Как добавить разметку Schema на ваш сайт WordPress
Опубликовано: 2022-09-11Добавление микроразметки к вашему сайту WordPress может помочь улучшить показатель кликабельности вашего сайта и рейтинг в органическом поиске. Разметка Schema — это код, который помогает поисковым системам понимать содержимое вашего сайта. Добавляя разметку схемы на свой сайт, вы можете сообщить поисковым системам, о чем ваш сайт и чем он может быть полезен пользователям. В этой статье мы покажем вам, как добавить разметку схемы на ваш сайт WordPress.
Разметка — это пример метаданных (также известных как микроданные), которые добавляются на ваш веб-сайт, чтобы позволить поисковым системам собирать больше информации о содержании. Отдельные элементы приобретают большую ценность, когда у них есть дополнительная информация, например, какую информацию они включают и в каком контексте они находятся. Правильно настроенная поисковая выдача может помочь в SEO, позволяя отображать ваши страницы с самыми продвинутыми функциями. В результате вы узнаете все, что вам нужно знать о добавлении разметки схемы на ваш сайт WordPress, а также о том, как она работает и почему это важно. С контекстными данными, предоставленными поисковым системам, ваш сайт будет отображаться выше в результатах поиска, когда вы предоставите поисковым системам релевантные данные. Кроме того, SEO на основе местоположения поддерживается расширенными фрагментами и дополнительными ссылками. Schema.org поддерживает широкий набор типов данных, включая MediaGallery, SportsEvent и FloorPlan.
Как никогда важно убедиться, что контент, которым вы делитесь, является подкастом, потому что все больше людей используют голосовых помощников, таких как Amazon Echo и Google Assistant. Чтобы увидеть, как несколько типов данных могут относиться к одному и тому же веб-сайту или странице, просто посмотрите на этот простой пример. Позже вы узнаете, как использовать плагин для включения микроданных schema.org на ваш сайт WordPress. Организации и технологические компании являются основными пользователями разметки схемы. Разметка схемы доступна различными способами на сайтах WordPress. Установка темы, которая уже включает разметку, — это один из способов. Специальный плагин также можно использовать для добавления Schema Markup на ваш сайт.
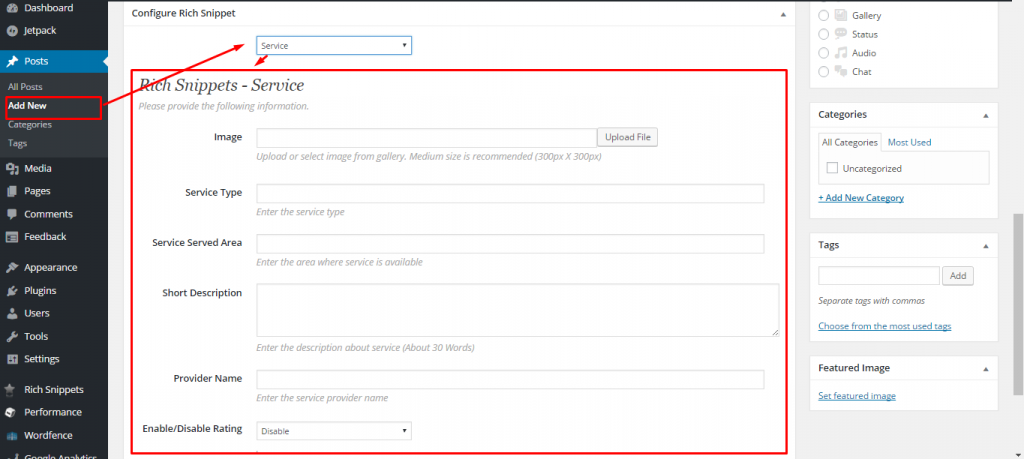
Используя премиальную тему Schema , вы можете повысить рейтинг своего сайта в поисковых системах. После того, как вы установили и активировали схему. Логотип должен быть включен в дополнение к основной информации о ваших страницах «О нас» и «Контакты». После того, как вы нажмете кнопку мастера быстрой настройки, вам нужно будет заполнить форму. Расширения можно добавить в настройки, перейдя на вкладку «Настройки» и нажав «Расширения». Кроме того, доступны расширения для WooCommerce, а также другие функции. Если вы хотите включить разметку схемы на сайт WordPress, вам нужно знать, какой тип объекта представляет сайт.
