Как добавить шорткод в меню WordPress
Опубликовано: 2022-04-16Добавление шорткода в меню WordPress — отличный способ добавить дополнительные функции на ваш сайт. Например, вы можете добавить шорткод в меню, которое отображает контактную форму или ленту социальных сетей.
В этой статье мы покажем вам, как легко добавить шорткод в меню WordPress.
Используемый вами шорткод позволяет создать меню после того, как вы закончите разработку поста. URL-адрес страницы меню был изменен, чтобы удалить скобки, которые используются для URL-адреса. Вы можете создать профиль, используя заполнитель, например @profile_link. Что такое шорткод в WordPress? По словам Кэти, нет причин для беспокойства, потому что короткие коды — это один из примеров того, как вы можете включать изображения, видео и даже списки воспроизведения. Как создать пользовательскую домашнюю страницу в wordpress? Вот видео, которое научит вас добавлять код в меню WordPress.
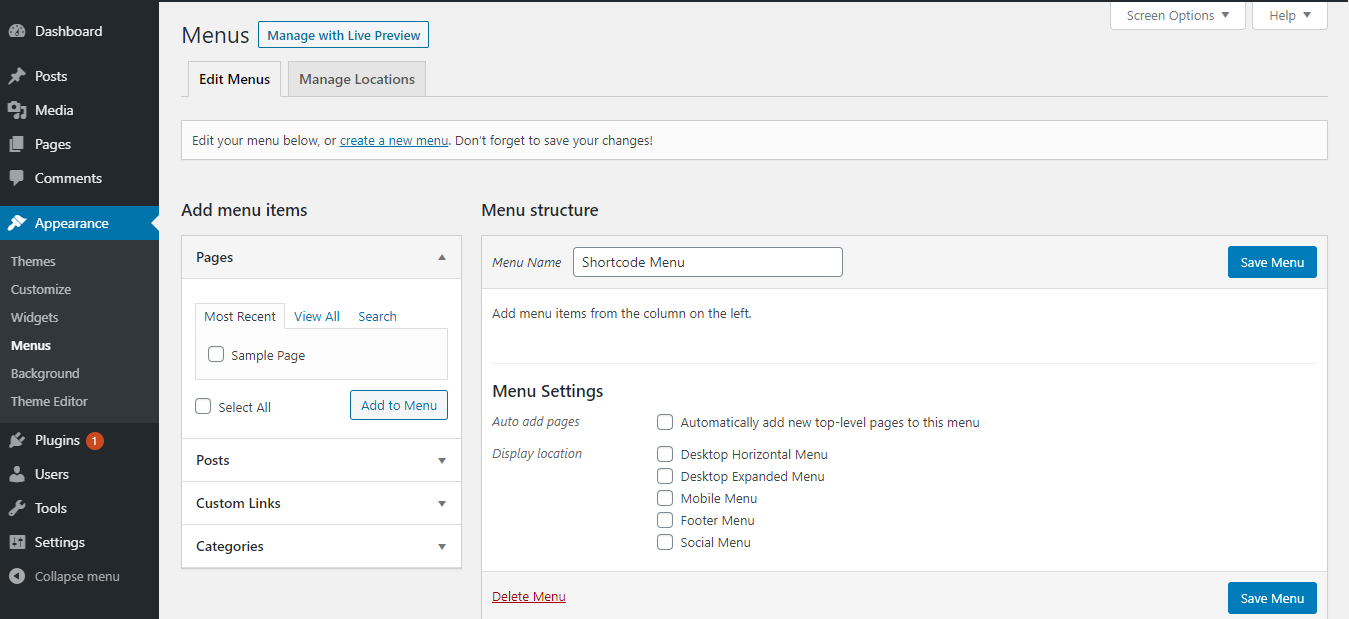
WordPress позволяет вам создать новое меню, и вы можете сделать это, перейдя в меню «Внешний вид», а затем настроив меню. Если у вас еще нет меню, просто нажмите «Создать новое меню», чтобы начать. Вам решать, как назвать свое меню и где оно будет отображаться.
Могу ли я добавить шорткод в меню WordPress?
 Кредит: www.wpexpertdeveloper.com
Кредит: www.wpexpertdeveloper.comТеперь возможно добавление коротких кодов к ссылкам пользовательских меню. Заголовок «ПОЛНЫЙ ВЫВОД HTML» в ShortCode создаст полный HTML-код, не нарушая работу вашего сайта; если вы не хотите, чтобы ваш ShortCode включал только URL-адрес, но полные разделы HTML, используйте заголовок «ПОЛНЫЙ ВЫВОД HTML».
