Как добавить товары в WooCommerce
Опубликовано: 2022-09-11Предположим, вы хотите узнать, как добавлять продукты в WooCommerce: добавление продуктов в WooCommerce — это простой процесс, который может выполнить любой, кто имеет базовые знания о WordPress. Первое, что вам нужно сделать, это войти на свой сайт WordPress и перейти в раздел WooCommerce . В разделе WooCommerce слева вы увидите меню с надписью «Продукты». Нажмите на это меню, чтобы развернуть его, а затем нажмите на подменю «Добавить продукт». Как только вы окажетесь на странице «Добавить продукт», вы увидите форму, которую необходимо заполнить. Форма запросит у вас название продукта, краткое описание, подробное описание и цену. Вам также нужно будет выбрать, является ли продукт физическим или цифровым продуктом. Если вы продаете физический продукт, вам нужно будет ввести информацию о доставке. Если вы продаете цифровой продукт, вы можете пропустить информацию о доставке. После заполнения формы нажмите кнопку «Опубликовать», чтобы опубликовать свой продукт. Вот и все! Вы добавили товар в WooCommerce.
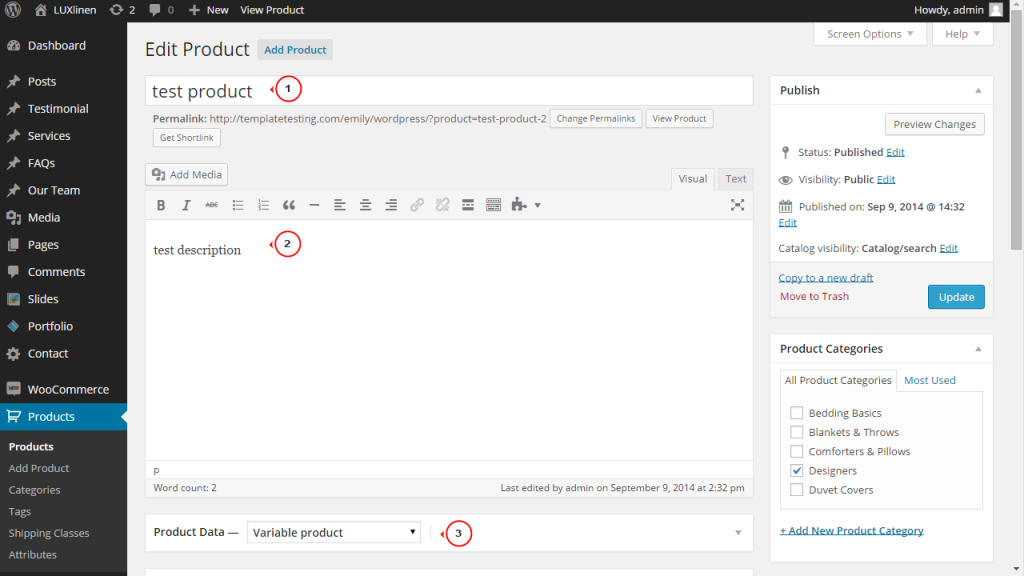
Это пошаговое руководство поможет вам добавить и настроить ваш первый продукт WooCommerce. После установки WooCommerce перейдите на страницу WooCommerce > Продукты на панели инструментов WordPress. Кнопка «Создать продукт» — это место, где вы начнете создавать свой первый продукт. В WooCommerce есть несколько типов продуктов, в зависимости от того, что вы продаете. Создать магазин прямой поставки с помощью WooCommerce очень просто. Вкладка «Инвентарь» — один из самых эффективных инструментов для управления запасами. Вкладка «Доставка» позволяет указать детали физического продукта, который будет отправлен.
Вы можете назначить SKU вручную или через плагин, если хотите. Примечание о покупке можно добавить в заказ, щелкнув вкладку «Дополнительно». Короткий рассказ с большей вероятностью будет подхвачен поисковыми системами и должен быть включен в SEO вашего магазина WooCommerce . Чтобы написать краткое описание, вы должны использовать два-три предложения. Копию можно использовать для создания новой черновой ссылки под полем публикации на правой боковой панели.
