Как добавить вопросы и ответы о продукте в WooCommerce
Опубликовано: 2023-03-01Вы хотите добавить раздел вопросов и ответов о продукте в WooCommerce?
Добавление раздела «Вопросы и ответы» позволяет клиентам задавать вопросы о продукте перед его покупкой, а также просматривать вопросы и ответы других клиентов. Это помогает восстановить продажи брошенной корзины и улучшить взаимодействие с клиентами в вашем магазине, а также уменьшить количество запросов в службу поддержки.
В этой статье мы покажем вам, как легко добавлять вопросы и ответы о продуктах в WooCommerce.

Почему вы должны добавить вопросы и ответы о продукте в WooCommerce
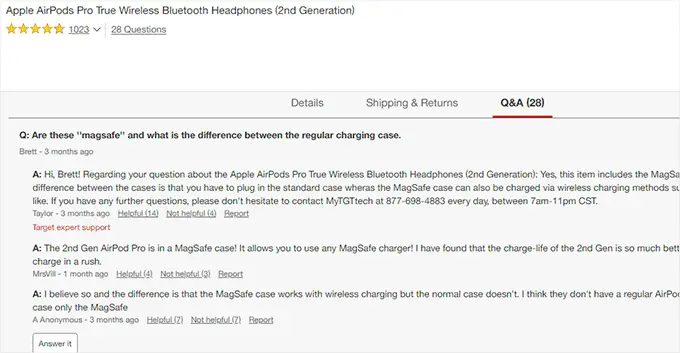
Возможно, вы заметили раздел вопросов и ответов о продуктах на популярных веб-сайтах электронной коммерции, таких как Amazon, Target, Best Buy и других.

Добавление раздела вопросов и ответов о продукте позволяет клиентам задавать вопросы о продукте прямо на странице продукта.
Затем вы или ваши клиенты можете ответить на этот вопрос, и он станет видимым для всех других новых клиентов, у которых может быть тот же вопрос.
Со временем на странице вашего продукта появится собственный раздел часто задаваемых вопросов, который поможет увеличить продажи и снизить количество брошенных корзин.
Добавление раздела вопросов и ответов в ваш интернет-магазин также позволяет вам курировать пользовательский контент, который улучшает ваш рейтинг поиска продуктов WooCommerce.
При этом давайте посмотрим, как вы можете легко добавлять вопросы и ответы о продуктах в WooCommerce.
- Добавление раздела вопросов и ответов по продукту с помощью премиум-плагина
- Добавление раздела вопросов и ответов по продукту с помощью бесплатного плагина
1. Добавление раздела вопросов и ответов по продукту с помощью премиум-плагина
Для этого метода мы будем использовать плагин вопросов и ответов YITH WooCommerce.
Это плагин премиум-класса с дополнительными функциями, позволяющими легко добавить привлекательный раздел вопросов и ответов с лучшим пользовательским интерфейсом.
Во-первых, вам нужно установить и активировать плагин вопросов и ответов YITH WooCommerce. Дополнительные инструкции см. в нашем пошаговом руководстве по установке плагина WordPress.
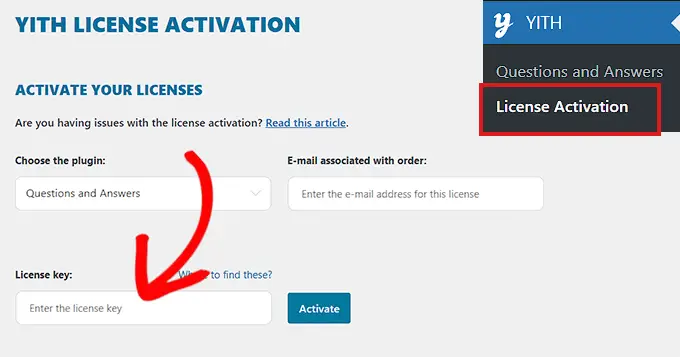
После активации перейдите на страницу YITH » License Activation и введите свой лицензионный ключ. Вы можете найти эту информацию под своей учетной записью на сайте плагина.

