Как добавить прокручиваемый текст на сайт WordPress
Опубликовано: 2022-09-25Если вы хотите добавить прокручиваемый текст на свой сайт WordPress, есть несколько способов сделать это. Один из способов — использовать плагин наподобие Scrolling Text Boxes . Другой способ — использовать такой виджет, как Scrolling Text. Или вы можете добавить прокручиваемый текст на свой сайт WordPress без плагина или виджета, используя следующий код: Ваш текст будет здесь. Просто добавьте этот код в то место на вашем сайте WordPress, где вы хотите, чтобы прокручиваемый текст отображался.
Если вы зададите направление прокрутки текста на странице сайта, он будет перемещаться туда. Этот тип текста редко используется на современных веб-страницах, только когда он имеет реальную ценность для страниц. Вы можете использовать плагин, генератор кода или написать код самостоятельно, чтобы добавить такой текст на страницы вашего сайта. Если ваш веб-сайт основан на WordPress, лучший способ добавить этот тип текста — использовать редактор изображений. Ditty News Ticker — это плагин, позволяющий вставлять прокручиваемый текст на ваш сайт. Как мы покажем вам в этой статье, существует множество плагинов для прокрутки текста, но тот, который стабильно работает в течение длительного времени, является наиболее надежным и полным. Самый распространенный способ реализации прокрутки текста — использование HTML-кода.
Генератор marquee (генератор marquee) — еще один вариант для более упорядоченной работы. Вы можете создать движение прокрутки, введя текст, который хотите отправить, и изменив его свойства онлайн с помощью генератора кода. Вы также можете изменить внешний вид изображения, используя эффект прокрутки. Правило @keyframes определяет стиль текста в различных точках анимации. Атрибут scrollamount показывает, насколько быстро текст перемещается по странице. Более высокое значение указывает на более быстрый процесс прокрутки, тогда как более низкое значение указывает на более плавный процесс перемещения. Код должен быть написан пользователем самостоятельно.
Анимацию CSS можно использовать для прокрутки текста. Написание кода требует больше усилий и времени. Worth the Read — это плагин для WordPress, который добавляет индикатор выполнения на страницы. Индикатор выполнения можно настроить в соответствии с вашими конкретными потребностями, уделяя особое внимание внешнему виду, цветам, размерам и прозрачности. Помимо определения толщины полосы, по которой он измеряет прогресс, он также определяет, как часто посетители посещают страницу. Чем непрозрачнее индикатор выполнения, тем эффективнее он может отображаться. А пока можно добавить более стильные эффекты, изменив значение непрозрачности переднего плана. Фон — это статическая область вашего веб-сайта, на которой прокручивается передний план . Вы можете выбрать из множества цветов.
Оберните текст или контент в один div, чтобы скрыть его по мере необходимости в зависимости от размера прокрутки . Для вашего целевого div вы должны создать два класса. Пожалуйста, примите наши извинения за неудобства.
Область прокручиваемого текста определяется как часть HTML-документа, которая перемещается по странице в горизонтальном или вертикальном направлении с помощью HTML-тега *marquee[/marquee]. Когда вы смотрите на текст, содержащийся в теге marquee>, он прокручивается вправо и влево. Поскольку в языке HTML5 тег marquee> объявлен устаревшим, он больше не подходит для использования.
Используя тег Style, мы можем создать параметр прокрутки в HTML.
Выбрав текстовое поле, а затем Свойства, вы можете изменить свойства текстового поля. Этот лист содержит информацию о свойствах объекта. Вы можете изменить свойства EnterKeyBehavior, MultiLine и ScrollBars. Свойства полосы прокрутки могут быть настроены различными способами, например, как по горизонтали, так и по вертикали и т. д.
Как добавить прокручиваемый текст на свой сайт?
 Кредит: Инструкции
Кредит: ИнструкцииДобавить прокручиваемый текст на веб-сайт можно несколькими способами. Одним из способов является использование выделения HTML. Это можно сделать с помощью тега. Другой способ — использовать библиотеку JavaScript, например jQuery.
HTML-код этой страницы используется для создания прокручиваемого текста. HTML-версия прокрутки будет создана с использованием тега >marquee>, а версия CSS будет создана с использованием предпочтительного метода ( прокрутка CSS ). Когда вы прокручиваете влево (то есть справа налево), вы можете использовать поведение/команду/направление/влево. Чтобы ваш текст прокручивался вправо (то есть слева направо), используйте поведение = «прокрутка» и направление = «право». Прокрутите вверх или прокрутите вниз — скорость бегущей строки можно изменить. Вы также можете изменить скорость падения текста, его высоту и другие параметры. На веб-сайте генератора бегущей строки есть дополнительные коды бегущей строки.

Используя этот метод, вы можете добавить больше интерактивности на свой сайт. Вы также можете использовать его, чтобы увеличить количество отображаемого контента, когда пользователь наводит на него курсор, или чтобы облегчить посетителям навигацию по вашему сайту.