Выберите тип условия, чтобы создать собственный купон, а затем нажмите кнопку «Настройки». Клиенту будет предоставлен бесплатный продукт после завершения покупки в определенной категории. WooCommerce автоматически добавит бесплатные продукты в корзину после того, как клиент выберет продукт и заплатит купоном.
Как добавить больше товаров на страницу в Woocommerce?
 Кредит: Шаблонный монстр
Кредит: Шаблонный монстрЧтобы добавить больше продуктов на страницу в WooCommerce, вам нужно сначала войти в панель инструментов WordPress. Оттуда вы наведете курсор на вкладку «WooCommerce» в левом меню и выберите «Добавить новый продукт» в раскрывающемся меню. На следующей странице вы введете название вашего продукта, описание и цену. После того, как вы заполните все необходимые поля, вы нажмете кнопку «Опубликовать», чтобы ваш продукт появился на вашем веб-сайте.
В типичной установке WooCommerce может быть трудно понять, что влечет за собой процесс. Вы сможете выполнить эту задачу в два этапа с помощью плагина лайтбокса продукта WooCommerce Quickview. Затем этот товар можно добавить в вашу корзину, и покупатели могут даже прокручивать другие ваши продукты с помощью стрелок лайтбокса. Второй шаг — добавить шорткод Quickview. Третий шаг — вставить ваш продукт WooCommerce на страницу. Чтобы добавить конкретный продукт, можно предпринять следующие шаги. Теперь вы сможете увидеть содержимое вашего продукта, если у вас включена кнопка быстрого просмотра.
Добавление нового типа продукта в Woocommerce
Если вы хотите добавить новый тип продукта, перейдите в раздел «Типы продуктов» в области администрирования WooCommerce и нажмите ссылку «Добавить тип продукта». После этого вы можете выбрать тип продукта, который хотите добавить, заполнить необходимую информацию и нажать кнопку «Добавить продукт».
Как добавить Woocommerce в WordPress
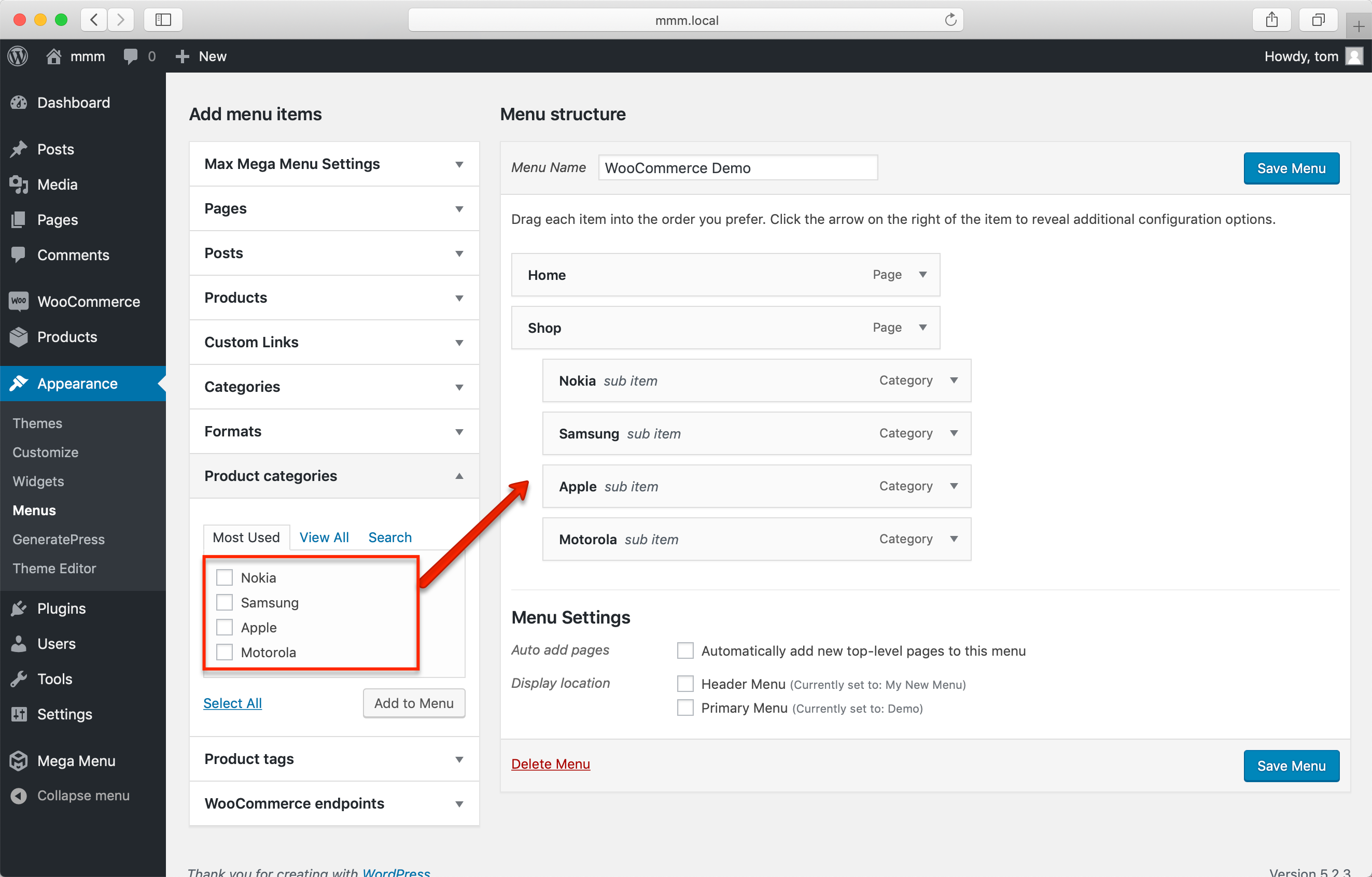
 Кредит: www.megamenu.com