Не забудьте нажать кнопку «Активировать» после ввода лицензионного ключа.
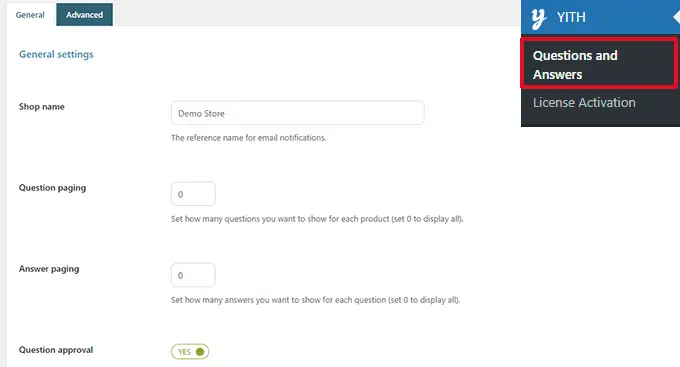
Далее вам нужно перейти на страницу YITH » Вопросы и ответы , чтобы настроить параметры плагина.

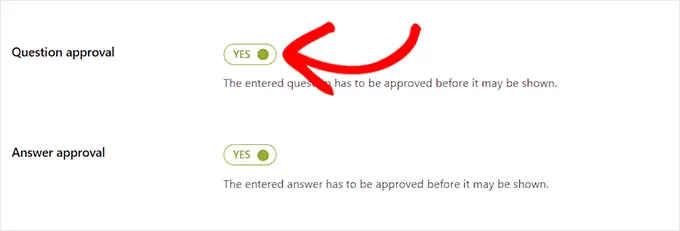
Отсюда вам нужно прокрутить вниз до опции «Утверждение вопроса» и просто переключить переключатель на «Да».
Как только вы это сделаете, вопросы на страницах продуктов должны быть одобрены администратором, прежде чем они будут отображаться в вашем магазине WooCommerce.

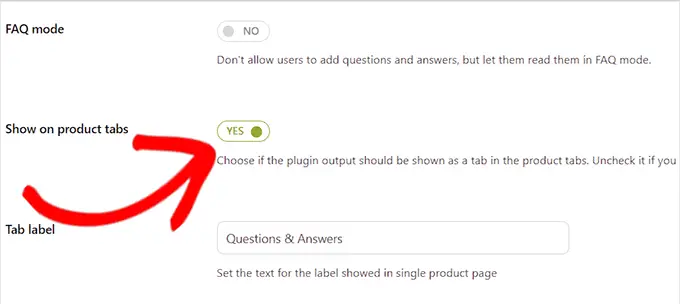
Затем вам нужно прокрутить до опции «Показать на вкладках продуктов».
Здесь вам нужно переключить переключатель в положение «Да», чтобы плагин автоматически добавлял раздел «Вопросы и ответы» на страницы продуктов.

После этого не забудьте нажать кнопку «Сохранить параметры», чтобы сохранить изменения.
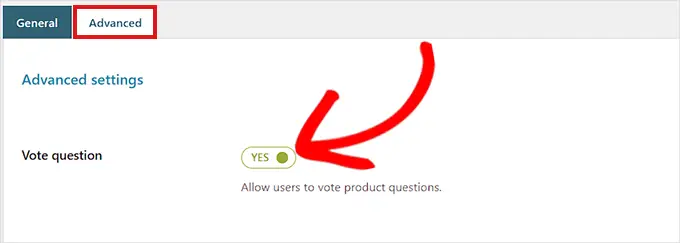
Теперь вам нужно перейти на вкладку «Дополнительные настройки».
Отсюда просто переключите переключатель «Голосовать за вопрос» в положение «Да», если вы хотите разрешить пользователям голосовать по вопросам о продукте.