Шорткоды чаще всего используются в контенте на странице или в публикации. Когда вы передаете содержимое виджета через функцию do_shortcode, вы можете использовать его в текстовом или пользовательском HTML-виджете. Если вы добавите пользовательскую ссылку с URL-адресом [MENU_SHORTCODE] в меню, она будет автоматически связана с http://. Вы можете использовать фильтр nav_menu_link_attributes, если в меню используется стандартный класс Walker. Здесь можно найти шорткод, а постоянный «http://» можно удалить. В приведенной ниже функции можно установить значение URL или использовать обработчик add_shortcode() для существующего шорткода.
Можете ли вы добавить шорткод к кнопке в WordPress?
Вы можете добавить больше функциональности своим сообщениям и страницам WordPress, используя шорткоды, которые представляют собой простой код, заключенный в квадратные скобки. Чтобы использовать шорткод кнопки WordPress, введите его в редакторе сообщений, и WordPress отобразит код и отобразит его на вашем веб-сайте.
Шорткод WordPress
 1 кредит
1 кредитШорткод WordPress — это короткий код, который вы можете ввести в редакторе сообщений, чтобы активировать определенную функцию. Шорткоды заключаются в квадратные скобки [ ] и обычно состоят всего из одного слова. Например, шорткод используется для отображения галереи изображений в публикации или на странице.
Макросы должны быть созданы для включения в сообщение с короткими кодами. Как видите, ниже приведен основной шорткод для галереи. Помимо коротких кодов, вы можете добавить дополнительные атрибуты, используя следующий пример. В обоих случаях отображается галерея изображений, что затрудняет ее обслуживание. Пара двойных скобок вокруг текстового поля, которое в настоящее время не зарегистрировано как шорткод, будет отображать два набора скобок. Согласно WordPress, шорткоды в настоящее время не поддерживаются в виджетах боковой панели. Функциональность виджета улучшилась в версии 4.9, поэтому вы можете добавить поддержку шорткода или просмотреть ее.
Шорткоды — отличный способ добавить функции на ваш сайт, но их также можно использовать для создания пользовательских типов контента. Используя шорткод, вы можете создать собственную галерею на своем веб-сайте. Этот шорткод может включать такие параметры, как название галереи, путь к файлу изображения и количество изображений в галерее.
Если вы не знаете, как использовать шорткод, Кодекс WordPress можно найти здесь.
Как использовать шорткоды в WordPress
Шорткод может быть именно тем, что вам нужно, чтобы добавить некоторые быстрые и простые функции на ваш сайт WordPress. Когда вы используете шорткоды в своих сообщениях и на страницах, вы можете вставлять видео YouTube или использовать виджет боковой панели для отображения контактной информации на своем сайте. Их легко настроить и добавить на свой веб-сайт, и они могут быть полезны для добавления одноразовых функций всего за несколько щелчков мыши.