Кредит: www.megamenu.comДобавление WooCommerce на ваш сайт WordPress — отличный способ улучшить возможности электронной коммерции вашего сайта. WooCommerce — популярный плагин электронной коммерции, который позволяет продавать товары и услуги в Интернете. Если вы хотите добавить WooCommerce на свой сайт WordPress, вам нужно сделать несколько вещей. Во-первых, вам нужно установить плагин WooCommerce. После установки плагина его необходимо активировать. После активации плагина вам необходимо настроить параметры WooCommerce . После завершения настроек WooCommerce вы будете готовы начать продавать товары и услуги на своем сайте WordPress.
Плагин WooCommerce, также известный как WordPress, представляет собой отдельную часть программного обеспечения. Он прост в использовании, обеспечивает большую поддержку и чрезвычайно популярен. В этой статье я расскажу вам, как установить WooCommerce на ваш сайт WordPress. Кроме того, я расскажу, какие дополнительные плагины вы можете использовать для оптимизации вашего магазина. В Канаде и США вы можете использовать WooCommerce JetPack, чтобы узнать тарифы на доставку в реальном времени. Он может не включать в себя все, что вам нужно для вашего сайта, но есть бесплатный уровень. После того, как вы выбрали MailChimp в качестве платформы для почтового маркетинга, мастер поможет вам настроить плагин.
Для добавления электронной книги на ваш сайт WooCommerce необходимо добавить название, описание, цену и тип файла. Крайне важно дважды проверить, является ли ваша книга одновременно виртуальной и загружаемой. В разделе Изображение продукта вы можете выбрать изображение, которое хотите использовать. В вашем магазине WooCommerce может потребоваться использовать существующее изображение или новое, в зависимости от выбранного вами типа изображения. В разделе «Срок действия книги» вы можете указать, сколько раз пользователь может загрузить вашу книгу. Цель этого метода — запретить другим пользователям делиться ссылкой для скачивания (и вашей книгой). Также необходимо краткое описание вашего продукта.
С помощью мастера WooCommerce настройка магазина для приведенного выше изображения заняла всего 30 минут. Используя интеллектуальные предложения, вы можете предложить своим клиентам другие продукты. Если вы предложите им свою первую электронную книгу со скидкой, они купят вашу вторую. Допустимо удержание максимальной суммы выручки от вашей продукции.