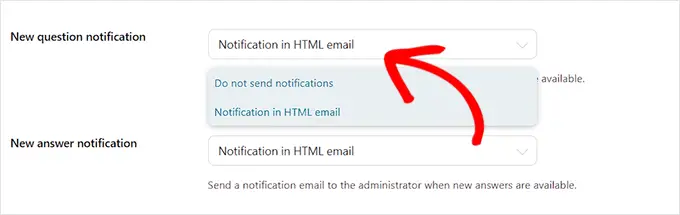
Затем вы можете выбрать, хотите ли вы получать уведомление по электронной почте после отправки вопроса на ваш веб-сайт.
Просто выберите параметр «Уведомление в электронном письме в формате HTML» в раскрывающемся меню рядом с полем «Уведомление о новом вопросе».
Совет. Чтобы обеспечить доставку электронной почты, вам необходимо использовать SMTP-сервер. См. наше руководство о том, как решить проблему с WooCommerce, которая не отправляет электронные письма.
Точно так же вы также можете выбрать параметр «Уведомление в электронном письме в формате HTML» в поле «Уведомление о новом ответе», если хотите получать электронное письмо после ответа на вопрос на вашем сайте.

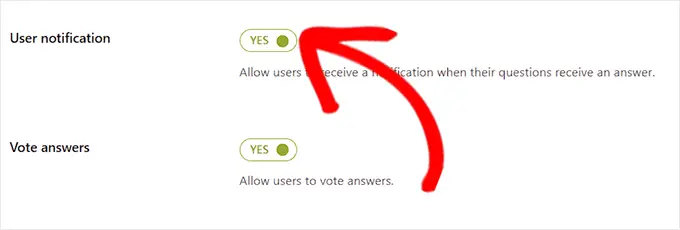
Ваш пользователь также может получить уведомление после ответа на заданный им вопрос.
Чтобы включить это, вам нужно переключить переключатель рядом с опцией «Уведомление пользователя» на «Да».

После этого вы можете просмотреть другие настройки. Параметры по умолчанию подходят для большинства веб-сайтов, но при необходимости их можно изменить.
Наконец, не забудьте нажать кнопку «Сохранить параметры», чтобы сохранить изменения.
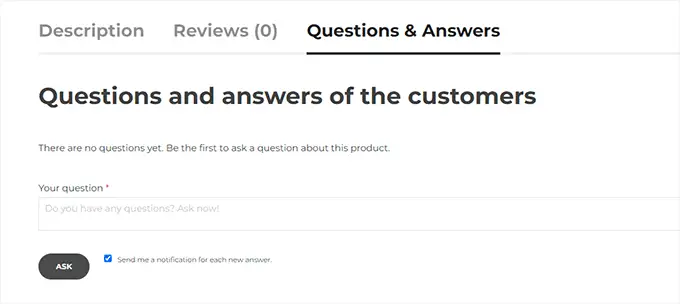
Теперь вы можете посетить свой веб-сайт, чтобы увидеть раздел «Вопросы и ответы» на страницах вашего продукта.

Отсюда ваши клиенты могут отправлять свои вопросы.
Модерация вопросов и добавление ответов

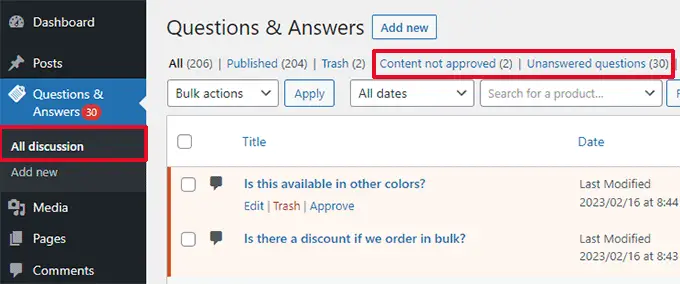
Вы получите уведомление по электронной почте о новых вопросах, отправленных пользователями. Вы также можете просмотреть их, посетив страницу Вопросы и ответы » Все обсуждения .

