Как добавить RTL CSS в вашу тему WordPress
Опубликовано: 2022-03-11Если вы хотите добавить RTL CSS в свою тему WordPress, есть несколько способов сделать это. Самый распространенный способ — добавить строку кода в файл functions.php.
Вы также можете добавить RTL CSS в свою тему WordPress, создав отдельную таблицу стилей и поместив ее в очередь в файле functions.php.
Если вы используете тему WordPress, которая не поддерживает языки RTL, вы все равно можете добавить к ней RTL CSS с помощью плагина WordPress RTL Tester.
После того, как вы добавили RTL CSS в свою тему WordPress, вы можете протестировать его, щелкнув правой кнопкой мыши на своем веб-сайте и выбрав «Проверить элемент». Затем перейдите на вкладку «Консоль» и введите «document.dir». Если ваш веб-сайт отображается в режиме RTL, вы должны увидеть «rtl» рядом со свойством «document.dir».
Как добавить соответствующие CSR в тему WordPress? Содержимое темы можно включить для содержимого RTL как для языка, так и для темы. Когда направление правостороннее, на это указывает знак RTL. Все атрибуты горизонтального позиционирования всех моих элементов CSS были полностью переработаны в моем отдельном документе стилей CSS, rtl. Некоторые языки с написанием справа налево, найденные в RTL, включают персидский, арабский, иврит и урду. Большинство премиальных тем WordPress включают поддержку RTL, поэтому вам не нужно проверять, включена ли она.
Свойство CSS direction координирует направление текста, столбцов таблицы и горизонтального переполнения в функции CSS. Rtl относится к языкам, написанным слева направо (например, иврит или арабский), а ltr относится к языкам, написанным слева направо (например, английскому или большинству других языков).
Как включить RTL Css в WordPress?
 Кредит: createandcode.com
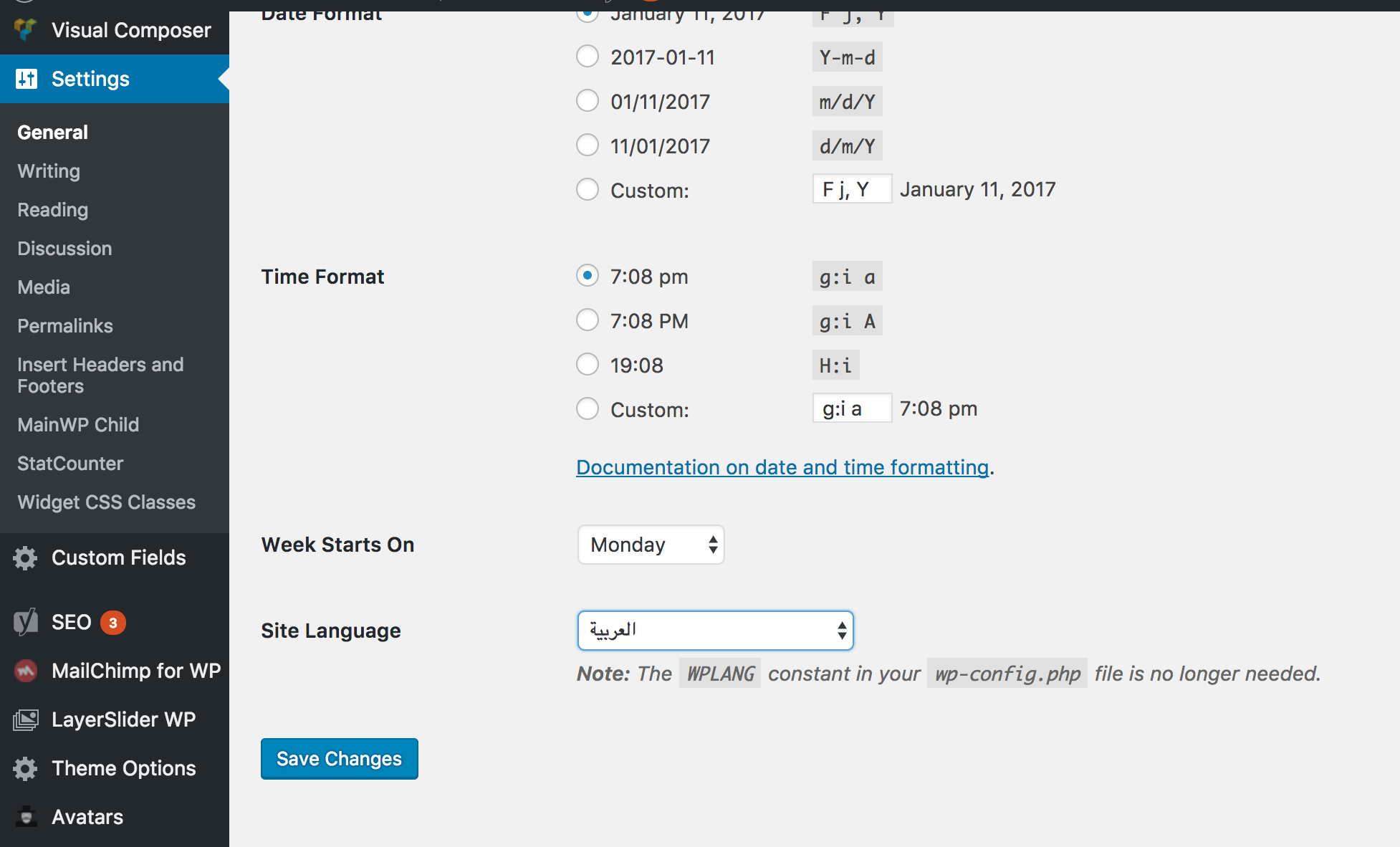
Кредит: createandcode.comПерейдите в меню «Плагины». Вы можете получить плагин репозитория WordPress.org, добавив новый плагин и выполнив поиск «RTL Tester». Когда вы нажимаете «Переключиться на RTL» в пользовательском интерфейсе WordPress, он переключается в режим RTL. Когда вы посмотрите на интерфейс вашего веб-сайта, вы должны заметить, что теперь он отображается в левом углу.