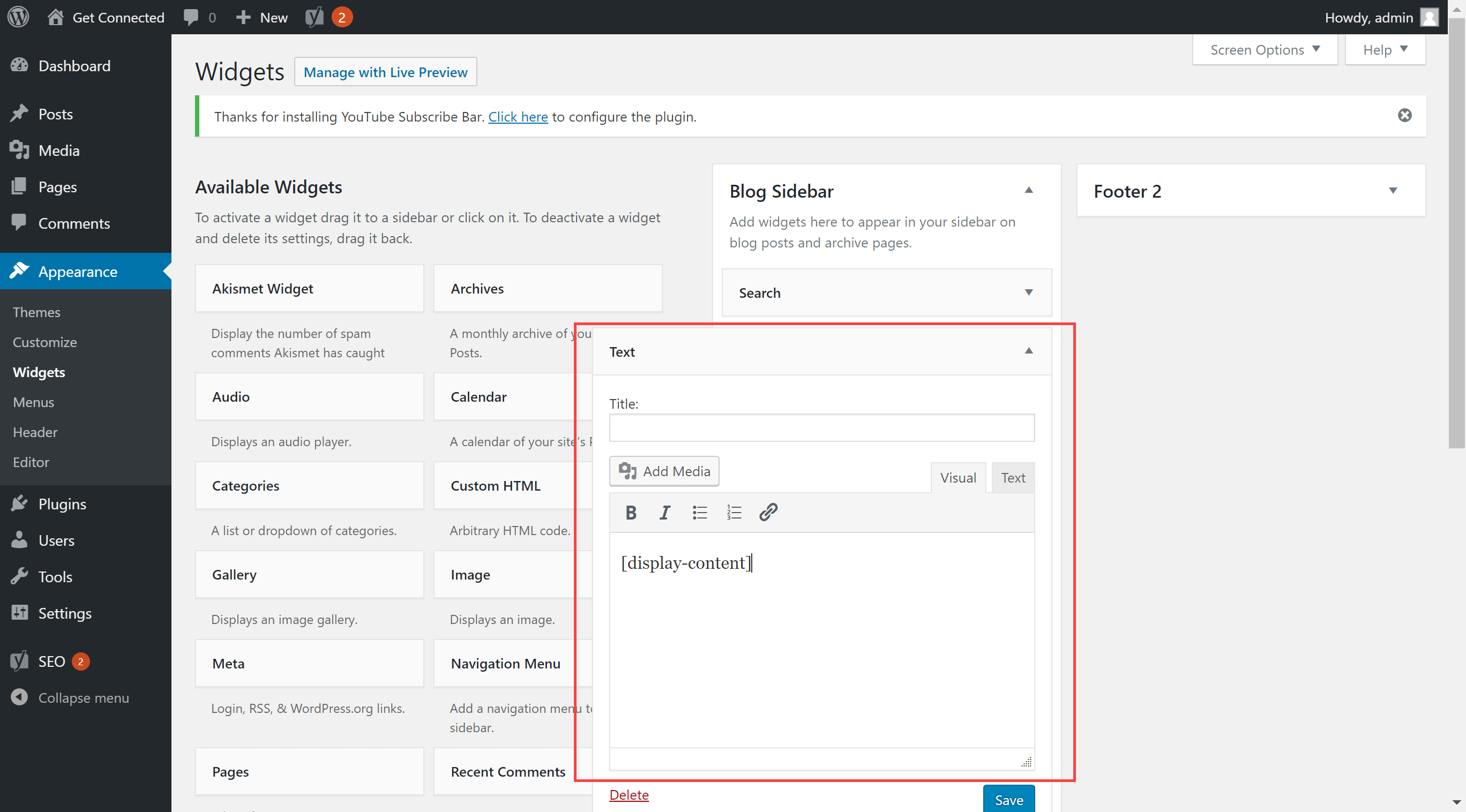
Шорткоды хранятся в месте, называемом кодексом, и вы можете получить к ним доступ, открыв Внешний вид. Виджеты в интерфейсе вашего сайта WordPress и щелчок по виджету «Текст» в правой части страницы позволят вам добавить ярлык. После того, как вы вставили шорткод, просто сохраните виджет, и код будет отображаться на боковой панели в качестве вывода.
Может показаться хорошей идеей включить шорткоды на ваш сайт WordPress, но имейте в виду, что вы только начинаете. Невозможно использовать все шорткоды во всех версиях WordPress. Вы также можете изменить вывод шорткода в соответствии с потребностями вашего конкретного веб-сайта. Если вы хотите добавить несколько простых и быстрых функций на свой сайт WordPress, шорткод может быть именно тем, что вы ищете.
Как редактировать шорткод в WordPress
 Кредит: hostpapasupport.com
Кредит: hostpapasupport.comВы можете добавить их, выбрав Внешний вид. Добавьте текстовый виджет в раздел, где вы хотите добавить ярлык, а затем добавьте виджеты в раздел. Чтобы сохранить шорткод, вставьте его в виджет «Текст». Вывод шорткода можно просмотреть на боковой панели, посетив интерфейс вашего сайта.

В классическом редакторе или редакторе Гутенберга вы можете редактировать и отменять синхронизацию страницы, если вам это нужно. Этот блок не будет предварительно просмотрен из-за ошибки. Блок не был добавлен на ваш сайт. Даже если вы решите не создавать документы автоматически, вы все равно можете использовать этот шорткод для реализации списка файлов cookie в своем собственном документе, выбрав [cmplz-cookies]. Если TCF включен, вы также можете отобразить список поставщиков для шорткодов, используемых Complianz. Этот форум предназначен для пользователей, которым требуется помощь с бесплатной версией сайта.