Ссылку на это можно найти в разделе Knowledge Graph на schema.org. Когда вы добавляете пользователя на свой сайт, он или она будет указан в раскрывающемся списке плагина, а информация из его профиля будет загружена. Когда поисковые системы понимают, что продает ваш магазин и где находятся его ключевые рынки, им будет легче найти нужный тип посетителей. Разметка магазина включает в себя две важные функции: она сообщает людям, что делает разметка Schema, и каковы ее границы. Поисковые системы смогут определить, к какому типу розничного продавца относится этот сайт, исходя из типа организации и подтипов сайта. Инструмент тестирования Google сообщит вам, какие аспекты разметки Schema на вашем сайте присутствуют, а какие отсутствуют. Убедитесь, что нет недостающих функций, вернувшись назад и отрегулировав настройки плагина. Поиск релевантной информации непосредственно на странице со списком поисковых систем может быть разницей между успешной продажей и неудачной продажей.
Тестер структурированных данных можно найти на вкладке «Обслуживание» приложения «Схема». Если вы введете любой URL-адрес, будет отображаться разметка схемы, найденная на этой странице. Это единственный инструмент тестирования, который отображает динамические данные schema.org и не кэширует результаты.
Разметка схемы (schema.org) позволяет поисковым системам лучше понимать информацию на вашем сайте, что приводит к более релевантным результатам. Вы можете использовать эти разметки, чтобы позволить поисковым системам видеть, что происходит за объектами, упомянутыми на вашем веб-сайте.
Выберите «Веб-страница» в качестве типа схемы и «Страница часто задаваемых вопросов» в качестве типа веб-страницы. Первый вопрос часто задаваемых вопросов можно будет добавить с добавлением полей «Вопрос» и «Ответ». Нажав кнопку «Добавить новый», вы можете добавить в заявку дополнительные вопросы. Если все готово, не забудьте сохранить изменения.
Где я могу разместить код разметки схемы на своем веб-сайте?
 Кредит: www.schemaboost.com
Кредит: www.schemaboost.comКод разметки Schema можно добавить в заголовок или тело вашего веб-сайта.
В сообществе Business 2 вы можете найти место, где можно добавить разметку схемы на свой веб-сайт. Вы можете разметить любую страницу с помощью некоторой разметки, и есть другие разметки, которые очень специфичны для каждой страницы, которую вы размечаете. Большое количество тем будет иметь разметку до того, как они будут выпущены. В дополнение к нашей домашней странице на сайте есть страницы часто задаваемых вопросов и контактные формы. Эта страница была создана с помощью внешнего конструктора, что позволяет нам быстро и легко добавлять код. Когда я перейду сюда и протестирую страницу, я замечу, что у меня есть дополнительная организационная схема . Если вы хотите стать действительно чистым, держите страницу как можно выше.
Помимо нескольких дополнений, добавление его на определенную страницу просто означает копирование данных этой конкретной страницы в код. Любой сайт WordPress, скорее всего, не будет иметь с этим проблем. Важно отметить, что все, что вы используете в своем FAQ, также должно быть включено в FAQ на этой странице. Если вы не хотите проходить через процесс выполнения этих вещей, это может быть полезно. В этом случае вы также можете использовать плагин WordPress. Если мне нужны ответы на часто задаваемые вопросы по всем сообщениям или шаблонам вашего сайта, я могу либо создать правило, которое делает это, и оно будет появляться в каждом отдельном сообщении или шаблоне, либо я могу использовать шаблон, чтобы сделать это на каждой конкретной странице, потому что вы этого не сделаете. Не хотите, чтобы FAQ работал на всех Чтобы добавить его, просто скопируйте и вставьте его в тело, верхний или нижний колонтитул страницы, в зависимости от того, где он находится.