Выполнив следующие действия, вы сможете включить режим письма справа налево (RTL) на своем сайте WordPress. Этот режим позволяет писать контент на языках, отличных от персидского, арабского, иврита, урду и других языков сценариев. Чтобы протестировать RTL, вы можете использовать плагин RTL Tester прямо с панели инструментов WP. Добавьте следующий код в файл WP-config.php, чтобы активировать RTL навсегда.
Добавление поддержки RTL в вашу тему WordPress
Чтобы начать использовать поддержку RTL, вы должны сначала создать тему WordPress. Все, что требуется, — это файл style-rtl.html и соответствующие директивы.
Что такое файл Rtl Css в WordPress?
Файл RTL CSS — это таблица стилей, которая используется для оформления сайта WordPress, когда контент написан на языке с письмом справа налево (RTL). Языки с письмом справа налево пишутся справа налево, а не слева направо, как в английском. Это означает, что CSS необходимо адаптировать, чтобы содержимое отображалось правильно при просмотре на языке с письмом справа налево. Файл RTL CSS можно использовать для изменения выравнивания содержимого, порядка боковой панели и других элементов на странице.
Есть ли функция RTL в WordPress?
В WordPress нет встроенной функции для проверки того, является ли строка RTL. Однако вы можете легко написать свою собственную функцию, чтобы проверить, является ли строка RTL.
Веб-дизайн для навигации справа налево — это не только замена элементов интерфейса, но и учет макета страницы и структуры контента. При разработке веб-сайта или веб-приложения очень важно учитывать, как разные области взаимодействуют друг с другом и как макет влияет на взаимодействие.
Например, если на странице размещена форма, очень важно спроектировать ее так, чтобы пользователи могли заполнять форму со всех сторон одновременно. Кроме того, убедитесь, что весь контент на странице отображается справа налево, независимо от того, где на странице находится курсор.
Следуя этим советам, дизайнеры могут создать удобный макет, который будет работать для всех пользователей в Интернете, справа налево.

Что такое RTL в теме?
В информатике справа налево или крайнее правое производное — это стратегия синтаксического анализа, при которой начальный нетерминал строки заменяется самым правым производным этой строки. Этот подход часто используется в анализаторах рекурсивного спуска.
Язык RTL (справа налево), как и английский язык, пишется слева направо. Используя тему WordPress, совместимую с RTL, вы можете преобразовать весь свой веб-сайт в формат RTL. Если вы используете WordPress, вы сможете создать RTL-совместимый веб-сайт намного быстрее, чем если бы вы создавали его с нуля. Большинство бесплатных (и премиальных) тем, как бесплатных, так и премиальных, поддерживают языки с письмом справа налево. Есть несколько способов определить, поддерживает ли тема RTL. Если вы выберете тему, совместимую с RTL, вы можете быть уверены, что ваш веб-сайт WordPress соответствует ожиданиям ваших клиентов. Если выбранная вами тема поддерживает RTL, WordPress создаст таблицу стилей, которая сделает ваш сайт RTL. Вы сможете изменить внешний вид всего вашего веб-сайта, включая панель администратора. Такой плагин, как RTL Tester, можно использовать для проверки ваших тем и плагинов на совместимость с RTL.
Атрибут Dir — это простой, но мощный инструмент, который позволяет быстро и легко создать визуальное представление проекта цифровой схемы. Добавив атрибут dir к верхнему элементу, вы можете легко увидеть поток данных между регистрами и то, как выполняются их логические операции.
Вы можете использовать это простое дополнение, чтобы сделать свой дизайн более эффективным и простым в использовании. Если вы добавите элемент dir в свой дизайн, ваш CSS останется согласованным во всех браузерах, когда страница отображается в любом направлении. В результате ваш дизайн будет более разборчивым и с ним будет легче работать.
Вы можете быстро и легко визуализировать свою цифровую схему, используя dir. Когда вы добавляете атрибут dir к верхнему элементу, вы можете увидеть поток данных между регистрами и логические операции, которые можно выполнять над ними. Вы можете использовать это простое дополнение, чтобы повысить эффективность вашего дизайна и упростить его выполнение.
Css RTL Арабский
CSS RTL — это правило CSS, позволяющее легко создавать страницы с направлением текста справа налево. Это особенно полезно для создания страниц на таких языках, как арабский, иврит и персидский.
Настройка страницы справа налево
Реализовать страницу с письмом справа налево (RTL) просто, вставив атрибут dir=rtl в тег html.
Как сделать сайт WordPress RTL
На этот вопрос нет универсального ответа, так как необходимые шаги будут различаться в зависимости от конкретной темы WordPress и используемых вами плагинов. Однако, как правило, вам потребуется отредактировать таблицу стилей CSS вашей темы, чтобы добавить соответствующие правила для отображения текста справа налево, а затем настроить параметры WordPress для использования языка с письмом справа налево.
Арабский, иврит, фарси, урду и другие языки относятся к числу языков, написанных в порядке справа налево. Если вы используете WordPress или темы WordPress, поддерживающие RTL, вы можете легко переключить свой сайт на RTL. Только после того, как вы изменили язык RTL, вам нужно будет внести какие-либо изменения в установку WordPress.
