Как добавить масштабируемую векторную графику на ваш сайт WordPress
Опубликовано: 2023-01-16Если вы хотите добавить масштабируемую векторную графику (SVG) на свой сайт WordPress, есть несколько способов, которые вы можете использовать. В общем, вы можете использовать встроенную медиатеку для загрузки ваших файлов SVG или использовать плагин, такой как Safe SVG , для управления ими и их загрузки. Когда у вас есть готовые файлы SVG, есть несколько способов добавить их на ваш сайт WordPress. Вы можете использовать встроенные функции изображений WordPress, чтобы добавить их в свои сообщения и страницы, или вы можете использовать плагин, такой как WP Shape, чтобы добавить их в заголовок, нижний колонтитул или боковую панель вашего сайта. Если вам нужен больший контроль над тем, как отображаются ваши файлы SVG, вы можете использовать плагин, такой как поддержка SVG, чтобы добавить шорткоды, которые позволяют вам контролировать размер, цвет и другие аспекты ваших файлов SVG. Независимо от того, как вы решите добавить SVG на свой сайт WordPress, убедитесь, что вы используете надежный источник для своих файлов. С небольшим планированием вы можете легко добавить масштабируемую векторную графику на свой сайт WordPress.
(Scalable Vector Graphics) — формат изображения на основе XML, используемый для отображения графики в Интернете и в приложениях. Файл SVG — это файл XML, в котором указаны формы и цвета, используемые в изображении. Когда дело доходит до производительности, SVG обычно намного меньше, чем их аналоги. В результате было создано множество иконочных шрифтов, которые будут обсуждаться позже. Когда дело доходит до XML, традиционный метод очень неэффективен для сложной графики, потому что он очень длинный и утомительный. Вы можете использовать векторное программное обеспечение для создания графики, которую впоследствии можно экспортировать в виде готовых файлов SVG. Adobe Illustrator и Inkscape — две известные программы для редактирования векторной графики, а также Affinity Designer и Illustrator.
Добавление файлов SVG к вашим сообщениям и страницам с традиционным тегом изображения придаст им форму. Также могут потребоваться пользовательские стили, анимационные эффекты и ограничения. Есть ряд известных плагинов, которые вы можете использовать для выполнения всего этого. Несколько самых популярных плагинов для включения SVG в WordPress перечислены ниже. Этот плагин, который используется в качестве виджета, позволяет отображать значки социальных сетей в формате SVG. Вы можете добавлять файлы svega, а также генерировать шорткоды, используя функцию «Добавить полную поддержку SVG» . Кроме того, вам не нужно воссоздавать каждое изображение на дисплеях Retina, если вы установите максимальную ширину не менее 200%.
SLATE — это плагин, который позволяет добавлять на ваш сайт собственные эффекты свеги. Вы можете использовать этот плагин, чтобы создать сильный имидж бренда, выделить виджеты CTA или выделить определенные элементы таким образом, чтобы они выделялись. Вы можете использовать цветовой спектр, различные формы и т. д. с помощью SVG.
Как включить Svg в WordPress без плагинов?

Чтобы включить SVG в WordPress без плагинов, вам нужно добавить следующий код в файл functions.php вашей темы: add_filter( 'wp_check_filetype_and_ext', function($data, $file, $filename, $mimes) { global $wp_version; if ( $wp_version! == '4.7.1') { return $data;} $filetype = wp_check_filetype($filename, $mimes); return ['ext' => $filetype['ext'], 'type' => $ тип_файла['тип'], 'правильное_имя_файла' => $data['правильное_имя_файла'] ]; }, 10, 4 ); function fix_svg () { add_filter( 'image_size_names_choose', function( $sizes ) { return array_merge( $sizes, [ 'миниатюра' => __('Миниатюра'), 'средний' => __('Средний'), 'большой ' => __('Большой'), 'полный' => __('Полный размер'), ]); } ); } add_action('after_setup_theme', 'fix_svg');
Среди дизайнеров веб-сайтов популярный формат изображений для добавления векторных изображений с использованием типа изображения, называемого SVG (масштабируемая векторная графика). Невозможно загрузить файлы SVG из WordPress, используя метод загрузки, предоставленный сайтом. Добавив плагин на свой сайт WordPress, вы можете включить поддержку. Хотя можно включить загрузку SVG с помощью ручных методов, плагин не требуется. Любой поврежденный файл sva может быть загружен и использован для взлома вашего сайта. Угрозы безопасности этого типа можно избежать, используя несколько плагинов безопасности для WordPress. Как вы можете загрузить изображение sva на WordPress?