Как добавить схему часто задаваемых вопросов в WordPress без плагина?
 1 кредит
1 кредитЧасто задаваемые вопросы WordPress можно создать без использования плагина, добавив схему. Если вы используете классический редактор, код JSON-LD будет вставлен на вашу страницу в текстовом редакторе, как только вы его получите. Чтобы включить схему часто задаваемых вопросов , сначала добавьте блок Custom HTML в Gutenberg.
Как добавить страницу часто задаваемых вопросов или раздел на ваш сайт WordPress
Перейдя на вкладку «Страницы» вашего сайта WordPress, вы можете добавить страницу часто задаваемых вопросов. Нажмите ссылку «Добавить новую страницу» в области «Страницы», чтобы добавить новую страницу. Диалоговое окно «Добавить новую страницу» активировано. Поле часто задаваемых вопросов находится под полем Заголовок. При вводе URL-адреса страницы часто задаваемых вопросов запишите этот URL-адрес. Поле описания должно быть заполнено кратким, но информативным описанием вашей страницы часто задаваемых вопросов.
Чтобы добавить раздел часто задаваемых вопросов на свой сайт WordPress, перейдите в область «Сообщения» и щелкните вкладку «Сообщения». Параметр «Добавить новую публикацию» можно найти в области «Сообщения». Теперь вы можете запустить диалоговое окно «Добавить новое сообщение». URL вашего раздела часто задаваемых вопросов можно ввести в поле URL. В поле описания необходимо заполнить краткое описание раздела часто задаваемых вопросов.
Как добавить разметку Schema на веб-сайт
 1 кредит
1 кредитДобавление микроразметки на ваш сайт — отличный способ улучшить его SEO. Разметка Schema — это код, который вы можете добавить на свой веб-сайт, чтобы помочь поисковым системам понять содержание вашего веб-сайта. Добавление микроразметки на ваш веб-сайт может помочь вам получить больше трафика из поисковых систем, а также повысить показатель кликабельности вашего веб-сайта.
Цель проекта схемы — помочь определить часто представляемые вещи путем разработки предсказуемой и структурированной среды с открытым исходным кодом. На веб-сайте schema.org доступно более 1000 типов разметки схемы. Мы рекомендуем использовать только схему, поддерживаемую поисковыми системами, если вы используете поисковую систему. Экономия времени и сил будет возможна, если вы расставите приоритеты, какие поисковые системы поддерживаются. Существует множество инструментов, которые помогут вам в создании микроразметки для вашего веб-сайта. Поскольку его проще всего читать и обновлять, мы рекомендуем сосредоточиться на LD/JSON. Добавление разметки Schema на каждую страницу веб-сайта может быть головной болью, если поисковые системы не понимают, что это такое.
Что такое схема на веб-сайте?
Схема веб-сайта — это, по сути, набор слов или тегов из общеупотребительного словаря, который может использоваться вашей маркетинговой онлайн-компанией (например, нами!) для поиска более точных результатов в поисковых системах, таких как Google.

Как добавить разметку Schema в WordPress без плагина
Есть несколько способов добавить разметку схемы в WordPress без плагина. Один из способов — использовать функцию настраиваемых полей WordPress. Это можно сделать, добавив настраиваемое поле в запись или страницу WordPress с именем «схема» и значением, являющимся кодом схемы. Другой способ — добавить код схемы в файл functions.php вашей темы WordPress. Вы можете сделать это, добавив следующий код в файл functions.php: function my_schema_function() { echo "; } add_action('wp_head', 'my_schema_function'); Этот код добавит код схемы в заголовок вашего сайта WordPress. Вы также можете добавить разметку схемы в WordPress с помощью плагина. Есть несколько плагинов, которые позволяют добавлять код схемы на ваш сайт WordPress. Одним из таких плагинов является плагин WordPress SEO by Yoast. Этот плагин позволяет вам добавлять код схемы на ваш сайт WordPress без необходимости редактирования кода вашей темы.
