Как добавить полосу прокрутки в тему WordPress
Опубликовано: 2022-10-18Если вы хотите добавить полосу прокрутки в свою тему WordPress, есть несколько способов сделать это. Один из способов — добавить полосу прокрутки в CSS темы. Это можно сделать, добавив следующий код в файл CSS вашей темы: ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); радиус границы: 10px; } ::-webkit-scrollbar-thumb {граница-радиус: 10px; -webkit-box-shadow: вставка 0 0 6px rgba (0,0,0,0,5); } Еще один способ добавить полосу прокрутки в тему WordPress — использовать плагин. Есть несколько различных плагинов, которые вы можете использовать, но одним из самых популярных является плагин Scrollbar. Этот плагин автоматически добавит полосу прокрутки в вашу тему. После того, как вы установили и активировали плагин полосы прокрутки, вам нужно будет перейти на страницу настроек плагина, чтобы настроить его. На странице настроек плагина вам нужно будет выбрать тему, к которой вы хотите добавить полосу прокрутки. После того, как вы это сделаете, вам нужно будет выбрать положение полосы прокрутки. Вы можете разместить полосу прокрутки слева, справа или внизу темы. После того, как вы настроили плагин, вам нужно будет добавить следующий код в файл CSS вашей темы: .scrollbar-container { overflow: hidden; } .scrollbar-container::-webkit-scrollbar { ширина: 12 пикселей; } .scrollbar-container::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); радиус границы: 10px; } .scrollbar-container::-webkit-scrollbar-thumb {граница-радиус: 10px; -webkit-box-shadow: вставка 0 0 6px rgba (0,0,0,0,5); } После того, как вы добавили код
В этом уроке мы узнаем, как использовать плагин или создать собственный код CSS для вашего веб-сайта WordPress, чтобы использовать собственные полосы прокрутки. Существуют инструкции о том, как создать пользовательскую полосу прокрутки в WordPress | Подробное руководство, а также как добавить пользовательскую полосу прокрутки на ваш сайт WordPress. Добавить собственные полосы прокрутки на свой сайт с помощью плагина — это самый простой и экономичный способ сделать это. Если вы хотите, чтобы ваш веб-сайт был легким, вы можете использовать более удобный для разработчиков подход, например, добавить собственный CSS. Поскольку полоса прокрутки вашего сайта не является набором правил по умолчанию, этот подход может привести к отсутствию функций. Мы рассмотрели все доступные плагины, чтобы определить, какой из них лучше всего подходит для добавления пользовательских полос прокрутки на ваш сайт WordPress. Используя плагин Advanced Scroll , вы можете легко и эффективно добавить прокрутку на свой сайт.
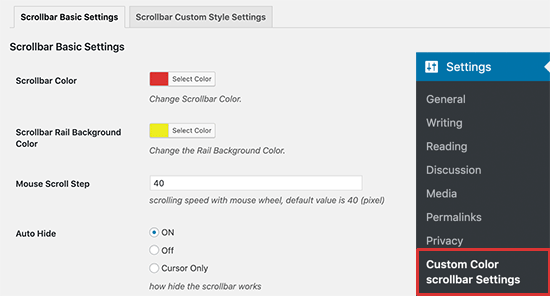
Панель инструментов WordPress будет содержать инструкции по установке и активации плагина. Вы можете изменить основные конфигурации плагина, как только они будут активированы. Можно изменить цвет, скорость и выравнивание полосы прокрутки. С помощью плагина Custom Scrollbar вы можете создавать собственные виджеты полосы прокрутки для WordPress в легком и многофункциональном плагине WordPress. Полосы прокрутки — это основные настройки плагинов. Чтобы развернуть электронную таблицу настроек, вы можете использовать значок, который появляется над полем «Имя полосы прокрутки ». Цвета полосы прокрутки можно применить к четырем различным компонентам.
Пользовательский CSS можно добавить на веб-сайт через WordPress, чтобы настроить его стиль. Механизмы рендеринга WebKit, такие как Google Chrome, Safari и Opera, используются для рендеринга в настольных браузерах. Эта функция будет недоступна на мобильных устройствах или в таких браузерах, как Firefox или Edge. Вы также можете настроить фон полосы прокрутки. Пользовательские полосы прокрутки можно легко и эффективно добавить на ваш сайт с помощью плагинов WordPress. Другой вариант — включить собственный код CSS на свой сайт. Пожалуйста, поделитесь с нами предпочтительным методом работы с программным обеспечением и оставьте свои комментарии ниже. Вы плагин или пользовательская команда CSS? Если у вас есть какая-либо информация, пожалуйста, сообщите нам.
Style=”overflow-y:scroll” должен быть включен в тег div. В результате по вертикали появится полоса прокрутки.
Если вы хотите настроить полосу прокрутки браузера, вы можете использовать следующие псевдоэлементы: //-webkit-scrollbar полоса прокрутки. Кнопки на полосе прокрутки (стрелки вверх и вниз) расположены на полосе прокрутки ::-webkit. Вы можете прокручивать webkit, прокручивая полосу прокрутки.
Вы можете создать поле прокрутки с вертикальной прокруткой , используя overflow-y: Scroll. Если содержимое контейнера слишком большое/высокое, ваш браузер будет отображать полосы прокрутки по оси y (вертикальной).