Как переопределить шорткод в WordPress?
Шорткод можно перезаписать. Шорткод один и тот же независимо от того, определен ли он в родительской теме или в плагине. Чтобы переопределить наш шорткод, мы должны использовать хук действия WP_head. Шорткод был удален с помощью функции remove_shortcode() и добавлен с помощью функции add_shortcode().
Как добавить шорткод в шаблон страницы WordPress
Добавление шорткода в шаблон страницы WordPress
1. Войдите на свой сайт WordPress.
2. Перейдите на страницу, на которую вы хотите добавить шорткод.
3. Щелкните ссылку «Редактировать страницу».
4. Поместите курсор в то место, куда вы хотите добавить шорткод.
5. Введите следующий код: [короткий код]
6. Нажмите кнопку «Обновить», чтобы сохранить изменения.
Как создать шорткод для поста в WordPress
Чтобы создать шорткод для сообщений в WordPress, вам нужно сначала создать файл с именем shortcodes.php в каталоге вашей темы. Затем добавьте следующий код в файл functions.php:
функция my_shortcode_func ($ atts) {
извлечь (shortcode_atts (массив (
'идентификатор' => ",
), $atts));
$аргументы = массив(
'post_type' => 'сообщение',
'р' => $id,
);
$the_query = новый WP_Query($args);
если ($the_query->have_posts()) {
в то время как ($the_query->have_posts()) {
$the_query->the_post();
the_title();
эхо '
Контент();
эхо '
}
wp_reset_postdata();
}
}
add_shortcode('my_shortcode', 'my_shortcode_func');
Затем вы можете использовать шорткод [my_shortcode] в своих сообщениях.
Codeshorts — это простой способ добавить динамический контент в записи, страницы и боковые панели WordPress. Шорткоды WordPress используются для добавления контента, такого как контактные формы, галереи изображений, слайдеры и т. д., в плагины и темы. В этой статье мы покажем вам, как легко добавить шорткод на ваш сайт WordPress. Генератор коротких кодов WordPress позволяет использовать короткие коды в сообщениях, страницах и виджетах WordPress. Просто введя следующий код, вы можете добавить шорткод в любой шаблон темы WordPress. Однако, если вы хотите создать свой собственный шорткод, вам понадобится некоторый опыт программирования. Теперь вы можете включать шорткод [my_ad_code] в сообщения, страницы и виджет WordPress. Блоки теперь являются плагинами WordPress по умолчанию из-за их более низкой цены и простоты использования. Блоки, помимо предоставления более интуитивно понятного пользовательского интерфейса, позволяют пользователям вставлять динамический контент в записи/страницы.
Как создать шорткод в WordPress без плагина
Шорткод — это небольшой фрагмент кода, который вы можете использовать для выполнения различных действий в WordPress. Например, есть шорткод, который позволит вам встроить видео с YouTube в запись или на страницу WordPress.
Чтобы создать шорткод в WordPress без использования плагина, вам нужно добавить несколько строк кода в файл functions.php вашей темы WordPress.
Во-первых, вам нужно будет создать функцию, которая будет возвращать желаемый результат для вашего шорткода. Например, если вы хотите создать шорткод, который вставляет карту Google в сообщение или страницу, ваша функция может выглядеть примерно так:
функция google_map_shortcode() {
возвращаться ' ';
}
Затем вам нужно будет зарегистрировать свой шорткод в WordPress, чтобы его можно было использовать в сообщениях и на страницах. Вы можете сделать это, добавив следующую строку кода в файл functions.php:
add_shortcode('google_map', 'google_map_shortcode');
Наконец, вы можете использовать свой новый шорткод, просто набрав [google_map] в теле сообщения или страницы WordPress.
Прежде чем добавить шорткод в Squarespace, вы должны сначала отредактировать пост и страницу, на которой он будет отображаться. Шорткод необходим для добавления неограниченного пользовательского пункта меню на ваш сайт. Функцию add_shortcode можно использовать для указания двух параметров для каждой функции. В разделе «Дополнительный контент» вы можете добавить шорткод, нажав на блок «Плюс» в публикации или на странице. Вы можете использовать шорткод, чтобы сделать определенные функции доступными для вашего веб-сайта, взглянув на квадратные скобки, такие как [.]. Вы можете включить определенную функцию в любой из ваших постов, страниц или другого контента, который вы создаете с помощью этого кода.
