Как добавить атрибуты страницы в тему WordPress
Опубликовано: 2022-10-18Добавление атрибутов страницы в тему WordPress — отличный способ добавить дополнительную функциональность и гибкость вашему сайту. Добавляя атрибуты страницы, вы можете управлять отображением своих страниц и добавлять дополнительные функции, такие как настраиваемые типы сообщений и таксономии. В этой статье мы покажем вам, как добавить атрибуты страницы в тему WordPress.
Шаги ниже помогут вам настроить атрибуты страницы в WordPress. Это атрибут WordPress, который можно использовать на многих отдельных страницах в бэкенде. Выбрав верхнюю страницу для каждой из страниц, вы можете создать сетку. Дочерняя страница — это страница, которая отображается под родительской страницей. Шаблон ссылки, архива или страницы контактов является наиболее часто используемым шаблоном. Если вы выбрали темы, которые были активированы вами, вы можете выбрать из существующих списков. Например, тема Sela включает ряд дополнений, упрощающих создание макета главной страницы. Если вы используете виджет «Страницы», вы должны сначала установить для параметра «Сортировка по выбору» значение «Порядок страниц», а затем указать пользовательский порядок, который вы хотите присвоить своим собственным страницам.
Что такое атрибуты в WordPress?

В WordPress атрибуты — это фрагменты информации, которые можно назначать сообщениям, страницам и пользовательским типам сообщений. Они дают дополнительный контекст о вашем контенте и могут использоваться для таких вещей, как фильтрация и поиск.
Атрибут — это тип объекта, который содержит имя атрибута, а также значение, определяющее атрибут. Поле атрибутов можно использовать для указания, какие атрибуты присутствуют в блоке. Если у атрибута нет источника, он будет сохранен как комментарий к блоку. Класс Attribute Sources представляет подмножество функций, предоставляемых HPq, анализируемой формы объекта и библиотеки запросов для разметки HTML. Блоки могут быть представлены в JavaScript с помощью этих методов, которые позволяют отображать сохраненную разметку в представление JavaScript. Когда в блоке не указан источник, данные сохраняются в части комментария комментария>разделителя, который является доступным исходным значением – (без значения). Текст в качестве источника и использование .my-content в качестве селектора для извлечения текста.
Атрибут содержимого в разметке блока должен присутствовать. Используя запрос, вы можете извлечь массив значений разметки. Элементы массива определяются аргументом селекторов массива. Есть некоторый шанс, что гнездо будет расширено (хотя это не всегда рекомендуется). Вы можете использовать функцию register_post_meta для создания одиночного массива или массива типов. Строки могут быть зарегистрированы как типы строковых атрибутов, чтобы использовать объект или массив в атрибуте. Неправильный набор атрибутов блока в атрибутах поста приведет к тому, что он останется грязным после его сохранения. УКАЖИТЕ НАЗВАНИЕ, КАК ОПРЕДЕЛЕНО ПОСЛЕ ГРЯЗИ (УКАЖИТЕ АГЕНТА И ВРЕМЯ).
Как показать атрибуты в WordPress?
В панели управления перейдите в WordPress и войдите в свою учетную запись. Выберите продукты, атрибуты которых вы хотите отобразить, перейдя в раздел «Продукты». Нажав «Добавить продукт», вы можете добавить новый продукт. Если вы хотите изменить только существующий, нажмите «Изменить» под ним.
Настройка вашего сайта WordPress с помощью шаблонов страниц
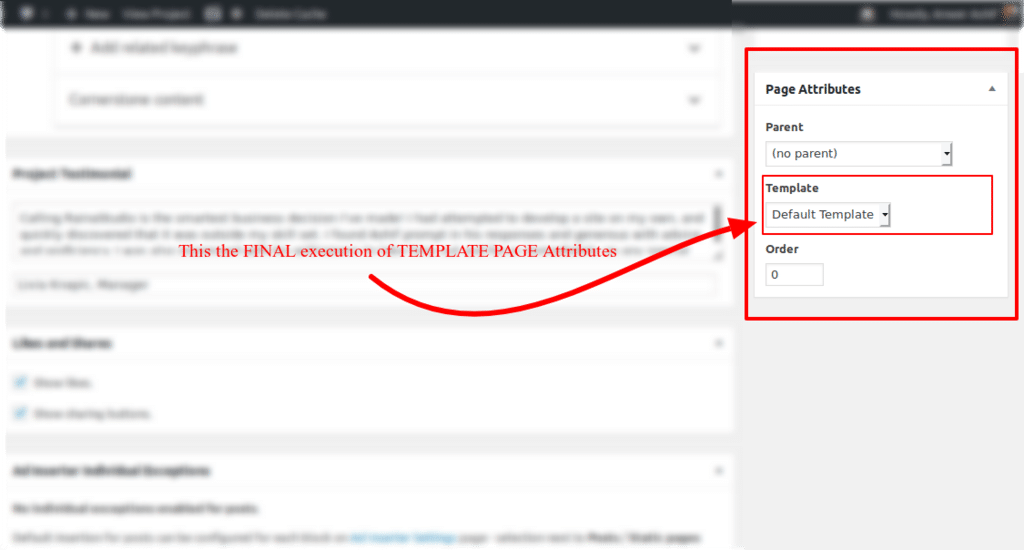
WordPress, популярная система управления контентом, может использоваться для создания нового веб-сайта или улучшения существующего. WordPress — отличный инструмент для создания журнала, блога или любого другого веб-сайта. Помимо простоты использования, редактор WordPress также чрезвычайно универсален. Чтобы создать новый веб-сайт WordPress, вы должны сначала выбрать поле «Атрибуты страницы», в котором есть раскрывающееся меню в разделе «Шаблон». Ваш веб-сайт WordPress отобразит список доступных шаблонов страниц, если вы нажмете на него. Вы можете выбрать любой из вариантов, сохранить его и обновить. Шаблон страницы имеет определенный набор параметров, которые он использует для создания страницы. Создать новую страницу так же просто, как использовать шаблон страницы, а изменить существующую страницу так же просто, как использовать шаблон страницы. Для шаблонов страниц WordPress доступно множество форматов, включая HTML, PDF и Word. Если вы хотите создать свои собственные шаблоны страниц, вы можете использовать редактор WordPress. Сначала щелкнув параметр «Атрибуты страницы» в редакторе WordPress, вы можете создать новый шаблон страницы. Нажав на нее, вы можете получить доступ к полю параметров «Атрибуты страницы». Чтобы добавить шаблон, перейдите в раздел «Шаблон» и нажмите ссылку «Добавить шаблон». Выберите «Добавить шаблон страницы» в меню «Параметры». В диалоговом окне «Добавить шаблон страницы» вы найдете список доступных шаблонов страниц. Выбрав нужный шаблон, нажмите кнопку «Выбрать файл». После того, как вы решили, какой файл вы хотите использовать, нажмите кнопку «Загрузить» и загрузите его на свой веб-сайт WordPress.