Как добавить товары в WordPress без Woocommerce
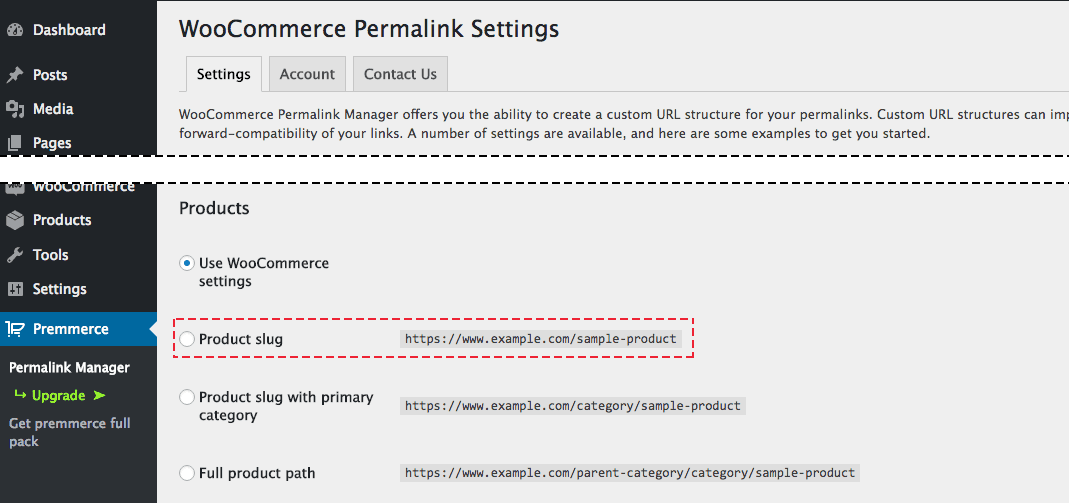
 1 кредит
1 кредитДобавление товаров в WordPress без WooCommerce возможно, но не рекомендуется. WooCommerce — это плагин, специально разработанный для превращения сайта WordPress в интернет-магазин. Он включает в себя такие функции, как страницы продуктов, корзины покупок, обработка платежей и многое другое. Хотя можно добавлять продукты на сайт WordPress без WooCommerce, это не так удобно для пользователя и может не предоставлять все функции, необходимые для вашего магазина.
WooCommerce — это бесплатное решение для коммерции с открытым исходным кодом, построенное на базе WordPress. Даже если вы устанавливаете плагин на веб-сайте, отличном от WordPress, вы все равно должны использовать учетную запись WordPress для управления своим магазином электронной коммерции. Если ваш магазин в основном продает цифровые товары, WooCommerce, вероятно, лучший вариант. Платформа WooCommerce позволяет малому и среднему бизнесу создавать и продавать интернет-магазины, отвечающие их конкретным потребностям. Процесс создания продукта аналогичен процессу создания поста или страницы в WordPress, с несколькими дополнительными полями для цен, изображений и другой информации. Узнайте, как начать добавлять продукты, используя наши пошаговые инструкции.
Могу ли я использовать WordPress без Woocommerce?
В этом посте должна отображаться активность. Плагин WooCommerce — это плагин WordPress, поэтому его нельзя запустить без CMS.
Как добавить товары на страницу WordPress
Добавление продуктов в WordPress — довольно простой процесс. Во-первых, вам нужно создать новую страницу или публикацию для вашего продукта. Для этого просто нажмите ссылку «Добавить новую» в меню «Страницы» или «Сообщения» на панели управления WordPress. Затем вам нужно будет ввести заголовок для страницы вашего продукта и добавить некоторый контент. В редакторе контента вы можете добавлять текст, изображения, видео и многое другое. Если вы удовлетворены страницей продукта, прокрутите вниз до поля настроек «Продукт» и выберите параметр «Добавить продукт». Теперь вам нужно ввести некоторую основную информацию о вашем продукте, такую как название, цена и описание. Вы также можете установить избранное изображение для своего продукта, которое будет отображаться на странице продукта. Наконец, нажмите кнопку «Опубликовать», чтобы опубликовать страницу продукта.