При использовании прокручиваемого текста рекомендуется помнить о нескольких вещах. Для начала убедитесь, что текст достаточно большой, чтобы его можно было прокручивать. Убедитесь, что анимация хорошо визуализируется и плавна. В-третьих, убедитесь, что прокрутка отзывчива, чтобы она правильно отображалась на разных устройствах.
Благодарим вас за использование прокрутки текста на вашем веб-сайте.
Что такое прокрутка текста на веб-странице?
Текст в прокрутке — это то, что перемещается на следующую страницу вашего веб-сайта, следуя определенному направлению, в котором он расположен. Он отображается динамически и имеет указанные вами свойства. Текст с классическим стилем прокрутки (текст прокручивается на странице несколько раз).
Почему вы должны использовать прокрутку параллакса в дизайне вашего сайта
С момента своего появления эффект параллакса был одним из самых популярных методов веб-дизайна. Посетители будут чувствовать себя так, как будто они находятся в 3D-мире в результате глубины и 3D-эффекта. Есть несколько причин, по которым вы можете захотеть использовать прокрутку Parallax на своем веб-сайте. Возможно, вы хотите добавить реалистичности своему сайту. Возможно, стоит добавить немного волнения в ваш опыт просмотра. Параллаксная прокрутка — отличный способ добиться желаемого эффекта. Есть несколько вещей, которые вы должны иметь в виду при использовании прокрутки параллакса на своем веб-сайте. Прежде чем продолжить, убедитесь, что размер фонового изображения достаточен для применения эффектов прокрутки . Кроме того, убедитесь, что ваши изображения на переднем плане достаточно велики, чтобы их могли видеть посетители, не мешая им. Наконец, вы должны убедиться, что скорость прокрутки подходит для вашей аудитории. Если вы хотите добавить параллаксную прокрутку в дизайн своего веб-сайта, рекомендуем попробовать. Это отличный способ создать волнение и глубину вашего присутствия в Интернете.
Как прокручивать текст в WordPress
 Кредит: YouTube
Кредит: YouTubeЧтобы прокручивать текст в WordPress, вам необходимо установить и активировать плагин Scroll Text. После активации вам нужно будет перейти на страницу Настройки » Прокрутить текст, чтобы настроить параметры плагина. На странице настроек Scroll Text вам нужно будет ввести текст, который вы хотите прокручивать, в поле Scroll Text. Вы также можете ввести собственный класс CSS, если хотите изменить стиль прокручиваемого текста. Далее вам нужно будет выбрать, где вы хотите отображать прокручиваемый текст. Вы можете отобразить его на главной странице, на всех страницах или на определенных страницах. Наконец, вам нужно будет нажать кнопку «Сохранить изменения», чтобы сохранить настройки. Вот и все! Ваш прокручиваемый текст теперь будет виден на вашем веб-сайте WordPress.
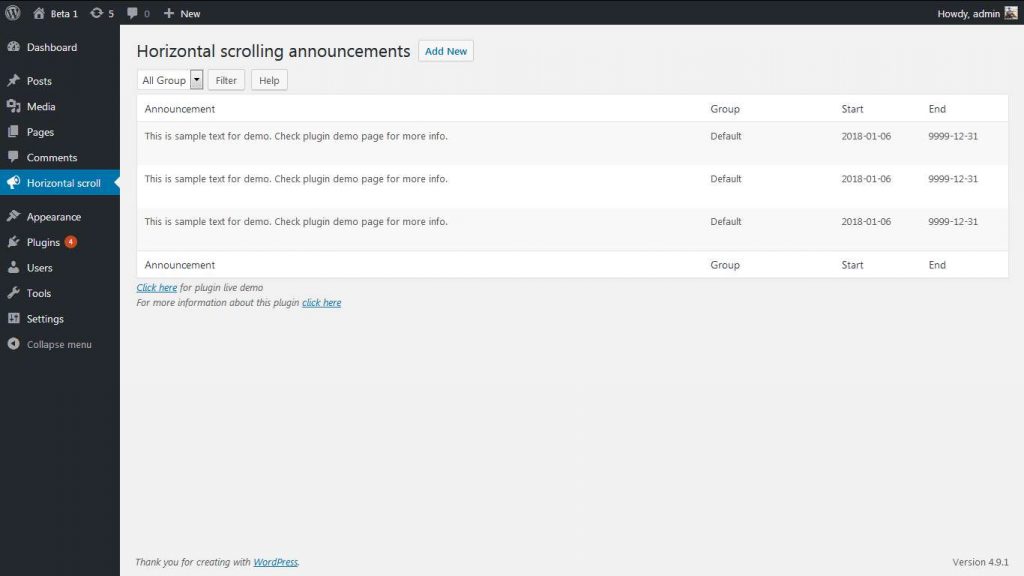
Плагин WordPress с горизонтальной прокруткой текста
 Кредит: www.pluginforthat.com
Кредит: www.pluginforthat.comСуществует множество плагинов для WordPress с горизонтальной прокруткой текста. Некоторые из них бесплатные, а некоторые платные. Бесплатные обычно не так хороши, как платные. Платные дадут вам больше контроля над скоростью прокрутки , размером шрифта и цветами.