Оси x и y используются для определения направления горизонтальной полосы прокрутки . переполнение-у: скрыто; переполнение-х: авто; оба будут скрывать вертикальную полосу прокрутки и отображать только горизонтальную полосу прокрутки. Свойство white-space: nowrap используется для переноса текста в одну строку.
Как добавить полосу прокрутки в WordPress?

Если вы хотите добавить полосу прокрутки в WordPress, вам нужно будет добавить следующий код в свою тему WordPress:
.почта {
переполнение: прокрутка;
}
Вы можете добавить этот код в свою тему WordPress, открыв файлы темы через панель администратора WordPress.
Создайте пользовательскую полосу прокрутки на веб-сайтах WordPress, используя 2 быстрых способа HireWPGeeks. WordPress, несмотря на сложный год, остается безоговорочным лидером рынка, захватив более 60% рынка. Этот уникальный элемент может помочь улучшить внешний вид вашего макета, а также подчеркнуть его особый стиль. Этот процесс лучше всего выполнять одним из двух способов в зависимости от вашего уровня навыков и уровня комфорта. Это пошаговое руководство проведет вас через процесс создания пользовательской полосы прокрутки на вашем сайте WordPress. Чтобы завершить процесс, кодирование не требуется, вместо этого используется плагин. Свойства и цвета вышеуказанной программы можно изменить как угодно.
Это полезно для новых пользователей, которые могут быть незнакомы с платформой. В рамках этого руководства мы будем использовать плагин под названием Advanced Scrollbar . Основные настройки полосы прокрутки — это первая вкладка, которая появляется на странице полосы прокрутки. На этом экране вы можете выбрать цвет полосы прокрутки, а также рельса. Панель также может постоянно отображаться или скрываться в зависимости от настроек.
Как добавить полосу прокрутки в мою сетку?
На вкладке представления свойств макета таблицы выберите ширину содержимого как Пиксели (По размеру содержимого), чтобы отобразить горизонтальную полосу прокрутки для сетки с меньшим количеством столбцов.
Как добавить полосы прокрутки к элементам
Чтобы добавить полосы прокрутки к элементу, есть несколько вариантов. Стиль = «переполнение-у: прокрутка;» Свойство можно использовать для добавления переполнения в div. Если вы нажмете это, вы заставите полосу прокрутки появиться по вертикали. Если вы хотите добавить переполнение в тег div, его можно скрыть. Он по-прежнему будет скрывать горизонтальный скроллер , но он будет скрыт по вертикали.
Как создать раздел прокрутки в WordPress?

Есть несколько разных способов создать раздел прокрутки в WordPress. Один из способов — использовать такой плагин, как Scrolling Sections for WordPress. Этот плагин позволяет создавать разделы, которые прокручиваются горизонтально или вертикально на вашем сайте WordPress. Другой способ создать раздел прокрутки в WordPress — использовать пользовательский тип записи. Вы можете создать собственный тип сообщения для каждого раздела, который вы хотите прокручивать. Затем вы можете использовать плагин, такой как WP Query Manager, для отображения пользовательского типа сообщения в разделе прокрутки. Наконец, вы также можете использовать тему WordPress со встроенным разделом прокрутки. Это самый простой способ создать раздел прокрутки в WordPress.
Как отключить прокрутку на главной странице WordPress
WordPress, популярная система управления контентом (CMS), насчитывает более 27 миллионов пользователей. Бесплатная платформа проста в использовании и может использоваться малым бизнесом, а также личными блогами. Одним из недостатков WordPress является то, что может быть сложно заблокировать прокрутку на главной странице. Чтобы отключить прокрутку на главной странице, перейдите в раздел «Внешний вид». Внесите изменения в настройки. Вы можете отключить последние сообщения/контент на своей домашней странице и опубликовать их, перейдя в параметры темы.