Как добавить атрибуты к сообщению WordPress?
Чтобы добавить настраиваемые поля в сообщение или страницу WordPress, вы должны сначала отредактировать сообщение или страницу, где вы хотите, чтобы настраиваемое поле отображалось, а затем выбрать мета-поле настраиваемых полей. После этого введите имя вашего настраиваемого поля и его значение. Нажав кнопку «Добавить пользовательское поле», вы можете сохранить его.
3 типа контента для публикации на вашем сайте WordPress
Помимо формата записи, вы должны включить CMS в WordPress. Отступления — отличный способ поделиться идеями или быстрыми мыслями со своими читателями. Заметки на Facebook похожи на эти, но имеют более совершенный внешний вид и ощущение. Поскольку в них обычно встроено много мультимедийных файлов, они идеально подходят для обмена изображениями или короткими видеороликами.
Галерея Посты можно просматривать. *br* — это конструктор веб-сайтов WordPress, который включает в себя WordPress в качестве серверной части. Посты в галерее — отличный способ поделиться своей работой. Это похоже на посты Aside в том, что они созданы, чтобы выглядеть и чувствовать себя отполированными. Обычно отображается шорткод галереи, а также отображаются вложения изображений.
Для получения дополнительной информации перейдите в раздел плагинов WordPress. Используя WordPress, вы можете делиться со своими читателями контентом с других сайтов. В результате они будут использовать короткий код ссылки для автоматического встраивания контента со связанного веб-сайта. Их использование в качестве генератора ссылок делает их идеальными для ссылок на статьи, блоги и другие типы контента.
Что такое пост-атрибут WordPress?

Атрибут записи — это часть информации, которая может быть назначена записи в WordPress. Это может быть что угодно: от автора сообщения до содержания сообщения и категорий сообщения. Атрибуты сообщений можно использовать для организации и структурирования сообщений, а также для того, чтобы сделать их более доступными для читателей.