Вы можете сортировать записи здесь по «Содержимому, не утвержденному» или «Неотвеченным вопросам».
Вы также можете навести указатель мыши на вопрос и нажать «Подтвердить», чтобы активировать его.
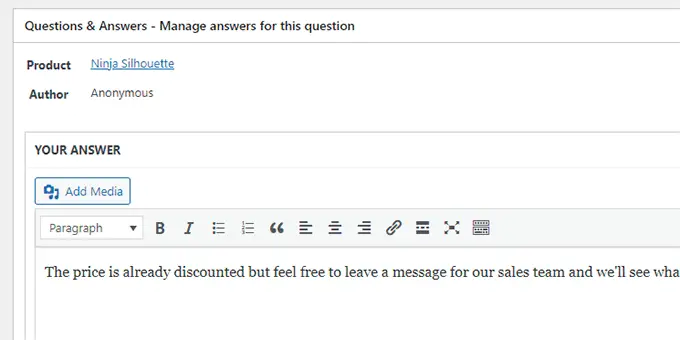
Чтобы добавить ответ на вопрос, вы можете просто щелкнуть ссылку «Изменить» под этим вопросом. На экране редактирования прокрутите вниз до раздела «Ваш ответ», чтобы ответить на вопрос.

Повторите процесс, если у вас есть еще вопросы без ответов.
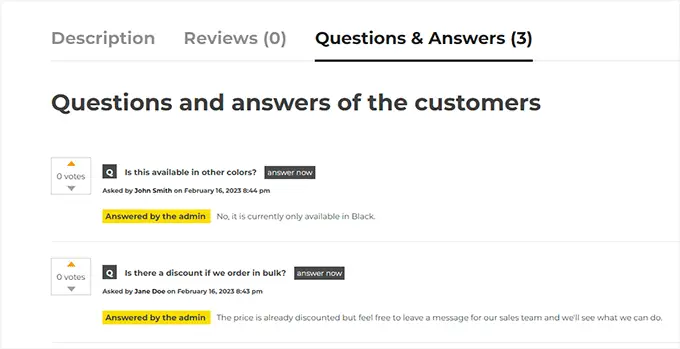
Вот так выглядел раздел вопросов и ответов о продукте в нашем демонстрационном магазине.

2. Добавление раздела вопросов и ответов по продукту с помощью бесплатного плагина
Если вы хотите использовать бесплатный плагин для добавления раздела вопросов и ответов о продукте в свой магазин WooCommerce, то этот метод для вас.
Во-первых, вам нужно установить и активировать плагин Product Questions & Answers for WooCommerce. Дополнительные инструкции см. в нашем руководстве по установке плагина WordPress.
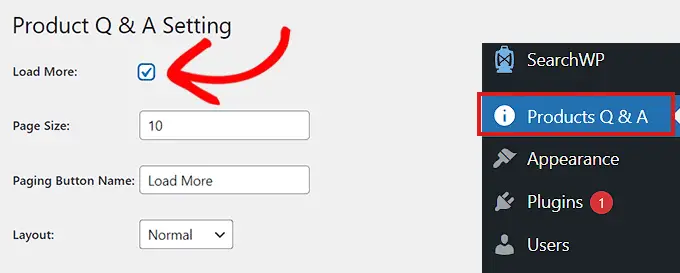
После активации щелкните меню «Вопросы и ответы по продукту» на боковой панели администратора WordPress, после чего вы перейдете на страницу «Настройки вопросов и ответов по продукту».
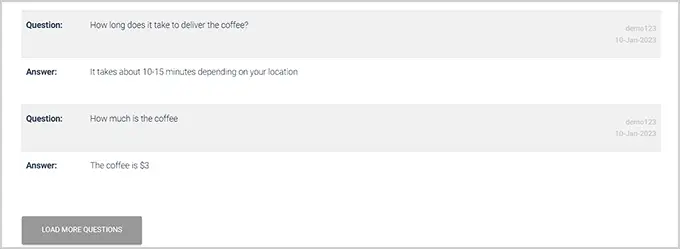
Отсюда просто установите флажок «Загрузить еще», если вы хотите добавить кнопку «Загрузить еще» в раздел вопросов и ответов о продукте.
Добавление этой кнопки позволит клиентам загружать старые вопросы и сократит время загрузки страницы, если продукт получает массу вопросов.