Легко добавляйте товары в любую публикацию или страницу в WooCommerce. Плагины Product Table позволяют отображать продукты в виде таблицы или списка, позволяя пользователям добавлять их в свою корзину и покидать публикацию или страницу. Ниже приведены шаги, которые мы предпримем, чтобы создать таблицу продуктов, в которой будут отображаться продукты в любом сообщении или странице. Чтобы сохранить изменения после создания таблицы, нажмите кнопку «Сохранить изменения» в правом верхнем углу экрана. Нам понадобится шорткод таблицы, чтобы добавить ее к любому сообщению или странице. Вы можете скопировать шорткод, перейдя в общие настройки плагина. Используя этот шорткод, вы можете отобразить таблицу в любом посте или на странице вашего магазина.
Прежде чем мы сможем вставить шорткод, мы должны сначала включить блок шорткода. Блок будет добавлен, как только я закончу первый абзац. Перейдя к сообщению и проверив новые таблицы продуктов, вы сможете увидеть, были ли они добавлены. Теперь пользователи могут добавлять любые товары в корзину, не выходя из сообщения в блоге. Используйте редактор блоков WordPress, чтобы добавлять продукты на любую страницу или запись. Для этого нам не нужны какие-либо плагины, потому что редактор блоков является самой последней и готовящейся к выпуску версией WordPress. Если вы используете более старую версию WordPress, классический редактор можно изменить перед установкой плагина Gutenberg.
Вы можете добавлять продукты на свою страницу или публиковать в своем магазине WooCommerce, используя «Продукты по категориям». Раздел продуктов в строке поиска содержит все блоки, относящиеся к конкретному продукту. После того, как вы выбрали категорию, нажмите кнопку «Готово», чтобы добавить в нее продукты. Нажав на кнопку «Обновить» в правом верхнем углу экрана, вы можете обновить страницу.

Как добавить массовые продукты в Woocommerce
Чтобы добавить массовые продукты в WooCommerce, выберите «Продукты» > «Добавить новый». Выберите количество продуктов, которые вы хотите добавить, в раскрывающемся списке «Массовые действия», затем нажмите «Применить». Введите сведения о продукте в появившихся полях, затем нажмите «Опубликовать».
WooCommerce — лучший вариант для интернет-магазинов на основе WordPress из-за простоты использования. С добавлением функции импорта файлов CSV в 2017 году пользователи WooCommerce теперь могут импортировать несколько продуктов. В этой статье вы узнаете, как импортировать продукты WooCommerce на свой сайт, а также познакомитесь с некоторыми автономными плагинами, которые могут делать то же самое. Это импорт-экспорт продукта из плагина Product Import Export for WooCommerce, который WebToffee импортирует и экспортирует в WooCommerce. Бесплатная версия плагина и стандартный импортер WooCommerce практически идентичны. Расширенные функции этого плагина, скорее всего, потребуют обновления до премиум-версии плагина. По мере роста вашего магазина у вас, скорее всего, возникнут проблемы с его обслуживанием.
Импорт продуктов имеет свои особенности. Импорт мог быть прерван, что могло вызвать некоторые проблемы. По-видимому, это связано с низким временем ожидания сервера, особенно для хостов более низкого уровня.
Woocommerce Добавить продукт программно
Чтобы программно добавить продукт в WooCommerce, вам нужно создать новый объект продукта, а затем использовать метод WC_Product::create(), чтобы вставить его в базу данных. Это можно сделать с помощью следующего кода:
$продукт = новый WC_Product();
$product->set_name('Мой продукт');
$продукт->set_price(10);
$продукт->создать();
Это добавит новый продукт в WooCommerce с именем «Мой продукт» и ценой 10.