На примере WordPress я покажу вам, как добавить разметку схемы на сайт без использования каких-либо плагинов. Помимо изучения того, что такое разметка Schema и как она может вам помочь, мы обсудим, почему она так важна. Существует три типа форматов данных: JSON-LD, Microdata и RDFa. Вы можете начать с использования документа Google или онлайн-инструмента. Вы можете изменить шаблон и добавить другие функции по мере необходимости, отредактировав его. Существует ряд онлайн-инструментов, которые можно использовать для создания схемы. Самым значительным преимуществом таких инструментов является то, что они не требуют модификации какого-либо кода.
Требуются следующие шаги: вы должны выбрать соответствующий тип схемы и ввести значения для соответствующих атрибутов. У вас будет доступ к нужному коду, и вы сразу же сможете его протестировать. Чтобы добавить разметку схемы в WordPress без плагина, вы должны следовать двум основным правилам. Например, разметка LocalBusiness должна отображаться только на главной странице или на странице соответствующего местоположения (если у компании несколько местоположений). Плагин — это самый удобный способ получить доступ к разделу страницы WordPress, который включает заголовок.
Разметка схемы WordPress
Разметка схемы — это код (семантический словарь), который вы можете добавить на свой веб-сайт, чтобы помочь поисковым системам лучше понять содержание вашего сайта. Это может быть использовано для повышения рейтинга вашего сайта в поисковых системах и рейтинга кликов. WordPress имеет встроенную поддержку некоторых типов схем , таких как статьи и профили. Вы также можете добавить свой собственный код схемы на свой сайт WordPress.
Разметка семантической разметки — это особый тип HTML-кода, который вы можете добавить на веб-сайт WordPress, чтобы поисковые системы лучше понимали его содержимое. Вы можете предоставить поисковым системам больше информации о своем бизнесе в обмен на более высокий рейтинг в результатах поиска. В этой статье мы рассмотрим, как использовать микроразметку в WordPress. Если вы используете человека или организацию, вам нужно будет выбрать их учетную запись пользователя из раскрывающегося списка или вручную ввести их информацию. Вы также должны включить Gravatar для пользователя, чтобы он мог использовать свою фотографию профиля. После этого выберите настройки по умолчанию для создания разметки схемы для ваших сообщений и страниц WordPress. Каждая схема поставляется со своим набором микроданных, поэтому вы можете выбрать ту, которая подходит именно вам.
Когда вы делаете заголовок сообщения или выбираете меню для рецепта, вы можете включить описание рецепта, тип кухни, время приготовления, инструкции и многое другое. Другими словами, если вы используете All-in-One SEO, он правильно размещает товарную разметку для всех ваших продуктов. Лучше всего включить эту опцию, если ваша компания имеет несколько офисов. Вы также можете добавить свою компанию в список Google My Business, если хотите. Google также добавил новый инструмент тестирования Rich Snippet. Вы также можете проверить наличие недостающих данных, запустив это на разметке Schema вашего веб-сайта.
Разметка Schema, также известная как разметка schema.org, представляет собой код, который используется поисковыми системами для создания дополнительной информации о вашем веб-сайте. Эта информация может включать в себя такую информацию, как название вашего веб-сайта, категории, к которым он относится, название страниц, которые он содержит, и имена содержащихся на нем файлов. Этот код, помимо улучшения видимости в поисковых системах, помогает понять содержание вашего веб-сайта. Наличие этой функции на вашем сайте может помочь ему занять более высокое место в результатах поиска (SERP) и увеличить видимость. Разметка схем, также известная как структурированная разметка , используется для получения релевантных результатов для поисковых систем. Увеличение CTR вашего сайта поможет вам занять высокие позиции на страницах результатов поисковых систем (SERP). Разметка схемы позволяет отображать на вашем веб-сайте избранные сниппеты, что увеличивает доступное пространство на страницах результатов поисковой системы (SERP) на вашем веб-сайте. Если вы хотите улучшить рейтинг своего сайта в поисковых системах и узнаваемость бренда, разметка схемы — отличный вариант.
