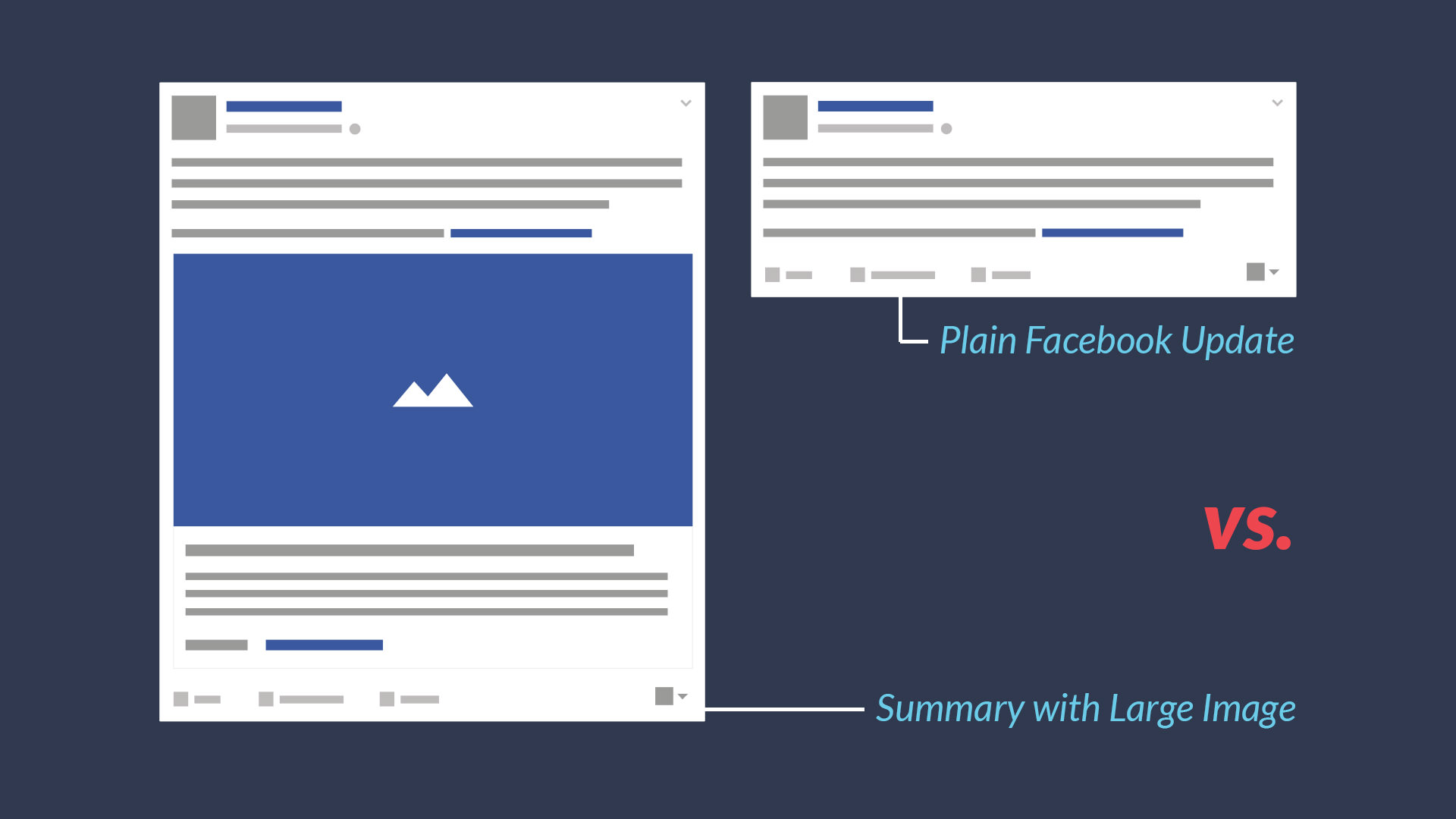
При обмене ссылками в социальных сетях протоколы Open Graph гарантируют, что контент появляется только тогда, когда он актуален. Контентом в Facebook, Twitter, LinkedIn, Slack и WhatsApp можно управлять с помощью тегов Open Graph. Существует множество типов тегов Open Graph, включая веб-сайты, статьи, музыку, видео и т. д. Когда метатег используется для определения заголовка веб-страницы, он определяет заголовок страницы. Метатег description немного рассказывает о вашем контенте. Метатег изображения определяет, как оно будет отображаться на платформах социальных сетей. При публикации изображения в социальных сетях оптимальным размером является 1200 x 628 пикселей.
оптимизирует ваш общий контент и упрощает его использование. Преимущества SEO включают в себя повышенную видимость, больше вовлеченности и больше трафика на ваш сайт. Чтобы добавить теги Open Graph, вы должны сначала добавить их в раздел HTML с пометкой >head>. Когда кто-то делится вашей страницей, вы используете старомодный тег (OG), чтобы уведомить социальные сети, какой контент отображать. Используя разметку Open Graph , социальные сети отображают контент, которым поделились. При использовании тегов Open Graph вы не можете включать информацию о людях, местах, продуктах, отзывах, ценах, событиях и так далее. Расширенные фрагменты включены в разметку схемы, чтобы улучшить внешний вид вашей страницы в результатах поиска. Посетите schema.org, чтобы узнать больше о том, как использовать schema.org.