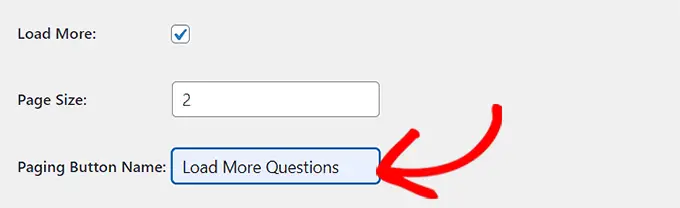
Далее необходимо выбрать размер страницы.
Это означает, что вам нужно выбрать количество вопросов по умолчанию, которые будут отображаться в разделе «Вопросы и ответы».
Все остальные вопросы будут скрыты от просмотра. Пользователи смогут получить доступ к этим вопросам после нажатия кнопки «Загрузить еще».
Вы также можете изменить текст, используемый для кнопки «Загрузить еще», на любой другой. Например, вы можете назвать это «Загрузить больше вопросов».

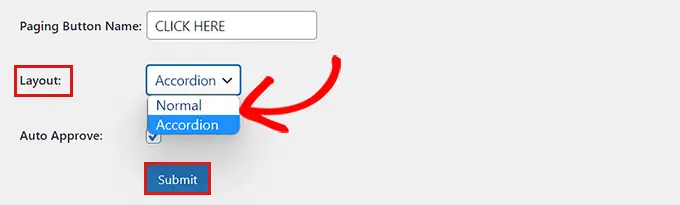
Затем вам нужно выбрать макет для раздела вопросов и ответов о вашем продукте в раскрывающемся меню рядом с параметром «Макет».
Вы можете выбрать вариант «Обычный», если хотите отображать раздел «Вопросы и ответы» в абзацах.

С другой стороны, вы также можете отобразить свои вопросы в виде аккордеонного меню. Это означает, что пользователям нужно будет нажать на вопрос, чтобы просмотреть ответ.
После завершения не забудьте нажать кнопку «Отправить» внизу, чтобы сохранить настройки.
Управление вопросами и ответами о продукте
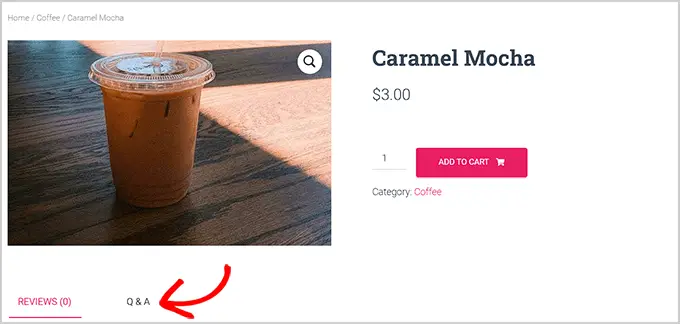
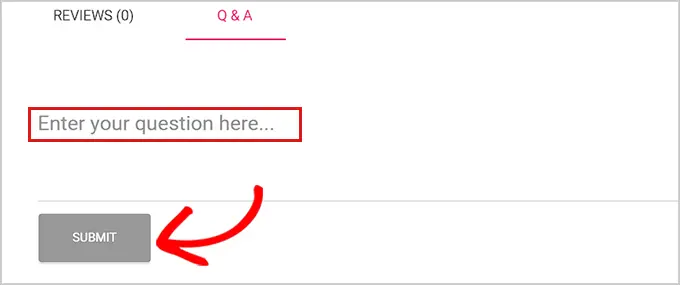
После настройки плагина просто посетите страницу любого продукта в вашем магазине. Вы заметите, что там добавлена новая вкладка «Вопросы и ответы».