Продукт — это то, что продается в Интернете как физический товар или как цифровой товар. WooCommerce предоставляет четыре типа продуктов: простые, переменные, сгруппированные и внешние/аффилированные. Возможность загрузки или виртуализации продуктов означает невозможность выполнения функций доставки. Продукт отличается от постов в блоге сайта WordPress и других страниц тем, что он имеет специальные функции. Помимо полей загрузки, вы можете прикрепить загруженный файл к загружаемому продукту, перейдя на страницу настроек продукта. Нет лучшего способа доставки файлов любого типа, чем этот. В этом руководстве мы рассмотрим каждый метод шаг за шагом.
Возможность программного создания нескольких продуктов в массиве позволяет создавать любое количество продуктов по вашему желанию. Например, следующий скрипт добавит три продукта: Если вам удобно использовать метод update_post_meta(), вы можете легко добавлять продукты WooCommerce программно. Чтобы добавить избранное изображение к продукту, вы должны сначала загрузить его в свою медиатеку. Также можно массово загружать изображения в библиотеку и вводить их идентификаторы в свою функцию. Метаимя Thumbnail_id также можно получить из базы данных, выбрав все идентификаторы изображений. Панель администратора WooCommerce позволяет загружать товары различными способами. У каждого метода есть свои плюсы и минусы, и в зависимости от ситуации он может быть удобным или неудобным.
С их помощью вы сможете добавлять товары в свой интернет-магазин. В этом уроке мы рассмотрим, как добавлять товары из панели администратора. Метабоксы можно найти в редакторе контента. Когда вы создаете учетную запись WooCommerce , у вас есть возможность выбрать их. Очень важно учитывать конфигурацию вашего веб-сайта, а также плагин, который вы установили. Опция «редактировать» позволяет вам изменить или открыть любое мета-окно вкладки. Связанные продукты могут отображаться вместе с сопутствующими продуктами через Связанные продукты.
Существует два варианта создания сопутствующих товаров: допродажи и перекрестные продажи. Вкладка связанных продуктов в метабоксе с данными о продукте содержит несколько настроек. Если вы хотите скрыть сопутствующие товары в WooCommerce, прочитайте наше руководство, чтобы сделать это. Если у вас его еще нет, вы можете создать новый документ CSV или отредактировать существующий в соответствии с требуемым форматом после создания файла примера. Теперь загрузите файл .csv, который вы можете открыть в своем любимом редакторе документов. Панель инструментов WooCommerce также позволяет вам добавлять продукты оптом. Если у вас большое количество продуктов, вы можете отсортировать их по категориям, типам продуктов или уровням запасов. Вы также можете вручную проверить каждый продукт, выбрав его отдельно, так как у вас может быть не так много доступных фильтров. Нажав на каждую информацию о продукте, вы можете изменить цену, статус, комментарии, видимость и другие сведения о них в одном месте.
Как программно добавить продукт в Woocommerce?
Переменные товары можно создать в WooCommerce программно, изменив второй параметр функции wp_set_object_terms(): $post_id, 'variable', 'product_type'.
Как добавить товар в корзину программно WordPress?
Функцию WC()->cart->add_to_cart() можно использовать для добавления товара в корзину, но cart_item_data в хуке ниже должен быть настроен с дополнительными данными опции товара. Этот метод можно использовать для «woocommerce_add_cart_item_data», «cart_item_data», «product_id», «variation_id» и «количество» соответственно.
Могу ли я массово загружать продукты в Woocommerce?
С плагином Product Import Export для WooCommerce вы можете загружать все продукты и типы продуктов (простые, переменные, сгруппированные и внешние) за считанные минуты. Большинство людей предпочитают хранить электронную таблицу, файл CSV или файл XML в качестве резервной копии данных о продукте.
Страница продукта Woocommerce
Страница продукта WooCommerce — это страница на веб-сайте, на которой отображается информация о продукте, доступном для покупки. Эта страница обычно включает название продукта, цену, описание и изображение.