Что такое теги Open Graph?
Метатеги Open Graph управляют отображением URL-адресов в социальных сетях и представляют собой фрагменты кода, которые используются для отображения URL-адресов. Эти карты являются частью протокола Facebook Open Graph, а также используются LinkedIn и Twitter (если они отсутствуют). Выбрав *head
Что такое Open Graph для SEO?
Метатеги — это фрагменты текста, которые отображаются в Open Graph и указывают, с какими сайтами социальных сетей взаимодействует страница (например, Facebook и Twitter). Вы можете поделиться страницей на Facebook, а также своим веб-сайтом, и содержимое будет отображаться на вкладке «Кто просматривает мою страницу».
WordPress с открытым графиком
Open Graph — это протокол, который позволяет любой веб-странице стать богатым объектом в социальном графе . Например, это используется в Facebook, чтобы позволить любой веб-странице иметь ту же функциональность, что и любой другой объект на Facebook.
Это протокол, который позволяет элегантно включить веб-страницу в социальный граф. Отметки «Нравится» этих страниц можно использовать в сочетании с кнопкой «Нравится» и Graph API на Facebook, а также сообщениями в Twitter. Плагин Open Graph вставляет метаданные Open Graph в сообщения и страницы WordPress, а также предоставляет механизм расширения для других плагинов и тем, чтобы переопределить его. Программное обеспечение с открытым исходным кодом, такое как Open Graph, доступно бесплатно и в открытом доступе. Этот плагин был сделан доступным для общественности рядом участников. Open Graph можно найти на GitHub по адресу willnorris/wordpress-opengraph. Новая версия будет доступна 21 октября 2021 г. Версия 1.10.0 будет выпущена 20 апреля 2020 г. Вам предстоит прочитать девять обзоров.
Open Graph все еще используется, несмотря на систему тегов Twitter
Несмотря на то, что Twitter использует собственную систему тегов, протокол Open Graph по-прежнему используется на многих веб-сайтах. Богатые объекты могут быть созданы в социальных графах с использованием протокола, и их можно использовать с кнопкой «Нравится» Facebook и Graph API, а также с сообщениями Twitter, использующими его. Кроме того, протокол по-прежнему используется на некоторых самых популярных веб-сайтах в мире, таких как Amazon и TripAdvisor. Несмотря на лидерство Twitter в реализации Open Graph, протокол все еще используется и будет использоваться в течение некоторого времени.
WordPress Yoast с открытым графиком
Open Graph — это протокол, изначально созданный Facebook для стандартизации обмена информацией в социальных сетях. WordPress Yoast — это плагин, который позволяет легко добавлять теги Open Graph на ваш веб-сайт, предоставляя вам больше контроля над тем, как ваш контент публикуется в социальных сетях.
Протокол Open Graph представляет собой набор метатегов, которые можно добавить на свой веб-сайт. Затем платформы социальных сетей оценивают эти теги и определяют, как должны отображаться ссылки на конкретную страницу. Используя плагин, такой как Yoast SEO, относительно просто добавить теги Open Graph на ваш сайт. Выбрав правильное изображение, заголовок и описание, ваш пост будет более выделяться с точки зрения содержания на Facebook. Другие социальные сети (например, LinkedIn и Google+) обычно используют те же данные Open Graph , что и Facebook. Помимо ваших сообщений и страниц, Yoast SEO может добавить их к нему. Чтобы узнать, есть ли у вас неисправный инструмент обмена Facebook, перейдите к отладчику общего доступа Facebook.
После ввода URL-адреса вашего сообщения или страницы вам будет предложено выполнить отладку. Когда вы нажмете на вкладку «Предварительный просмотр ссылки», вы увидите изображение того, как ваша общая ссылка будет выглядеть на Facebook. Если данные не совпадают, нажмите кнопку «Очистить снова» в верхней части страницы, чтобы вернуться к исходным данным Open Graph .
Как вы устанавливаете теги Open Graph?
Чтобы загрузить тег Open Graph на страницу Squarespace, перейдите в «Настройки страницы», а затем в «Социальное изображение». Чтобы добавить дополнительные теги OG и настроить параметры по умолчанию, выберите «Параметры страницы» > «Дополнительно» > «Внедрение кода заголовка страницы». В следующем разделе показано, как вручную добавить теги, а также скопировать и вставить код в соответствующий файл.
Что такое Open Graph Protocol WordPress?
Это краткое изложение того, что мы написали. Любая веб-страница может быть преобразована в богатый объект в социальном графе благодаря Open Graph. Эти страницы можно, помимо прочего, использовать с Facebook-кнопкой «Нравится» и Graph API, а также с сообщениями в Twitter.
Как добавить протокол Open Graph на свой сайт?
Используя плагин WordPress для SEO от Yoast, вы можете добавить метатеги протокола Open Graph на свой веб-сайт. После добавления плагина перейдите к его настройкам (SEO) и выберите «Добавить метаданные Open Graph » в настройках плагина.