Как добавить разметку Schema на ваш сайт WordPress
Добавление микроразметки на ваш сайт WordPress поможет вам повысить рейтинг в поисковых системах. Разметка, также известная как разметка схемы, позволяет вашему веб-сайту WordPress более легко сообщать поисковым системам о его содержании. Когда вы видите определенный поисковый запрос на странице вашего интернет-магазина, например, рецепт, часто задаваемые вопросы, новостная статья или страница продукта, очень вероятно, что это сообщение в блоге, рецепт, часто задаваемые вопросы, новостная статья или продукт. страница. Чтобы добавить разметку схемы на страницу WordPress, необходимо установить плагин WP SEO Structured Data Schema . Перейдите на страницу настроек схемы после того, как вы установили и активировали плагин, чтобы начать добавлять разметку на свой сайт. Также включены расширенные фрагменты, а также рейтинг в поисковых системах.
Генератор разметки схемы
Генераторы разметки схемы — это инструменты, которые могут помочь вам создавать разметку схемы и управлять ею. Эти инструменты можно использовать для создания разметки схемы и управления ею как для веб-сайта, так и для мобильного приложения. Существует множество доступных генераторов разметки схемы , и они различаются по функциям и возможностям. Некоторые генераторы разметки схемы бесплатны, а другие платные.
Google внес изменения в способ отображения результатов поиска, что привело к повышению важности структурированных данных. Структурированные данные — это бесплатная услуга, которую можно внедрить на свой веб-сайт, которую вы можете использовать, практически не зная программирования. Многие веб-сайты создали бесплатные генераторы разметки Schema , которые вы можете использовать для разметки своих данных. Просто введите необходимую информацию, затем нажмите на код, чтобы установить его на свой сайт. Эти пять инструментов помогут вам добавить структурированные данные на ваш сайт. Во-первых, вы должны проверить свою работу с помощью Инструмента тестирования структурированных данных Google. Код пишется настолько широко или конкретно, насколько это необходимо, в зависимости от организации или сообщества. Эти инструменты можно использовать для создания микроразметки для местных предприятий.
Где добавить код схемы на веб-сайте
Есть несколько мест, где вы можете добавить код схемы на свой сайт:
-Заголовок
-Тело
- Нижний колонтитул
Какой из них вы выберете, будет зависеть от типа вашего веб-сайта и степени вашего контроля над кодом. Если вы используете систему управления контентом (CMS), такую как WordPress, вы не сможете добавить код в верхний или нижний колонтитул. В этом случае вам нужно будет добавить его в тело вашей страницы.
Добавить код схемы в заголовок или тело вашей страницы относительно просто. Просто скопируйте и вставьте код в соответствующий раздел кода вашей страницы.
Если вы не знаете, куда добавить код, вы всегда можете обратиться за помощью к разработчику вашего веб-сайта или в службу поддержки.
Когда роботы сканируют ваш веб-сайт, им будет легче понять содержимое страницы, если она семантически размечена. Цель проекта Schema — помочь веб-сообществу определить часто представляемые вещи с помощью структурированной, предсказуемой системы. Как правило, мы рекомендуем использовать схемы, поддерживаемые поисковыми системами, такими как Google и Bing. Если вы сосредоточитесь исключительно на поисковых системах, которые поддерживают ваш поиск, вы сократите время и усилия. Существует множество инструментов, которые помогут вам в создании микроразметки для вашего веб-сайта. В результате лучше всего сосредоточиться на LD. Поисковые системы могут быть не в состоянии интерпретировать разметку схемы сайта, когда она добавляется на каждую страницу.
Разметка схемы: ключ к лучшему контенту
Когда дело доходит до разметки Schema, вы можете указать типы информации, которая должна быть включена в ваш контент. В результате вы сможете лучше организовать свой контент и упростить поиск. Кроме того, схема может помочь вам лучше ориентироваться на свою аудиторию, используя более конкретные условия поиска. Схема является важным инструментом как для создателей контента, так и для SEO-специалистов. Возможность находить и упорядочивать контент, а также настраивать таргетинг на определенные условия поиска на основе вашей аудитории может быть значительным преимуществом.