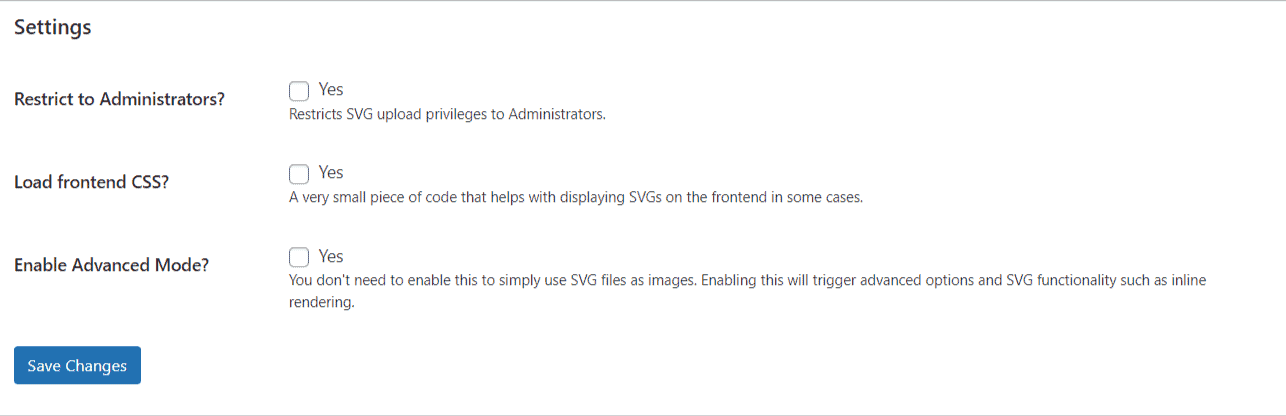
Способ 1. Используйте плагин поддержки SVG, чтобы добавить SVG в WordPress. Вы можете загружать и дезинфицировать файлы SVG, используя Безопасную загрузку. Если вам не нужны гостевые посты, лучше всего подойдет плагин Safe SVG . Вы также можете использовать плагин для управления кодом, например Code Snippets, если хотите добавить PHP-код на свой сайт WordPress. Пожалуйста, дайте нам знать, если у вас есть какие-либо вопросы по этому поводу, чтобы мы могли ответить на них в разделе комментариев. Если вы будете следовать этому курсу, вы научитесь уверенно загружать SVG в WordPress.

Доступно так много бесплатных и платных плагинов SVG, что может быть сложно выбрать тот, который подходит именно вам. Нам посчастливилось получить отзывы как от наших собственных исследований, так и от пользователей, чтобы предоставить вам список лучших плагинов jQuery SVG, доступных сегодня. Я рекомендую использовать бесплатный плагин Raphael-Vector Graphics для создания векторной графики. Он получил много внимания за простоту использования, а также за его функциональность и возможности. Плагин панорамирования и масштабирования SVG с сенсорным управлением упрощает панорамирование и масштабирование изображений SVG пальцами, что делает их подходящими для сенсорных устройств. Когда вы используете встроенный JQuery, вы можете вставлять HTML-код с изображениями непосредственно из плагина. Вы можете создавать и редактировать изображения с помощью iSVG, мощного и универсального плагина, который можно запустить в веб-браузере. Плагин анимации пути SVG позволяет легко анимировать пути в ваших файлах .VSP. Наконец, если вам нужен платный плагин, который включает редактор пути SVG, мы рекомендуем использовать плагин. Цена плагина делает его отличным выбором для тех, кто обладает широким спектром продвинутых навыков работы с SVG.