При нажатии на нее откроется раздел «Вопросы и ответы», где клиенты могут задавать свои вопросы.
Вы получите уведомление по электронной почте, когда пользователь отправит вопрос.

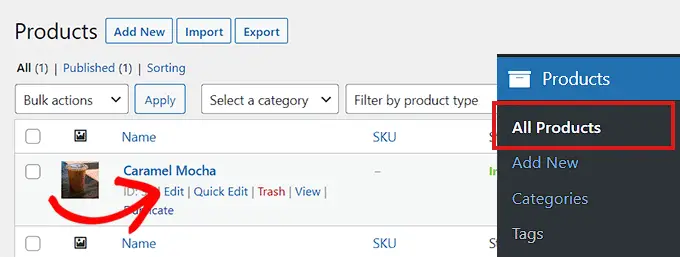
Теперь, чтобы ответить на вопросы клиентов, вам нужно перейти на страницу «Продукты» «Все продукты» в панели администратора WordPress.
Отсюда просто нажмите кнопку «Изменить» под продуктом, чтобы открыть его страницу «Редактировать продукт».

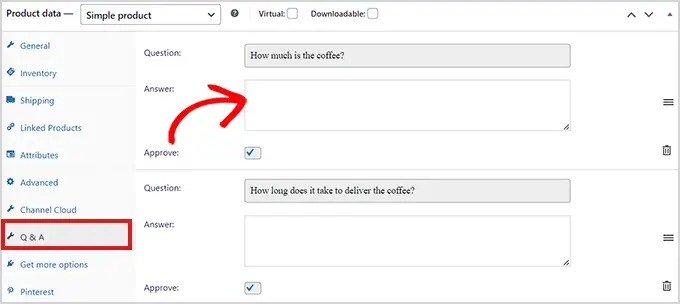
Затем вам нужно прокрутить вниз до раздела «Данные о продукте» и щелкнуть вкладку «Вопросы и ответы» в левом столбце.
Здесь будут отображаться все вопросы, отправленные на странице этого конкретного продукта.

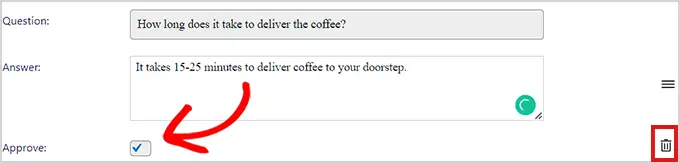
Теперь вам нужно просто ввести ответ на запрос клиента в поле «Ответ».
Если вы хотите удалить вопрос, потому что он неуместен или не имеет отношения к вашему продукту, вы также можете сделать это, щелкнув значок «Удалить» в правом углу каждого вопроса.
Вы также можете снять флажок «Подтвердить», если не хотите отображать вопрос на странице продукта.

Ответив на вопросы о продукте, перейдите в начало страницы и нажмите кнопку «Обновить», чтобы сохранить изменения.
Теперь вы можете посетить страницу продукта, чтобы увидеть раздел «Вопросы и ответы» в действии.

Мы надеемся, что эта статья помогла вам научиться добавлять вопросы и ответы о товарах в WooCommerce. Вы также можете ознакомиться с нашим лучшим выбором лучших плагинов WooCommerce для развития вашего магазина и нашим руководством для начинающих о том, как добавить веб-push-уведомление для увеличения продаж.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