Страница продукта WooCommerce — очень важный раздел вашего веб-сайта электронной коммерции. Улучшите коэффициент конверсии, уменьшите количество жалоб и увеличьте среднюю стоимость заказа, если ваша страница продукта правильно оформлена. В зависимости от того, что вы хотите делать со страницами продуктов, существует несколько вариантов их настройки. Шаблоны продуктов WooCommerce можно редактировать вручную, если вы умеете программировать. Настройщик темы WordPress можно использовать для создания собственного CSS для вашей темы. Если вы используете Chrome, перейдите в раздел «Просмотр», чтобы узнать, что еще там присутствует. Следующие шаги используются для создания страниц продуктов в WooCommerce: Хуки WooCommerce можно использовать для вставки или удаления элементов из шаблона.
Чтобы добавить или удалить элемент с хуками, вам нужно создать дочернюю тему и добавить код в functions. Параметры, используемые для указания приоритета каждого элемента в этих функциях, основаны на параметрах. Удаляя одни элементы и добавляя другие, вы можете увеличить количество элементов, которые появляются в том порядке, в котором они должны появляться. Конструктор страниц, который вы используете, должен иметь определенный блок/элемент/раздел WooCommerce для вашей страницы. Elementor, например, имеет предварительно разработанные страницы продуктов, которые вы можете настроить по мере необходимости. В зависимости от выбранного вами конструктора страниц вам, скорее всего, придется настраивать страницы продуктов самостоятельно. Некоторые учебные пособия для самых популярных конструкторов страниц перечислены ниже.
Страницы продуктов WooCommerce предназначены только для статических изображений; видео нельзя загрузить. Встраивание видео с YouTube, Vimeo, Dailymotion, Metacafe и Facebook теперь возможно с расширением Product Video. Вы можете отображать рекомендации продуктов Netflix или Amazon на страницах своих продуктов с помощью расширения «Механизм рекомендаций».
Шорткод продукта Woocommerce
Шорткод продукта WooCommerce — отличный способ добавить товары в ваш магазин WooCommerce. Это позволяет вам легко добавлять продукты на свои страницы и публикации и настраивать их по своему вкусу. Шорткод очень универсален и может использоваться по-разному. Вы можете использовать его для отображения одного продукта или группы продуктов. Вы также можете использовать его для отображения изображения, цены и описания продукта. Шорткод продукта WooCommerce — отличный способ добавить товары в ваш магазин WooCommerce.
Шорткоды продуктов — один из самых эффективных и мощных способов настроить ваш магазин WooCommerce. Стратегическое их использование позволит вам предоставлять своим клиентам лучшие продукты и увеличивать продажи. Шорткод можно использовать для того, чтобы вся страница выглядела как касса, для отображения списка продуктов или для отображения видео и аудио. Возможно, вы захотите иметь возможность отображать продукты из определенных категорий на разных страницах вашего магазина WooCommerce. Если вы хотите продемонстрировать новый продукт или линейку продуктов, вы можете сделать это, отобразив его в виде категории. Вы можете использовать эти коды для отображения продуктов на основе их атрибутов в описаниях продуктов. Если на вашем сайте проходит огромная распродажа, вы можете выделить самые популярные товары.
Вы можете сделать это с помощью шорткода, а WooCommerce сделает все остальное за вас. Помимо использования шорткодов, вы можете использовать один продукт для отображения на странице или в записи блога. WooCommerce Quickview позволяет легко найти любой товар в каталоге без перезагрузки страницы. Если вы включите идентификатор продукта в этот шорткод, ваши новые продукты будут перечислены в порядке убывания. Область «ограничение» шорткода сообщит WooCommerce, сколько сопутствующих товаров вы хотите отобразить. Идентификаторы продуктов можно найти в столбце «id=». Наведя курсор на продукт, вы можете увидеть его продукты. Поскольку шорткод страницы отображает всю страницу «Моя учетная запись», вам не нужно ничего кодировать. Этот шорткод можно использовать в сочетании с нашим учебным пособием по шорткоду «Моя учетная запись».
Как использовать шорткод продукта Woocommerce для улучшения ваших сообщений и страниц
В этой статье мы рассмотрим, как добавить шорткод продукта WooCommerce к сообщениям и страницам. В результате прочтения этой статьи вы сможете: Создать шорткод для своих сообщений и страниц для использования с WooCommerce.
Шорткод продукта WooCommerce можно использовать, чтобы сделать список товаров более привлекательным.