5 способов добавить изображения Svg в ваши сообщения WordPress
Существует множество способов создания блогов с помощью WordPress, но загрузка изображений sva может быть затруднена. Есть несколько способов добавить файлы SVG в ваши сообщения WordPress. После того, как вы загрузили файл SVG, вы можете добавить блок изображения в редактор сообщений. HTML-страницы HTML также могут быть встроены с элементами SVG. Если ваше изображение SVG не отображается в Google Chrome, вам может потребоваться изменить значение в исходном коде SVG , чтобы включить атрибут с правильным значением.
Как мне встроить файл Svg на мой сайт?

Просто укажите URL-адрес встраивания в атрибуте src, как обычно для элемента img>. Если у вас нет собственного соотношения сторон, необходимо использовать атрибут высоты или ширины. Если вы еще этого не сделали, перейдите на HTML-страницу для просмотра изображений.
Нужен ли нам тег «object» с последними обновлениями браузера и технологий? Каковы плюсы и минусы наличия учетной записи Quora? Помечайте и встраивайте шрифты с помощью функции Nano. Если возможно, используйте статическое сжатие и сжатие с Brotli для сжатия вашего SVG. Из-за увеличения количества изображений на наших веб-сайтах мы можем столкнуться с проблемами отображения. В результате, если мы используем встраивание, поисковые системы смогут отображать наши изображения на своих сайтах. Тег HTML — наиболее эффективный способ встраивания SVG в HTML.
Если вам нужна интерактивность в файлах изображений, вы можете использовать тег «не может быть интерактивным». Если ваши изображения не кэшированы, использование тега «Fall Back» приведет к двойной загрузке. Поскольку SVG по сути является DOM, вы можете легко управлять зависимостями, используя внешние CSS, шрифты и скрипты. Поскольку идентификаторы и классы по-прежнему инкапсулированы в файле, хранить изображения SVG с помощью тегов объектов несложно. Для реализации встроенного внедрения все идентификаторы и классы должны быть уникальными. Только если динамические изменения требуются в результате взаимодействия пользователя с вашим SVG, это исключение из этого правила. В большинстве случаев мы рекомендуем использовать встроенный SVG , за исключением предварительной загрузки страниц. Iframe может быть сложно поддерживать, он не индексируется поисковыми системами и бесполезен для SEO.
Вы можете вставлять элементы SVG в свои HTML-страницы различными способами. Вы можете перетащить файл SVG, а затем выбрать файл из белой области. Необходимо нажать кнопку Конвертировать после того, как вы выбрали метод конвертации. После завершения преобразования SVG в HTML вы сможете загрузить файл HTML.
Вы можете использовать SVG для отображения своей работы в более удобном формате, если встроите его на свои страницы. Вы можете легко создать загружаемый документ, преобразовав файл .sva в HTML.
Почему Svg — лучший выбор для логотипов и иконок
Использование SVG для создания логотипов, значков и другой плоской графики лучше всего подходит для простых цветов и форм. Кроме того, хотя большинство современных браузеров поддерживают SVG, старые версии могут не поддерживать. Если это произойдет, многие люди, которые все еще используют веб-сайт, сочтут его неработающим или устаревшим.
В результате SVG можно встраивать непосредственно в ваши HTML-страницы, что позволяет кэшировать его, редактировать напрямую с помощью CSS и индексировать для большей доступности. Кроме того, SVG могут быть оптимизированы для SEO и позволяют вставлять ключевые слова, описания и ссылки непосредственно в разметку. После преобразования файл HTML можно загрузить и использовать для добавления SVG в другую программу.
